개요
Brightcove AirPlay 플러그인을 사용하면 Brightcove Player에서 Apple TV의 고화질 디스플레이로 비디오를 스트리밍할 수 있습니다. Brightcove Player에서 AirPlay 아이콘을 탭하기만 하면 영화와 비디오를 Apple TV 또는 AirPlay 2 지원 스마트 TV로 공유할 수 있습니다.
아래와 같이 플레이어 컨트롤 막대의 AirPlay 아이콘은 다음이 적용되는 경우에만 나타납니다.
- Brightcove Player가 Safari 브라우저에 있습니다.
- 이 Brightcove AirPlay 플러그인이 플레이어에 추가되었습니다.
- AirPlay용 Safari 내장 Webkit을 사용할 수 있습니다.

요구 사항
Brightcove AirPlay 플러그인을 사용하려면 다음 요구 사항이 필요합니다.
- Brightcove Player v6.51.4 이상
작동 원리
AirPlay 플러그인을 Brightcove Player와 함께 사용할 때 미디어 자산에 대한 요청은 다음과 같이 이루어집니다.
- AirPlay, AppleTV 또는 기타 airplay 장치를 사용할 때 매니페스트 URL을 가져오고 자산 다운로드를 처리합니다.
- AirPlay 미러링을 사용할 때 전송 장치의 플레이어는 비디오를 요청하고 다운로드합니다.
Studio를 사용하여 구현
Brightcove AirPlay 플러그인으로 플레이어를 구성하는 가장 쉬운 방법은 Video Cloud Studio를 사용하는 것입니다.
- 비디오 클라우드 스튜디오에서플레이어모듈로 이동합니다.
- 기존 플레이어를 열거나 새 플레이어를 만듭니다.
- 왼쪽 탐색 창에서플러그인 .
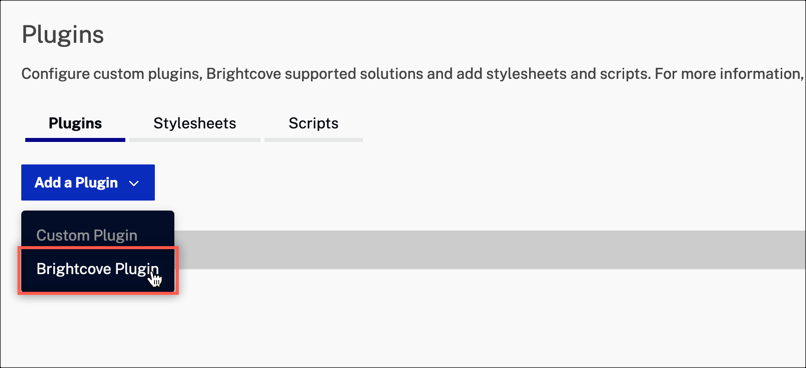
- 플러그인 추가 드롭다운 메뉴를 확장하고 Brightcove 플러그인을 선택합니다.

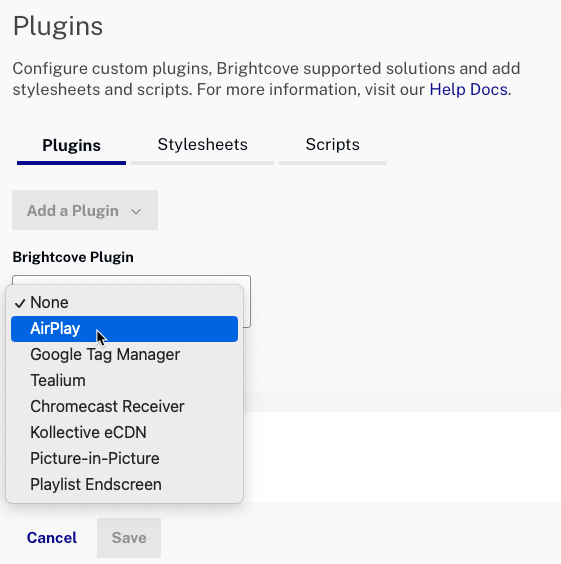
Brightcove 플러그인 - Brightcove 플러그인 드롭다운 메뉴를 확장하고 bc-airplay 를 선택합니다.

에어플레이 플러그인 - 저장을선택합니다.
- 게시 및임베드를 선택한 다음 변경 사항 게시를 선택하여 플레이어를게시합니다.
코드를 사용하여 구현
플러그인을 구현하려면 플레이어는 플러그인 코드의 위치, 필요한 경우 스타일 시트, 플러그인 이름 및 플러그인 구성 옵션을 알아야합니다. 플러그인 코드 및 스타일시트의 위치는 다음과 같습니다.
-
플러그인 코드 포함:
https://players.brightcove.net/videojs-bc-airplay/1/videojs-bc-airplay.js -
플러그인 스타일을 포함합니다.
https://players.brightcove.net/videojs-bc-airplay/1/videojs-bc-airplay.css - 플러그인 이름을 사용하여 플레이어에 로드하십시오.
bcAirplay -
다음은 Advanced Embed 구현을 사용하여 Playlist Endscreen 플러그인을 플레이어의 단일 인스턴스와 연결하는 예입니다.
<link href="https://players.brightcove.net/videojs-bc-airplay/1/videojs-bc-airplay.css" rel="stylesheet"> <div style="max-width: 960px;"> <video-js id="myPlayerID" data-account="your account ID" data-player="your player ID" data-embed="default" controls="" data-video-id="your video ID" data-playlist-id="" data-application-id="" class="vjs-fluid"> </video-js> </div> <script src="https://players.brightcove.net/your account ID/your player ID_default/index.min.js"></script> <!-- script for the Brightcove AirPlay plugin --> <script src="https://players.brightcove.net/videojs-bc-airplay/1/videojs-bc-airplay.js"></script> <!-- custom script --> <script> videojs.getPlayer('myPlayerID').ready(function() { var myPlayer = this; // initialize the Brightcove AirPlay plugin myPlayer.bcAirplay(); }); </script>
변경 로그
Brightcove AirPlay 플러그인 릴리스 노트를 참조하십시오.
