단계별: Video.js 플러그인 생성기
video.js 플러그인 생성기는 기존 플러그인을 만드는 데 필요한 파일과 폴더를 만듭니다. 플러그인을 개발할 때 변경 사항을 쉽게 볼 수 있도록 테스트 환경이 포함되어 있습니다. 출시 할 준비가되었을 때 사용할 수있는 최종 플러그인 파일도 생성합니다.
개요
이 항목에서는 다음 작업을 수행합니다.
비디오 개요는 다음을 참조하십시오.
환경 설정
플러그인 생성기를 실행하도록 환경을 설정하려면 다음 단계를 따르십시오.
-
아직 가지고 있지 않다면 다운로드하여 설치하십시오. Node.js 자바 스크립트 런타임 . 여기에는 대규모 오픈 소스 라이브러리 모음을 포함하는 패키지 에코 시스템 인 npm이 포함됩니다.
- 컴퓨터에 로컬 폴더를 만듭니다. 이 예에서는테스트 . 여기에 생성기 파일과 플러그인 파일이 있습니다.
- 검토읽어보기에 대한 정보 video.js 플러그인 생성기 . 에서문서폴더를 열고 video.js 플러그인 규칙 . 이 문서는 플러그인 생성에 권장되는 규칙에 대해 설명합니다.
- 이전 단계에서 만든 폴더에서 터미널 앱을 엽니 다. 이 예에서는 터미널 앱을 엽니 다. 테스트폴더.
-
터미널 앱에서 Yeoman과 함께 플러그인 생성기를 설치합니다.
$ npm install -g yo generator-videojs-pluginvideo.js 플러그인 생성기는 모든 프로젝트의 기반을 설정하는 스캐 폴딩 도구 인 Yeoman 생성기를 사용합니다. 이것은 기본 파일과 폴더를 설정합니다. 여만을 이해할 필요는 없습니다. 플러그인 생성기로 설치하기 만하면됩니다.
플러그인 기반 만들기
이 섹션에서는 플러그인에 대한 기초 폴더와 파일을 생성합니다.
-
터미널에서 다음 명령을 실행합니다.
$ yo videojs-plugin -
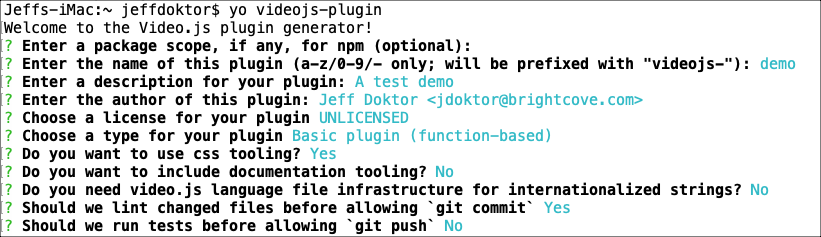
다음으로 플러그인의 세부 사항에 대한 일련의 질문을 받게됩니다. 다음은 옵션 목록과 각각에 대한 간략한 설명입니다.
선택권 설명 이 예의 값 패키지 범위 선택 사항 : 이것은 개인 npm 조직에 플러그인을 게시하려는 경우에만 필요합니다. 여기에 회사 이름을 사용하거나 비워 둘 수 있습니다. 공백 플러그인 이름 플러그인 이름을 지정하십시오. 이름 입력데모라는 플러그인을 만듭니다. videojs-demo . 데모 설명 플러그인에 대한 설명을 입력하십시오. 이것은 데모입니다 저자 이름 및 이메일 주소 형식은 필수는 아니지만저자필드에 package.json파일. 생성기는 git 설정을 기반으로 이러한 값을 추측하려고 시도하지만 변경할 수 있습니다. [사용자 이름] <사용자 이메일 주소> 라이센스 라이센스 옵션 중 하나를 선택하십시오. 비공개 플러그인의 경우 다음을 선택할 수 있습니다. 라이선스 없음 . 라이선스 없음 기본 또는 고급 플러그인 기본 기능 기반 플러그인은 일반 JavaScript 기능입니다. 과거에 Video.js 플러그인을 작성했다면 기본 플러그인 개념에 익숙해야합니다.
고급 클래스 기반 플러그인은 Video.js 6에서 도입되었습니다. 이 플러그인 유형은 생성자 함수 인 JavaScript 클래스로 시작합니다.
자세한 내용은 Video.js 플러그인 readme 문서.기본 플러그인 (기능 기반) CSS 도구 CSS 스타일을 포함하려면 예를 선택하십시오. 그러면 CSS 파일이 생성됩니다. 예 문서 도구 그렇다면 생성기는 JSDoc을 포함하고 문서를 생성하는 명령을 제공합니다. 아니요 국제화 된 문자열 다른 언어로 번역하려는 텍스트가있는 경우 유용합니다. 이 도구는 자동 번역을 제공하지 않지만 파일을 video.js JSON 형식에서 JavaScript로 변환합니다. 그런 다음 video.js 에서처럼 언어를 만들고 플러그인의 출력으로 컴파일되도록 할 수 있습니다. 아니요 Lint 변경 파일 videojs 표준이라는 Linting 도구를 포함합니다. 이 프로세스는 코드에서 몇 가지 일반적인 오류를 확인합니다. 예 Git 푸시 전 이렇게하면 선택한 검사가 실패 할 경우 git 저장소로 푸시하는 것을 방지하는 옵션이 제공됩니다. 코드 품질을 확인하는 것은 표준에 맞지 않는 코드를 푸시하는 것을 방지하는 좋은 방법입니다. 아니요 다음은이 예제에 대해 설정된 값이있는 출력의 모습입니다.

옵션 값 - 설정이 완료되면 몇 가지 메시지가 표시됩니다. 일부 경고 메시지가있을 수 있지만 오류는 없습니다.

설치 완료 플러그인의 이름은 videojs-demo .
소스 파일보기
이 섹션에서는 videojs 생성기에 의해 생성 된 소스 파일을 검토합니다.
-
편집기에서 플러그인 프로젝트를 넣은 최상위 폴더를 엽니 다. 열기 src폴더. 여기에서 다음을 찾을 수 있습니다.
- ㅏ plugin.js파일. 이 파일에는 플러그인 코드가 포함되어 있습니다.
- ㅏ plugin.css파일 (선택한 경우) 예 CSS 도구 옵션에.
- (선택하지 않은 경우예 CSS 도구 옵션에 대해이 단계를 건너 뛸 수 있습니다.) 열기 src> plugin.css파일.
코드는 다음과 유사해야 합니다.
/* Note: all vars must be defined here, there are no "local" vars */ :root { --main-color: red; --base-font-size: 9; --font-size: 7; } .video-js { &.vjs-demo { /* This class is added to the video.js element by the plugin by default. */ display: block; & .remove-me, & .remove-me-too, &.finally-remove-me { /* examples of postcss syntax, you probably want to remove this */ color: var(--main-color); /** * Note that you have to use calc and multiply by a value with a unit * prepending the unit like `var(--base-font-size)px` or * `calc(10 * var(--base-font-size)em` will NOT work! */ font-size: calc(var(--font-size) * 8 * var(--base-font-size) * 1px); } } } - 열기 src> plugin.js파일.
코드는 다음과 유사해야 합니다.
- 25-27 행 :
onPlayerReady()플레이어가 준비되면 기능. 여기에서 다음을 사용하여 플러그인에 변수를 전달할 수 있습니다.options목적. - 26 행 :
vjs-demo당신의 선수에게 수업. 기본적으로 이것은 스켈레톤 코드가 수행하는 유일한 작업입니다. 여기에서 플러그인에 기능을 추가 할 수 있습니다. - 48 행 : 플러그인을 video.js에 등록합니다.
- 51 행 : 플러그인에 버전 매개 변수를 추가합니다. 당신이 실행할 때 npm 버전스크립트를 사용하면이 변수가 현재 사용중인 버전으로 업데이트됩니다.
import videojs from 'video.js'; import {version as VERSION} from '../package.json'; // Default options for the plugin. const defaults = {}; // Cross-compatibility for Video.js 5 and 6. const registerPlugin = videojs.registerPlugin || videojs.plugin; // const dom = videojs.dom || videojs; /** * Function to invoke when the player is ready. * * This is a great place for your plugin to initialize itself. When this * function is called, the player will have its DOM and child components * in place. * * @function onPlayerReady * @param {Player} player * A Video.js player object. * * @param {Object} [options={}] * A plain object containing options for the plugin. */ const onPlayerReady = (player, options) => { player.addClass('vjs-demo'); }; /** * A video.js plugin. * * In the plugin function, the value of `this` is a video.js `Player` * instance. You cannot rely on the player being in a "ready" state here, * depending on how the plugin is invoked. This may or may not be important * to you; if not, remove the wait for "ready"! * * @function demo * @param {Object} [options={}] * An object of options left to the plugin author to define. */ const demo = function(options) { this.ready(() => { onPlayerReady(this, videojs.mergeOptions(defaults, options)); }); }; // Register the plugin with video.js. registerPlugin('demo', demo); // Include the version number. demo.VERSION = VERSION; export default demo; - 25-27 행 :
플러그인 테스트
플러그인 생성기를 사용하면 로컬 테스트 환경을 사용하여 플러그인을 쉽게 개발하고 테스트 할 수 있습니다. 플러그인을 테스트하려면 다음 단계를 따르십시오.
-
터미널에서 다음 명령을 입력하여 개발 서버를 시작합니다.
$ npm start - 브라우저에서 다음을 입력하여 개발 서버를 엽니 다.
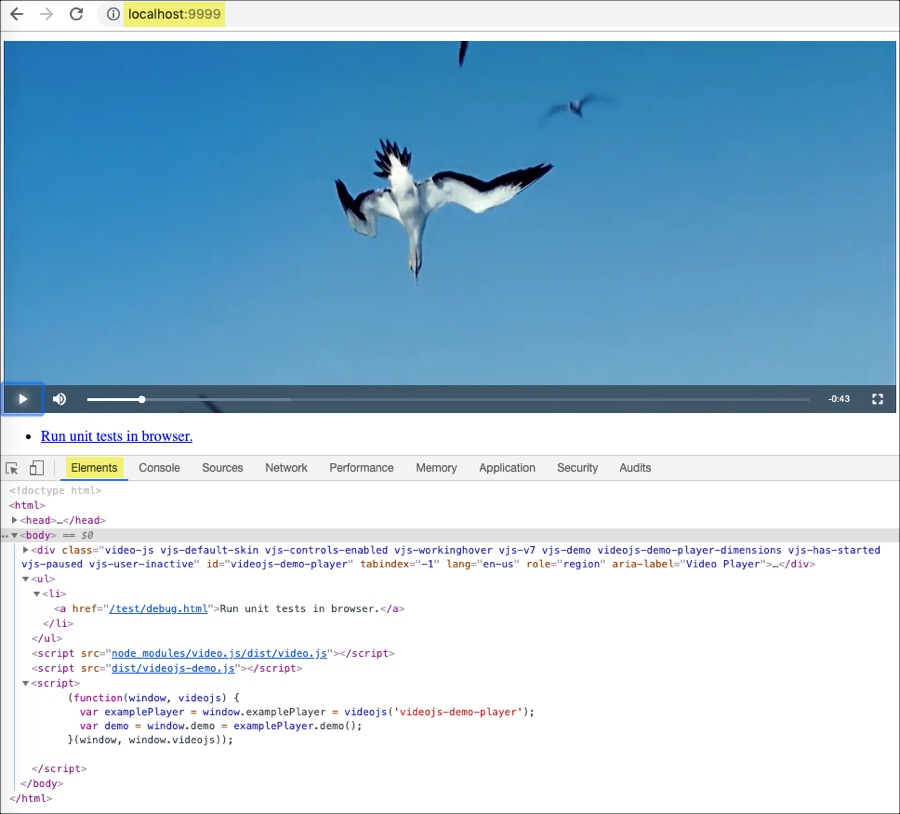
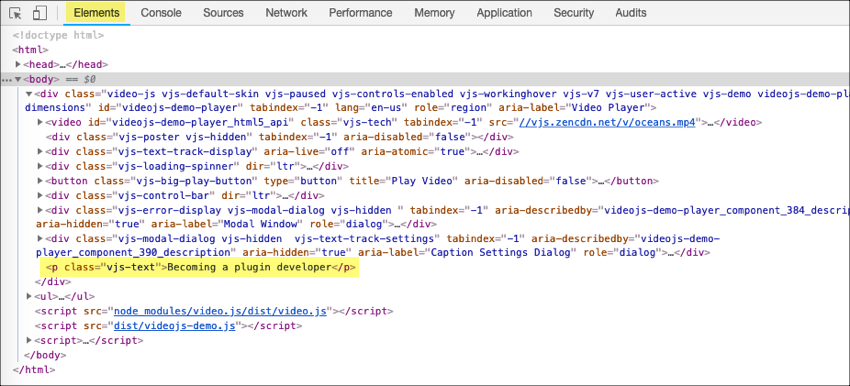
http://localhost:9999/테스트 비디오와 함께 플레이어가 표시되어야합니다. 생성기는 페이지에서 실행되는 데모 플레이어를 제공합니다. 브라우저 개발자 도구에서집단탭을 클릭하여 플레이어의 HTML을 확인하세요.

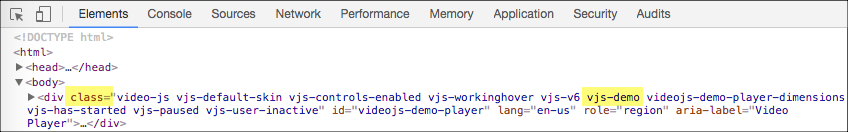
브라우저 테스트 - 이 웹 페이지의 요소를 검사하십시오. 당신은
vjs-demo클래스가 플레이어에 추가되었습니다. 플러그인 코드에서 플레이어에이 클래스를 추가했습니다.
vjs-데모 클래스 - 이제 플레이어가로드 될 때 비디오 재생을 자동으로 시작하는 코드를 플러그인에 추가해 보겠습니다. 돌아 가기 src> plugin.js편집기에서 파일.
- 에서
onPlayerReady()메서드에서 비디오 재생을 시작하는 코드를 추가합니다.const onPlayerReady = (player, options) => { player.addClass('vjs-demo'); player.play(); }; - 을 살리다 plugin.js편집기에서 파일. 브라우저를 새로 고치면 비디오가 테스트 환경에서 재생되기 시작하는 것을 볼 수 있습니다.
플러그인을 개발할 때 plugin.js파일을 저장하고 변경 사항을 저장하면 도구가 브라우저에서 플레이어를 자동으로 다시 빌드하고 다시로드합니다. 이를 통해 플러그인을 쉽게 개발하고 테스트 할 수 있습니다.
-
비디오 재생을 시작하려면 코드 줄을 제거하십시오.
player.play();
JavaScript 파일 편집
이 섹션에서는 JavaScript 소스 파일에 코드를 추가하여 사용자 지정 텍스트가있는 단락 요소를 플레이어에 추가합니다.
- 편집기에서src > plugin.js파일로 돌아갑니다.
- 에서
onPlayerReady()함수, 코드를 추가하여<p>플레이어에게 사용자 지정 텍스트가있는 요소.const onPlayerReady = (player, options) => { player.addClass('vjs-demo'); var textDisplay = document.createElement('p'); textDisplay.className = 'vjs-text'; textDisplay.innerHTML = "Becoming a plugin developer"; player.el().appendChild(textDisplay); }; - 파일을 저장합니다. 변경 사항은 테스트 브라우저에서 자동으로 업데이트됩니다.
- 테스트 브라우저로 돌아갑니다. 플레이어에서 변경된 사항이 없습니다. 문제는 텍스트가 있지만 보이지 않는다는 것입니다. 다음에 수정하겠습니다.
텍스트 요소가 플레이어에 추가되었는지 확인하려면 브라우저의 개발 도구를 사용하십시오. 에서집단섹션에서 플레이어의
<div>요소. 새로 추가 된 단락 태그가 표시됩니다.
단락 태그 추가 CSS를 사용하여 다음 섹션에서 텍스트를 표시 할 것입니다.
CSS 파일 편집
이 섹션에서는 플레이어 위에 텍스트를 표시하기 위해 CSS 소스 파일에 코드를 추가합니다.
- 편집기에서 src> plugin.css파일.
- 추가
.vjs-text플레이어에 사용자 정의 텍스트를 표시하는 스타일이있는 선택기./* Note: all vars must be defined here, there are no "local" vars */ :root { --main-color: red; --base-font-size: 9; --font-size: 7; } .vjs-text { background-color: #333333; color: white; position: absolute; font-size: 2em; text-align: center; width: 100%; margin-top: 10%; } - 파일을 저장합니다. 변경 사항은 테스트 브라우저에서 자동으로 업데이트됩니다.
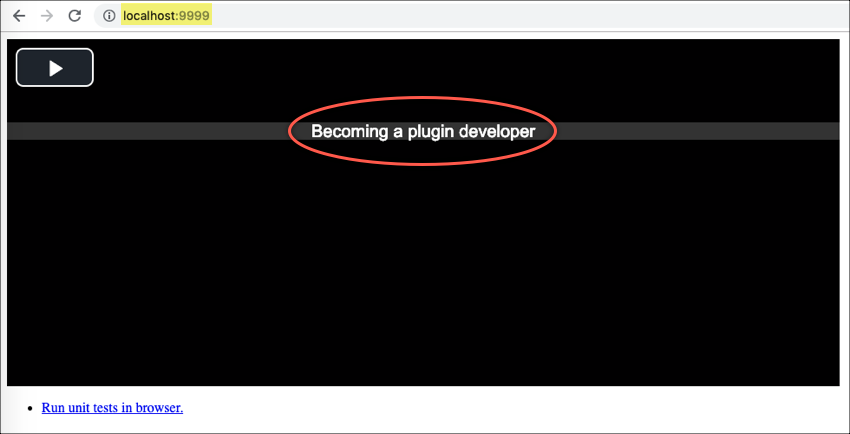
- 테스트 브라우저로 돌아갑니다. 이제 플레이어 위에 사용자 지정 텍스트가 표시되어야합니다.

플레이어 위에 표시되는 텍스트 - 를 눌러 개발 서버를 중지합니다. CTRL-C터미널 앱에서.
이제 배포 할 플러그인을 준비 할 준비가되었습니다. 다음에 할 것입니다.
플러그인 빌드
이 섹션에서는 플러그인을 빌드합니다. 소스 코드를 가져와 배포 가능한 CSS 및 JavaScript 파일을 만듭니다.
-
터미널에서 다음 명령을 실행합니다.
$ npm run build빌드는 ES6 소스 코드를 가져 와서 ES5 JavaScript 코드로 변환합니다.
-
프로젝트 폴더에서 dist폴더. 여기에서 플러그인의 배포 가능한 버전을 찾을 수 있습니다. 여기에서 다음 파일을 찾을 수 있습니다 (선택한 경우예 CSS 도구) :
- videojs-demo.css
- videojs-demo.js
- videojs-demo.min.js
덜 일반적으로 사용되는 파일도 찾을 수 있습니다.
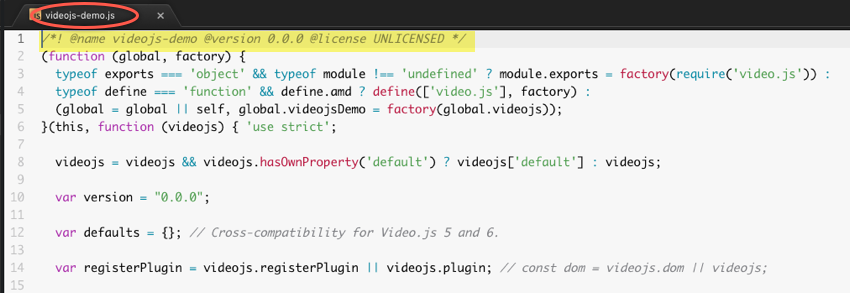
- 에서 dist폴더를 열고 videojs-demo.js파일.

배포 파일 이 배포 파일에 대해주의해야 할 몇 가지 사항 :
- 라이센스 배너가 파일 상단에 추가되었습니다.
- 귀하의 플러그인은브라우저 화하다네임 스페이스. 이는 페이지 코드와 충돌 할 수있는 전역 변수가 없음을 의미합니다.
- 플러그인은 내부적으로 videojs에 등록합니다. 즉, 플레이어에 대해 각각 독립적으로 작동하는 여러 플러그인을 만들 수 있습니다.
플러그인에 데이터 전달
이 섹션은 선택 사항입니다. 플러그인에 데이터를 전달하는 방법을 배우고 싶지 않다면이 섹션을 건너 뛸 수 있습니다.
-
우리는
optionsHTML 페이지에서 플러그인으로 데이터를 전달하는 속성입니다. 이 속성 사용에 대한 자세한 내용은플러그인에 데이터 전달문서. -
편집기에서src > plugin.js파일로 돌아갑니다.
-
에서
onPlayerReady()함수에서 텍스트 값을 사용하는 코드를 추가합니다.options속성이 있으면, 그렇지 않으면 기본 텍스트 값을 사용합니다.- 4 행 : 단락 요소를 만듭니다.
- 5 행 : 텍스트 클래스 유형 할당
- 6 행 :
displayText개체가options특성 - 7 행 :
displayText텍스트 디스플레이를 채울 값 - 9 행 : 기본 텍스트 표시 값을 사용합니다.
- 13 행 : 표시 텍스트 요소를 DOM에 추가합니다.
const onPlayerReady = (player, options) => { player.addClass('vjs-demo'); var textDisplay = document.createElement('p'); textDisplay.className = 'vjs-text'; if ('displayText' in options) { textDisplay.innerHTML = options.displayText; } else { textDisplay.innerHTML = "Becoming a plugin developer"; } player.el().appendChild(textDisplay); }; - 파일을 저장하고 테스트 브라우저로 돌아갑니다. 텍스트 표시가 변경되지 않아야합니다.
- 아직하지 않았다면 CSS를 추가하십시오.
.vjs-text선택기에서 CSS 파일 편집부분. - 플러그인을 빌드하십시오. 우리는 파일을 dist테스트 웹 페이지의 폴더.
- MAMP와 같은 로컬 테스트 서버에서 이름이플러그인 생성기 .
- 이 폴더에서 videojs-demo.css과 videojs-demo.js에서 파일 dist폴더로 이동하여 테스트 서버 폴더에 붙여 넣습니다. 플러그인 생성기 .
- 다음으로,이 폴더에서 우리를 호출하는 플레이어로 HTML 파일을 만듭니다.
demo플러그인 및 표시 텍스트의 값을 전달합니다. 이 파일의 이름을 지정하겠습니다. testing.html .- 8 행 : 플러그인 스타일을 포함합니다.
- 13-22 행 : Brightcove Player를 웹 페이지에 추가하십시오.
- 24 행 : 플러그인 JavaScript 파일을 포함합니다.
- 26-32 행 : 사용자 정의 페이지 스크립트를 실행합니다.
- 27 행 : 플레이어가 준비 될 때까지 기다립니다.
- 28 행 : 플레이어에 대한 참조를 가져옵니다.
- 29 행 : 정의
options목적. - 30 행 : 전화
demo플러그인 및 패스options목적. 플러그인 이름이demo, 플러그인 파일 이름은videojs-demo.
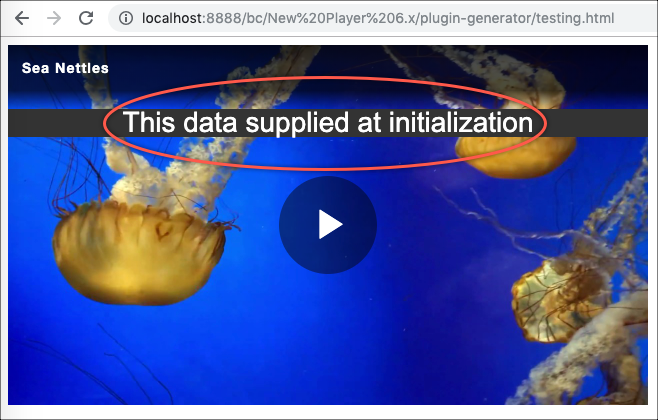
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>Passing data to the plugin</title> <link href="videojs-demo.css" rel="stylesheet"> </head> <body> <video-js id="myPlayerID" data-video-id="5977793284001" data-account="1752604059001" data-player="default" data-embed="default" data-application-id="" width="640px" height="360px" controls=""></video-js> <script src="//players.brightcove.net/1752604059001/default_default/index.min.js"></script> <script type="text/javascript" src="videojs-demo.js"></script> <script type="text/javascript"> videojs.getPlayer('myPlayerID').ready(function() { var myPlayer = this, options = {"displayText": "This data supplied at initialization"}; myPlayer.demo(options); }); </script> </body> </html> - 브라우저에서 testing.html파일. 표시 텍스트 값이 플러그인 대신 페이지 코드에서 오는 것을 볼 수 있습니다.

플러그인에 전달된 데이터
권고 사항
간단한 플러그인을 포함하여 모든 플러그인에이 생성기를 사용하는 것이 좋습니다. 이렇게하면 모든 플러그인에 대해 항상 동일한 설정을 갖게됩니다. 또한 linting 또는 minifying과 같은 특정 기능을 수행하기 위해 스크립트를 작성해야하는 작업에서 해방됩니다.
이 생성기를 사용하면 기본 도구에 대해 걱정할 필요없이 플러그인 개발 및 테스트에 집중할 수 있습니다.
플러그인을 로컬로 유지하거나 비공개 GitHub 저장소에 넣을 수 있습니다. videojs 플러그인을 만들면 Brightcove Player와 함께 작동합니다.
리소스
다음은이 빠른 시작을 통해 작업하는 동안 사용할 리소스에 대한 요약입니다. 이러한 링크는 아래 단계에서도 제공됩니다.
- 다운로드 및 설치 : Node.js (npm 포함)
"대부분의 사용자에게 권장"버전을 사용하십시오.
- video.js 생성기
- video.js 플러그인 규칙
- npm 시작하기
- 여만 비계 도구
