서문
Google 크롬캐스트는 TV의 HDMI 포트에 연결하는 장치입니다. 스마트폰이나 컴퓨터를 리모컨으로 사용하면 Chromecast를 사용하여 동영상 콘텐츠에 액세스할 수 있습니다. Chromecast 플러그인을 사용하면 플레이어가 Brightcove Player를 사용하여 데스크톱 또는 Android Chrome 브라우저에서 Chromecast 장치로 비디오를 전송할 수 있습니다.
플러그인은 Widevine을 사용하는 DRM 암호화 스트림을 포함하여 HLS 또는 DASH를 사용하는 모든 Video Cloud 비디오 또는 외부 스트림을 지원합니다. 광고는 Video Cloud 서버측 광고 삽입 (SSAI를) 통해 지원됩니다. 클라이언트측 광고 및 재생목록은 지원되지 않습니다.
플러그인을 사용하려면 다음 단계를 따르십시오.
- Brightcove Player용 Chromecast 플러그인을 포함합니다(아래 구현 섹션 참조).
- Chromecast 기기가 동영상을 재생할 기기와 동일한 네트워크에 있는지 확인합니다.
- 비디오 재생을 시작합니다.
- 전송 버튼을 클릭하고 Chromecast 기기를 선택합니다.
크롬캐스트 앱 구성 요소
Chromecast의 소프트웨어는 다음과 같은 구성 요소로 구성되어 있습니다.
-
발신자 앱 : 이것은 캐스트 세션을 시작하고 수신자와 통신 할 수있는 모든 애플리케이션입니다. 발신자 애플리케이션은 Chromecast 생태계의 “클라이언트 측”부분으로 생각할 수 있습니다.
브라이트코브 플레이어용 크롬캐스트 플러그인은 브라이트코브 플레이어에서 발신자 앱을 활성화합니다. 이 주제에서 그것에 대해 배우게됩니다.
-
수신기 앱 : 이것은 공용 인터넷에서 호스팅되고 Chromecast 장치에서 실행되는 사용자 지정 웹 응용 프로그램입니다. 발신자 앱과 수신자 장치 간의 통신을 처리합니다. CSS 및 자바 스크립트 자산이있는 단일 페이지 HTML 앱으로 생각할 수 있습니다.
기본적으로 Chromecast 플러그인은 CDN에서 호스팅되는 Brightcove Cast Receiver 앱을 사용합니다. 수신기 앱은 전송 세션 중에 Chromecast에 로드되는 웹 애플리케이션입니다.
지원되는 Chromecast 기기
다음 장치가 지원됩니다.
- Chromecast (3 세대)
- Chromecast Ultra
- Google TV용 Chromecast
작동 원리
현재 구현 (플러그인 / 리시버 버전 2.x)은 CAF (Cast Application Framework) API를 사용합니다.
Chromecast 수신기 플러그인이 추가되면 플레이어는 로컬 네트워크에 사용 가능한 Chromecast가있을 때 플레이어 UI에 전송 버튼을 표시합니다.
이 버튼을 클릭하거나 탭하면 플레이어에 로드된 현재 동영상으로 전송 세션이 시작됩니다. 작동 방식은 다음과 같습니다.
- 플러그인은 매개 변수 세트를 수신자에게 보냅니다.
- 수신기는 Brightcove의 CDN에서로드하여 보내는 플레이어를 미러링합니다.
- 로드되면 수신자 측 플레이어는 전송 세션이 시작될 때 전송 된 Playback API에서 동영상 ID를로드합니다.
- 그런 다음 리시버 측 플레이어는 보내는 플레이어의 재생 헤드 위치에서 재생을 시작합니다.
이 프로세스는 Playback API 요청이 없다는 점을 제외하고 비 비디오 클라우드 소스에 대해 동일합니다.
분석 도구
현재 분석 관점에서 캐스트 세션은 완전히 새로운 재생 세션으로 취급됩니다.
UX 관점에서 뷰어는 발신자 장치에서 스트림이 일시 중지되고 수신자에서 다시 시작되는 것을 볼 수 있습니다.
데이터 관점에서 볼 때 메트릭은 기본적으로 익명으로 처리되기 때문에 별도의 장치에서 새 스트림을 시작하는 새 뷰어로 기록됩니다. 이것이 실제로 일어나는 일입니다.
요구 사항
Chromecast 플러그인에는 다음 요구 사항이 필요합니다.
- Brightcove Player v6.45.0 이상
- Brightcove Chromecast 플러그인 v2.0.0 이상
구현
브라이트코브 플레이어용 크롬캐스트 플러그인은 다른 모든 브라이트코브 플레이어 플러그인처럼 사용됩니다. 즉, 플러그인을 플레이어로 로드해야 합니다.
스튜디오 사용
다음 단계에서는 Studio를 사용하여 플러그인을로드하는 방법에 대해 자세히 설명합니다.
- 플레이어 모듈을 열고 새 플레이어를 만들거나 플러그인을 추가하려는 플레이어를 찾습니다.
- 플레이어의 속성을 열 플레이어 링크를 선택합니다.
- 왼쪽 탐색 메뉴에서플러그인 .
-
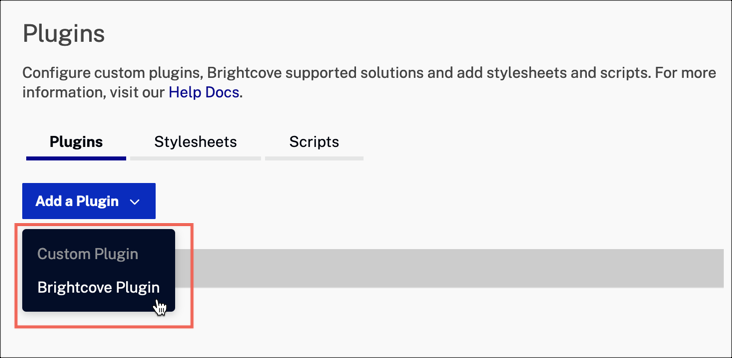
그런 다음플러그인 추가버튼을 선택한 다음브라이트코브 플러그인을선택합니다.

플러그인 추가 버튼 -
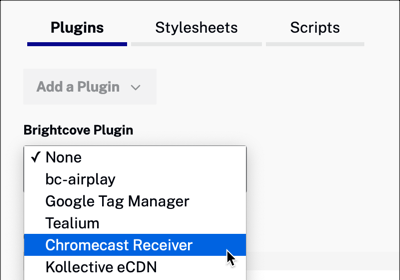
확장 Brightcove 플러그인드롭 다운 및 선택 Chromecast 수신기 .

크롬캐스트 수신기 -
선택 사항 : 옵션 (JSON)텍스트 상자에 구성 옵션을 입력합니다. 1752604059001계정의 기본 플레이어의 예가 표시됩니다. 물론 플레이어에 대한 정보를 입력해야합니다.
{ "playerUrl" : "https://players.brightcove.net/1507807800001/default_default/index.min.js" }옵션에 대한 자세한 내용은 아래를 참조하십시오.
-
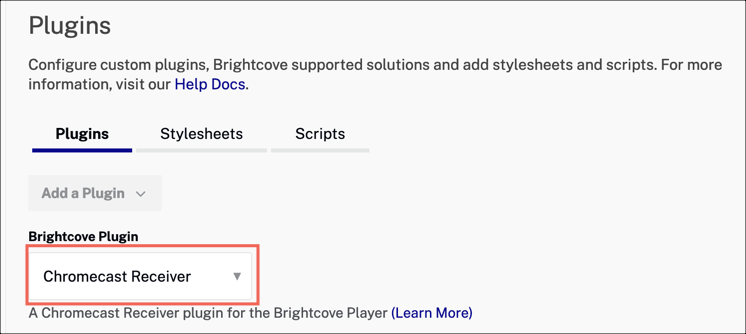
저장버튼을 선택합니다. 이제 Chromecast 수신기플레이어의 플러그인 목록에 플러그인이 추가되었습니다.

플러그인이 추가됨 - 플레이어를 게시하려면게시 및 포함 변경 내용 > 게시를선택합니다.
- 열린 대화상자를 닫으려면닫기를선택합니다.
-
MEDA로돌아가서 방금 Chromecast용으로 업데이트한 플레이어를 사용하여 동영상이나 재생목록을 게시합니다.
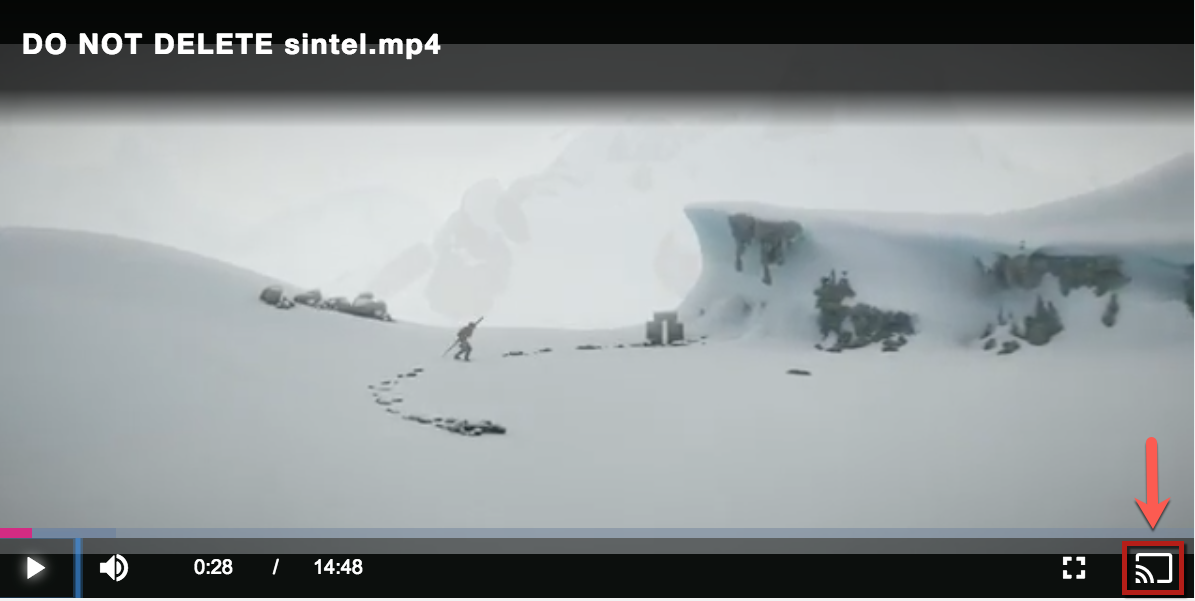
플러그인이 로드되고 동영상이 재생되기 시작했으며 사용 가능한 Chromecast 장치가 범위 내에 있으면 플레이어의 다음 스크린샷과 같이 캐스트 버튼이 플레이어에 나타납니다.

수동 구성
JSON 편집기를 사용하여 플러그인을 추가하려면 다음 단계를 따르십시오.
- 플레이어 모듈을 열고 새 플레이어를 만들거나 플러그인을 추가하려는 플레이어를 찾습니다.
- 플레이어의 속성을 열 플레이어 링크를 선택합니다.
-
왼쪽 탐색 메뉴에서JSON 편집기를선택하십시오.

JSON 편집기 -
개체 추가
plugins정렬코드는 다음과 비슷해야합니다.
{ "compatibility": true, "video_cloud": { "policy_key": "your policy key" }, "player": { "template": { "name": "single-video-template", "version": "6.45.4" } }, "studio_configuration": { "player": { "responsive": true, "height": 540, "width": 960, "units": "px" } }, "plugins": [ { "name": "chromecastReceiver", "options": {}, "stylesheets": ["https://players.brightcove.net/videojs-chromecast-receiver/2/videojs-chromecast-receiver.css"], "scripts": ["https://players.brightcove.net/videojs-chromecast-receiver/2/videojs-chromecast-receiver.js"] } ] }옵션에 대한 자세한 내용은 아래를 참조하십시오.
구성 옵션
Brightcove Player 용 Chromecast 플러그인을 설정하기 위해 선택한 방법에 관계없이 플러그인 동작을 수정하는 옵션을 전달할 수 있습니다. 이러한 옵션을 설정할 필요는 없지만 고급 사용자를위한 추가 사용자 정의가 가능합니다.
코드에서 옵션을 전달하려면 다음과 비슷한 것을 사용합니다.
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
options = {};
options.playerUrl = '//players.brightcove.net/1752604059001/default_default/index.min.js'; myPlayer.chromecastReceiver(options);
});
조언
웹 플레이어에 많은 수의 플러그인 또는 맞춤 스크립트가 포함되어있는 경우 Chromecast 재생을위한 경량 플레이어를 만드는 것을 고려해야합니다.
웹 플레이어와 재생 엔진은 리소스 집약적이므로 추가 무거운 스크립트가있는 리소스 제한 환경 (예 : Chromecast)에서 실행하면 사용자 경험에 부정적인 영향을 미칠 수 있습니다!
옵션
Chromecast 플러그인은 다음 옵션을 지원합니다.
-
유형 :options.appNamestring
기본값 : '브라이트코브 크롬캐스트 CAF v2.0'고유한 사용자 지정 이름으로 기본 애플리케이션 이름을 재정의합니다.
-
유형 :options.playerUrlstring
기본값 :”기본적으로 발신자 측 플레이어는 수신자에 미러링됩니다. 이 옵션을 사용하여 사용자 정의 수신자 측 Brightcove Player URL을 제공 할 수 있습니다.
이것은 수신기에 로드되는 브라이트코브 플레이어이므로 Chromecast 외부에서 플레이어를 사용자 정의, 스타일 지정 및 디버깅할 수 있습니다.
playerUrl옵션을 사용하는 경우 발신자와 수신자로 사용되는 플레이어가 다릅니다. 도메인 제한 플레이어를 사용하는 경우 화이트리스트를 사용해야 합니다. 화이트리스트는 수신자 로 사용되는 플레이어(이 옵션에 지정된 플레이어)가 아니라 송신 플레이어에 대해 수행되어야 합니다. -
유형 :options.splashScreenstring
기본값 :”비디오 이전과 비디오가 전환 될 때 표시되어야하는 시작 화면입니다.
-
유형 :options.ssaiDynamicMacrosArray
기본값 : 미정이 옵션을 사용하면 사용자가 웹 플레이어에서 Chromecast 수신기로 동적 광고 매크로 집합을 전달할 수 있습니다.
이 배열의 각 요소는 글로벌 변수의 이름 (속성
window) 과 일치하는 문자열이어야 합니다. 그러면 이 값이 Chromecast의 플레이어에 전달되고 VOD SSAI URL에서 광고 매크로를 확인할 때 사용됩니다.예를 들어 SSAI 구현이 전 세계적으로 사용 가능해야 한다고 가정해
exampleMacro보겠습니다. Chromecast 플러그인 옵션에 다음을 추가합니다."ssaiDynamicMacros": ["exampleMacro"]발신자 플레이어가 캐스팅하면 수신자에게
window.exampleMacroacross의 값을 전달하고 내장 SSAI 광고 매크로 해상도에 의해 자동으로 수신됩니다.
흔하지 않은 옵션
다음 옵션은 일반적으로 사용되지 않습니다.
-
유형 :options.authRequeststringobject또는function
기본값 : {}
동영상을 요청하기 전에 Chromecast에서 콘텐츠 재생 승인 요청을 수행해야하는 경우이 옵션을 사용할 수 있습니다.
이를 사용하여 쿠키를 가져올 수도 있지만 서버는 다음을 허용하도록 설정해야합니다.
players.brightcove.net자신의 콘텐츠를 호스팅하는 경우 교차 도메인 쿠키를 설정할 수있는 기능.문자열 사용
언제
authRequest문자열이면 해당 URL에 대해 빈 GET 요청이 수행됩니다.개체 사용
언제
authRequest객체이며 특정 요청 페이로드 속성을 지정하는 데 사용할 수 있습니다.부동산 유형 필수 기본값 설명 urlstring예 ''요청할 URL methodstring아니요 GET사용할 HTTP 메서드 bodystring아니요 ''요청 본문 headersobject아니요 {}키가 헤더 이름이고 속성이 헤더 값인 HTTP 헤더를 설명하는 객체 withCredentialsboolean아니요 false키가 헤더 이름이고 속성이 헤더 값인 HTTP 헤더를 설명하는 객체 timeoutnumber아니요 15000인증 요청을 포기하기 전에 대기해야하는 시간 (밀리 초) 기능 사용
언제
authRequest는 함수이므로 해당 용도에 따라 문자열 또는 객체를 반환해야합니다.
제한 사항 및 알려진 문제
- HEVC / 4K 콘텐츠는 Chromecast Ultra 기기 및 Google TV 기기가있는 최신 Chromecast에서만 지원됩니다.
- 현재 클라이언트 측 광고는 지원되지 않지만 SSAI는 지원됩니다!
- 재생 속도 조정은 현재 이 플러그인에서 지원되지 않습니다.
- 캡션 트랙이 선택되고 수신자에 표시된 후 보낸 사람을 찾는 데 문제가 있습니다.
- Google TV 기기가있는 Chromecast에서 캡션 사용시 UI 문제와 재생 문제가 발생했습니다.
- Google은 Chromecast에서 비보안 출처 (HTTP) 를 지원하지 않으므로 플러그인이 안전하지 않은 컨텍스트에서는 작동하지 않습니다. 이 경우 플레이어의 크롬캐스트 버튼이 나타나지 않습니다.
-
Chromecast 플러그인은 브라우저의 캐스팅 지원에 의존하기 때문에 다음 OS/브라우저 조합에서만 지원됩니다.
- 데스크탑/크롬
- 안드로이드/크롬
- Google은 한 페이지에서 Chromecast 발신자 버튼의 여러 인스턴스를 지원하지 않습니다. 가능한 해결 방법은 표준 (iframe) 플레이어 구현을 사용하여 브라이트코브 플레이어를 내장하거나 필요에 따라 플레이어를 동적으로 인스턴스화하고 파괴하는 것입니다. 문서를 참조하십시오. 브라이트코브 플레이어 샘플: 후자의 가능성에 대한 정보를 보려면 플레이어를 동적으로 로드하십시오 .
- 이 플러그인은 Google 네스트 허브에 캐스팅되지 않습니다. 플러그인은 실제 크롬캐스트 장치 (예: 크롬캐스트 및 크롬캐스트 울트라) 만 지원합니다.
- Android WebView는 Chromecast를 사용한 전송을 지원하지 않습니다. 자세한 내용은 Android의 Issue Tracker를 참조하세요.
v1.x에서 v2.x로 변경
v2 Chromecast API 대신 CAF API를 사용하는 것과 같은 내부 변경 외에도 다음 인터페이스가 변경되었습니다.
-
options.css과options.js더 이상 지원되지 않습니다. customData.analyticsParams추가되었습니다customData.catalogData이름이 바뀌었다customData.catalogParams다른 용도와의 일관성 향상customData.policyKey대체되었다customData.catalogParams.policyKeycustomData.keySystems추가되었습니다
변경 로그
Chromecast 수신기 및 플러그인 출시를 참조하세요.
이전 릴리스 정보는 여기에서 변경 로그를 참조하세요.
