브라이트코브 플레이어 플러그인
추가 자료
다음 문서는 플러그인 생성 및 사용에 대한 자세한 정보를 제공합니다.
- 단계별: 플러그인 개발플러그인 생성 단계 제공
- 단계별: 플레이어 관리미리 작성된 플러그인의 사용에 대해 자세히 설명합니다.
- 개요: 딜리버리 시스템 API플러그인 저장소의 모범 사례 구현을 보여줍니다.
서문
Brightcove Player 용 플러그인은 HTML, JavaScript 및 / 또는 CSS의 조합을 사용하여 어떻게 든 플레이어를 사용자 정의합니다. 즉, 웹 페이지에서 할 수있는 모든 작업은 플러그인에서 할 수 있습니다.
광범위하게 플러그인은 다음을 위해 개발 될 수 있습니다.
- 기본 동작 수정
- 기능 추가
- 모양 사용자 지정 (표준 CSS에서는 수행 할 수 없음)
브라이트코브 플러그인
그만큼개요 : 플레이어 플러그인문서에는 Brightcove에서 제공하는 플러그인과 기본적으로로드되는 플러그인이 나열되어 있습니다.
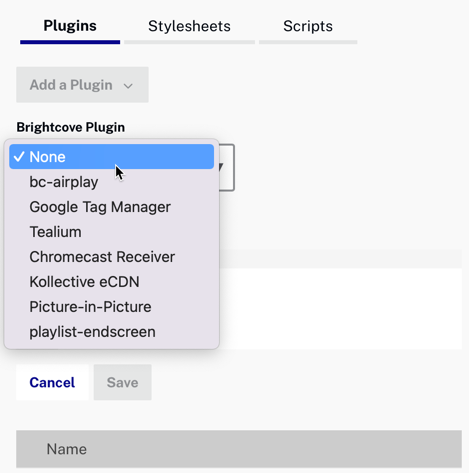
Brightcove에서 제공하는 플러그인은 다양한 방식으로 사용할 수 있습니다. 모두를 사용하여 구현할 수 있지만플러그인 Studio의 섹션선수모듈에는 광고, 최종 화면 및 소셜과 같은 기능을로드하는 전용 섹션이 있습니다. 또한 일부 플러그인에 대한 추가 도움말을 얻을 수 있습니다. 플러그인이 스크린 샷에 표시된 섹션 :


Studio에서 플러그인 추가
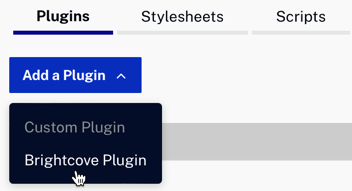
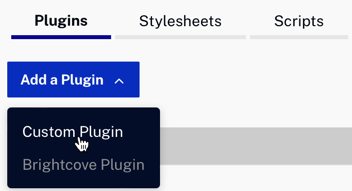
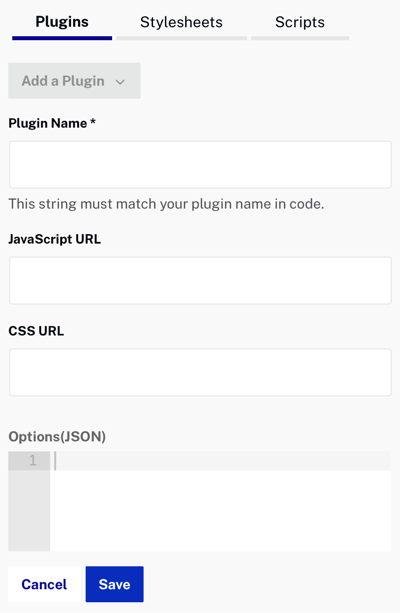
선택하지 않거나 다른 방법으로 플러그인을 추가 할 수없는 경우 다음 양식을 사용하십시오. 그림과 같이 먼저커스텀 플러그인 , 양식이 완성 된 것으로 나타납니다.


JavaScript 파일에 대한 인터넷 액세스 링크 인 플러그인 이름을 CSS 파일 (필요한 경우) 및 옵션에 추가하는 것을 볼 수 있습니다.
기본 플러그인
기본적으로로드되는 두 개의 플러그인이 있습니다. 그들은 다음과 같습니다:
- 오류 -플레이어가 오류 발생시 사용자 친화적 인 메시지를 표시 할 수 있습니다. 디스플레이는 반투명하고 기본 스타일 시트에 의해 스타일이 지정된 오버레이입니다.
- HLS -HLS를 지원하지 않지만 Flash Player가있는 플랫폼에서 HLS 비디오를 재생합니다. 를 사용하면 m3u8 매니페스트의 비디오 콘텐츠를 플레이어에서 재생할 수 있습니다.
특정 플러그인을로드하지 않으려면 특정 기본 플러그인을 다음으로 설정하여이를 방지 할 수 있습니다. false플레이어 또는 하위 플레이어를 생성 / 업데이트 할 때. 참고hls , debugger과errors필드는configuration속성을 사용할 때 다른 그룹화 속성이 아닌우편새 플레이어를 만들려면 :
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request POST \
--data '{
"name": "MySamplePlayer",
"configuration": {
"media": {
"sources": [{
"src":"http://solutions.brightcove.com/bcls/assets/videos/Tiger.mp4",
"type":"video/mp4"
}]
},
"hls": false,
"errors": false
}
}' \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players
끄려면hls , debugger및 / 또는errors플러그인을 기존 플레이어와 함께 사용하려면반점다음과 같이 :
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"hls": true,
"errors": true
}' \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players/$PLAYER_ID/configuration
기본 플러그인이로드되었는지 감지하는 방법은 무엇입니까?
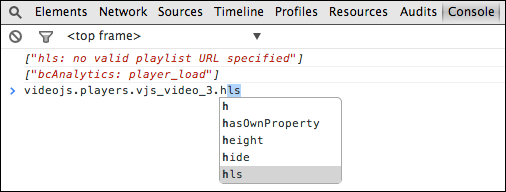
플레이어의 URL 또는 embed_in_page 구현을 사용할 때 브라우저의 콘솔로 이동하여 해당 플러그인 개체가 있는지 확인하여 기본 플러그인이로드되었는지 확인할 수 있습니다. 다음 스크린 샷은 플러그인의 존재를 보여줍니다.

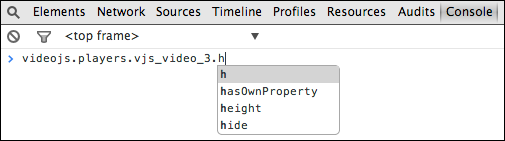
특정 기본 플러그인을로드하지 않도록 설정 한 경우 해당 개체는 페이지에 표시되지 않습니다. 다음 스크린 샷에서 HLS 플러그인 개체가없는 것을 확인할 수 있습니다.

데이터 전달
추가로 사용할 수도 있습니다. options하위 속성plugins . 이를 통해 초기화시 사용할 데이터를 플러그인에 전달할 수 있습니다. 또한 단일 플러그인의 다양한 용도에 대해 다른 구현 데이터를 전달할 수있을 때 플러그인 재사용이 크게 향상되어 플러그인을 더 유연하게 만듭니다.
에 대한 완전한 논의를 위해option속성 참조플러그인에 데이터 전달문서.
플러그인 및 postMessage ()
iframe 플레이어 구현에서는 상위 페이지에서 iframe으로 데이터를 보낼 수 있습니다. 이것은 JavaScript의postMessage()방법. 간단히 말해, 사용하는 상위 페이지에서postMessage()이벤트 리스너를 사용하여 메시지를 가져 와서 조치를 취하는 iframe으로 메시지를 보냅니다.
참조 iframe 부모에서 비디오 재생완전한 설명 및 작업 예제에 대한 문서.
스타일 시트의 역할
플러그인과 해당 플러그인에 대한 관련 스타일 시트가 모두있는 것은 드문 일이 아닙니다. 예를 들어 단계별로 사용되는 간단한 플러그인에서 : 플레이어 관리, 플러그인 자체는 JavaScript를 사용하여 플레이어에 텍스트를 배치하는 반면 관련 스타일 시트는 색상, 글꼴 크기 및 위치를 제어합니다. 이는 다음 모범 사례로 추상화 할 수 있습니다.
- 스타일 시트가 가장 잘 수행하는 작업을 수행하려면 플러그인에 연결된 스타일 시트가 있어야합니다. 스타일 시트의 동적 선택과 같이 스타일 시트에서 수행 할 수없는 경우에만 플러그인에서 스타일링을 수행하십시오.
적합성
Brightcove Player의 기반이되는 오픈 소스 videojs 플레이어에는이를 위해 빌드 된 많은 플러그인이 있습니다. 이러한 플러그인은 videojs 플레이어의 버전이 Brightcove Player의 기반이되는 동일한 버전 인 경우에만 Brightcove Player와 호환됩니다. Brightcove Player는 오픈 소스 videojs 플레이어보다 앞서거나 뒤처 질 수 있습니다.
