서문
플레이어 구성에서 설정할 수 있는 속성은account_id로시작하는 아래에 자세히 설명되어 있습니다 (왼쪽 탐색에 나열됨). 이 문서에는 속성 값을 보고 구성하는 방법에 대한 정보도 포함되어 있습니다.
구성 보기
이 섹션에서 자세히 설명하는 플레이어의 구성을 볼 수 있는 여러 가지 방법이 있습니다.
스튜디오 사용
Studio를 사용하여 플레이어의 JSON 구성을 볼 수 있습니다. 다음 단계에서는 프로세스에 대해 자세히 설명합니다.
- PLEIES 모듈을 열고 구성을 보려는 플레이어를 찾습니다.
- 플레이어에 대한 링크를 클릭하여 플레이어의 속성을 엽니다.
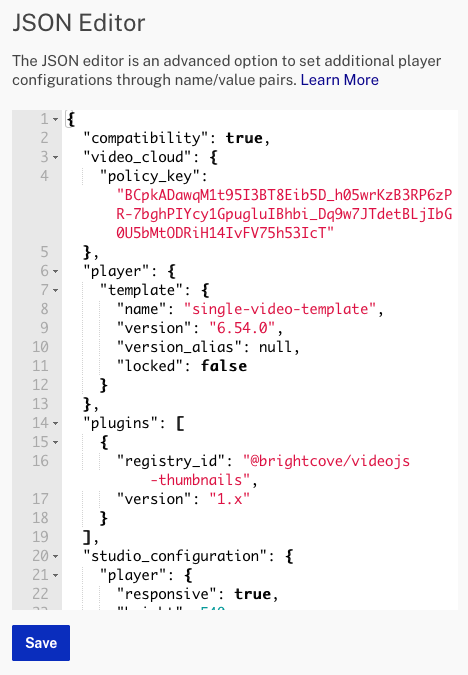
- 왼쪽 탐색 메뉴에서JSON 편집기를클릭합니다.
- 다음과 같이 플레이어의 구성을 볼 수 있습니다.

다음을 사용하여 찾아보기config.json
새로운 브라이트코브 플레이어 구성의 인스턴스는 JSON 파일에 저장됩니다. 이 JSON 파일 또는 그 일부를 여러 가지 방법으로 볼 수 있습니다.
플레이어 구성을 보는 한 가지 방법은 플레이어의 URL을 로 끝나는 에서index.html로 변경하는config.json것입니다. 예:
http://players.brightcove.net/1507807800001/HJyMlHiuZ_default/config.json
플레이어 구성의 일부 속성은 다음을 정의합니다.
- 플레이어의 이름과 버전
- 플레이어가 재생할 비디오
- 플레이어가 속한 계정
- 플레이어의 ID
- 플레이어가 사용할 수있는 모든 플러그인과 플러그인 코드의 위치에 대한 URL
- 비디오 재생 전에 표시할 포스터
단계별 플레이어에 대한 예제 플레이어 구성 파일: 플레이어 관리, 다음과 같습니다:
{
"player": {
"template": {
"version": "0.9.5",
"name": "single-video-template"
}
},
"media": {
"poster": {
"highres": "http://solutions.brightcove.com/bcls/assets/images/Tiger.jpg"
},
"sources": [{
"type": "application/x-mpegURL",
"src": "http://solutions.brightcove.com/bcls/assets/videos/Tiger.m3u8"
}, {
"type": "video/mp4",
"src": "http://solutions.brightcove.com/bcls/assets/videos/Tiger.mp4"
}]
},
"scripts": [
"http://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.js"
],
"stylesheets": [
"http://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.css"
],
"plugins": [{
"name": "firstPlugin"
}],
"account_id": "1507807800001",
"player_id": "54ade2f3-3b51-4a6b-bc87-32b9a0b81384",
"embed_id": "default"
}
{
"media": {
"poster": {
"highres": "http://solutions.brightcove.com/bcls/assets/images/Tiger.jpg"
},
"sources": [{
"type": "application/x-mpegURL",
"src": "http://solutions.brightcove.com/bcls/assets/videos/Tiger.m3u8"
}, {
"type": "video/mp4",
"src": "http://solutions.brightcove.com/bcls/assets/videos/Tiger.mp4"
}]
},
"video_cloud": {
"video": "4093372393001",
"policy_key": "BCpkADawqM2FnBS3Inxz...ZzHMB6hT"
},
"player": {
"template": {
"name": "single-video-template",
"version": "6.5.0"
}
},
"scripts": ["http://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.js"],
"stylesheets": ["http://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.css"],
"plugins": [{
"name": "firstPlugin"
}]
}
$PLAYER_ID/configuration엔드포인트를 사용하여 GET
HTTP GET메서드를 사용하여 표시된 것과 동일한 정보를 검색할 수 있습니다. 사용GET와 더불어/$PLAYER_ID/configuration검색 할 수있는 끝점게시 된 플레이어구성 정보. curl 문 예제 및 검색된 JSON은 다음과 같습니다.
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request GET \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players/$PLAYER_ID/configuration
{
"player": {
"template": {
"version": "0.9.5",
"name": "single-video-template"
}
},
"media": {
"poster": {
"highres": "http://solutions.brightcove.com/bcls/assets/images/Tiger.jpg"
},
"sources": [{
"type": "application/x-mpegURL",
"src": "http://solutions.brightcove.com/bcls/assets/videos/Tiger.m3u8"
}, {
"type": "video/mp4",
"src": "http://solutions.brightcove.com/bcls/assets/videos/Tiger.mp4"
}]
},
"scripts": ["http://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.js"],
"stylesheets": ["http://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.css"],
"plugins": [{
"name": "firstPlugin"
}]
}
{
"media": {
"poster": {
"highres": "http://solutions.brightcove.com/bcls/assets/images/Tiger.jpg"
},
"sources": [{
"type": "application/x-mpegURL",
"src": "http://solutions.brightcove.com/bcls/assets/videos/Tiger.m3u8"
}, {
"type": "video/mp4",
"src": "http://solutions.brightcove.com/bcls/assets/videos/Tiger.mp4"
}]
},
"video_cloud": {
"video": "4093372393001",
"policy_key": "BCpkADawqM2FnBS3InxzDx...HMB6hT"
},
"player": {
"template": {
"name": "single-video-template",
"version": "6.5.0"
}
},
"scripts": ["http://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.js"],
"stylesheets": ["http://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.css"],
"plugins": [{
"name": "firstPlugin"
}]
}
GET 메소드$PLAYER_ID엔드포인트
HTTP GET와 함께 사용되는 방법/$PLAYER_ID끝점은 완전한 플레이어 정보를 검색하는 방법입니다. 이 접근법은 방금 본 플레이어 구성의 상위 세트를 제공합니다. 이 끝점은 구성 정보를 “한 레벨 업”으로 표시하고 미리 보기 및 게시된 플레이어 버전 모두에 대한 현재 구성 정보를 포함합니다. curl 문 예제 및 검색된 JSON은 다음과 같습니다.
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request GET \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players/$PLAYER_ID
{
"id": "HJyMlHiuZ",
"name": "Video Cloud CURL 10 March",
"branches": {
"preview": {
"configuration": {
"plugins": [{
"name": "firstPlugin"
}],
"stylesheets": ["http://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.css"],
"scripts": ["http://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.js"],
"player": {
"template": {
"version": "6.5.0",
"name": "single-video-template"
}
},
"video_cloud": {
"policy_key": "BCpkADawqM2FnBS3Inx...N44i24jZzHMB6hT",
"video": "4093372393001"
},
"media": {
"sources": [{
"src": "http://solutions.brightcove.com/bcls/assets/videos/Tiger.m3u8",
"type": "application/x-mpegURL"
}, {
"src": "http://solutions.brightcove.com/bcls/assets/videos/Tiger.mp4",
"type": "video/mp4"
}],
"poster": {
"highres": "http://solutions.brightcove.com/bcls/assets/images/Tiger.jpg"
}
}
},
"video_cloud": {
"aspect_ratio_height": "9",
"aspect_ratio_width": "16",
"video_id": "4093372393001",
"poster_image_url": "http://brightcove.vo.llnwd.net/e1/pd/1507807800001/1507807800001_4093546643001_7c09c5bb-7643-414d-81da-847a7e5e3654-AWSAccessKeyId-AKIAJWBBMGHEBQ6SISMA-Expires-1425580379-Signature-h4xCk8Zf9xH-2Be779r9ltwGI7Jzg-3D-vs.jpg?pubId=1507807800001&videoId=4093372393001"
},
"updated_at": "2017-08-23T18:09:52.590Z",
"template_updated_at": "2017-08-23T17:48:55.615Z",
"preview_url": "http://preview-players.brightcove.net/v1/accounts/1507807800001/players/HJyMlHiuZ/preview/embeds/default/master/index.html"
},
"master": {
"configuration": {
"media": {
"poster": {
"highres": "http://solutions.brightcove.com/bcls/assets/images/Tiger.jpg"
},
"sources": [{
"type": "application/x-mpegURL",
"src": "http://solutions.brightcove.com/bcls/assets/videos/Tiger.m3u8"
}, {
"type": "video/mp4",
"src": "http://solutions.brightcove.com/bcls/assets/videos/Tiger.mp4"
}]
},
"video_cloud": {
"video": "4093372393001",
"policy_key": "BCpkADawqM2FnBS3InxzD...4i24jZzHMB6hT"
},
"player": {
"template": {
"name": "single-video-template",
"version": "6.5.0"
}
},
"scripts": ["http://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.js"],
"stylesheets": ["http://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.css"],
"plugins": [{
"name": "firstPlugin"
}]
},
"video_cloud": {
"poster_image_url": "http://brightcove.vo.llnwd.net/e1/pd/1507807800001/1507807800001_4093546643001_7c09c5bb-7643-414d-81da-847a7e5e3654-AWSAccessKeyId-AKIAJWBBMGHEBQ6SISMA-Expires-1425580379-Signature-h4xCk8Zf9xH-2Be779r9ltwGI7Jzg-3D-vs.jpg?pubId=1507807800001&videoId=4093372393001",
"video_id": "4093372393001",
"aspect_ratio_width": "16",
"aspect_ratio_height": "9"
},
"updated_at": "2017-08-23T18:10:11.843Z",
"template_updated_at": "2017-08-23T17:48:55.622Z",
"preview_url": "http://preview-players.brightcove.net/v1/accounts/1507807800001/players/HJyMlHiuZ/master/embeds/default/master/index.html"
}
},
"created_at": "2017-08-23T17:48:55.615Z",
"accountId": "1507807800001",
"embed_count": 1,
"url": "http://players.brightcove.net/1507807800001/HJyMlHiuZ_default/index.html"
}
{
"account_id": "1507807800001",
"branches": {
"preview": {
"configuration": {
"plugins": [{
"name": "firstPlugin"
}],
"stylesheets": ["http://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.css"],
"scripts": ["http://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.js"],
"player": {
"template": {
"version": "1.5.0",
"name": "single-video-template"
}
},
"video_cloud": {
"policy_key": "BCpkADawqM3ClR-sni6...AdvTpTb29d4S-BH",
"video": "3495887198001"
}
},
"video_cloud": {
"aspect_ratio_height": "14",
"aspect_ratio_width": "25",
"video_id": "3495887198001",
"poster_image_url": "http://brightcove.vo.llnwd.net/e1/pd/1507807800001/1507807800001_3495968128001_humbles-scrappy-statue2-vs.jpg?pubId=1507807800001"
},
"updated_at": "2014-10-23T14:33:21.107Z",
"preview_url": "http://preview-players.brightcove.net/v1/accounts/1507807800001/players/a90a8479-9831-46f6-9eab-90efc7fb9c6b/preview/embeds/default/master/index.html"
},
"master": {
"configuration": {
"video_cloud": {
"video": "3495887198001",
"policy_key": "BCpkADawqM3ClR-sn...tHcAdvTpTb29d4S-BH"
},
"player": {
"template": {
"name": "single-video-template",
"version": "1.5.0"
}
},
"scripts": ["http://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.js"],
"stylesheets": ["http://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.css"],
"plugins": [{
"name": "firstPlugin"
}]
},
"video_cloud": {
"poster_image_url": "http://brightcove.vo.llnwd.net/e1/pd/1507807800001/1507807800001_3495968128001_humbles-scrappy-statue2-vs.jpg?pubId=1507807800001",
"video_id": "3495887198001",
"aspect_ratio_width": "25",
"aspect_ratio_height": "14"
},
"updated_at": "2014-10-23T14:33:41.201Z",
"preview_url": "http://preview-players.brightcove.net/v1/accounts/1507807800001/players/a90a8479-9831-46f6-9eab-90efc7fb9c6b/master/embeds/default/master/index.html"
}
},
"id": "a90a8479-9831-46f6-9eab-90efc7fb9c6b",
"name": "1031+on+Oct+23",
"created_at": "2014-10-23T14:32:21.384Z",
"embed_count": 1,
"url": "http://players.brightcove.net/1507807800001/a90a8479-9831-46f6-9eab-90efc7fb9c6b_default/index.html"
}
세트 이름/설명
플레이어 구성을 변경하려면/$ACCOUNT_ID/players/$PLAYER_ID/configuration엔드포인트를 사용합니다. 이것이 이 문서의 강조입니다. 그러나/$ACCOUNT_ID/players/$PLAYER_ID끝점만 사용하여 변경하는 두 가지 속성이 있습니다. 이 두 속성은name및description입니다.
참고 : name플레이어를 위해 입력하면 다음과 같이 반환됩니다. player_name당신이 넣어서 구성을 얻을 때config.json플레이어 미리보기 URL의 끝에 있습니다 ( name플레이어 관리 API를 통해 구성을 가져올 때. 하지만 플레이어를 만들거나 업데이트name할 때 사용해야합니다.
첫 번째 코드 블록은 플레이어의name및 을 변경하는 컬 문 예제를 보여줍니다description . JSON 응답은 플레이어의 미리 보기 버전이 PATCH 메서드에 의해 생성된다는 것을 보여 주므로 최적화된 버전을 얻으려면 플레이어를 게시해야 합니다.
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"name": "My New Player Name",
"description": "My new player description"
}' \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players/$PLAYER_ID/configuration
{
"id": "62da9b4d-b8aa-45d5-ba46-f77eac9c9059",
"preview_url": "http://preview-players.brightcove.net/v1/accounts/1507807800001/players/62da9b4d-b8aa-45d5-ba46-f77eac9c9059/preview/embeds/default/master/index.html",
"preview_embed_code": "<iframe src='//preview-players.brightcove.net/v1/accounts/1507807800001/players/62da9b4d-b8aa-45d5-ba46-f77eac9c9059/preview/embeds/default/master/index.html' allowfullscreen allow='encrypted-media'></iframe>"
}
값 설정
HTTP 메소드 호출을 발행하는 도구를 사용하거나 Studio의 PLENS 모듈의 일부인JSON 편집기를사용하여플레이어구성 값을 설정할 수 있습니다. 컬 도구를 사용할 수 있으며단계별 예제 문은 다음과 같습니다. 플레이어 관리및 AJAX 사용은 많은브라이트코브 플레이어 사례에서설명했습니다.
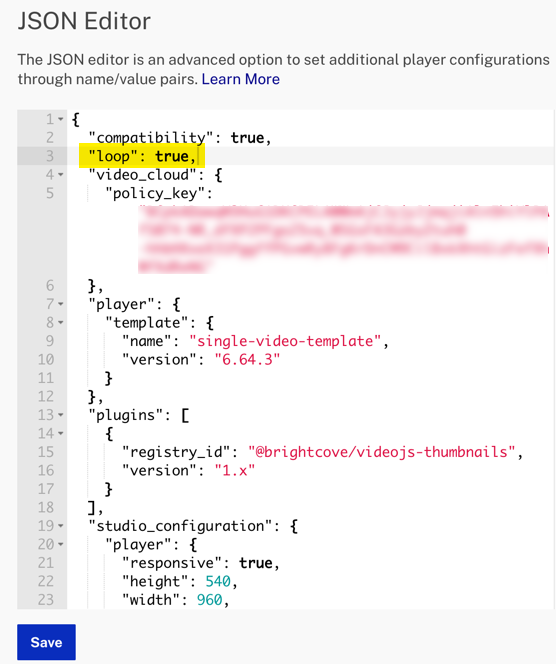
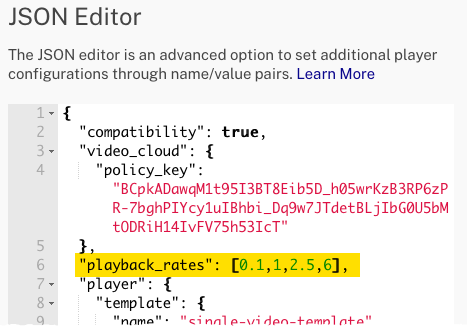
JSON 편집기를사용한 변경 예는 다음과 같습니다.

플레이어의 JSON 구성을 편집한 후 변경 사항을 저장하십시오.
등록 정보 구성
일부 구성 속성은 플레이어 관리 서비스에서 설정되며 수정할 수 없습니다. 그것들은 다음과 같습니다:
- 계정 아이디
- 플레이어_이드
- 임베디드_id
아래에 자세히 설명된 다른 모든 특성은 수정할 수 있습니다.
속성에 대한 자세한 내용은 다음과 같습니다. 아래 목록을 사용하여 특정 특성에 빠르게 액세스할 수 있습니다.
- 계정 아이디
- 구성ID
- ad_페일오버
- 응용 프로그램 ID
- 오디오 전용 재생
- 자동 사전
- 자동 재생
- base_url(video_cloud의 속성)
- block_robots
- china_proxy_domain
- context_menu
- 교차 원점
- css
- 디버그
- 디버거(사용되지 않음)
- delivery_config_id
- 도크
- 임베디드_id
- 오류
- fullscreen_control
- HLS
- 비활성(플레이어 속성)
- initial_bandwidth
- 언어
- 언어
- 루프
- 미디어
- 음소거
- 그림 컨트롤
- 재생 버튼
- 플레이백 레이트
- 플레이어
- 플레이어_이드
- 플레이어 이름
- 플레이싱라인
- 재생목록(video_cloud 속성)
- 플러그인
- 프리로드
- 쿼리 문자열_to_창
- 반복
- 스크립트
- 피부
- 스타일시트
- suppress_not_supported_error
- 기술 주문
- 음
- 버전(플레이어 속성)
- 비디오 클라우드
- 볼륨 방향
- vttjs
- 대기 차단 탐지
계정 아이디
플레이어와 연결된 비디오 클라우드 계정 ID입니다. 이 값은수정할 수 없습니다 .
구성ID
ad_config_id정보:
- 데이터 형식: 문자열
- 기본값:
undefined - 동적 전송 SSAI의 광고 구성 ID입니다. 플레이어 구성에서 설정하는 것 외에도 iframe 플레이어의 AdConfigID 쿼리 문자열 매개 변수 또는 페이지 내 플레이어의 data-ad-config-id 특성을 통해 런타임에 설정할 수 있습니다. 이 중 하나는 플레이어 구성의 모든 값을 무시합니다.
값을 설정하는 다른 방법:
| 이름 | 유형 | 임베드 유형 | 행동 |
|---|---|---|---|
데이터 광고 구성 ID |
HTML 속성 | 인페이지 | 재정의 구성 |
adConfigId |
쿼리 매개변수 | iframe | 재정의 구성 |
ad_페일오버
ad_failover정보:
- 데이터 유형: 부울
- 기본값:
undefined - 광고 장애 조치 동작을 사용하려면 true로 설정합니다. 이 구성은 다음에 따라 여러 부분으로 구성된 구성입니다.
- 플레이어에서 IMA3 및 SSAI플러그인을 모두 구성해야 합니다.
- 를 사용할 수
ad_config_id있어야 합니다. 그렇지 않으면 SSAI를 사용할 수 없습니다.
true 로 설정하면 플레이어는 광고 차단 감지가 결정을 내릴 때까지 자동 초기화 프로세스를 지연합니다. 이로 인해 플레이어 초기화가 최대 100밀리초 정도 지연될 수 있습니다.
응용 프로그램 ID
application_id정보:
- 데이터 형식: 문자열
- 기본값:
undefined - 응용 프로그램 ID는 메트릭에서 단일 플레이어의 여러 용도를 구별하는 데 사용됩니다. 사용자에게 보이지 않습니다.
값을 설정하는 다른 방법:
| 이름 | 유형 | 임베드 유형 | 행동 |
|---|---|---|---|
데이터 애플리케이션 ID |
HTML 속성 | 인페이지 | 재정의 구성 |
애플리케이션 ID |
쿼리 매개변수 | iframe | 재정의 구성 |
오디오 전용 재생
오디오 자산을 함께 사용할 때 Brightcove Player플레이어를 사용자 정의하는 두 가지 옵션이 있습니다.
-
오디오 전용 모드
이 모드에서는 컨트롤 바를 제외한 모든 플레이어 UI가 숨겨집니다.
-
오디오 포스터 모드
이 모드에서는 재생 중에 포스터 이미지가 영구적으로 표시됩니다. 플레이어 크기는 이 모드에서 비디오 플레이어와 동일하게 유지됩니다.
두 모드를 동시에 활성화할 수 없습니다.
- 플레이어 구성에서
audio_only_mode및audio_poster_mode를 모두 true로 설정하면오디오 전용 모드가우선 적용됩니다. player.audioOnlyMode(true)또는 를 통해 프로그래밍 방식으로 한 모드를player.audioPosterMode(true)활성화하면 다른 모드가 활성화되어 있는 경우 다른 모드가 비활성화됩니다.
구현 세부 정보는 Brightcove Player 문서의 오디오 전용을 참조하십시오.
자동 사전
autoadvance정보:
- 데이터 형식: 문자열
- 기본값: 처음에 활성화되지 않음
- 재생 목록과 함께 사용되며 재생 목록의 자동 진행 동작을 설정합니다.
자동 재생
autoplay정보:
- 데이터 형식: 부울 또는 문자열
- 기본값:
false - 플레이어가 허용되는 플랫폼에서 즉시 플레이를 시작해야 함을 나타냅니다.
autoplay가 부울 값으로 설정된 경우 브라우저의 기본 자동 재생 동작이 사용됩니다. 다음 세 가지 유효한 문자열 값 중 하나로 설정된 경우 다음과 같은 결과가 발생합니다.
play: 플레이어는 수동으로 플레이를 호출하려고 시도합니다.muted: 플레이어는 수동으로 플레이어를 음소거하고 재생을 호출합니다.any: 플레이어는 먼저 플레이를 호출하려고합니다. 실패하면 플레이어를 음소거하고 재생을 호출합니다.
위 중 하나라도 실패하면 자동 재생이 false로 설정된 것처럼 플레이어는 “빅 플레이 버튼”을 표시합니다.
다음은autoplay값을 설정하는 curl 문을 보여줍니다.
부울 값을 사용하는 예
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"autoplay": true
}' \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players/$PLAYER_ID/configuration
문자열 값을 사용하는 예
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"autoplay": "muted"
}' \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players/$PLAYER_ID/configuration
자동 재생에 비디오를 가져 오는 것은 복잡한 상황이 될 수 있습니다. 자세한 내용은자동 실행 고려 사항문서를 참조하십시오.
값을 설정하는 다른 방법:
| 이름 | 유형 | 임베드 유형 | 행동 |
|---|---|---|---|
자동 재생 |
HTML 속성 | 인페이지 | 이것은 부울 속성일 뿐입니다. 모든 값은 true 로 간주됩니다. |
자동 재생 |
쿼리 매개변수 | 아이프레임 지원 중단됨: 인페이지 |
재정의 구성 |
#자동 재생 |
URL 해시 | 지원 중단됨: iframe 및 인페이지 | 재정의 구성 |
자동 재생 |
플레이어 옵션 | 인페이지 | autoplay.n을 설정하는 다른 모든 방법을 재정의합니다. |
block_robots
block_robots정보:
- 데이터 유형: 부울
- 기본값:
undefined - Brightcove Player 6.51.0 이상에서만 사용할 수 있습니다.
- 참이면 다음을 추가합니다.
<메타>태그를 iframe 내장 HTML에 추가하여 Google 크롤러와 같은 로봇이 iframe 내장 HTML의 콘텐츠를 인덱싱하지 못하도록 합니다.
true 인 경우 다음이 추가됩니다.
<meta name="robots" content="noindex,nofollow">china_proxy_domain
china_proxy_domain정보:
- 데이터 형식: 문자열
- 기본값:
undefined - 제공된 경우 이 도메인은 플레이어가 대체 호스트 이름을 통해 Brightcove 서비스에 대한 요청을 라우팅하는 데 사용됩니다. 예를 들면 다음과 같습니다.
"china_proxy_domain": "china.example.com"
context_menu
context_menu정보:
- 데이터 유형: 부울 또는 개체
- 기본값:
true true또는 객체인 경우 플레이어는 마우스 오른쪽 버튼을 두 번 클릭하거나 길게 터치할 때마다 활성화되는 상황에 맞는 메뉴를 포함합니다. 이 상황에 맞는 메뉴는 플레이어 정보 모달 또는 Brightcove 기업 웹사이트 링크를 열 수 있습니다. 상황에 맞는 메뉴 사용에 대한 자세한 내용은 Brightcove Player 정보 모달 문서를 참조하십시오.개체인 경우 다음 속성이 지원됩니다.
부동산 효과 brightcove_branding 로 설정할 수 있습니다. 거짓제거하기 위해 명시적으로브라이트코브 소개사용자 정의 상황에 맞는 메뉴에서 링크.예:
"context_menu": { "brightcove_branding": false }
교차 원점
crossorigin정보:
- 데이터 유형: 부울
- 기본값: 거짓
- true의경우, 기본< 비디오 > 요소는교차 원산지 = “익명”이됩니다 . 즉, 플레이어로 가져온 모든 비디오 또는 텍스트 트랙에는 CORS 헤더가 있어야합니다.
값을 설정하는 다른 방법:
| 이름 | 유형 | 임베드 유형 | 행동 |
|---|---|---|---|
크로스오리진="익명" |
HTML 속성 | 인페이지 | 재정의 구성 |
교차 원점 |
쿼리 매개변수 | iframe | 재정의 구성 |
CSS 색상 재정의
플레이어의 색상을 재정의하는 데 사용할 수있는 세 가지 속성이 있습니다. 그들은 다음과 같습니다:
controlColor: 버튼과 텍스트의 색상 (예: 재생 헤드 위치 및 비디오 지속 시간)controlBarColor: 컨트롤 바의 배경색과 큰 재생 버튼progressColor: 진행률 표시 줄의 색상
유효한 CSS 색상 (예: 16 진수 색상 포함) 은 이러한 속성에 허용되는 값입니다.
다음은 CSS 속성 세 가지를 모두 녹색으로 설정하고 결과를 표시하는 스크린 샷을 설정하는 curl 문입니다.
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"css": {
"controlColor": "green",
"controlBarColor": "green",
"progressColor": "green"
}
}' \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players/$PLAYER_ID/configuration

디버그
debug정보:
- 데이터 유형: 부울
- 기본값:
false true이면 플레이어가 디버그 모드에 놓입니다. 이것은 재생 엔진 및 분석과 같은 다양한 플레이어 구성 요소에 대한 로깅을 켜는 데 사용할 수 있습니다.
디버거
이 속성은 더 이상 사용되지 않습니다. context_menu 를 참조하세요.
delivery_config_id
delivery_config_id정보:
- 데이터 형식: 문자열
- 기본값:
undefined - Dynamic Delivery Rules 구성 ID입니다.
값을 설정하는 다른 방법:
| 이름 | 유형 | 임베드 유형 | 행동 |
|---|---|---|---|
데이터 배달 구성 ID |
HTML 속성 | 인페이지 | 재정의 구성 |
배달 구성 ID |
쿼리 매개변수 | iframe | 재정의 구성 |
도크
dock정보:
- 데이터 유형: 부울
- 기본값: 참
- 명시 적으로
false, 플레이어는 비디오 제목과 설명을 표시 할 수있는 소위독을포함하지 않습니다.
임베디드_id
embed_id정보:
- 데이터 형식: 문자열
- 기본값:
undefined - 이 플레이어와 연결된 비디오 클라우드 임베드 ID입니다. 값이 인
default경우 플레이어가 하위 플레이어가 아니라는 것을 의미합니다. 값이 아닌default경우 플레이어의 부모를 나타내는 값입니다.
값을 설정하는 다른 방법:
| 이름 | 유형 | 임베드 유형 | 행동 |
|---|---|---|---|
데이터 내장 |
HTML 속성 | 인페이지 | 주로 초기에 플레이어를 식별하는 데 사용됩니다. 구성에서 찾은 embed_id를 재정의할 수 없습니다. |
오류
errors정보:
- 데이터 유형: 오브젝트 또는 부울
- 기본값: 참
- 명시 적으로 설정
false플레이어가 videojs 오류 , 오류 메시지 플러그인입니다. 이 값을 false로 설정하면 오류가 발생할 때 플레이어가 최종 사용자에게 자세한 오류 메시지를 표시하지 않습니다. 재생을 방해하는 오류는 웹 개발자 콘솔에 계속 표시됩니다.
fullscreen_control(또는 fullscreenControl)
fullscreen_control정보:
- 데이터 유형: 부울
- 기본값: 참
- 컨트롤 막대에 전체 화면 컨트롤을 표시할지 여부를 나타냅니다.
false인 경우 두 번 클릭하여 전체 화면으로 전환하는 작업도 비활성화됩니다.
다음은fullscreen_control값을 설정하는 curl 문을 보여줍니다.
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"autoplay": true,
"fullscreen_control": false
}' \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players/$PLAYER_ID/configuration
다음 두 개의 스크린 샷은 전체 화면 컨트롤이 있거나없는 플레이어를 보여줍니다.


HLS
hls정보:
- 데이터 유형: 오브젝트 또는 부울
- 기본값:
{} - 만약
false, 플레이어는비디오 HTTP-스트리밍을포함하지 않습니다. 그렇지 않으면 객체가비디오 - HTTP 스트리밍을위한옵션으로 전달됩니다.
initial_bandwidth
initial_bandwidth정보:
- 데이터 유형: 숫자
- 기본값:
undefined - 6.53.0 이상에서만 사용 가능
- 낮은 대역폭 또는 높은 대역폭 시나리오를 선호하도록 재생 엔진의 렌디션 선택을 프라이밍하는 데 사용되는 초당 비트 수 값을 설정합니다.
언어
language정보:
- 데이터 형식: 문자열
- 기본값:
undefined - 를 설정하기 위해 제공될 수 있습니다.
lang의 속성<html>iframe 삽입의 요소 및 따라서 플레이어의 언어입니다.
값을 설정하는 다른 방법:
| 이름 | 유형 | 임베드 유형 | 행동 |
|---|---|---|---|
언어 |
HTML 속성 | 인페이지 | 재정의 구성 |
언어 |
쿼리 매개변수 | iframe | 재정의 구성 |
언어
languages정보:
- 데이터 유형: 문자열 배열
- 기본값:
undefined - 지정된 언어가 플레이어에 포함되도록 하는 문자열 배열일 수 있습니다. 유효한 언어는 Video.js 포함된 언어뿐입니다. 자세한 내용은브라이트코브 플레이어 현지화문서를 참조하십시오.
값을 설정하는 다른 방법:
| 이름 | 유형 | 임베드 유형 | 행동 |
|---|---|---|---|
언어 |
플레이어 옵션 | 인페이지 | 재정의 구성 |
루프
loop정보:
true이면 비디오가 끝나자마자 다시 시작됩니다.
값을 설정하는 다른 방법:
| 이름 | 유형 | 임베드 유형 | 행동 |
|---|---|---|---|
루프 |
HTML 속성 | 인페이지 | 이것은 부울 속성일 뿐입니다. 모든 값은 true 로 간주됩니다. |
루프 |
쿼리 매개변수 | iframe | 재정의 구성 |
루프 |
플레이어 옵션 | 인페이지 | 재정의 구성 |
미디어
media속성은 객체 또는 객체 배열일 수 있으며 다음 표와 같이 하위 속성을 가집니다.
| 부동산 | 데이터 유형 | 설명 |
|---|---|---|
신장 |
끈 |
|
포스터 |
물체 |
|
포스터.하이레스 |
끈 |
|
포스터.저화질 |
끈 |
|
poster.orig |
끈 |
|
출처 |
객체 배열 |
|
소스[].src |
끈 |
|
출처.[].유형 |
|
|
소스 |
끈 |
|
제목 |
끈 |
|
트랙[] |
배열 |
|
길 |
물체 |
|
트랙[].레이블 |
강한 |
|
트랙[].src |
강한 |
|
트랙[].srclang |
강한 |
|
폭 |
끈 |
|
예
단일 소스 예:
"media": {
"height": "300px",
"poster": {
"highres": "//path/to/poster.jpg"
},
"src": "//path/to/some/media-file.mp4",
"width": "600px"
}여러 소스 예:
"media": {
"height": "300px",
"poster": {
"highres": "//path/to/poster.jpg"
},
"sources": [{
"src": "//path/to/some/media-file.mp4",
"type": "video/mp4"
}, {
"src": "//path/to/some/media-file.webm",
"type": "video/webm"
}],
"width": "600px"
}다중 미디어 개체 예:
"media": [{
"height": "300px",
"src": "//path/to/some/media-file.mp4",
"width": "600px"
}, {
"height": "300px",
"sources": [{
"src": "//path/to/some/media-file.mp4",
"type": "video/mp4"
}, {
"src": "//path/to/some/media-file.webm",
"type": "video/webm"
}],
"width": "600px"
}]실제로 재생되는 소스에 대한 자세한 내용은 재생할 렌디션 결정 문서를 참조하십시오.
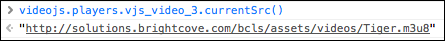
이currentSrc()기능을 사용하여 재생 중인 소스를 확인할 수 있습니다. 다음 스크린 샷은 브라우저 콘솔에서 기능을 사용하는 방법을 보여줍니다.

트랙이 있는 미디어 개체 예:
"media": {
"height": "300px",
"poster": {
"highres": "//path/to/poster.jpg"
},
"sources": [{
"src": "//path/to/some/media-file.mp4",
"type": "video/mp4"
}, {
"src": "//path/to/some/media-file.webm",
"type": "video/webm"
}],
"tracks": [{
"src": "//path/to/captions.vtt",
"srclang": "en",
"label": "English"
}],
"width": "600px"
}다음 JSON에서 다음을 포함하는media속성을 볼 수 있습니다.
- 포스터.하이어속성
- 두 개의 소스 객체를 포함하는 소스 속성 (하나는 HLS 비디오용이고 하나는 MP4 비디오용입니다)
"media": {
"poster": {
"highres": "http://solutions.brightcove.com/bcls/assets/images/Tiger.jpg"
},
"sources": [{
"type": "application/x-mpegURL",
"src": "http://solutions.brightcove.com/bcls/assets/videos/Tiger.m3u8"
}, {
"type": "video/mp4",
"src": "http://solutions.brightcove.com/bcls/assets/videos/Tiger.mp4"
}]
},
음소거
muted정보:
- 데이터 유형: 부울
- 기본값: 거짓
- 플레이어가 로드될 때 사운드가 음소거되는지 여부를 결정합니다.
값을 설정하는 다른 방법:
| 이름 | 유형 | 임베드 유형 | 행동 |
|---|---|---|---|
음소거 |
HTML 속성 | 인페이지 | 이것은 부울 속성일 뿐입니다. 모든 값은 true 로 간주됩니다. |
음소거 |
쿼리 매개변수 | iframe | 재정의 구성 |
음소거 |
플레이어 옵션 | 인페이지 | 재정의 구성 |
그림 컨트롤
picture_in_picture_control정보:
- 데이터 유형: 부울
- 기본값: 참
- 기본 제공 화면 속 화면 컨트롤을 컨트롤 막대에 표시할지 여부를 나타냅니다.
재생 버튼
play_button정보:
- 데이터 유형: 개체
- 기본값:
undefined - 사용자 지정 플레이어 버튼 스타일에 대한 CSS 클래스 추가, Brightcove Player 버전 5+ 전용
개체 속성:
| 부동산 | 유형 | 효과 |
|---|---|---|
호버링 |
끈 | 빛나 거나 어둡게 , 기본값은 분홍색 / 진행 색상 |
모양 |
끈 | 정사각형 또는 직사각형 , 기본값은 원 입니다. |
위치 |
끈 | topLeft 또는 topRight , 기본값은 중앙 입니다. |
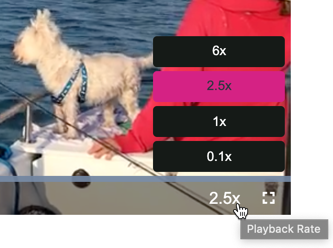
플레이백 레이트
playback_rates정보:
- 데이터 유형: 어레이
- 기본값: 없음
- 재생 속도 컨트롤에 표시할 재생 속도의 배열입니다.
값을 읽은 다음 플레이어의 컨트롤 바에 있는 재생 속도 컨트롤에 표시됩니다.

Studio 또는 curl을 사용하여 속성 값을 변경할 수 있습니다.

curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"playback_rates": [0.1,1,2.5,6]
}' \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players/$PLAYER_ID/configuration
플레이어
player정보:
- 데이터 유형: 객체
- 기본값: 플레이어 특정 정보로 채우기
- 이 플레이어에 대한 다양한 메타 데이터가 포함되어 있으며 가장 관련성이 높은 항목은 다음 표에 나열되어 있습니다.
| 부동산 | 유형 | 효과 |
|---|---|---|
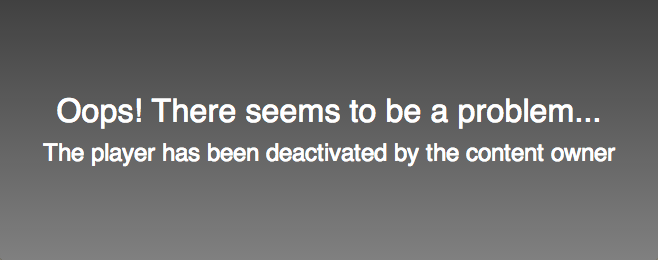
비활성 |
부울 | true 인 경우 플레이어는 콘텐츠 소유자가 플레이어를 비활성화했음을 설명하는 오류 메시지와 함께 회색 상자로 표시됩니다. 자세한 내용은 이 표 아래의 비활성 세부 정보 내용을 참조하십시오. |
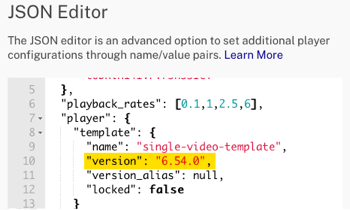
템플릿 버전 |
끈 | 플레이어가 빌드된 템플릿 버전 번호입니다. 다음을 사용하여 플레이어 버전을 수동으로 설정할 수 있습니다. 선수기준 치수 JSON 편집기 .
 |
in_page_embed_url |
끈 | 인페이지 삽입에 사용되는 기본 URL |
비활성 세부 정보
플레이어를 비활성 상태로 만들 수 있습니다. 이렇게 하면 플레이어가 콘텐츠 제공을 중지할 수 있지만 삭제된 플레이어를 찾아볼 경우 404 오류가 나타나지 않도록 할 수 있습니다.
플레이어를 비활성화하려면 다음과 같이player필드의inactive속성을 로 설정합니다. true
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"player": {
"inactive": true
}
}' \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players/$PLAYER_ID/configuration
물론 플레이어를 활성화하려면inactive속성을 로 설정할 수false있습니다.
플레이어가 비활성화되면 사용자가 플레이어를 탐색하면 다음과 같은 메시지가 나타납니다.

플레이어_이드
player_id정보:
- 데이터 형식: 문자열
- 플레이어와 연결된 비디오 클라우드 플레이어 ID
값을 설정하는 다른 방법:
| 이름 | 유형 | 임베드 유형 | 행동 |
|---|---|---|---|
데이터 플레이어 |
HTML 속성 | 인페이지 | 주로 초기에 플레이어를 식별하는 데 사용됩니다. 구성에서 찾은 player_id를 재정의할 수 없습니다. |
플레이어 이름
player_name정보:
- 데이터 형식: 문자열
- 플레이어와 연결된 Video Cloud 플레이어 이름
플레이싱라인
playsinline정보:
- 데이터 유형: 부울
- 기본값: 거짓
- 인라인/비네이티브 플레이어 재생(예: iOS)에 대해
playsinline속성이 필요한 플랫폼에서 플레이어가 인라인 재생을 허용할지 여부를 결정합니다.
값을 설정하는 다른 방법:
| 이름 | 유형 | 임베드 유형 | 행동 |
|---|---|---|---|
플레이싱라인 |
HTML 속성 | 인페이지 | 이것은 부울 속성일 뿐입니다. 모든 값은 true 로 간주됩니다. |
플레이싱라인 |
쿼리 매개변수 | iframe | 재정의 구성 |
플레이싱라인 |
플레이어 옵션 | 인페이지 | 재정의 구성 |
플러그인
plugins배열은 video.js 플러그인을 초기화하는 순서와 해당 플러그인에 적용할 사용자 지정 설정을 지정합니다. 플러그인은 해당scripts속성 URL 항목과 필요한 경우 지원stylesheets URL에 의해 지원되어야합니다. plugins배열의 각 요소는name속성을 가진 객체입니다.
| 부동산 | 유형 | 효과 |
|---|---|---|
이름 |
끈 | 플러그인의 메소드 이름 |
옵션 |
물체 | 플러그인의 메소드에 전달할 옵션 객체 |
스크립트 |
배열 | 이 플러그인의 스크립트 |
스타일시트 |
배열 | 이 플러그인의 스타일시트 |
예를 들어 플러그인 속성이 다음과 같이 나타나는 경우:
"plugins": [{
"name": "foo",
"options": {
"bar": true
}
}]런타임에 foo 플러그인은 제공된 옵션으로 초기화됩니다.
player.foo({bar: true});플러그인 개체에 포함된 모든 스크립트 또는 스타일시트는 최상위 스크립트 또는 스타일시트와 동일한 방식으로 인라인됩니다. 최상위 자산 앞에 인라인됩니다.
옵션 속성 세부 정보
이options하위 속성에서는 초기화할 때 사용할 데이터를 전달합니다. 다음 JSON은 의 단일 객체를 전달합니다options .
"plugins": [{
"name": "navigateOnVideoEnd",
"options" : {"redirectURL": "http://docs.brightcove.com"}
}]
이렇게하면 플레이어 구성을 통해 플러그인에 데이터를 전달할 수 있습니다. 예를 들어 위에 표시된redirectURL객체를 사용하려면 플러그인 자체에서 다음을 수행합니다.
videojs.registerPlugin('navigateOnVideoEnd', function (options) {
var myPlayer = this;
myPlayer.on("ended", function () {
window.location.href = options.redirectURL;
});
});
참고: 표준 플러그인 구현을 사용하지만 익명 함수에서는 매개options변수로 사용합니다. 그런 다음options.propertyName표기법을 사용하여 값에 액세스 할 수 있습니다.
브라이트코브가 제공하는 일부 플러그인은 플러그인 레지스트리를 사용하며 구성은 여기에 표시된 것과 다릅니다. 개요 보기: 자세한 내용은 플러그인 레지스트리문서를 참조하십시오.
프리로드
preload정보:
- 데이터 형식: 문자열
- 기본값:
none - preload 속성은 비디오 태그가로드되는 즉시 비디오 데이터 다운로드를 시작해야하는지 여부를 브라우저에 알립니다. 옵션은자동 , 메타데이터및없음입니다 .
옵션 세부정보
-
자동 : 사용자가 결국 비디오를 보지 않더라도 전체 비디오 파일을 다운로드 할 수 있음을 나타냅니다. 긍정적 인 측면에서 시청자가 비디오를 재생하면 즉시 재생을 시작할 수 있습니다. 부정적인 측면에서이 옵션은 시청자가 비디오를 재생하지 않더라도 프리로드/로드가 발생하므로 대역폭 소비를 증가시킵니다.
-
메타데이터 (기본값): 비디오의 지속 시간 및 크기와 같은 정보를 포함하는 비디오의 메타 데이터를로드합니다. 이 설정은 몇 초의 비디오 데이터도 로드합니다.
-
없음 : 비디오 데이터를 미리 로드하지 마십시오. 사용자가 재생을 클릭하여 다운로드를 시작할 때까지 대기합니다.
값을 설정하는 다른 방법:
| 이름 | 유형 | 임베드 유형 | 행동 |
|---|---|---|---|
프리로드 |
HTML 속성 | 인페이지 | 재정의 구성 |
프리로드 |
쿼리 매개변수 | iframe | 재정의 구성 |
프리로드 |
플레이어 옵션 | iframe | 구성 및 속성 또는 쿼리 매개변수 재정의 |
<video-js preload ...>
or
{ "preload": "auto" }
쿼리 문자열_to_창
query_string_to_window정보:
-
- 이름:
query_string_to_window.target - 데이터 형식: 문자열
- 설명: 창에 생성 할 대상 객체이며 구문 분석 된 전체 쿼리 문자열로 채워집니다. 예를 들어, 플레이어 구성에서
query_string_to_window.target다음과 같은 사용:
다음 쿼리 문자열이 주어졌습니다.{ "query_string_to_window": {"target": "queryStringParams"} }
는 플레이어와 플러그인에서 다음과 같은?foo=bar&nums=1&nums=2window.queryStringParams전역 객체를 사용할 수 있습니다.{ foo: 'bar', nums: ['1', '2'] }
- 이름:
-
- 이름:
query_string_to_window.globals - 데이터 유형: 어레이
- 설명: 쿼리 문자열에있는 값으로 채워질 창 객체의 속성 이름의 배열입니다.
window객체 또는 프로토 타입 체인에 이미 존재하는 일치하는 속성은 설정되지 않습니다. 예를 들어, 플레이어 구성에서query_string_to_window.globals다음과 같은 사용:
를 호출하고 다음 쿼리 문자열을 제공하십시오.{ "query_string_to_window": { "globals": [ "foo", "nums", "self" ] } }
다음과 같은 속성이 추가 된 다음?foo=bar&nums=1&nums=2&self=not-allowedwindow전역 객체를 생성합니다.window.foo; // 'bar' window.nums; // ['1', '2'] // Because `self` already exists on the `window` object, it will not be set // and a warning will be logged to the browser console. window.self; // window
- 이름:
반복
repeat정보:
- 데이터 유형은
boolean - 플레이어가 재생 목록 플레이어인 경우 재생 목록이 반복됩니다. 즉,
playlist속성을 사용하는 경우입니다. - 플레이어 구성의 최상위 레벨에서 설정합니다.
스크립트
scripts정보:
- 데이터 유형은 플레이어에 포함 된 JavaScript 파일을 참조하는 문자열의 배열입니다
- 기본값 없음
- 플레이어가 빌드 될 때 이러한 파일은 다운로드되고 결과 출력에 인라인되므로 런타임에 이후에 가져올 필요가 없습니다.
- 스크립트는
scripts배열에 지정된 순서대로 인라인됩니다."scripts": [ "https://example.com/script.js", "https://example.com/depends-on-script.js" ] - 스크립트는 지정된 순서로 인라인되므로 서로 의존하는 스크립트를 안전하게 포함할 수 있습니다.
피부
skin정보:
- 데이터 형식: 부울 또는 문자열
- 기본값: 정의되지 않음
- 플레이어가 사용할 비주얼 스타일 변형을 결정합니다. 이 값은 브라우저에서 전역적으로 액세스할 수 있는
bc.SKIN속성에도 반영됩니다. 다음 값을 인식합니다.값 기원전 스킨 설명 “흑연” “흑연” 이전 브라이트코브 플레이어 스타일과 일부 호환성 해킹을 사용합니다. 거짓 “없음” 모든 브라이트코브 플레이어 스타일을 비활성화합니다. 이 옵션은 처음부터 고도로 사용자 지정된 UI에 사용할 수 있는 옵션입니다. 미정 루나 (소설) 이 undefined설정을 그대로 두면 플레이어가 기본 스킨 (일명 루나)."사파이어" "사파이어" Video Cloud Studio를 사용하여 플레이어를 생성할 때의 기본 스킨이지만 플레이어 자체의 기본값은 아닙니다.
스타일시트
stylesheets정보:
- 플레이어에 포함되어야하는 CSS 파일을 참조하는 URL 문자열 배열
- 플레이어가 빌드 될 때 추가 스타일 시트가 다운로드되어 플레이어에 인라인되므로 런타임에 가져올 필요가 없습니다.
- 스타일시트는
스타일시트배열에서 지정하는 순서대로 포함됩니다."stylesheets": [ "https://example.com/layout.css", "https://example.com/skin.css" ]
suppress_not_supported_error
suppress_not_supported_error정보:
- 데이터 유형: 부울
- 기본값: 정의되지 않음
true인 경우 소스를 재생할 수 없다는 초기 오류는 첫 번째 사용자 상호 작용까지 연기됩니다. 비디오를 재생할 수 없는 브라우저(예: Googlebot)의 오류를 숨기는 데 유용합니다.
tech_order(또는 techOrder)
tech_order정보:
- 데이터 유형: 어레이
- 기본값: ['html5', '플래시']
- 기본적으로 브라이트코브 플레이어는 비디오를 재생하기 위해 소스/기술 조합을 검색할 때 기술우선주문을 수행합니다. 즉, 소스가 두 개이고 기술자가 두 개인 경우 플레이어는 다음 재생 기술을 시도하기 전에
tech_order옵션 속성의 첫 번째 기술로 각 비디오를 재생하려고 시도합니다. 가이드 보기: 자세한 내용은 재생 기술문서를 참조하십시오.
다음 curl 문을 사용하여 의tech_order기본값에서 로 변경할['html5','flash']수 있습니다['flash','html5'] .
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"tech_order": "['flash','html']"
}' \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players/$PLAYER_ID/configuration
값을 설정하는 다른 방법:
| 이름 | 유형 | 임베드 유형 | 행동 |
|---|---|---|---|
기술 주문 |
플레이어 옵션 | 인페이지 | 재정의 구성 |
음
umd (Universal Module Definition)정보:
- 데이터 유형: 부울
- 기본값: 참
- Brightcove Player 6.53.0 이상에서만 사용 가능
true인 경우 RequireJS와 같은 모듈 시스템과 함께 사용하기 위해 플레이어 주위에 UMD(Universal Module Definition) 상용구를 추가합니다. 명시적으로false로 설정하면 플레이어는 모듈 로더와 함께 작동하지 않고 단순히 bc 전역 변수를 노출합니다.
비디오 클라우드
- 데이터 유형: 개체
- 기본값:
undefined - Video Cloud와 상호 작용하도록 이 플레이어를 구성합니다.
개체의 사용 예는 Video Cloud 라이브러리의 비디오를 사용하여 플레이어를 만드는 것입니다. 아래 curl 문은 비디오 클라우드 비디오의 ID를 사용하여 플레이어 생성을 보여줍니다.
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request POST \
--data '{
"name": "Video Cloud CURL 10 March",
"configuration": {
"video_cloud": {
"video": "4093372393001"
}
}
}' \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players
요청 본문 개체에서name과description최상위 속성이고 다른 모든 속성은configuration목적. 모든구성 속성에 포함될 수 있습니다configuration플레이어를 만들 때.
다음 표는 video_cloud 개체에 포함된 속성을 보여줍니다.
| 부동산 | 효과 |
|---|---|
allow_playready_in_chromium_edge |
Chromium Edge에서 DRM 소스 선택을 제어합니다.
|
베이스_URL |
base_url 설정은 북미 이외 지역의 Brightcove Player에서 IP 제한을 사용하는 경우에만 변경해야 하는 구성 변경입니다. 자세한 내용은 이 표 아래의 base_url 세부 정보 내용을 참조하십시오. |
간격 재시도 |
Generic Stream Concurrency 의 경우 플레이어가 서버에 연결할 수 없을 때 재시도 사이의 간격(밀리초)입니다. |
최대 재시도 |
Generic Stream Concurrency 의 경우 플레이어가 동시성 제한을 확인하기 위해 서버에 연결을 시도해야 하는 횟수입니다. |
플레이리스트 |
로드할 Video Cloud 재생 목록 ID. 자세한 내용은 이 표 아래의 재생 목록 세부 정보 콘텐츠를 참조하십시오. |
정책_키 |
Video Cloud API 정책 키. 자세한 내용은 정책 키 문서를 참조하십시오. |
source_selection_rules |
Playback API 응답에서 반환된 소스 배열의 필터링 및 정렬을 제어하는 규칙이 포함된 개체입니다. 이러한 규칙을 적용한 결과에 따라 Video.js에 전달될 소스가 결정됩니다. |
비디오 |
로드할 Video Cloud 비디오 ID. 예제는 이 섹션의 맨 위에 있는 curl 예제를 참조하십시오. |
base_url 세부정보
북미 외부에서 사용되는 브라이트코브 플레이어에서 IP 제한을 사용할 때 문제가 발생할 수 있습니다. 브라이트코브 플레이어가 Video Cloud 계정에서 비디오를 로드하라는 요청을 받으면https://edge.api.brightcove.com/playback/v1/주소의 카탈로그에 연결됩니다.
해당 Edge 끝점은 IP 제한에 문제를 일으킬 수 있는 방식으로 동작합니다.
- 북미 내에서 Edge를 누르면 Edge가 직접 도달하고 Edge는 사용자의 IP 주소를 확인합니다. IP 제한 허용 목록에 따라 카탈로그에 대한 액세스를 허용하거나 거부할 수 있습니다. 이 기능은 원하는 기능입니다.
- 북미 외부에서 Edge를 누를 때 로드 밸런싱/로컬 캐싱 CDN의 이유로 Cloudfront를 통과합니다. 이로 인해 Edge는 사용자의 IP 대신 Cloudfront IP를보고 모든 사람을 거부합니다. 왜냐하면 Cloudfront가 허용 목록에 없기 때문입니다 (Cloudfront를 사용하는 모든 사용자가 액세스 할 수 있기 때문입니다).
이 문제를 해결하려면 대체 Edge 끝점인edge-elb.api.Brightcove.com을사용하도록 플레이어를 구성할 수 있습니다. 이 변경은 북미 외부에서 IP 제한 계정에 액세스해야 하는 모든 플레이어에게 이루어져야 합니다.
실제 구성 변경은 Video Cloud 값을 설정하는 것과 관련이base_url있습니다. 이 설정은 북미 이외의 브라이트코브 플레이어에서 IP 제한을 사용하는 경우에만 변경해야 합니다. 기존 플레이어의 경우PATCH HTTP 메소드를 사용하는 다음 curl 명령을 사용합니다 (데이터를 환경 변수$EMAIL , $ACCOUNT_ID및$PLAYER_ID ):
curl
--header "Content-Type: application/json"
--user $EMAIL
--request PATCH
--data '{
"video_cloud": {
"base_url": "https://edge-elb.api.brightcove.com/playback/v1/"
}
}'
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players/$PLAYER_ID/configuration재생목록 세부정보
이제 재생 목록사용 문서에 자세히 설명되어 있는 두 가지 재생 목록구현이 있습니다. 기본값은 버전 3입니다. 두 버전을 구성하는 방법에 대한 자세한 내용은 여기에 나와 있습니다.
두 구성 모두 다음을 설정하는 방법을 보여줍니다.
autoadvance: 재생목록에서 다음 동영상을 로드하기 전에 지연될 수 있는 지정된 정수 (초).0할당 값은 동영상 사이에 대기하지 않습니다.null할당 값을 지정하면 자동 진행이 발생하지 않습니다.playOnSelect: 재생 목록 메뉴에서 항목을 클릭하면 플레이어의 이전true비디오가 일시 중지된 경우에도 로드될 때 비디오가 재생됩니다.
재생 목록 버전 3 (기본값)
버전 3 플러그인을 사용하여 재생 목록을 구성하려면 플러그인 레지스트리를 사용합니다. 다음은 재생 목록 버전 3 플러그인의 사용을 구성하는 curl 문입니다.
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request POST \
--data '{
"name": "Plugin Registry Test Player",
"configuration": {
"video_cloud": {
"video": "4093372393001"
},
"plugins": [
{
"registry_id": "@brightcove/videojs-bc-playlist-ui",
"version": "3.x"
}
]
}
}' \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players
사용 및 이점에 대한 자세한 내용은플러그인 레지스트리문서를 참조하십시오.
플레이어를 만들 때playOnSelect및autoadvance옵션을 설정하려면 다음을 사용하십시오.
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request POST \
--data '{
"name": "Plugin Registry Test Player",
"configuration": {
"video_cloud": {
"video": "4093372393001"
},
"plugins": [
{
"registry_id": "@brightcove/videojs-bc-playlist-ui",
"version": "3.x",
"options": {
"playOnSelect": true
}
}
],
"autoadvance": 2
}
}' \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players
재생 목록 버전 1 (레거시)
이외에autoadvance과playOnSelect재생 목록 버전 1의 사용을 구성하는 데 사용되는 다른 두 가지 속성입니다. 그들은 다음과 같습니다:
playlist:true플레이어에게 재생 목록을 사용하도록 배정되었습니다.adjusted: 플레이어가 재생 목록에 대한 플레이어 크기를true조정하도록 할당되었습니다.
다음은 재생 목록 관련 속성 세 가지를 설정하는 curl 문입니다.
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"playlist": true,
"autoadvance": 2,
"studio_configuration": {
"player": {
"adjusted": true,
"height": "",
"width": ""
}
}
}' \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players/$PLAYER_ID/configuration
재생 목록 버전 1을 설정하려면playOnSelect다음 curl 문을 사용하십시오.
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
{"playOnSelect": true}
}' \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players/$PLAYER_ID/configuration
플레이어에 재생 목록이 포함되어 있는지 프로그래밍 방식으로 판별
플레이어가 포함된 페이지에서 JavaScript를 사용하고 있고 재생 목록 플러그인이 사용되고 있는지 확인하려는 경우 다음을 사용할 수 있습니다.
player.hasPlugin('playlist')
플레이어가있는 페이지가 아닌 재생 목록 플러그인이 있는지 확인하는 경우 (예: 커넥터와 함께 사용할 플레이어 목록을 확인할 때) 좀 더 복잡한 프로세스를 사용해야합니다. 플레이어의 구성을 읽은 다음 플레이어 JSON의플러그인섹션에“이름”이 포함되어 있는지 확인하십시오: “BcPlayListui” . 해당 작업에 대한 한 가지 해결책은 다음과 같습니다.
var theJSON = {},
pluginAra = [],
ifFound = [],
theJSONString =
'{"account_id":"1507807800001","autoadvance":0,"autoplay":false,"embed_id":"default","fullscreenControl":true,"id":"r1fbqySRZ","player":{"inactive":false,"template":{"locked":false,"name":"single-video-template","version":"6.8.3","version_alias":null}},"player_id":"r1fbqySRZ","player_name":"playlist v2 junk","playlist":true,"plugins":[{"injected_version":"2.1.2","name":"bcPlaylistUi","options":{"playOnSelect":true},"registry_id":"@brightcove/videojs-bc-playlist-ui","version":"2.x"}],"preload":"metadata","scripts":["//players.brightcove.net/videojs-bc-playlist-ui/2.1.2/videojs-bc-playlist-ui.min.js"],"studio_configuration":{"player":{"adjusted":true,"height":150,"width":300}},"stylesheets":["//players.brightcove.net/videojs-bc-playlist-ui/2.1.2/videojs-bc-playlist-ui.css"],"updated_at":"2017-10-30T18:06:07.800Z","video_cloud":{"policy_key":"BCpkADawqM2_X3Xxh3xln23EqlR3BETHrfycIPT-a7kqhBi6q8g3XOmTr3tEJiFoi_YmI7vfbJzS4mY0Un5RACc3jC8cLVqyvmfWFLI-tG5oJYGXNUrvOwRJYQEt2eVpMZnBd0FH22i7Mtk3","video":null}}';
theJSON = JSON.parse(theJSONString);
pluginAra = theJSON.plugins;
ifFound = pluginAra.filter(function(pluginAra) {
return pluginAra.name === "bcPlaylistUi"
});
if (ifFound.length === 1) {
console.log('Contains playlist plugin');
} else {
console.log('No playlist');
}
source_selection_rules 세부 정보
- 데이터 유형: 개체
- 재생되는 소스를 결정하는 규칙을 포함하는 이 속성 자체는 하나의 속성
prefer_mp4 를포함합니다. - Brightcove Player 6.55.0 이상에서만 사용할 수 있습니다.
prefer_mp4 속성은 부울 값 또는 배열을 포함할 수 있습니다. 이 속성은 소스 배열을 MP4 소스로만 필터링하는 데 사용됩니다. 즉, 소스 어레이에서 HLS 또는 DASH 스트리밍 미디어를 제거합니다. 대부분의 경우 스트리밍 미디어가 더 나은 사용자 경험을 제공하기 때문에 이 구성을 사용하는 것은 상당히 이례적이지만 게시자가 일부 플레이어가 MP4만 재생하기를 원하는 유효한 경우가 있습니다. 이러한 경우 사용자 지정 수집 프로필이 일반적으로 선호되는 접근 방식이지만 항상 실현 가능한 것은 아닙니다. 예를 들어 게시자가 한 번 처리하고 싶지만 다른 상황에서 재생할 수 있는 비디오가 있는 경우 이 구성이 도움이 될 수 있습니다. 언제
"prefer_mp4": true게시자는 배열을 제공하여 이 필터링된 소스 목록의 정렬을 제어할 수도 있습니다. Playback API에서 반환하는 숫자 속성(예: 크기, 높이, 너비 등)만 지원합니다. 이 경우 배열의 첫 번째 요소는 정렬할 속성이어야 하고 두 번째 선택적 요소는 정렬 방향( "asc" 또는 "desc" ) 이어야 합니다. 기본값은 "desc" 입니다. 예를 들어 MP4가 아닌 미디어 소스를 필터링하고 가장 작은 크기에서 가장 큰 크기로 정렬하려면 다음을 사용합니다.
"video_cloud": {
"source_selection_rules": {
"prefer_mp4": ["size", "asc"]
}
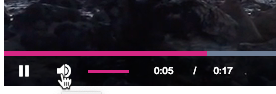
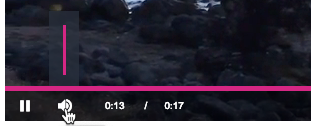
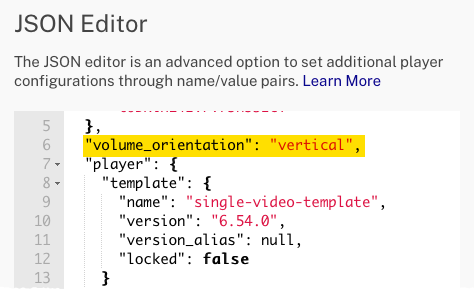
}볼륨 방향
volume_orientation정보:
- 데이터 형식: 문자열
- 기본값: 수평
- Brightcove Player 6.32.0 이상에서만 사용 가능
- 볼륨 레벨 슬라이더가 수평 또는 수직 방향인지 여부를 결정한다.
volume_orientation

유효한 값은 다음과 같습니다.
| 값 | 설명 |
|---|---|
| "수직의" | 수직 볼륨 패널을 표시합니다(이는 controlBar.volumePanel.inline=false 및 controlBar.volumePanel.vertical=true인 options 객체를 bc() 메서드 또는 data-setup 속성에 전달하는 것과 같습니다). |
| "수평의" | 수평 볼륨 패널 표시(그래파이트, 루나 및 사파이어 스킨의 기본 볼륨 패널 방향) |
| 한정되지 않은 | 정의되지 않은 상태로 두면 수평 볼륨 패널이 표시됩니다(그래파이트, 루나 및 사파이어 스킨의 기본 볼륨 패널 방향). |
Studio 또는 curl을 사용하여 속성 값을 변경할 수 있습니다.

curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"volume_orientation": "vertical"
}' \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players/$PLAYER_ID/configuration
vttjs
vttjs정보:
- 데이터 형식: 문자열
- 기본 설정: CDN
- 이는 표준 Video.js 옵션
vtt.js와 동일합니다. Brightcove Player는 플레이어 관리 API에서 점으로 구분된 속성 이름이 불가능하고 다른 곳에서 문제가 될 수 있으므로 대신vttjs를사용합니다. - 플레이어 구성에서
data-vttjs속성,vttjsiframe 쿼리 매개변수,vttjs설정 옵션 또는vttjs로 설정할 수 있습니다.
대기 차단 탐지
wait_for_ad_block_detect정보:
- 데이터 유형: 부울
- 기본값: 정의되지 않음
- 로
true설정하면 광고 블록 탐지가 결정을 내릴 때까지 플레이어는 자동 초기화 프로세스를 지연합니다. 이로 인해 플레이어 초기화가 최대 100밀리초 정도 지연될 수 있습니다. 다음으로 설정할 필요가 없습니다.true사용할 때ad_failover두 경우 모두 지연 동작이 발생합니다.
