플레이어/플러그인 버전 테스트
서문
Brightcove Player 플러그인은 직접 제작하거나 Brightcove에서 제공하는 플러그인일 수 있습니다. 테스트를위한 세 가지 옵션이 제공됩니다.
- Studio를 사용하여 플레이어를 만들고 플러그인 및 구성을 추가합니다.
- Studio를 사용하여 플레이어를 만든 다음 HTML에서 플러그인을 프로그래밍 방식으로 추가합니다.
- 플레이어 관리 API 사용 및곱슬 곱슬하다 . 그만큼곱슬 곱슬하다도구는 플레이어 관리 API를 활용하기 위해 명령 줄에서 사용됩니다. curl 사용에 대한 소개는빠른 시작: 플레이어 관리문서. 다음과 같은 HTTP 클라이언트 도구에 익숙한 경우우편 집배원 , 그들은 또한 사용할 수 있습니다. 이 방법의 장점은 Studio에서 사용할 수있는 플레이어뿐만 아니라 원하는 버전의 플레이어를 선택할 수 있다는 것입니다.
Brightcove 플러그인 시험판 테스트
때때로 Brightcove는 특정 플러그인의 사전 릴리스를 제공합니다. 이 문서의 지침을 사용하여 Brightcove Player 및 기타 플러그인이 시험판에서 작동하는지 확인할 수 있습니다.
스튜디오 사용
다음 단계에서는 Studio를 사용하여 플레이어를 만들고 테스트를 위해 플레이어에 플러그인을 추가하는 과정을 안내합니다.
- 플레이어 모듈을 열고 새 플레이어를 만들거나 플러그인을 추가하려는 플레이어를 찾습니다.
- 플레이어에 대한 링크를 클릭하여 플레이어의 속성을 엽니다.
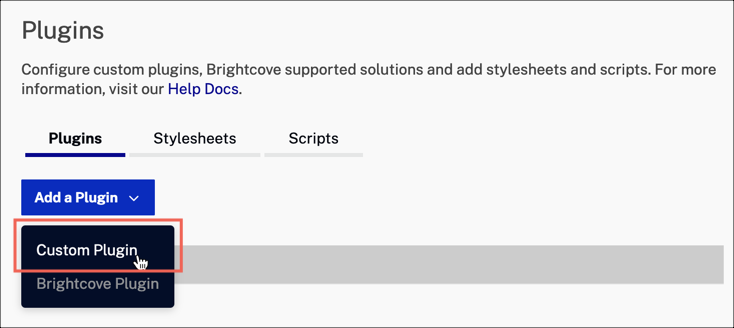
- 왼쪽 탐색 메뉴에서플러그인을클릭합니다.
- 플러그인 추가를 클릭하고 사용자 지정 플러그인을 선택합니다.

- 에 대한플러그인 이름원하는 플러그인의 이름을 입력하십시오.
- 원하는 플러그인을 입력하십시오. 자바 스크립트 URL.
- 원하는 플러그인을 입력하십시오. CSS URL.
- 원하는 플러그인에 대한 구성 옵션 (있는 경우)을 입력합니다.
- 저장을 클릭합니다.
- 플레이어를 게시하려면게시 및 포함 변경 내용 > 게시를클릭합니다.
- 열린 대화상자를 닫으려면닫기를클릭합니다.
이제 새로 구성된 플레이어를 사용하여 비디오를 게시하고 플러그인을 테스트 할 준비가되었습니다.
프로그래밍 방식으로 플러그인 추가
문서의이 섹션에서는 Studio에서 플레이어를 만든 다음 HTML 페이지의 코드를 사용하여 플러그인을 추가합니다.
- 스튜디오에서플레이어모듈을 선택합니다.
- 드롭 다운에서 원하는 버전을 사용하여 새 플레이어를 만듭니다.
- 다음으로 이동미디어모듈 및 비디오 게시.
- 복사많은 (인 페이지 임베드) 구현 코드.
- 플레이어 코드를 HTML 페이지에 붙여 넣습니다.
- HTML을 사용하여 CSS 파일에 경로 추가
<link>꼬리표. - HTML을 사용하여 JavaScript 파일에 경로 추가
<script>꼬리표. - 플레이어가 준비되면 플러그인을 호출하고 옵션을 전달합니다.
- 다음은 필요한 코드의 일반적인 개요를 보여줍니다.
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>Testing a plugin</title> <link href="//url_to_my_css/my.css" rel="stylesheet"> </head> <body> <video-js id="myPlayerID" data-video-id="5350958927001" data-account="1507807800001" data-player="rJeuIHdbmW" data-embed="default" data-application-id="" controls=""></video-js> <script src="https://players.brightcove.net/1507807800001/rJeuIHdbmW_default/index.min.js"></script> <script src="//url_to_my_js/my.js"></script> <script type="text/javascript"> videojs.getPlayer('myPlayerID').ready(function() { var myPlayer = this, options = {}; options.prop1 = "value1"; options.prop2 = "value2"; myPlayer.pluginName(options); }); </script> </body> </html>
이제 플러그인을 테스트하기 위해이 페이지를 탐색 할 준비가되었습니다.
curl 및 Player Management API 사용
문서의이 섹션에서는 curl을 사용하고 플레이어 관리 API를 활용하여 플레이어로 플러그인을 테스트하는 방법을 볼 수 있습니다. 이 방법의 장점은 Studio에서 사용할 수있는 플레이어뿐만 아니라 원하는 버전의 플레이어를 선택할 수 있다는 것입니다.
플레이어 생성
이제 지정된 버전의 플레이어를 성공적으로 만들었습니다.
테스트 페이지 만들기
이제 플레이어가 생성되었으므로 플러그인을 테스트하고 싶을 것입니다. 이 섹션의 단계는 고급 플레이어 코드 구현을 얻고 플러그인으로 테스트하도록 안내합니다.
-
언급했듯이단계별 : 플레이어 관리문서에서 다음에 대한 환경 변수를 설정해야합니다.
- 보내는 사람의 이메일
export EMAIL=YourEmailAddress - 귀하의 계좌 번호
export ACCOUNT_ID=YourAccountID - 플레이어가 생성되면 플레이어 ID
export PLAYER_ID=MyPlayerID
curl에서는 앞에있는 변수를 사용합니다. $ , 다음과 같이 :
$EMAIL - 보내는 사람의 이메일
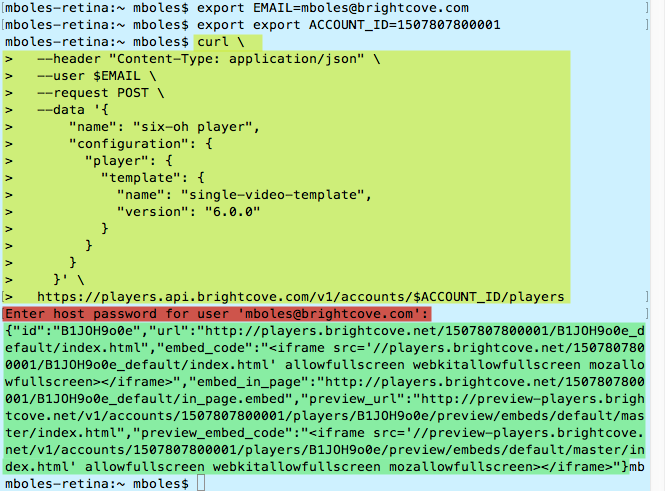
- 이름이 지정된 플레이어를 만들려면식스 오 플레이어버전 사용 6.0.0다음 curl 문을 터미널에 붙여 넣습니다 (아래 스크린 샷에서 노란색으로 강조 표시됨).
curl \ --header "Content-Type: application/json" \ --user $EMAIL \ --request POST \ --data '{ "name": "six-oh player", "configuration": { "player": { "template": { "name": "single-video-template", "version": "6.0.0" } } } }' \ https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players - 누른 후시작하다 , 입력 할 Brightcove 암호를 입력하라는 메시지가 표시됩니다 (아래 스크린 샷에서 빨간색으로 강조 표시됨).
- 마지막으로 플레이어 관리 API는 방금 만든 플레이어에 대한 플레이어 정보를 JSON 형식으로 반환합니다 (아래 스크린 샷에서 녹색으로 강조 표시됨).

더 멋진 형식의 플레이어 JSON은 다음과 같습니다.
{ "id": "B1JOH9o0e", "url": "https://players.brightcove.net/1507807800001/B1JOH9o0e_default/index.html", "embed_code": "<iframe src='//players.brightcove.net/1507807800001/B1JOH9o0e_default/index.html' allowfullscreen allow='encrypted-media'></iframe>", "embed_in_page": "https://players.brightcove.net/1507807800001/B1JOH9o0e_default/in_page.embed", "preview_url": "https://preview-players.brightcove.net/v1/accounts/1507807800001/players/B1JOH9o0e/preview/embeds/default/master/index.html", "preview_embed_code": "<iframe src='//preview-players.brightcove.net/v1/accounts/1507807800001/players/B1JOH9o0e/preview/embeds/default/master/index.html' allowfullscreen allow='encrypted-media'></iframe>" } - 이제 플레이어가 생성되었으므로 Studio로 이동하여 플레이어를 사용하여 동영상을 게시 할 수 있습니다. 예를 들어많은플레이어 코드는 다음과 같지만 물론 계정 정보를 사용합니다.
<video-js data-video-id="5350958927001" data-account="1507807800001" data-player="B1JOH9o0e" data-embed="default" data-application-id="" controls="" width="640" height="360"></video-js> <script src="https://players.brightcove.net/1507807800001/B1JOH9o0e_default/index.min.js"></script> - 이제 플레이어 코드를 HTML 페이지에 넣으십시오. 참고
id속성이 추가되었습니다video할당 된 값이있는 태그myPlayerID.<!doctype html> <html> <head> <meta charset="UTF-8"> <title>Testing Player and Plugin Versions</title> </head> <body> <video-js id="myPlayerID" data-video-id="5350958927001" data-account="1507807800001" data-player="B1JOH9o0e" data-embed="default" data-application-id="" controls="" width="640" height="360"></video-js> <script src="https://players.brightcove.net/1507807800001/B1JOH9o0e_default/index.min.js"></script> </body> </html> - 이제 플러그인을 테스트하고 싶습니다 (플러그인의 이름을
myPluginName). 가장 쉬운 프로세스는 코드를 로컬에 저장하고 간단히 플러그인을로드하는 것입니다.script꼬리표. 그런 다음로드 할 플러그인을 호출합니다. 두 단계의 코드는 아래에 강조 표시되어 있습니다. 여기에 예가 나와 있습니다.... <video-js data-video-id="5350958927001" data-account="1507807800001" data-player="B1JOH9o0e" data-embed="default" data-application-id="" controls="" width="640" height="360"></video-js> <script src="https://players.brightcove.net/1507807800001/B1JOH9o0e_default/index.min.js"></script> //Load my plugin source JavaScript <script src="my_plugin_source.js"></script> //Load my plugin into the player <script type="text/javascript"> videojs.getPlayer('myPlayerID').ready(function() { var myPlayer = this; myPlayer.myPluginName(); }); </script> ... - 이제 플레이어를 테스트하고 필요한 경우 대화식으로 디버그 할 수 있습니다.
플레이어에 영구적으로 플러그인 추가
모든 것이 잘 작동하고 플레이어가 사용될 때마다 플레이어에 플러그인을 포함하고 싶다면 curl 및 Player Management API를 사용하여 플레이어에 플러그인을 할당 할 수 있습니다. 다음 curl 문은 예이며 특정 구성 옵션과 플러그인 이름을 추가해야합니다.
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"plugins": [{
"name": "myPluginName",
"options": {
"param1": "1",
"param2": "2"
}
}
],
"scripts": [
"http://domain.com/wherever/myplugin.js"
],
"stylesheets": [
"http://domain.com/wherever/myplugin.css"
]
}' \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players/$PLAYER_ID/configuration
플러그인을 추가 한 후 Studio로 이동하여 플레이어를 게시하거나 (게시 필요로 표시됨) 다음 curl 문을 사용하여 플레이어를 게시 할 수 있습니다.
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request POST \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players/$PLAYER_ID/publish
