가이드: 재생 기술
재생 기술은 비디오 또는 오디오를 재생하는 데 사용되는 특정 브라우저 또는 플러그인 기술을 의미합니다. (재생 기술은 일반적으로 간단히기술 .)
Brightcove Player 기술
Brightcove Player는 HTML5를 사용하여 콘텐츠를 재생하기 위해 할 수있는 모든 작업을 수행합니다. 할 수없는 경우에만 Flash를 사용하도록 대체됩니다. 이를 위해 Brightcove Player의 기본 기술 주문은 다음과 같습니다. ["html5","flash"] . 이러한 기술을 살펴 보겠습니다.
HTML5 기술
Brightcove Player는 브라우저에서 제공하는 HTML5 재생 기술을 사용하여<video>또는<audio>요소. 즉, Brightcove Player는 브라우저의 HTML5 재생 기술을 사용하여 재생할 적절한 변환을 찾지 만 브라우저마다 다릅니다.
특정 브라우저와 플레이어가 사용하는 것을 알고 싶다면재생 앱다음 섹션에서.
플래시 기술
브라우저가 HTML5 미디어를 지원하지 않는 경우 Brightcove Player는 Flash를 다시 사용합니다. Brightcove는이 기술이 비디오 요소와 유사하게 작동하도록 설계했습니다.
다시 말씀 드리지만, 특정 브라우저와 플레이어가 사용중인 것을 알고 싶다면재생 앱다음 섹션에서.
기술 주문
기본적으로 Brightcove Player는 재생할 소스 / 기술 조합을 검색 할 때 소스 우선 선택을 사용합니다. 즉, 플레이어는 다음 비디오 소스로 이동하기 전에 모든 기술로 비디오를 재생하려고합니다.
Brightcove Player는 HTML5 미디어를 지원하지 않는 브라우저에서만 Flash 기술을 사용하지만 Flash 기술을 끌 수 있습니다. 이 경우 플레이어는 Flash를 사용하여 비디오 콘텐츠를 제공하지 않으며 비디오는 MP4 변환의 점진적 다운로드와 함께 제공됩니다. 이렇게하려면 다음을 사용하십시오.
{"techOrder": ["html5"]}
기술 주문에 대한 자세한 내용은 Video.js 재생 기술메모.
재생 기술 결정
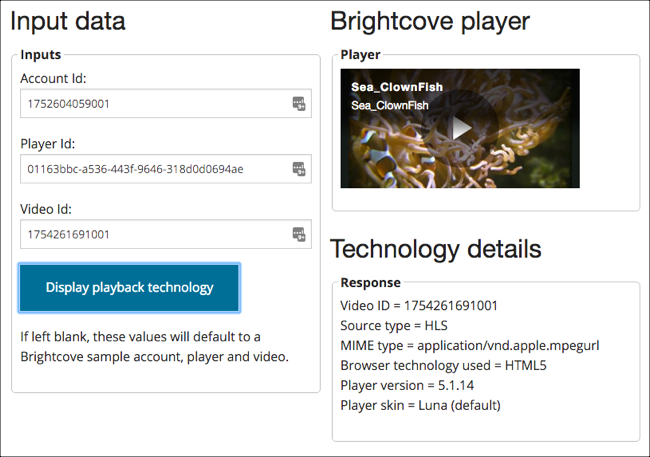
현재 브라우저에서 사용중인 변환 소스 유형 및 재생 기술을 확인하는 가장 좋은 방법은 브라우저에서 앱을 실행하는 것입니다. 이렇게 하려면 다음과이 같이 하십시오.
- 열기재생 기술 앱브라우저에서.
- 기본 입력 값을 자신의 계정, 플레이어 및 비디오로 바꿉니다.
출력은 다음과 유사해야합니다.

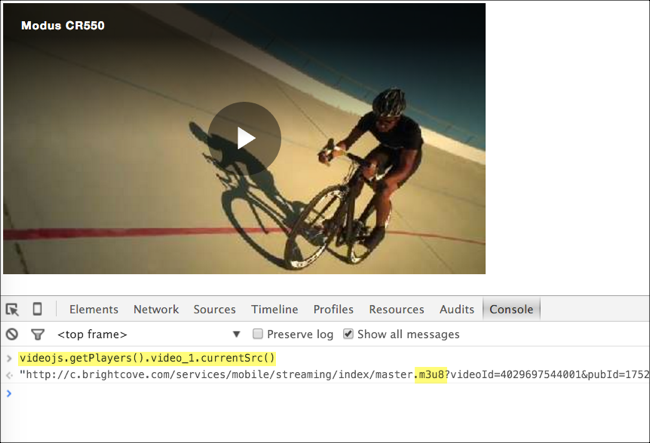
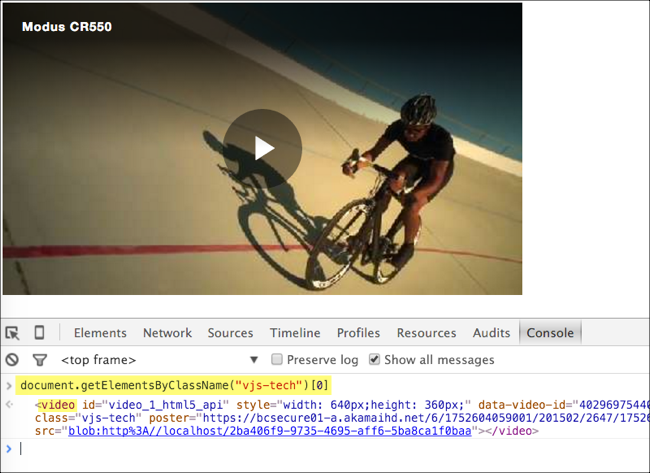
수동으로 재생 기술보기
추가 읽기
이 주제에 대해 계속 학습하려면 다음 문서를 검토하십시오.
- HTML 오디오 및 미디어 요소에서 지원하는 미디어 형식 : 미디어 형식에 대한 브라우저 지원에 대한 정보를 검토합니다.
- HTML5 브라우저 지원 : 브라우저가 HTML5 동영상을 지원하는지 감지하는 앱입니다.