플레이어 예제
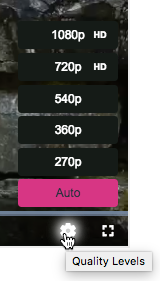
다음은 품질 선택 플러그인을 사용하는 Brightcove Player입니다. 비디오를 재생하면 컨트롤 막대에 다음 아이콘이 표시됩니다. ![]()
선택하면 DASH 소스의 경우 새 품질이 렌더링 될 때까지 또는 HLS 소스의 경우 새 품질이로드 될 때까지 기어가 회전합니다. 선택 및 기어 회전 동작에 대해 표시되는 품질 옵션에 대한 자세한 내용은 아래에 제공됩니다.
품질 옵션
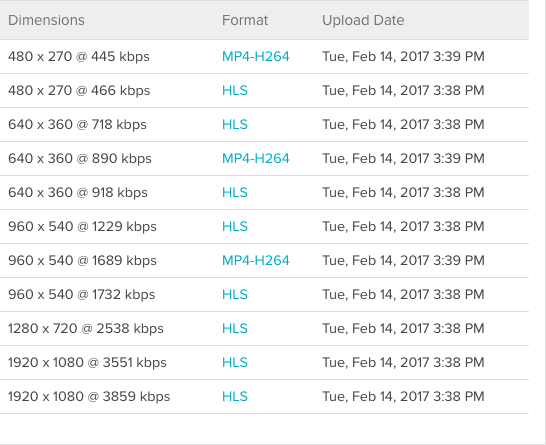
톱니 바퀴 아이콘을 클릭하면 사용자 선택을위한 여러 품질 옵션이 표시됩니다. 예를 들어 다음과 같은 변환이 포함 된 비디오 :

다음 품질 옵션을 생성합니다.

이러한 옵션을 빌드 한 다음 특정 변환을 선택하는 방법은 다음과 같습니다.
- 모든 변환은 수평 해상도 라인 (예 : 위의 예에서 270p, 360p, 540p, 720p 및 1080p)을 기준으로 그룹화되며 품질 옵션으로 사용됩니다.
- 사용자가 그룹을 선택한 후 선택한 그룹에 여러 변환이있는 경우 표준 적응 형 비트 전송률 스트리밍 알고리즘이 선택한 해상도 그룹에서 최적의 변환을 선택합니다. 프로세스는 현재 렌 디션 선택이 작동하는 방식이지만 선택한 해상도 그룹 내에서만 작동합니다.
- 해상도 정보를 사용할 수없는 경우 옵션이 대체되어 옵션을 표시합니다. SD과 HD , 표준 화질 및 고화질의 경우 각각. 플러그인은 구성 가능한 분할 선을 사용하여 각 변환에 대한 비트 전송률 정보를 사용하여 SD인지 HD인지 결정합니다.
버퍼링
품질을 변경할 때 일부 버퍼링이 발생할 수 있으며 로딩 스피너가 나타납니다. 이는 품질 선택시 품질이 즉시 변경되고 세그먼트를 다운로드해야하기 때문입니다. 자동 변환 스위치와 동일한 부드러운 전환 동작을 선호하는 경우 다음 옵션을 사용하여 플레이어를 수동으로 초기화 할 수 있습니다.
var options = {
html5: {
hls: {
smoothQualityChange: true
}
}
};
다음을 사용하여 플레이어를 수동으로 초기화하는 방법에 대한 세부 정보bc()방법은 bc () 및 getPlayer () 메서드 사용문서.
기어 회전
회전하는 기어 아이콘은 사용 된 변환에 대한 변경 사항을 나타냅니다. 회전 규칙은 DASH 및 HLS 소스에 따라 다릅니다.
- DASH 소스의 경우 플레이어에서 품질이 변경되고 화면에 렌더링 될 때까지 기어가 회전합니다.
- HLS 소스의 경우 내부 알고리즘이 렌더링 된 시점이 아니라 새로운 품질을로드하기로 결정하면 기어가 회전을 멈 춥니 다. 이 결정은 빠르게 이루어 지므로 HLS 소스에서 자주 회전하는 동작을 보지 못할 가능성이 있습니다.
플레이어 모듈을 사용하여 구현
플레이어 모듈을 사용하여 품질 선택 플러그인을 구현하려면 다음 단계를 따르십시오.
- 플레이어 모듈을 열고 새 플레이어를 만들거나 플러그인을 추가하려는 플레이어를 찾습니다.
- 플레이어에 대한 링크를 클릭하여 플레이어의 속성을 엽니다.
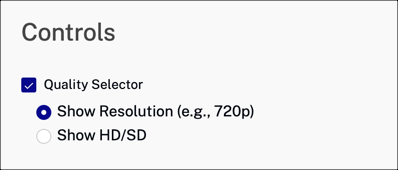
- 왼쪽 탐색 메뉴에서컨트롤을 클릭합니다.
- 앞의 확인란을 선택하십시오. 품질 선택기 .

- 라디오 버튼을 사용하여 사용 가능한 다양한 해상도를 표시하거나 HD / SD선택권.
- 저장을 클릭합니다.
- 플레이어를 게시하려면게시 및 포함 변경 내용 > 게시를클릭합니다.
- 열린 대화상자를 닫으려면닫기를클릭합니다.
코드를 사용하여 구현
코드를 사용하여 품질 선택 플러그인을 구현하려면 다음 단계를 따르십시오.
-
편집기에서 Brightcove Player를 배치 할 HTML 코드를 엽니 다.
-
에서
head섹션에서 품질 선택 플러그인 기본 스타일 시트를 추가합니다.<link href="https://players.brightcove.net/videojs-quality-menu/1/videojs-quality-menu.css" rel='stylesheet'> -
에서
body섹션에서 고급 플레이어 소스 코드를 추가합니다.<video-js id="myPlayerID" data-account="1752604059001" data-player="default" data-embed="default" controls="" data-video-id="5842800655001" data-playlist-id="" data-application-id="" width="960" height="540"></video-js> <script src="https://players.brightcove.net/1752604059001/default_default/index.min.js"></script> -
플레이어 삽입 코드 뒤에 품질 선택 플러그인 스크립트 파일을 추가합니다.
<script src="https://players.brightcove.net/videojs-quality-menu/1/videojs-quality-menu.min.js"></script> -
플러그인 스크립트 아래에 다음을 수행하는 스크립트를 추가합니다.
- 브라이트코브 플레이어에 대한 참조를 얻으십시오.
- 플레이어에 품질 선택 플러그인을 등록합니다.
-
사용하려는 플러그인 옵션을 지정하십시오. 이 예에서는 기본 품질 선택을
720p.
<script type="text/javascript"> videojs.getPlayer('myPlayerID').ready(function() { var myPlayer = this; myPlayer.qualityMenu({ defaultResolution: '720p' }); }); </script>
완전한 코드 예
다음은 품질 선택 플러그인을 사용하여 초기 기본 해상도를 설정하는 전체 코드 예제입니다.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Quality Selection</title>
<!-- CSS for the quality selection plugin -->
<link href="https://players.brightcove.net/videojs-quality-menu/1/videojs-quality-menu.css" rel='stylesheet'>
</head>
<body>
<h1>Quality Selection</h1>
<!-- Brightcove Player embed code -->
<video-js id="myPlayerID"
data-account="1752604059001"
data-player="default"
data-embed="default"
controls=""
data-video-id="5842800655001"
data-playlist-id=""
data-application-id=""
width="960" height="540"></video-js>
<script src="https://players.brightcove.net/1752604059001/default_default/index.min.js"></script>
<!-- Script for the quality selection plugin -->
<script src="https://players.brightcove.net/videojs-quality-menu/1/videojs-quality-menu.min.js"></script>
<script type="text/javascript">
// When the player is ready, get a reference to it
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
// Register the quality selection plugin with options
myPlayer.qualityMenu({
defaultResolution: '720p'
});
});
</script>
</body>
</html>
구성 옵션
코드를 사용하여 플러그인을 구현하는 경우 다음 옵션을 사용하여 플러그인을 구성 할 수 있습니다.
-
defaultResolution- 유형:
String - 기본값:
none - 사용할 기본 해상도 또는 해상도 매핑을 정의합니다. 수평 해상도 또는 SD / HD .
Video Cloud Studio에서 기본 초기 해상도 변경
Video Cloud Studio에서 기본 해상도를 변경하려면 다음 단계를 따르십시오.
- PLAYERS 모듈에서 Quality Selection Plugin을 추가한 플레이어를 선택합니다.
- 왼쪽 탐색에서 JSON 편집기를 선택합니다.
- 다음과 같이
플러그인섹션에서 품질 선택 플러그인에 대한 섹션을 찾습니다.{ "registry_id": "@brightcove/videojs-quality-menu", "version": "1.x", "options": { "useResolutionLabels": true } } 옵션섹션에 강조 표시된 섹션에 표시된 대로 원하는 기본 해상도를 추가합니다(이전 줄 끝에 쉼표를 추가하는 것을 잊지 마십시오).{ "registry_id": "@brightcove/videojs-quality-menu", "version": "1.x", "options": { "useResolutionLabels": true, "defaultResolution": "720p" } }- 저장을 클릭하여 변경된 JSON을 저장합니다.
- 변경된 플레이어를 게시합니다.
- 유형:
-
sdBitrateLimit- 유형:
Number - 기본:
2000000 - 변환을 고려하기위한 비트 전송률 상한 (독점)을 정의합니다. SD .
- 유형:
-
useResolutionLabels- 유형:
Boolean - 기본값:
true - 언제
true, 플러그인은 가능한 경우 가로 해상도의 선으로 변환을 분류하려고 시도합니다. 항상 사용하려면 false로 설정 SD / HD분류.
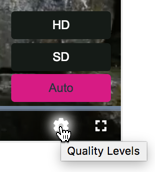
구현하려면
useResolutionLabels옵션의 경우 Studio의 플러그인 옵션에 다음을 입력합니다.{ "useResolutionLabels": false }결과 품질 옵션은 다음과 같이 나타납니다.

그러면 플레이어는 선택한 그룹에서 최적의 렌 디션을 선택합니다. 이 섹션에서 자세히 설명했듯이
sdBitrateLimit다음과 같이 분류 된 변환을 결정하도록 구성 할 수 있습니다. SD과 HD. - 유형:
-
resolutionLabelBitrates- 유형:
Boolean - 기본값:
false - 언제
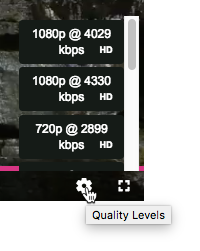
true, 플러그인은 해상도 레이블에 비트 전송률 정보를 첨부합니다 (예 : 720p @ 13806 kbps). 이 옵션은useResolutionLabels거짓이거나 해상도 정보를 사용할 수없는 경우입니다.
이 구성 옵션이 설정되면
true, 품질 선택기가 다음과 같이 나타납니다.
- 유형:
컨트롤 스타일링
CSS는 표시되는 메뉴뿐만 아니라 톱니 바퀴 아이콘의 스타일을 지정하는 데 사용됩니다. 다음 표는 스타일을 지정할 수있는 공통 구성 요소, 구성 요소의 선택기 및 마지막으로 설정할 CSS 속성을 보여줍니다.
| 구성 요소 | 선택기 | 부동산 |
|---|---|---|
| 톱니 바퀴 아이콘 | button.vjs-quality-menu-button.vjs-menu-button.vjs-menu-button-popup.vjs-button | 색깔 |
| 메뉴 항목의 색상 | div.vjs-quality-menu-wrapper.vjs-menu-button.vjs-menu-button-popup.vjs-control.vjs-button.vjs-quality-menu-button-use-resolution .vjs-menu-item | 배경색 |
| 메뉴 항목의 텍스트 색상 | div.vjs-quality-menu-wrapper.vjs-menu-button.vjs-menu-button-popup.vjs-control.vjs-button.vjs-quality-menu-button-use-resolution .vjs-menu-item- 본문 | 색깔 |
| 선택한 메뉴 항목의 색상 | div.vjs-quality-menu-wrapper.vjs-menu-button.vjs-menu-button-popup.vjs-control.vjs-button.vjs-quality-menu-button-use-resolution .vjs-menu-item. vjs 선택 | 배경색 |
| 선택한 항목의 텍스트 색상 | div.vjs-quality-menu-wrapper.vjs-menu-button.vjs-menu-button-popup.vjs-control.vjs-button.vjs-quality-menu-button-use-resolution .vjs-menu-item. vjs가 선택한 .vjs-menu-item-text | 색깔 |
| 텍스트 색상 HD상표 | div.vjs-quality-menu-wrapper.vjs-menu-button.vjs-menu-button-popup.vjs-control.vjs-button.vjs-quality-menu-button-use-resolution .vjs-quality-menu- 항목-하위 레이블 | 색깔 |
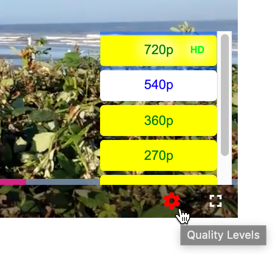
예를 들어, 다음을 달성하려면 :

이 CSS를 사용합니다.
/* Style the icon */
button.vjs-quality-menu-button.vjs-menu-button.vjs-menu-button-popup.vjs-button {
color: red;
}
/* Style the background of the menu items */
div.vjs-quality-menu-wrapper.vjs-menu-button.vjs-menu-button-popup.vjs-control.vjs-button.vjs-quality-menu-button-use-resolution .vjs-menu-item {
background-color: yellow;
}
/* Style the text of menu items */
div.vjs-quality-menu-wrapper.vjs-menu-button.vjs-menu-button-popup.vjs-control.vjs-button.vjs-quality-menu-button-use-resolution .vjs-menu-item-text {
color: green;
}
/* Style the background color of selected menu item */
div.vjs-quality-menu-wrapper.vjs-menu-button.vjs-menu-button-popup.vjs-control.vjs-button.vjs-quality-menu-button-use-resolution .vjs-menu-item.vjs-selected {
background-color: white;
}
/* Style the text color of selected menu item */
div.vjs-quality-menu-wrapper.vjs-menu-button.vjs-menu-button-popup.vjs-control.vjs-button.vjs-quality-menu-button-use-resolution .vjs-menu-item.vjs-selected .vjs-menu-item-text{
color: blue;
}
/* Style the HD label */
div.vjs-quality-menu-wrapper.vjs-menu-button.vjs-menu-button-popup.vjs-control.vjs-button.vjs-quality-menu-button-use-resolution .vjs-quality-menu-item-sub-label {
color: lime;
}
알려진 문제
- 플러그인은 Brightcove Player 버전 5.17.0 이상에서 작동합니다. 이전 버전의 플레이어에서는 기능이 지원되지 않습니다.
- 품질 선택기는 Safari에 나타나지 않습니다.
- 품질 선택기는 iOS에 나타나지 않습니다. 이는 Apple의 제한 사항입니다. Apple은 적응형 비트 전송률 스트리밍을 사용하여 대역폭, 연결 속도, 화면 크기 등에 따라 품질 수준을 자동으로 조정하므로 iOS 또는 데스크톱에서 재생 품질을 수동으로 제어할 수 없습니다.
- 때때로 품질 전환이 원하는 시간에 이루어지지 않을 경우 예상보다 오래 걸릴 수 있습니다.
- 플레이어 구성에서 소스를 설정하고 단일 비디오 템플릿으로 빌드하면 품질 메뉴가 제대로 초기화되지 않습니다. 이는 소스가 호출을 통해 설정되기 때문입니다.
videojs생성자, 플레이어 또는 플러그인에 대한 액세스 권한이 없습니다. 소스는 다음을 호출하여 설정해야합니다.player.src(). 이것은 Video Cloud 사용자에게 영향을 미치지 않습니다. - Silverlight에서 DASH 콘텐츠를 사용하는 경우 품질 메뉴가 표시되지 않습니다.
- 선택기의 비디오 품질이 다음으로 재설정됩니다. 자동플레이어가로드 할 때마다 이전 설정을 유지하지 않습니다.
변경 로그
품질 메뉴 플러그인 릴리스 노트를 참조하십시오.
이전 릴리스 정보는 여기에서 변경 로그를 참조하세요.
