서문
프리롤을 포함한 광고는 AMP에서 사용되는 플레이어에서 작동합니다. 광고 플러그인과 해당 구성은 플레이어 구성에 포함되기만 하면 됩니다. 정적 광고 태그를 사용한 기본 설정의 경우 이 문서의 정적 광고 태그를 사용한 기본 설정 섹션의 단계를 따르세요.
매크로를 사용하여 광고 호출에 동적 정보를 추가하려는 경우가 종종 있습니다. 이 기술을 사용하는 방법에 대한 자세한 내용은 이 문서의 광고 호출에서 매크로 사용 섹션을 참조하십시오.
AMP에서는 클라이언트 측 동의를 사용하여 사용자에게 온라인 경험에 대한 추가 제어를 제공할 수 있습니다. 자세한 내용은 이 문서의 AMP 동의 및 광고 섹션을 참조하세요.
AMP 는 비디오 클라우드 비디오 문서를 사용하는 AMP 에 자세히 설명된 대로 유효한 AMP 페이지에 추가할 수 있는 항목에 대해 매우 엄격합니다. 예를 들어, amp-brightcove태그에 를 추가한id다음script블록을 사용하여 IMA3 플러그인을 구성하는 표준 방법을 사용할 수 없습니다. 따라서 Studio 또는 Player Management API를 사용하여 플레이어 구성에서 광고를 구현해야 합니다.
정적 광고 태그를 사용한 기본 설정
정적 광고 태그로 플레이어를 구성하려면 다음을 수행해야 합니다.
- 플레이어를 만듭니다.
- 단계별 설명의 1~15단계에 표시된 대로 정적 광고 태그를 사용하여 광고를 구성합니다. 광고 구현문서.
- AMP 사용 비디오 클라우드 비디오 문서의 전반부에 표시된 대로 AMP를 사용하도록 플레이어를 구성합니다.
페이지에 AMP 플레이어 코드를 배치하면 동영상과 함께 광고가 재생됩니다.
광고 호출에서 매크로 사용
광고 서버 호출에 기사별 값을 포함해야 하는 경우 사용자 지정 데이터를 플레이어 플러그인에 전달할 수 있습니다. {mediainfo.tags} 와 같은 비디오 메타데이터용 매크로는 정상적으로 사용할 수 있습니다. (비디오 메타데이터 매크로의 전체 목록은광고 매크로와 IMA3 플러그인 포함광고의 ServerUrl문서를 참조하십시오.) 그러나 {pageVariable.*} 매크로를 사용하려면 AMP 플레이어가 iframe에 있으므로 AMP에 몇 가지 추가 단계가 필요합니다.
먼저 Brightcove Player의 query_string_to_window 구성 옵션을 사용하여 쿼리 매개 변수를 구문 분석하도록 플레이어를 구성합니다. 전역 네임스페이스에 모든 쿼리 문자열 매개 변수를 추가하려면 플레이어 구성에 다음을 추가합니다.
"query_string_to_window": {
"target": "qsParams"
}
qsParams 이름은 매개변수가 저장되는 개체입니다. 원하는 대로 이름을 변경할 수 있으며 이 경우 나중에 매크로에서 사용되는 이름을 변경할 수 있습니다.
다음으로 데이터를 전달하기 위해 필요한 만큼의 data-param-* 매개변수를 <amp-brightcove> 임베드 코드. 예:
data-param-ad-id="prerollonly"
data-param-site-section="celebrity"
data-param-post-id="A12345"이제 플레이어의 iframe 내에서 해당 추가 데이터를 대상 개체의 낙타 케이스 속성으로 사용할 수 있습니다.
window.qsParams.adId
window.qsParams.siteSection
window.qsParams.postId이들은 광고 구성의 {pageVariable.*} 매크로에서 사용할 수 있습니다(가독성을 위해 캐리지 리턴이 추가됨).
https://ads.example.com/ad?ad={pageVariable.qsParams.adId}
&video={mediainfo.id}&article={pageVariable.qsParams.postId}
§ion={pageVariable.qsParams.siteSection}플레이어 관리 API를 사용하여 플레이어 구성을 업데이트하는 방법에 대한 구체적인 지침은 플레이어 구성 - 플레이어 구성 업데이트를 참조하세요.
AMP 동의 및 광고
AMP에서는 클라이언트 측 동의를 사용하여 사용자에게 온라인 경험에 대한 추가 제어를 제공할 수 있습니다. AMP 페이지가 AMP 동의로 사용자 동의를 관리하고 있고 플레이어에서 광고를 사용하고 있다면 해당 동의에 따라 플레이어의 광고 요청을 조정할 수 있습니다. 추가하여 수행
data-block-on-consent="_till_responded"광고 구성
광고 및 AMP를 구현하는 가장 간단한 시나리오는 Brightcove Player의 표준 IMA 광고 통합을 Google Ad Manager와npa=1통합하는 것입니다. 이 통합은 동의를 알 수 없거나 동의하지 않을 경우 광고 요청에 추가될 것으로 예상됩니다. 이렇게 하려면 추가
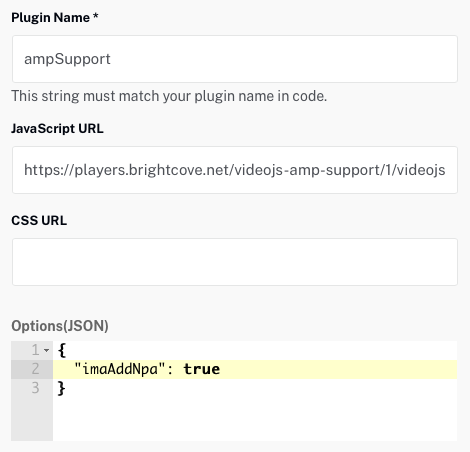
"imaAddNpa": 참플레이어의 AMP 지원 플러그인 옵션에 다음과 같이 자동으로 광고 서버 URL에 추가됩니다.

광고 서버 URL에 대한 다른 변경 사항의 경우 세 가지 쿼리 매개변수를 사용하여 플레이어의 iframe에서 동의 상태가 설정됩니다.
ampInitialConsentState: 동의 수락 여부, 거부 여부, 알 수 없음ampConsentSharedData: 동의 공급업체의 JSON 데이터 문자열ampInitialConsentValue: 동의 공급업체의 동의 문자열
동의 상태는 AMP에 정의된 정수입니다.
- 충분한: 1
- 불충분: 2
- UNKNOWN_NOT_REQUIRED: 3
- 알려지지 않은: 4
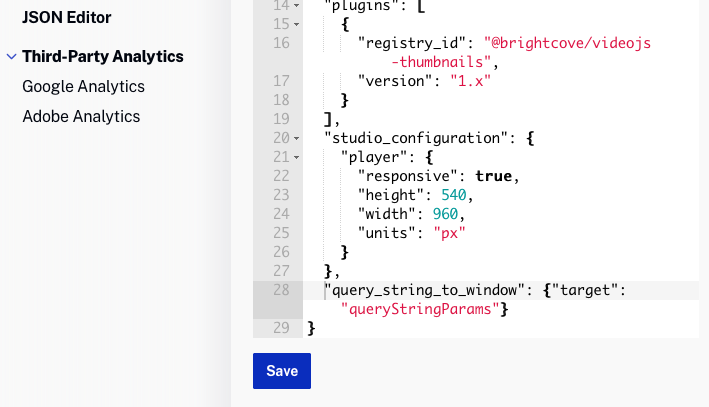
플레이어 iframe의 쿼리 매개변수를 간단한 자바스크립트 변수로 사용할 수 있도록 플레이어 구성을 업데이트하려면 JSON 편집기의 플레이어 구성에 다음을 추가합니다.
"query_string_to_window": {"대상": "queryStringParams"}지원을 위해 다음은 UI 스크린샷입니다.

그런 다음 매크로를 사용하거나 severURL을 함수로 구성하여 광고 서버 요청에서 동의 쿼리 매개변수를 사용할 수 있습니다.
매크로 예제
"adserverURL": "https://ads.example.com/ad?consent={pageVariable.queryStringParams.ampInitialConsentState}& 동의 문자열={pageVariable.queryStringParams.ampInitialConsentValue}"기능 예
다음을 사용하여 광고 서버 URL 없이 플레이어를 구성합니다.
videojs.registerPlugin('setAdUrl', function() {
this.ima3.settings.serverUrl = 함수(콜백) {
if (window.queryStringParams.ampInitialConsentState === '1') {
// 충분한 동의
callback('https://ads.example.com/adwithconsent?string={pageVariable.queryStringParams.ampInitialConsentValue}');
} else {
// 다른 광고 사용
callback('https://ads.example.com/basicad');
}
});