브라이트코브 플레이어 샘플: 사용자 지정 이벤트로 되감기 트리거
개요
Brightcove Player가 즉시 사용 가능한 여러 이벤트를 제공하더라도 고유 한 사용자 지정 이벤트를 사용하여 DOM 개체와 이벤트 리스너 간의 종속성을 분리하고 제거 할 수 있습니다. 이 이벤트 기반 모델은 고려할 수있는 아키텍처 선택입니다.
이 샘플은 컨트롤 막대에 뒤로 버튼을 추가합니다. 사용자가 뒤로 버튼을 클릭하면 되감기 시간과 함께 맞춤 이벤트가 트리거됩니다. 맞춤 이벤트 리스너는 현재 동영상 위치를 찾아 동영상을 되감습니다.
플레이어 예제
비디오 재생을 시작합니다. 그런 다음 뒤로 버튼을 클릭하십시오.

비디오 재생이 5 초 뒤로 돌아가는 것을 볼 수 있습니다.
펜보기 18150- 트리거-되감기-사용자 지정 이벤트게시자 : Brightcove Learning Services ( 쫑끼리 ) 의 위에 CodePen .
소스 코드
보기 GitHub의 완벽한 솔루션 .
코드펜 사용
위의 CodePen을 효과적으로 사용하기위한 몇 가지 팁은 다음과 같습니다.
- Result버튼을 클릭하여 플레이어의 실제 표시를 토글합니다.
- HTML/CSS/JS버튼을 클릭하여 코드 유형 중 하나를 표시합니다.
- 이 문서의 뒷부분에서 응용 프로그램에 사용되는 논리, 흐름 및 스타일링에 대해서는Player/HTML 구성 , 응용 프로그램 흐름 및 응용 프로그램스타일 지정섹션에서 설명합니다. 이러한 섹션의 정보와 함께 따르는 가장 좋은 방법은 다음과 같습니다.
- CodePen에서EDIT ON CODEPEN버튼을 클릭하고 하나의 브라우저/브라우저 탭에서 코드를 사용할 수 있습니다.
- CodePen에서 표시할 코드를 조정합니다. CodePen 내에서 다른 코드 섹션의 너비를 변경할 수 있습니다.
- 다른 브라우저/브라우저 탭에서플레이어/HTML 구성 , 응용 프로그램 흐름및/또는 응용 프로그램 스타일 지정섹션을 봅니다. 이제 코드 설명을 따라 동시에 코드를 볼 수 있습니다.
개발 순서
다음은 권장되는 개발 순서입니다.
- In-Page 임베드 플레이어 구현을 사용하여 플레이어, 플러그인 및 CSS의 기능을 테스트합니다 (CSS가 필요한 경우).
- 로컬 테스트를 위해 플러그인의 자바 스크립트와 CSS를 별도의 파일에 넣으십시오.
- 오류가 발생하면 플러그인 코드와 CSS를 서버에 배포하십시오.
- Studio를 사용하여 플레이어에 플러그인과 CSS를 추가합니다.
- iframe 구현이 더 적합하다고 판단되면 In-Page 내장 플레이어 구현을 교체하십시오 (다음 섹션에서 자세히 설명).
이러한 단계에 대한 자세한 내용은단계별 단계를 검토하십시오. 플러그인 개발가이드.
iframe 또는 페이지 내 포함
브라이트코브 플레이어에서 향상된 기능을 개발할 때 코드가 iframe 또는 In-Page embed 구현에 가장 적합한지 결정해야 합니다. 가장 좋은 방법은 iframe 구현과 함께 사용할 플러그인을 작성하는 것입니다. iframe 플레이어를 사용하면 다음과 같은 이점이 있습니다.
- 기존 자바 스크립트 및/또는 CSS와의 충돌 없음
- 자동 응답성
- iframe은 소셜 미디어 앱에서 쉽게 사용할 수 있습니다 (또는 동영상이 다른 앱으로 “이동”해야 할 때마다).
In-Page 임베드 플레이어를 통합하는 것이 더 복잡할 수 있지만 해당 구현을 중심으로 코드를 계획할 때가 있습니다. 일반화하려면이 방법은 포함 된 페이지가 플레이어와 통신해야 할 때 가장 좋습니다. 특히 다음은 몇 가지 예입니다.
- 포함 페이지의 코드는 플레이어 이벤트를 수신하고 이에 대한 조치를 취해야 합니다.
- 플레이어는 포함 된 페이지의 스타일을 사용합니다.
- iframe으로 인해 포함 된 페이지의 리디렉션처럼 앱 로직이 실패합니다.
최종 구현에서 iframe 코드를 사용하지 않더라도 JavaScript 용 플러그인과 CSS용 별도의 파일과 함께 In-Page embed 코드를 사용할 수 있습니다. 이렇게 하면 로직을 캡슐화하여 여러 플레이어에서 쉽게 사용할 수 있습니다.
사용된 API/플러그인 리소스
| API 메소드 | API 이벤트 |
|---|---|
| spacer.appendChild () | 방아쇠 |
| 현재 시간 () | 에 |
플레이어/HTML 구성
이 섹션에서는 플레이어 생성 시 필요한 특수 구성에 대해 자세히 설명합니다. 또한 페이지 내장 플레이어 구현 코드 이외에 페이지에 추가해야 하는 다른 HTML 요소에 대해서도 설명합니다.
플레이어 구성
이 샘플에 대해 만든 브라이트코브 플레이어에는 특별한 구성이 필요하지 않습니다.
기타 HTML
추가하는 것을 잊지 마십시오id속성video-js플레이어 소스 코드의 태그.
<video-js id="myPlayerID"
...
응용 프로그램 흐름
이 응용 프로그램의 기본 논리는 다음과 같습니다.
- 되감기 버튼을 위해 DOM에 새 요소를 만듭니다.
- 플레이어 컨트롤 막대에 되감기 버튼을 추가합니다.
- 사용자가 되감기 버튼을 클릭 할 때 수신합니다. 클릭하면 데이터로 사용자 정의 이벤트를 트리거합니다.
- 데이터가있는 사용자 지정 이벤트를 수신하고 정의 된 데이터에 따라 비디오 재생을 되감습니다.
DOM에 요소 추가
라벨이 붙은 코드를 찾으십시오:
// +++ Add elements to the DOM +++
새로 만들기<div> DOM의 요소를 지정하고id값이있는 속성 backButton . 새로 만들기<img> DOM의 요소를 지정하고src되감기 버튼의 URL이 포함 된 속성입니다.
컨트롤 막대에 되감기 버튼 추가
라벨이 붙은 코드를 찾으십시오:
// +++ Add rewind button to the control bar +++
얻기spacer컨트롤 바의 요소를 클릭하고 되감기 버튼 요소를 추가합니다.
되감기 버튼 듣기
라벨이 붙은 코드를 찾으십시오:
// +++ Listen for the rewind button +++
로backButton요소에 대한 리스너를 추가합니다. onclick행사. 클릭하면 데이터로 사용자 정의 이벤트를 트리거합니다.
되감기 이벤트 듣기
라벨이 붙은 코드를 찾으십시오:
// +++ Listen for rewind event +++
데이터로 맞춤 이벤트를 수신합니다. 트리거되면 다음을 기준으로 비디오 재생을 되감습니다. rewindAmt코드에 정의되어 있습니다 ..
응용 프로그램 스타일 지정
CSS는 플레이어의 크기를 조정하고 컨트롤 막대에서 되감기 버튼의 위치와 크기를 조정하는 데 사용됩니다.
플러그인 코드
일반적으로 JavaScript를 브라이트코브 플레이어 플러그인으로 변환할 때 명목상의 변경이 필요합니다. 필요한 변경 사항 중 하나는ready()메소드의 표준 사용을 플러그인을 정의하는 코드로 대체하는 것입니다.
다음은 플레이어와 함께 작동하는 자바 스크립트 코드에 매우 일반적으로 사용되는 시작이다:
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
...
});
첫 번째 줄을 변경하여 표준 구문을 사용하여 브라이트코브 플레이어 플러그인을 시작합니다.
videojs.registerPlugin('pluginName', function(options) {
var myPlayer = this;
...
});
앞서 언급했듯이이 문서의 해당 GitHub 저장소에서 플러그인의 JavaScript 코드를 볼 수 있습니다. custom-event.js .
커스텀 이벤트 이해
사용자 지정 이벤트를 사용하면 DOM 개체와 이벤트 리스너 간의 종속성을 분리하고 제거하여 이벤트 기반 아키텍처 모델을 만들 수 있습니다.
급파
맞춤 이벤트를 전달하려면trigger()다음과 같이 방법 :
// trigger a custom event
myPlayer.trigger('eventName');
or
// trigger a custom event with data
myPlayer.trigger('eventName', {data: 'some data'});
사용자 지정 이벤트 전달에 대한 자세한 내용은플레이어 API 인덱스 .
이 샘플에서 코드는 다음을 수행합니다.
- 이름이 지정된 사용자 정의 이벤트를 전달합니다.
rewind - 이름이있는 데이터 개체를 보냅니다.
amount및 값5-이 값이 설정된 JavaScript 코드에서 볼 수 있습니다.
// trigger a custom event with data
myPlayer.trigger('rewind', {'amount': rewindAmount});
들리다
맞춤 이벤트를 수신하려면on()다음과 같이 방법 :
// listen for a custom event
player.on('eventName', function(evt){});
or
// listen for a custom event with data
player.on('eventName', function(evt,data){});
당신은 또한 사용할 수 있습니다one()이벤트 리스너가 한 번만 트리거 된 다음 제거되도록하려면 메서드를 사용합니다. 이벤트 수신에 대한 자세한 내용은플레이어 API 인덱스 .
이 샘플에서 코드는 다음을 수행합니다.
- 이름이 지정된 사용자 지정 이벤트를 수신합니다.
rewind - 이벤트 및 데이터 개체를 함수에 전달합니다.
// listen for a custom event with data
myPlayer.on('rewind',function(evt,data){
});
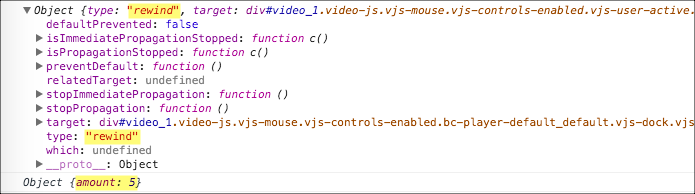
콘솔에 이벤트 및 데이터 개체를 표시 할 때 다음과 유사해야합니다.