개요
브라이트코브 Player를 사용하여 서버 측 광고 삽입 (SSAI를) 통해 라이브 스트림을 제공할 때 클라이언트측 프리롤 광고를 삽입할 수 있습니다. 클라이언트 측 광고의 경우 이 기능은 IMA 광고를 지원합니다.
주의 사항
- 이 기능을 사용하는 고객은 동적 배송을 사용해야 합니다.
- IMA 및 SSAI플러그인만 지원됩니다 (FreeWheel 없음).
- 현재이 기능은 페이지의 단일 플레이어 만 지원합니다.
시작하기
라이브 SSAI 스트림으로 클라이언트측 IMA 프리롤 광고를 재생하려면 다음 단계를 따르십시오.
SSAI가 활성화된 라이브 스트림 만들기
라이브 모듈은 서버 측 광고 삽입 (SSAI를) 지원하므로 라이브 스트림 중에 서버 측 광고를 요청하고 표시할 수 있습니다. 실시간 스트림을 만들려면 다음을 참조하십시오.
브라이트코브 플레이어 만들기
플레이어 모듈을 사용하여 새 Brightcove 플레이어를 만듭니다. 자세한 내용은빠른 시작: 플레이어 문서 만들기 및 스타일 지정
Studio를 사용하여 클라이언트 측 프리롤 구현
자동 장애 조치 광고를 위해 플레이어를 구성하는 가장 쉬운 방법은 Studio를 사용하는 것입니다. 광고 구성 및 플레이어를 만든 후에는 다음과 같이 자동 장애 조치 플레이어를 구성 할 준비가 된 것입니다.
- 플레이어 모듈을 열고 광고 기능을 추가하려는 플레이어를 찾습니다.
- 플레이어에 대한 링크를 클릭하여 플레이어 속성을 엽니다.
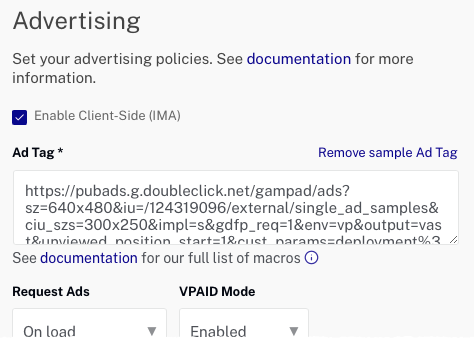
- 왼쪽 탐색 메뉴에서 광고를 클릭합니다.
- 클라이언트측 (IMA) 사용확인란을 선택합니다.
- IMA 광고 태그의 URL을 포함합니다. 이 예에서는 샘플 광고 태그 URL을 사용합니다.

클라이언트측 광고 사용 플레이어 광고 속성에 대한 자세한 내용은 플레이어모듈을 사용하여 플레이어 광고 구성문서를 참조하십시오.
-
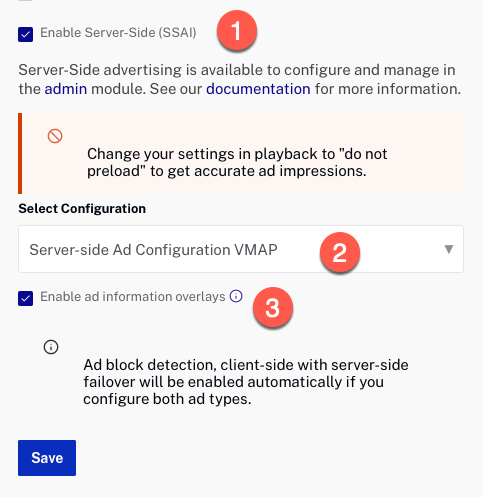
서버 측 사용 (SSAI를)확인란을 선택합니다.
- 구성 선택드롭다운 메뉴에서 이 플레이어와 연결할 광고 구성을 선택합니다.
- 오버레이를 광고 위에 표시하려면광고 정보 오버레이 사용확인란을 선택합니다. 여기에는 '자세히 알아보기' 및 광고 카운트 다운 오버레이가 포함됩니다.

SSAI를 사용하도록 설정 - 저장버튼을 클릭합니다.
- 왼쪽 탐색 메뉴에서 JSON 편집기 를 클릭합니다.
-
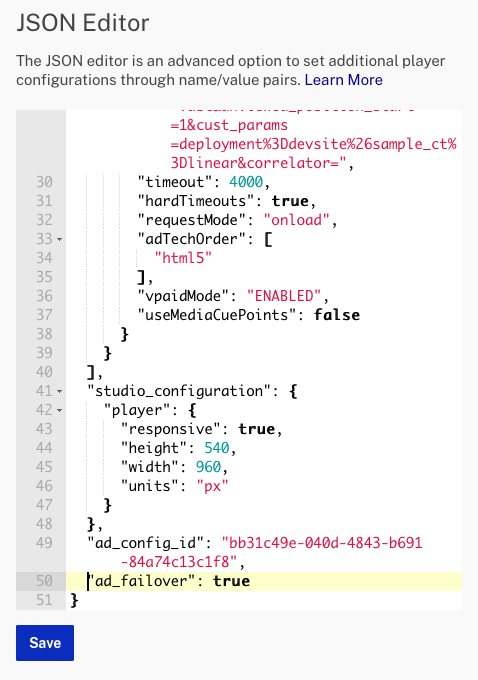
JSON 편집기에서
ad_failover: true속성이 표시될 때까지 아래로 스크롤합니다.
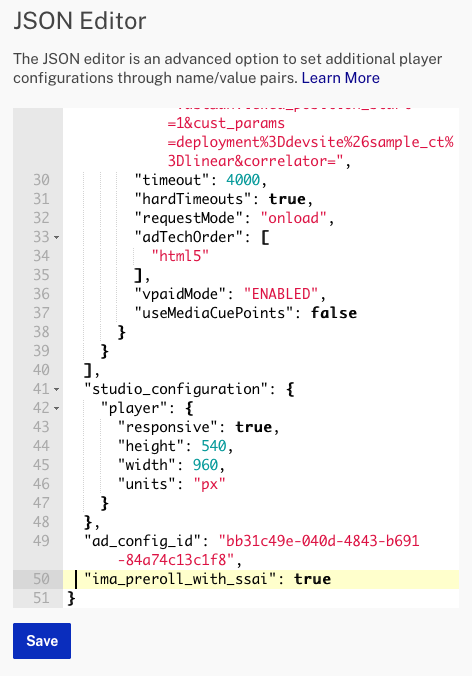
광고 장애 조치 속성 ad_failover: true속성을 다음과 같이 바꿉니다."ima_preroll_with_ssai": true- JSON 편집기는 다음과 비슷해야합니다.

IMA 프리롤 속성 - 을 클릭합니다.
- 플레이어를 게시하려면 > 변경 내용게시
- 이제 라이브 이벤트를 게시할 준비가 되었습니다. 자세한 내용은라이브 모듈에서 서버 측 광고 구현문서를 참조하십시오.
플레이어 이벤트 듣기
이 기능을 사용할 때 IMA 프리롤 광고 전이나 도중에 결합된 플레이어 이벤트 리스너는 SSAI 재생이 시작되기 전에 다시 결합되어야 합니다.
이ima_preroll_with_ssai기능은 IMA3 광고를 표시한 후 플레이어를 삭제하도록 설계되었습니다. 그런 다음 동일한 ID를 가진 다른 플레이어가 다시 초기화됩니다. 이것이 초기 플레이어에서 이벤트가 트리거되지 않는 이유입니다.
플레이어 이벤트 리스너가 트리거되도록 하는 합리적인 해결 방법은 플레이어 이벤트 리스너와 플레이어dispose생성 후 호출되는 videojs setup후크에 해당 리스너를 래핑하는 것입니다.
다음은 코드 예제입니다.
const playerId = 'samplePlayer';
let player = videojs.getPlayer(playerId);
// Add ad listeners here for events during IMA3 playback
player.on("ads-ad-started", function (evt) {
player.log("IMA3: ads-ad-started! ", evt);
});
player.on("ads-ad-ended", function (evt) {
player.log("IMA3: ads-ad-ended! ", evt);
});
player.on('dispose', () => {
videojs.hook('setup', (newPlayer) => {
// Make sure the new player is the one being created by the ima_preroll_with_ssai feature
if (newPlayer.id() !== playerId) {
return;
}
player = newPlayer;
// Add ad listeners here for events during SSAI playback
player.on("ads-ad-started", function (evt) {
player.log("SSAI:ads-ad-started! ", evt);
});
player.on("ads-ad-ended", function (evt) {
player.log("SSAI: ads-ad-ended! ", evt);
});
player.on("bcov-ssai-click-through", function (evt) {
player.log("SSAI: bcov-ssai-click-through! ", evt);
});
});
});