재생 제한 Brightcove Player
서문
기본적으로 Brightcove Player는 Brightcove Playback API와 통신합니다. 재생 권한 및 제한을 관리하는 새로운 시스템이 Playback API 앞에 있으며 DRM 라이선스를 사용하여 재생 권한 부여를 제공합니다.
DRM을 사용하거나 사용하지 않고 재생 권한을 사용할 수 있지만 런타임 제한을 사용하려면 JWT(JSON Web Token)를 사용해야 합니다.
라이선스 키 보호는 DRM 보호 또는 HTTP HLSe(Live Streaming Encryption) 콘텐츠와 함께 Dynamic Delivery를 사용할 때 추가 보안 수준을 제공합니다. 라이선스 요청은 서명된 JSON 웹 토큰(JWT)을 사용하여 인증할 수 있습니다. 토큰은 비디오 라이선스를 요청할 때 비디오가 플레이어에로드되고 소스가 선택되면 사용됩니다.
라이센스 키 보호를 위해 Brightcove Player를 구성하려면 비디오에 대한 카탈로그 요청을 할 때 토큰 매개변수를 전달합니다.
이 기능에 익숙하지 않은 경우개요 : 브라이트코브 재생 제한문서.
다음 섹션의 코드를 이해하는 데 도움이 되도록 다음 문서의 개념을 검토하세요.
요구 사항
다음은 재생 제한을 사용하는 데 필요한 요구 사항입니다.
재생 권한
재생 권한을 사용하려면 다음이 필요합니다.
- 플레이어 버전 6.39.0 이상
라이센스 키 보호
라이센스 키 보호를 사용하려면 다음이 필요합니다.
- 플레이어 버전 6.33.0 이상
- DRM을 사용하는 경우 DRM 플러그인 버전 5.5.0 이상이 필요합니다.
재생 권한 사용
재생 권한을 활용하려면 다음 단계를 따르십시오.
-
Brightcove Player의 정책 키를 제거합니다. 자세한 내용은 재생 권한으로 요청하기 섹션을 참조하십시오.
-
런타임 제한이 있는 경우 승인 토큰이 필요합니다. 지정된 경우이 토큰은 후속 요청에 대한 Authorization 헤더로 추가됩니다.
다음과 같이 플레이어에 추가 할 수 있습니다.
player.catalog.setBcovAuthToken('your jwt token'); - 정책 키 및 / 또는 인증 토큰을 변경 한 후에는 Brightcove Playback API에서 데이터를 요청하고이를 플레이어에로드 할 준비가되었습니다. 이 프로세스는 기본 케이스와 동일합니다.
다음은 재생 제한 및 승인 토큰이있는 단일 동영상을 가져 오는 예입니다.
HTML
<div style="max-width: 960px;"> <video-js id="myPlayerID" data-embed="default" controls="" data-application-id="" class="vjs-fluid"></video-js> </div> <script src="https://players.brightcove.net/your account id/your player id_default/index.min.js"></script>자바 스크립트
<script> // +++ Add the player attributes +++ var myPlayer, myPlayerEl = document.getElementById("myPlayerID"); myPlayerEl.setAttribute('data-account', your account id); myPlayerEl.setAttribute('data-player', 'your player id'); // +++ Create the player +++ myPlayer = bc(myPlayerEl); // Unset the player policy key myPlayer.catalog.setPolicyKey(null); // Set the authorization token myPlayer.catalog.setBcovAuthToken('your jwt token'); // This should trigger a request to: // // https://edge-auth.api.brightcove.com/playback/v1/videos/1 // // With header: // // Authorization: Bearer <span class="bcls-input">your jwt token</span> // myPlayer.catalog.get({id: 'your video id', type: 'video'}). then(function(data) { myPlayer.catalog.load(data); myPlayer.muted(true); myPlayer.play(); }). catch(function(error) { throw new Error(error); }); </script>
재생 권한으로 요청하기
기본적으로 모든 Brightcove Players는 정책 키가 있는 경우 Playback API에 요청합니다. 재생 권한을 먼저 확인하는 요청을 하려면 정책 키를 제거해야 합니다. 다음 두 가지 방법이 있습니다.
모든 플레이어에서 정책 키 제거
Video Cloud Studio에서 생성된 새 플레이어에 대한 정책 키 수집을 방지하려면 다음을 수행하십시오.
- 계정 관리자에게 문의하십시오.
- 계정 ID를 제공하고
remove policy key플래그를 활성화하도록 요청하세요.
개별 플레이어에서 정책 키 제거
기본적으로 계정에서는remove policy key플래그가 비활성화됩니다. 개별 플레이어에서 정책 키를 제거하려면 다음을 수행하십시오.
- 비디오 클라우드 스튜디오에서플레이어모듈로 이동합니다.
- 정책 키를 제거하려는 플레이어를 선택합니다.
- 왼쪽 탐색에서 JSON 편집기를 선택합니다.
-
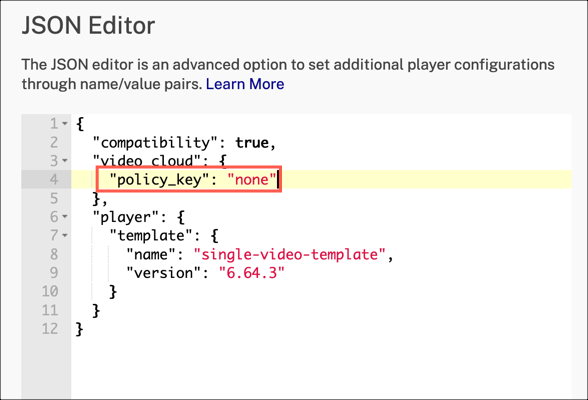
policy_key필드를 로 설정합니다"none".
JSON 에디터 - 변경 사항을 저장하고 플레이어를 게시합니다.
재생 권한 없이 요청하기
권한 및 제한 없이 요청을 Playback API로 되돌리도록 프로세스를 되돌릴 수 있습니다.
다음과 같이 정책 키 및 인증 토큰을 설정합니다.
-
remove policy key플래그를 활성화한 경우 계정 관리자에게 문의하여 플래그를 비활성화하십시오. -
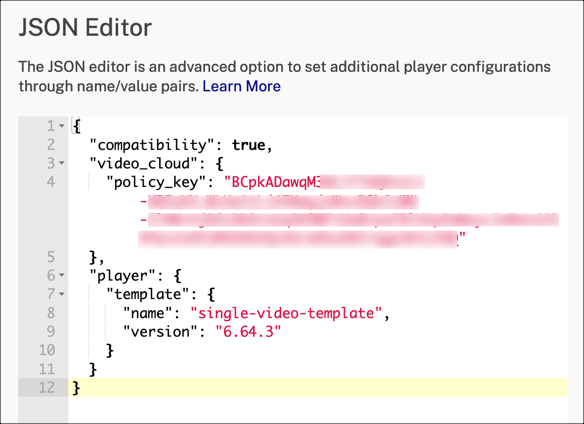
Studio에서 개별 플레이어를 업데이트한 경우 정책 키로 JSON을 업데이트합니다.

JSON 에디터 - 인증 토큰을 로 설정합니다
null.player.catalog.setBcovAuthToken(null);
라이센스 키 보호 사용
라이선스 키 보호를 사용하려면 프로퍼티 이름을 사용하여 인증 토큰 문자열을플레이어 카탈로그객체의 일부로 전달해야bcovAuthToken합니다.
이 접근 방식은 DRM 및 HLSe 콘텐츠 모두에 적용됩니다. 플레이어는 Playback API에서로드되는 소스 유형을 감지하고 해당 소스에 대한 올바른 구현을 제공합니다.
라이센스 키 보호를 사용하려면 다음 단계를 따르십시오.
- 서명된 JSON 웹 토큰(JWT)을 만듭니다.
- 동영상 요청에 이 토큰을 포함합니다.
이 샘플 구현 코드는 catalog.get() 메서드를 사용하여 토큰을 제공하는 동안 비디오를 요청합니다.
<video-js id="myPlayerID" data-account="1507807800001" data-player="default" data-embed="default" controls data-application-id></video-js> <script src="//players.brightcove.net/1507807800001/default_default/index.min.js"></script> <script> (function() { var myPlayer = videojs.getPlayer('myPlayerID'); myPlayer.catalog.get({ type: 'video', id: '6015247091001', bcovAuthToken: 'your jwt token' }) .then(function(videoReturned){ myPlayer.catalog.load(videoReturned); }) .catch(function(err){ console.log('err:', err); }); })(); </script>
동시성 및 등록 사용
스트림 동시성 또는 장치 등록을 사용하는 경우 Brightcove 플레이어는 표준 DRM 플러그인 대신 EME 플러그인을 사용해야 합니다.
이 단계를 따르세요:
- EME 플러그인을 Brightcove Player에 추가하십시오. 플러그인이 다음을 포함하도록 업데이트되었습니다
persistentState. - 비디오 클라우드 스튜디오에서플레이어모듈로 이동합니다. 정보를 보려면 플레이어 링크를 선택하십시오.
- 왼쪽 탐색에서 재생 을 선택합니다.
-
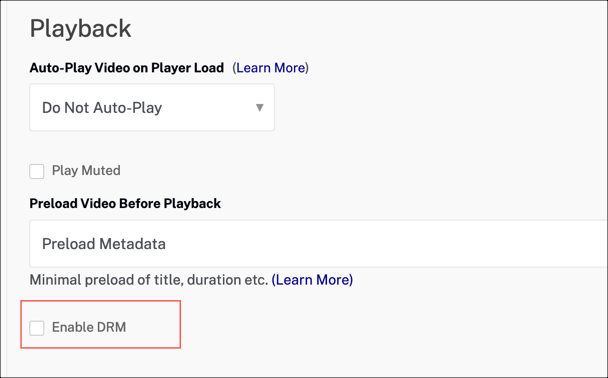
DRM 활성화 가 선택되어 있지 않은지 확인하십시오.

DRM 옵션 활성화 - 왼쪽 탐색에서 JSON 편집기를 선택합니다.
-
JSON 코드에서
plugins배열을 찾고 다음과 같이 EME 플러그인을 추가합니다."plugins": [ { "name": "eme", "scripts": [ "//players.brightcove.net/videojs-drm/5.9.1/videojs-drm.min.js" ], "stylesheets": [ "//players.brightcove.net/videojs-drm/5.9.1/videojs-drm.css" ], "options": { "keySystems": { "com.widevine.alpha": { "persistentState": "required" } } } }, - 라이선스 키 보호 사용 섹션에 정의된 대로 JWT 인증 토큰을 포함합니다.
서버측 광고 구성(SSAI)
SSAI와 함께 라이선스 키 보호를 사용하는 경우 카탈로그 매개변수 객체에 이름이 지정된 추가 매개변수를 포함해야adConfigId합니다.
<video-js id="myPlayerID"
data-account="1507807800001"
data-player="default"
data-embed="default"
controls
data-application-id></video-js>
<script src="//players.brightcove.net/1507807800001/default_default/index.min.js"></script>
<script>
(function() {
var myPlayer = videojs.getPlayer('myPlayerID');
myPlayer.catalog.get({
type: 'video',
id: '6015247091001',
bcovAuthToken: 'your jwt token',
adConfigId: 'your ad configuration id'
})
.then(function(videoReturned){
myPlayer.catalog.load(videoReturned);
})
.catch(function(err){
console.log('err:', err);
});
})();
</script>
사용자 정의 구현 사용
사용자 정의 구현을 사용하고있을 수 있습니다. bcovAuthToken값을 설정하려면 catalog.get ()메소드 요청. 자체 플레이어 또는 타사 플레이어를 사용하는 경우 다음 접근 방식 중 하나를 사용하여 토큰을 라이선스 요청에 전달할 수 있습니다.
-
HTTP 헤더 :
BCOV-Auth(HLSe에는 지원되지 않음) -
쿠키:
bcov-auth(HLSe에는 지원되지 않음) -
검색어 매개 변수 :
bcov-auth(HLSe에서만 지원됨) 라이선스 URL 대신 마스터 매니페스트 URL에 추가해야 합니다.
다음은 설정 방법을 보여주는 예입니다. source.emeHeaders['BCOV-Auth']비디오 개체의 속성을 토큰에 추가합니다. 이것은emeHeader카탈로그 요청 후 각 소스에서.
<video-js id="myPlayerID"
data-account="1507807800001"
data-player="default"
data-embed="default"
controls
data-application-id></video-js>
<script src="//players.brightcove.net/1507807800001/default_default/index.min.js"></script>
<script>
(function() {
var myPlayer = videojs.getPlayer('myPlayerID');
myPlayer.catalog.get({
type: 'video',
id: '6015247091001'
})
.then(function(video){
sources=video.sources;
for (let i = 0; i < sources.length; i++) {
const source = sources[i];
// Only add the auth token as an eme header for DRM content
if (your jwt token && source.key_systems) {
source.emeHeaders = {
'BCOV-Auth': your jwt token
};
}
}
myPlayer.catalog.load(video);
})
.catch(function(err){
console.log('err:', err);
});
})();
</script>
플레이어 로더 사용
Brightcove Player와 함께 로더를 사용하는 경우 재생 제한을 계속 사용할 수 있습니다.
플레이어 로더 반응
재생 제한이 있는 React Player Loader를 사용하려면 React Player Loader 문서를 참조하십시오.
