광고 큐 포인트를 사용하여 광고 표시
예제 플레이어
다음은 동영상의 2 초 지점에 생성 된 큐 포인트에서 광고를 보여주는 플레이어를 보여줍니다.
교육용 비디오
다음은 동영상 재생 중에 광고 큐 포인트를 사용하여 광고를 재생하는 과정을 안내하는 안 내용 동영상입니다.
구축 개요
동영상의 광고 큐 포인트를 기반으로 광고를 재생하려면 다음을 수행해야합니다.
- 스튜디오에서미디어모듈에서 원하는 시간에 동영상에 광고 큐 포인트를 만듭니다.
- 큐 포인트가 요청을 트리거 할 때 원하는 광고를 동영상에 게재 할 VAST 태그를 얻거나 만듭니다.
- 확인하십시오 IMA3플러그인이 플레이어에로드됩니다. 이 문서에서는이 작업을 수행하는 두 가지 방법을 볼 수 있습니다.
- 구성 IMA3광고 큐 포인트를 사용하는 플러그인.
광고 큐 포인트 만들기
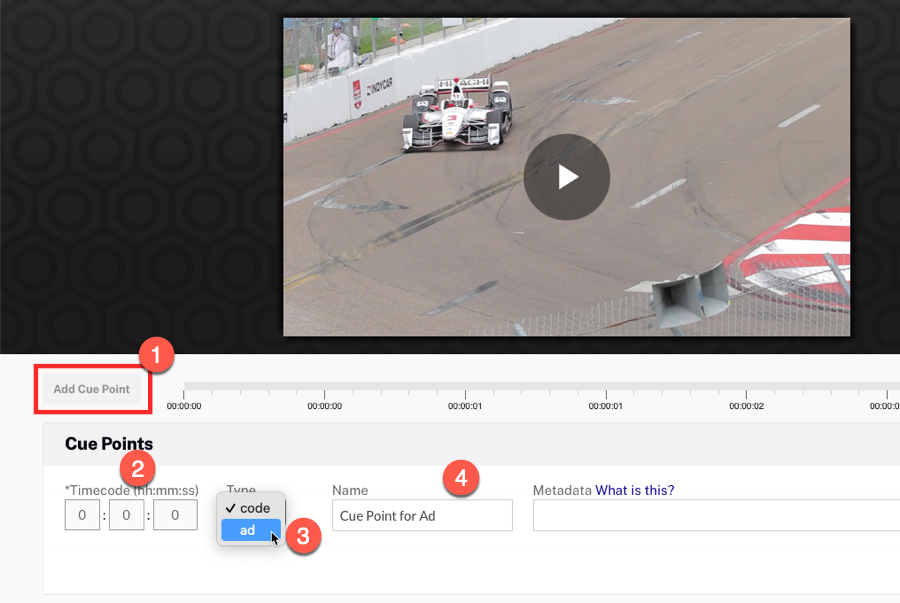
Studio의미디어모듈을 사용하여 동영상에 광고 큐 포인트를 추가합니다. 비디오를 클릭 한 후 다음 작업을 수행하십시오.
- 비디오 바로 아래에서광고 큐 포인트단추.
- 큐 포인트를 전달할 시간을 입력합니다.
- 설정유형 ...에기원 후 .
- 큐 포인트에 이름을 지정합니다.

여러 큐 포인트를 추가 할 수 있습니다. Studio에서 큐 포인트를 사용하는 방법에 대한 자세한 내용은미디어 모듈에서 큐 포인트 작업문서.
VAST 태그 생성 / 얻기
IMA3 플러그인을 구성 할 때 VAST 태그 위치에 대한 URL을 제공해야합니다. VAST 태그는 플레이어가 재생할 광고를 제공합니다. 이 예에서는 정적 VAST 태그 (실제로는 VAST XML 문서에 대한 URL)가 사용됩니다. 광고 서버를 사용하여 여러 광고 중에서 임의로 선택할 수 있습니다. 어쨌든 IMA3 플러그인은 유효한 VAST 태그를 가리켜 야합니다.
이 문서에서는 단일 광고를 재생하는 정적 VAST 태그가 사용됩니다. VAST XML은 다음과 같이 나타납니다.
<VAST version="3.0">
<Ad id="1">
<InLine>
<AdSystem version="1.0">Test Ad Server</AdSystem>
<AdTitle>
<![CDATA[ Portals ]]>
</AdTitle>
<Description>
<![CDATA[ Demo ad number 6 ]]>
</Description>
<Error>
<![CDATA[ ]]>
</Error>
<Creatives>
<Creative>
<Linear>
<Duration>00:00:8</Duration>
<TrackingEvents/>
<AdParameters>
<![CDATA[ <xml></xml> ]]>
</AdParameters>
<VideoClicks/>
<MediaFiles>
<MediaFile type="video/mp4" width="1280" height="720" delivery="progressive" id="2" bitrate="4316" minBitrate="320" maxBitrate="320" scalable="true" maintainAspectRatio="true">
<![CDATA[
http://solutions.brightcove.com/bcls/ads/bc-ads/bcls-ad-6-5seconds.mp4
]]>
</MediaFile>
</MediaFiles>
</Linear>
</Creative>
</Creatives>
<Extensions>
<Extension>
<xml>data</xml>
</Extension>
</Extensions>
</InLine>
</Ad>
</VAST>
Studio 구현
Studio를 사용하여 광고 큐 포인트를 설정할 수 있습니다. 높은 수준에서 다음을 수행합니다.
- 다음을 사용하여 IMA3 플러그인을 설정합니다. 광고하는섹션의선수기준 치수.
- 플레이어를 게시합니다.
설정을 수행하는 세부 단계는 다음과 같습니다.
- 열기선수모듈을 클릭하고 새 플레이어를 만들거나 큐 포인트 광고를 추가 할 플레이어를 찾습니다.
- 플레이어에 대한 링크를 클릭하여 플레이어의 속성을 엽니다.
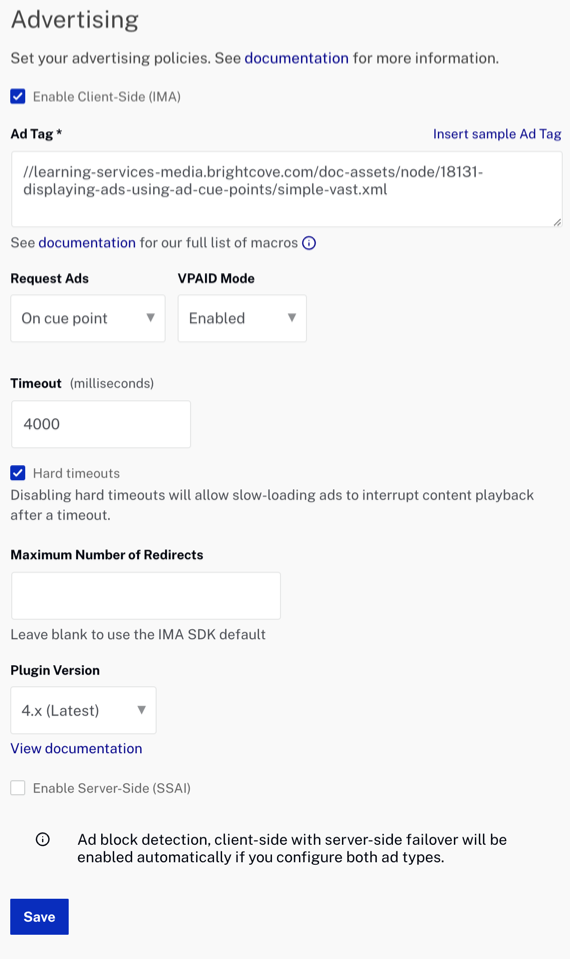
- 왼쪽 탐색 메뉴에서광고를클릭합니다.
- 클라이언트측 (IMA) 사용확인란을 선택합니다.
- 적절한 제공광고 태그 .
- 로부터광고 요청드롭 다운, 선택큐 포인트에서 , 여기에 표시된대로 :

- 저장을 클릭합니다.
- 플레이어를 게시하려면게시 및 포함 변경 내용 > 게시를클릭합니다.
- 열린 대화상자를 닫으려면닫기를클릭합니다.
- 돌아 가기미디어모듈을 만들고 새로 구성된 플레이어를 사용하여 광고 큐 포인트가있는 동영상을 게시합니다.
플러그인 구성
광고 큐 포인트를 올바르게 사용하려면 IMA3 플러그인에 구성 설정을 지정해야합니다. 그들은 다음과 같습니다:
useMediaCuePoints로 설정되어야합니다.truerequestMode문자열로 설정해야합니다.oncueserverUrl유효한 VAST 태그로 설정해야합니다.
이러한 옵션에 대한 자세한 내용은 IMA3 플러그인으로 광고서류옵션부분.
인 페이지 삽입 구현
인 페이지 소스 플레이어 코드를 사용하여 광고 큐 포인트를 구현할 수도 있습니다. 아래 코드에서 IMA3 플러그인은 HTML 페이지에서 모두로드되고 구성됩니다.
다음 코드는 실제 구현입니다.
- 라인 7-12: 플레이어의 크기를 지정합니다.
- 13호선: IMA3 플러그인의 CSS에 연결합니다.
- 19-27 행 : 플레이어 게시 코드, 추가
idJavaScript에서 사용될 속성입니다. - 29 행 : IMA3 플러그인의 자바 스크립트를 포함합니다.
- 32-33, 40 행 : 플레이어 코드가 상호 작용할 준비가 될 때까지 대기하고 플레이어 개체에 변수를 할당하는 표준 코드입니다.
- 34-38 행 : 필수 옵션에 규정 된 값을 지정하십시오.
- 39호선: 을 부르다
ima3플러그인, 옵션을 매개 변수로 전달합니다.
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Untitled Document</title>
<style>
.video-js {
height: 344px;
width: 610px;
}
</style>
<link href="https://players.brightcove.net/videojs-ima3/4/videojs-ima3.css" rel="stylesheet">
</head>
<body>
<video-js id="myPlayerID"
data-video-id="4607746980001"
data-account="1507807800001"
data-player="rkNxoBMOe"
data-embed="default"
data-application-id=""
controls=""></video-js>
<script src="https://players.brightcove.net/1507807800001/rkNxoBMOe_default/index.min.js"></script>
<script src="https://players.brightcove.net/videojs-ima3/4/videojs-ima3.min.js"></script>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
options = {
useMediaCuePoints: true,
requestMode: 'oncue',
serverUrl: "//solutions.brightcove.com/bcls/brightcove-player/vmap/simple-vast.xml"
};
myPlayer.ima3(options);
});
</script>
</body>
</html>
참고 사항
- 큐 포인트 키/값 쌍은 플레이어의 Request Ads설정이 로 설정된 경우에만 대체됩니다On cue point . 이것은 사용할 때 특히 중요합니다
mediainfo.ad_keys. mediainfo.customFields변수 이름은 대소문자를 구분합니다.
알려진 문제
- Studio에서 큐 포인트의 이름을 지정할 때광고 큐 포인트 만들기위 섹션에서 이름에 중괄호와 큰 따옴표를 사용하지 마십시오. 이렇게하면 동적으로 생성 된 VMAP의 형식이 잘못 지정됩니다.
