서문
반응 형 크기 조정은 화면 비율을 유지하면서 경계 창의 크기 변경에 따라 플레이어의 크기를 조정하여 비디오가 레터 박스로 표시되지 않도록하는 것을 의미합니다 (아래 이미지 참조).

페이지에 비디오 플레이어를 삽입하면 브라우저 창에서 크기가 조정되지 않는다는 것을 알 수 있습니다. 이는 기본적으로 비디오 플레이어에 고정 된 너비와 높이가 지정되어 브라우저의 변경 사항에 응답하지 못하기 때문에 발생합니다. 반응 형 웹 디자인의 한 가지 측면은 페이지 내의 요소가 다양한 화면 크기에 적절하게 조정되도록하는 것입니다.
더 플레이어
브라우저 크기를 조정하여 비디오 종횡비를 유지하면서 비디오 플레이어의 크기가 어떻게 조정되는지 확인합니다. 비디오 주변에 레터 박스가 표시되지 않아야합니다. 이 문서 페이지에는 콘텐츠의 최대 너비가 있습니다.
작동 원리
다음 섹션에서는 예제에 사용 된 플레이어 및 HTML 코드를 설명합니다.
반응 형 플레이어 만들기
플레이어 소스 코드에 HTML을 수동으로 추가하여 반응 형 플레이어를 만들 수 있지만 가장 쉬운 방법은플레이어 Studio의 모듈.
반응 형 플레이어를 만들려면 다음 단계를 따르십시오.
- 에서플레이어모듈, 새 플레이어를 만들거나 기존 플레이어를 사용하고 플레이어 이름을 클릭하여 속성을 편집합니다.
- 찾기선수 정보부분.
- 설정사이징재산반응 형 .

반응형 크기 설정 -
선택사항: 추가 할 수 있습니다. 폭속성플레이어 치수환경. 반응 형 플레이어의 경우 플레이어의 최대 너비를 설정합니다.
- 저장을 클릭합니다.
- 플레이어를 게시하려면게시 및 포함 변경 내용 > 게시를클릭합니다.
- 열린 대화상자를 닫으려면닫기를클릭합니다.
-
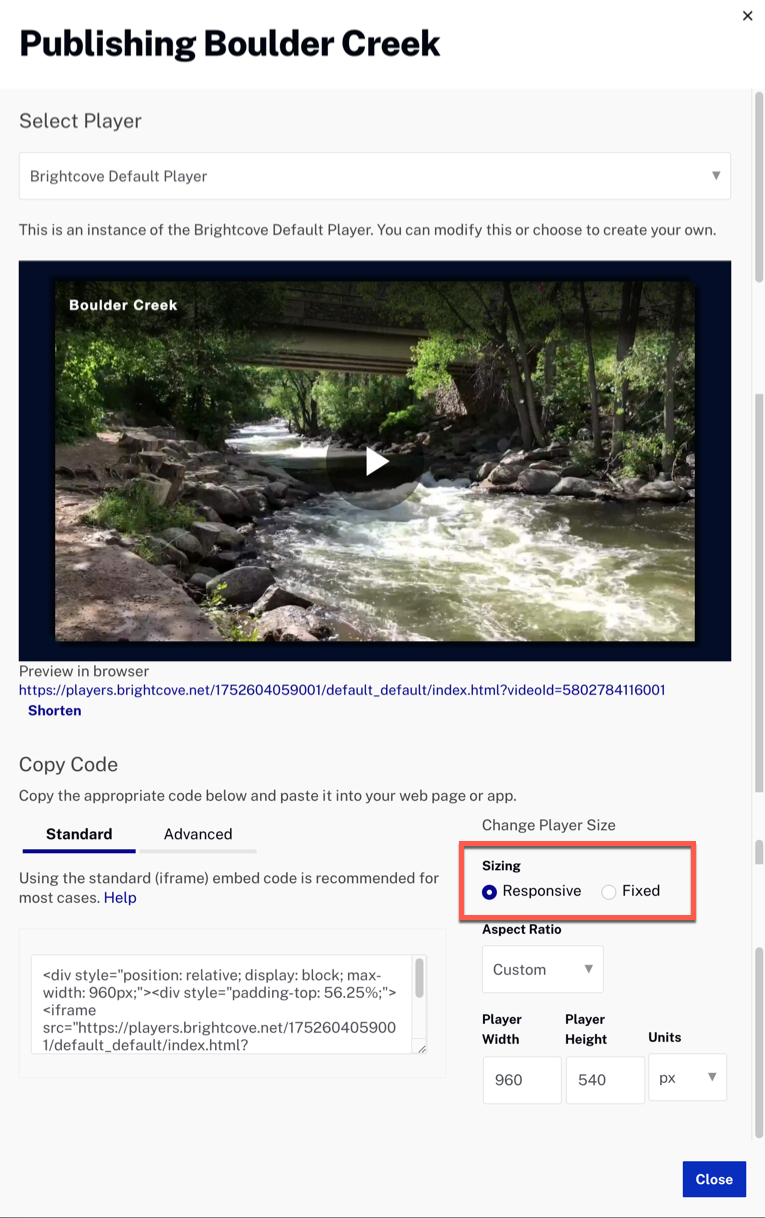
미디어모듈에서 비디오를 선택하고이 플레이어와 함께 게시하십시오.플레이어에게 비디오 콘텐츠를 할당하고 게시합니다.

미디어 모듈 게시 - 표준 (iframe) 또는 고급 (인 페이지) 포함 코드를 복사하여 새 HTML 파일에 붙여 넣습니다.
플레이어 소스 코드
표준 (iframe) 소스 코드를 HTML 페이지에 복사 할 때 플레이어가 두 개의<div> 용기. 코드는 다음과 유사해야 합니다.
- 1-9 행 : 플레이어로 동영상을 게시 할 때 복사 한 소스 코드입니다.
- 라인 1: 플레이어의 최대 너비를 설정하는 외부 컨테이너를 정의합니다. 기본값은 100 %로 설정되어 있습니다. Studio에서 너비를 설정하면 플레이어가 최대 너비 크기까지 반응합니다.
- 라인 2: 고유 비율을 사용하여 높이를 설정하고 올바른 종횡비를 유지하는 내부 컨테이너를 정의합니다. 자세한 내용은고유 비율 이해부분.
- 3-7행: iframe 구현을위한 플레이어 코드를 포함합니다. 줄 3에
style플레이어가 부모 컨테이너를 채우도록 배치하는 속성입니다. 이렇게하면 브라우저가 크기를 변경함에 따라 플레이어가 크기를 변경할 수 있습니다.
<div style="position: relative; display: block; max-width: 960px;">
<div style="padding-top: 56.25%;">
<iframe src="https://players.brightcove.net/1752604059001/default_default/index.html?videoId=5802784116001"
allowfullscreen=""
allow="encrypted-media"
style="position: absolute; top: 0px; right: 0px; bottom: 0px; left: 0px; width: 100%; height: 100%;">
</iframe>
</div>
</div>
iframe 예
표준 (iframe) 소스 코드를 HTML 페이지에 복사 할 때 코드는 다음과 유사해야합니다.
<div style="position: relative; display: block; max-width: 960px;">
<div style="padding-top: 56.25%;">
<iframe src="https://players.brightcove.net/1752604059001/default_default/index.html?videoId=5802784116001"
allowfullscreen=""
allow="encrypted-media"
style="position: absolute; top: 0px; right: 0px; bottom: 0px; left: 0px; width: 100%; height: 100%;">
</iframe>
</div>
</div>
인 페이지 삽입 예
고급 (인 페이지) 소스 코드를 HTML 페이지에 복사 할 때 코드는 다음과 유사해야합니다.
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<head>
<title>Responsive Brightcove Player</title>
</head>
<body>
<div style="max-width: 960px;">
<video-js data-account="1752604059001"
data-player="default"
data-embed="default"
controls=""
data-video-id="5802784116001"
data-playlist-id=""
data-application-id=""
class="vjs-fluid"></video-js>
</div>
<script src="https://players.brightcove.net/1752604059001/default_default/index.min.js"></script>
</body>
</html>
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<head>
<title>Responsive Brightcove Player</title>
</head>
<body>
<div style="position: relative; display: block; max-width: 640px;">
<div style="padding-top: 56.25%;">
<video-js
data-account="1752604059001"
data-player="VyqgG8mql"
data-embed="default"
data-application-id=""
controls=""
style="position: absolute; top: 0px; right: 0px; bottom: 0px; left: 0px; width: 100%; height: 100%;"></video-js>
<script src="https://players.brightcove.net/1752604059001/VyqgG8mql_default/index.min.js"></script>
</div>
</div>
</body>
</html>
고유 비율 이해
이 솔루션에서는 하위 요소를 상위 요소에 설정된 비율로 유동적으로 제한하는 CSS 기술인 고유 비율을 사용했습니다. 이렇게 하려면 비디오 플레이어 주변에<div> 컨테이너를 추가하고 비디오의 원하는 가로 세로 비율로padding-top 속성을 설정했습니다.
padding 속성은 고유 비율로 상자의 스타일을 지정하는 마법입니다. 패딩 속성이 포함 블록 너비의 백분율로 설정되기 때문입니다. 패딩 스타일은 모든 주요 브라우저에서 지원되므로 잘 작동합니다.
종횡비는 백분율을 결정하기위한 간단한 계산으로 결정됩니다. 예를 들어 가로 세로 비율이 16 : 9 인 동영상의 비율을 9를 16으로 나누어 (즉, 9/16 = .5625) 56.25 %를 얻습니다. 16 : 9 비디오의 경우 높이가 너비의 9/16이되도록합니다.
종횡비 사용
이 솔루션에서는 자동 크기 및 일부 다른 레이아웃 기능을 계산하는 데 사용되는 상자의 기본 종횡비를 설정하는 CSS 속성인 종횡비를 사용했습니다.
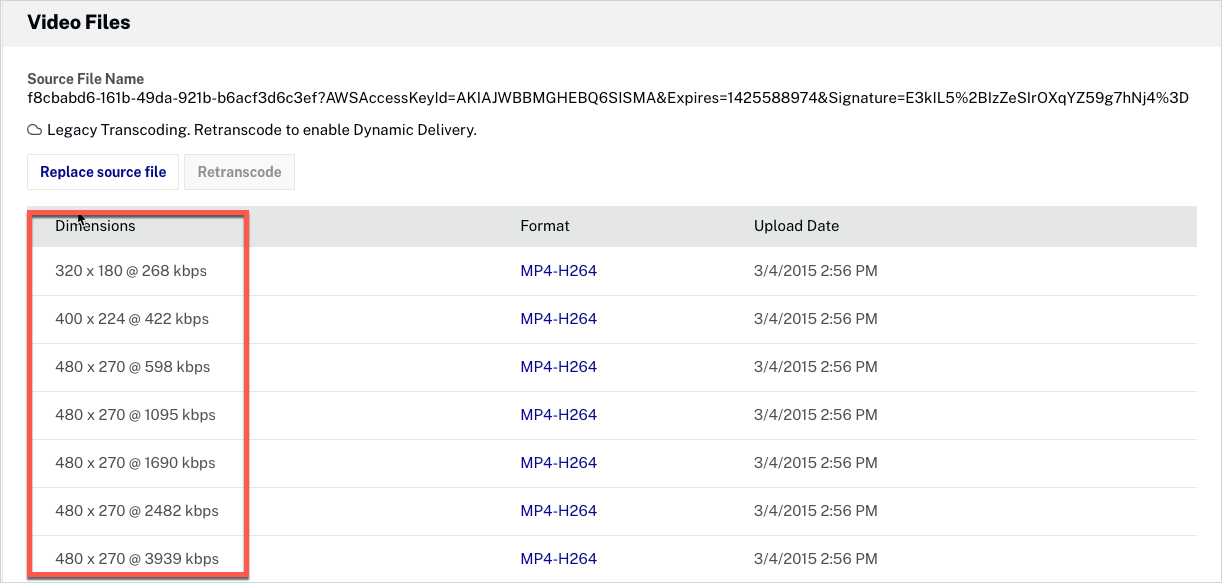
종횡비를 계산하기 위해 비디오 너비와 높이를 나누었습니다. 이러한 값은 미디어 모듈 내부 차원 아래의 비디오 파일 섹션에 있습니다.

이렇게 하려면 안에 있는 style 속성에aspect-ratio를 추가하고 너비와 높이에 해당하는 값을 나눕니다. <div>
<div style="position: relative; display: block; max-width: 100%;">
<div style="aspect-ratio: 480/270;">
<iframe src="https://players.brightcove.net/1752604059001/default_default/index.html?videoId=5802784116001"
allowfullscreen=""
allow="encrypted-media"
style="position: absolute; top: 0px; right: 0px; bottom: 0px; left: 0px; width: 100%; height: 100%;">
</iframe>
</div>
</div>
고급 임베드 코드의 경우 코드는 다음과 유사해야 합니다.
<div style="max-width: 960px; aspect-ratio: 480/270 !important;">
<video-js data-account="1752604059001"
data-player="default"
data-embed="default"
controls=""
data-video-id="4093643993001"
data-playlist-id=""
data-application-id=""
class="vjs-fluid"></video-js>
<script src="https://players.brightcove.net/1752604059001/default_default/index.min.js"></script>
</div>
유체 모드 사용
Video.js 라이브러리 v5.0.0 +는 간단한 반응 형 클래스를 지원하도록 업데이트되었습니다. 이러한 클래스는 고급 (인 페이지) 포함 코드를 사용할 때 Brightcove Player에서 지원됩니다.
반응 형 클래스에는 다음이 포함됩니다.
| 클래스 | 기본값 | 가로 세로 비율 |
|---|---|---|
vjs-fluid |
예 | 2.4 : 1 |
vjs-16-9 |
아니요 | 16:9 |
vjs-4-3 |
아니요 | 4:3 |
위에 나열된 유동 클래스는 플레이어에게 반응 형 크기를 적용합니다. 그들은padding-top속성video요소.
브라우저를 채우는 반응 형 플레이어를 만들려면 유동 클래스 중 하나를 플레이어 소스 코드에 추가하세요. 예를 들어 16 : 9 종횡비를 사용하려면 코드가 다음과 유사해야합니다.
<video-js data-video-id="5802784116001"
data-account="1752604059001"
data-player="default"
data-embed="default"
data-application-id
class="video-js vjs-16-9"
controls></video-js>
<script src="https://players.brightcove.net/1752604059001/default_default/index.min.js"></script>
플레이어의 최대 크기를 설정하려면div포함 코드 주위에 컨테이너를 설정하고max-width또는max-height속성. 예를 들어 다음 코드는 플레이어의 크기를 640px로 제한합니다.
<div style="max-width: 640px;">
<video-js data-video-id="5802784116001"
data-account="1752604059001"
data-player="default"
data-embed="default"
data-application-id=""
class="video-js vjs-16-9"
controls=""></video-js>
<script src="https://players.brightcove.net/1752604059001/default_default/index.min.js"></script>
</div>
