서문
IMA 플러그인은 Brightcove 플레이어를 HTML5 버전 3 용 Google의 IMA (Interactive Media Ads)와 통합합니다. 이를 통해 플레이어에 대한 VAST, VPAID 및 VMAP 광고를 요청하고 추적 할 수 있습니다. 구글 IMA에 대한 자세한 내용은 IMA HTML5 SDK 버전 3 사용문서를 참조하십시오.
플레이어 샘플
아래 샘플 비디오는 IMA 플러그인을 사용하는 방법을 보여줍니다. 비디오를 재생하여 프리롤, 건너뛸 수 있는 미드 롤, 그리고 마지막으로 포스트 롤을 확인합니다.
광고 서버 테스트
가장 먼저해야 할 일은 사용하려는 광고 태그의 유효성을 확인하는 것입니다. URL을 복사하고 다음 페이지로 이동했는지 확인하십시오. Video Suite Inspector (이 링크를 클릭하면 페이지가 새 창이나 탭에서 열립니다).
광고 태그 URL을Input type양식 입력 필드. 딸깍 하는 소리Test Ad Google에서 제공하는 동영상이 산재 해있는 광고가 재생되는 것을 볼 수 있습니다. 이 테스트 환경에서 광고 태그가 작동하지 않는 경우 브라이트코브 플레이어에서 작동하지 않습니다.
플레이어 모듈을 사용하여 구현-광고 섹션
문서의이 섹션에서는 Studio를 사용하여광고하는부분. 이 경우 양식이 제공하는 옵션으로 제한됩니다. 이 섹션에서 제공되지 않는 사용 가능한 여러 옵션 중 일부를 사용하여 구현을 사용자 정의하려면플레이어 모듈을 사용하여 구현- 플러그인부분 , JSON을 통해 옵션을 제공 할 수있는 기회를 제공합니다.
플레이어 모듈을 사용하여 IMA 플러그인을 구현하려면 다음 단계를 따르세요.
- 플레이어 모듈을 열고 새 플레이어를 만들거나 광고 기능을 추가할 플레이어를 찾습니다.
- 플레이어에 대한 링크를 클릭하여 플레이어의 속성을 엽니다.
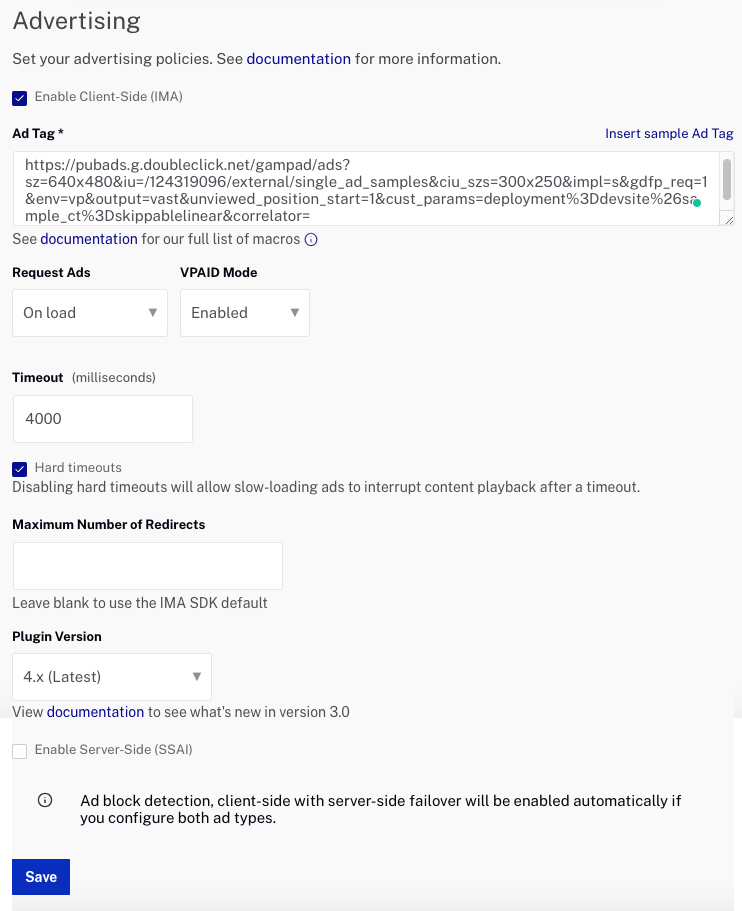
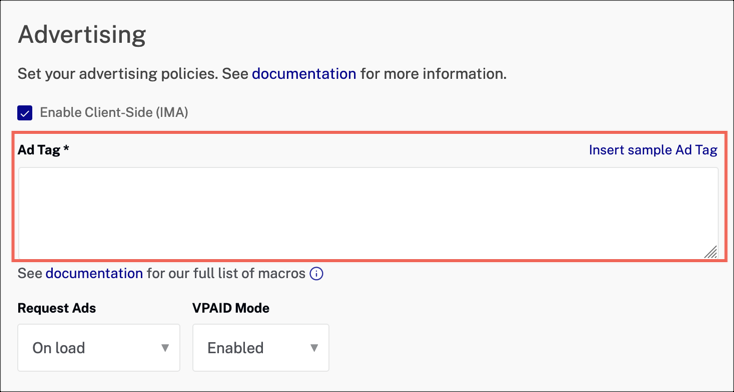
- 왼쪽 탐색 메뉴에서광고를클릭합니다.
- 클라이언트측 (IMA) 사용확인란을 선택합니다.
- 들어가다Server URL광고 서버를 위해.
-
선택Request Ads환경.
- On load -플레이어가로드되는 즉시 광고가 요청됩니다 (일반적으로 DFP / VPAID에 가장 적합한 환경).
- On play -첫 번째 광고 요청은 재생이 시작될 때까지 지연됩니다.
-
On demand -모든 광고 요청은 다음을 사용하여 프로그래밍 방식으로 시작됩니다.
player.ima3.adrequest()방법. 이 모드에서는 프리롤 또는 포스트롤 광고가 지원되지 않습니다. - On cue point -광고 요청은 전달 된 광고 큐 포인트에서 시작됩니다. 참조광고 큐 포인트를 사용하여 광고 표시자세한 내용은 문서를 참조하십시오.
-
광고 선택VPAID Mode . VPAID 모드는 IMA 광고에서 VPAID 2 지원을 활성화하는 데 사용됩니다.
- Enabled -도메인이 다른 iframe에서 VPAID 광고 재생
- Insecure -동일한 도메인의 iframe에서 VPAID 광고 재생
- Disabled -VPAID 광고에서 오류 발생
- 설정Timeout값. 재생 전에 광고가 초기화 될 때까지 대기하는 최대 시간 (밀리 초)입니다.
- 선택하십시오하드 타임 아웃 . 이 옵션을 선택 취소하면 광고로드 속도가 느려 비디오 재생이 중단 될 수 있습니다.
- 최대 리디렉션 수를설정합니다. 이는 후속 리디렉션이 거부되고 광고 로드가 중단되기 전의 최대 리디렉션 수를 지정합니다. 리디렉션 수는 대기 시간에 직접적인 영향을 미치므로 사용자 환경에 영향을 미칩니다.
- 에 대한플러그인 버전 , 최신 버전을 사용하는 것이 좋습니다.
-
완성 된 양식의 예보기 :

- 저장을 클릭합니다.
- 플레이어를 게시하려면게시 및 포함 변경 내용 > 게시를클릭합니다.
- 열린 대화상자를 닫으려면닫기를클릭합니다.
광고 속성에 대한 변경 사항이 저장되면 IMA 플러그인이 플러그인 설정의 일부로 구성됩니다. 자바 스크립트와 CSS는Advertising부분.
IMA 플러그인은 UI의이 섹션에서 사용할 수없는 추가 속성을 지원합니다. 더 많은 구성 옵션을 사용하는 방법은이 문서의 다음 섹션을 참조하십시오.
플레이어 모듈을 사용하여 구현-플러그인 섹션
에서 제공된 옵션 이상으로 IMA3 플러그인을 구성하려는 경우광고하는섹션, 당신은 사용할 수 있습니다플러그인섹션은 JSON을 통해 옵션을 제공하는 방법을 제공합니다.
IMA3 플러그인을 구현하려면 플러그인의 함수 이름과 URL을 플러그인의 JavaScript 및 CSS 파일에 추가합니다.
- 플레이어 모듈을 열고 새 플레이어를 만들거나 플러그인을 추가하려는 플레이어를 찾습니다.
- 플레이어에 대한 링크를 클릭하여 플레이어의 속성을 엽니다.
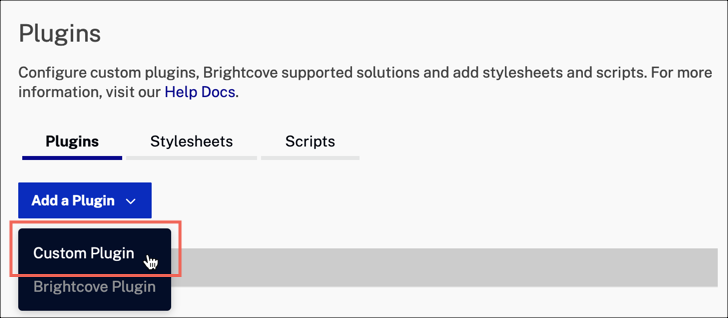
- 왼쪽 탐색 메뉴에서플러그인을클릭합니다.
- 플러그인 추가드롭다운에서사용자 정의 플러그인을선택합니다.

- 에 대한플러그인 이름시작하다
ima3. -
자바 스크립트 URL의 경우 다음을 입력합니다.
https://players.brightcove.net/videojs-ima3/4/videojs-ima3.min.js -
CSS URL에 다음을 입력합니다.
https://players.brightcove.net/videojs-ima3/4/videojs-ima3.css -
옵션 (JSON)텍스트 상자에 구성 옵션을 입력합니다.
{ "serverUrl": "//pubads.g.doubleclick.net/gampad/ads?sz=400x300&iu=%2F6062...", "timeout": 5000, "debug": true } - 저장을 클릭합니다.
- 플레이어를 게시하려면게시 및 포함 변경 내용 > 게시를클릭합니다.
- 열린 대화상자를 닫으려면닫기를클릭합니다.
IMA3 플러그인 및 자동 재생
IMA3 플러그인을 통해 재생되는 광고는 Brightcove Player에 설정된 것과 동일한 자동 재생 구성을 사용합니다. 모든 권한이 부여되고 가능한 모든 Brightcove Player 자동 재생 값이 지원됩니다.
JSON 대 JavaScript 표기법
아래Options섹션을 살펴보면 구성 정보가 JSON 형식으로 제공되는 것을 볼 수 있습니다. 코드를 사용하여 IMA3 플러그인을 구현하는 경우 JavaScript로 옵션을 설정하는 표기법이 약간 다릅니다.
다음은 Studio에서 사용할 수있는 JSON 형식의 옵션입니다.
{
"requestMode": "onload",
"serverUrl": "//solutions.brightcove.com/bcls/brightcove-player/vmap/simple-vmap.xml?cust_params={mediainfo.ad_keys}",
"timeout": 5000
}
JavaScript를 사용하여 옵션을 구성하는 경우 JSON 형식이 작동하지만 여기에 표시된대로 JavaScript 구문을 사용할 수도 있습니다.
{
requestMode: 'onload',
serverUrl: '//solutions.brightcove.com/bcls/brightcove-player/vmap/simple-vmap',
timeout: 5000
}
옵션
video.js IMA3 플러그인은 video.js 광고 프레임 워크광고 프레임 워크에서 제공하는 모든 옵션을 허용합니다. 자세한 내용은 광고 프레임워크 README를 참조하세요. IMA 플러그인 특정 옵션과 광고 프레임 워크 옵션이 모두 여기에 설명되어 있습니다.
옵션은 다음과 같습니다.
- clickTrackingElement
- 디버그
- disableCustomPlaybackForIOS10Plus
- hardTimeouts
- ima3SdkSettings
- omidAccessModeRules
- 포스트롤 타임아웃
- 프리롤 타임아웃
- requestMode
- sdkurl
- serverUrl
- showVpaidControls
- 타임 아웃
- useMediaCuePoints
- vpaidMode
clickTrackingElement
유형: HTMLElement
기본값: 정의되지 않음
HTML 광고 기술이 사용되는 경우맞춤 광고 재생모드에서는 비디오 요소에 대한 입력 이벤트를 지원하지 않는 장치에서 광고 탭을 추적하는 데 사용할 대체 HTML 요소를 지정합니다. 자세한 내용은에 대한 매개 변수 문서에서 확인할 수 있습니다. IMA AdDisplayContainer . 클릭 추적 요소를 제공하는 경우 적절한 플랫폼에서 적절한 시점에이를 표시하고 숨기는 것은 귀하의 책임입니다. 대부분의 경우이 설정을 정의하지 않은 상태로두고 플러그인과 IMA가 광고 상호 작용을 관리하도록 허용하는 것이 가장 좋습니다.
디버그
유형: boolean
기본값: false
debug가 true로 설정되면 광고 프레임 워크는 재생 중에 현재 상태에 대한 추가 정보를 출력합니다. 이는 광고 통합에서 문제 나 예기치 않은 동작을 진단하는 데 유용 할 수 있습니다.
이 옵션은 광고 프레임워크의 일부이며 다음과 같이 구성됩니다.
player.ima3({
debug: true
});
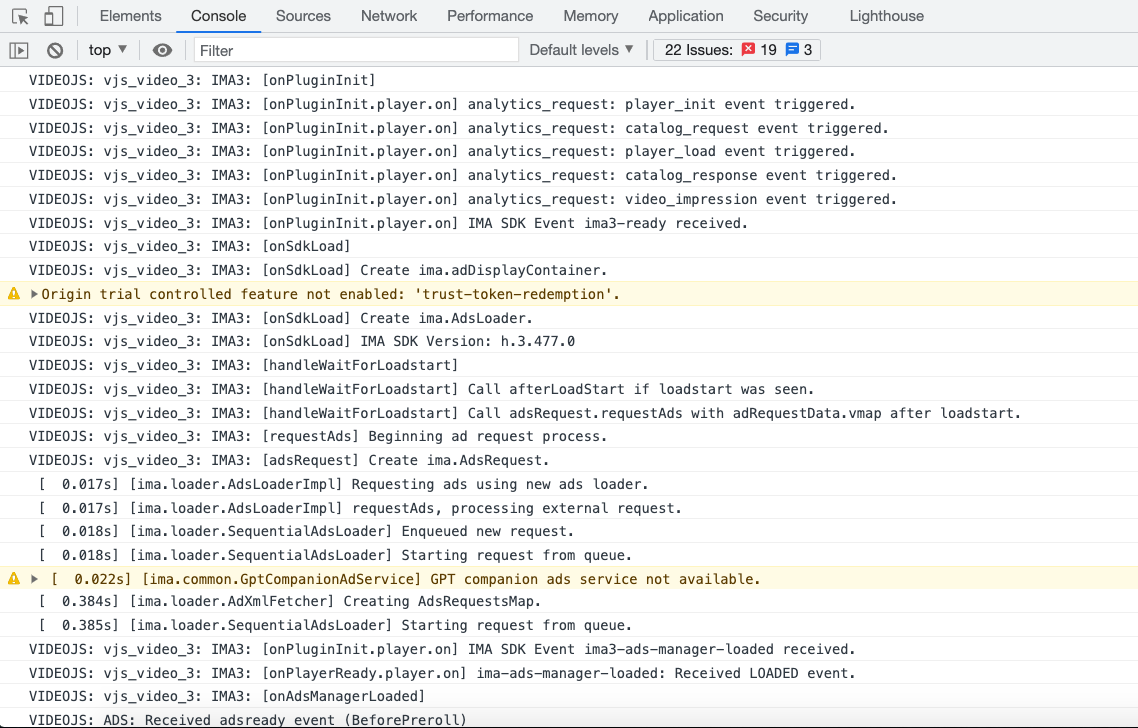
다음 스크린샷은 디버그를 켜면 표시되는 광범위한 정보의 일부를 보여줍니다.

disableCustomPlaybackForIOS10Plus
유형: boolean
기본값: false
이 속성은ima3SdkSettings목적. iOS 10+ 브라우저에서 사용자 지정 재생을 비활성화할지 여부를 제어하는 getter 및 setter 역할을합니다. 동작은 다음과 같습니다.
- true 인 경우 콘텐츠 동영상이 인라인 인 경우 광고가 인라인으로 재생되어 건너 뛸 수있는 광고가 활성화됩니다. 그러나 광고는 인라인 상태로 유지되며 iOS의 기본 전체 화면을 지원하지 않습니다.
- false이면 광고가 콘텐츠와 동일한 플레이어에서 재생됩니다.
참조건너 뛸 수있는 iOS 광고이 설정의 사용 예는이 문서의 섹션을 참조하십시오.
hardTimeouts
유형: boolean
기본값: true
시간이 초과 된 후로드가 완료된 광고를 버립니다. 이렇게하면 느린 프리 롤 광고가timeout시간이지나 콘텐츠 동영상이 재생되기 시작했습니다.
이 옵션은 광고 프레임워크의 일부이며 다음과 같이 구성됩니다.
player.ima3({
hardTimeouts: true
});
이 옵션을 다음으로 설정false광고 전에 콘텐츠가 깜박입니다.
ima3SdkSettings
유형: object
기본값: 정의되지 않음
제공되는 경우이 개체의 속성은 페이지 수준을 설정하는 데 사용됩니다. Ima3SdkSettings IMA SDK로드가 완료되면 이 개체의 속성은 낙타 케이스의 setter 메서드 SDK설정 개체에서 'set'접두사를 뺀 것입니다. 예를 들어 플러그인을 초기화 할 때이 개체를 제공 한 경우 :
player.ima3({
ima3SdkSettings: {
'numRedirects': 3,
'ppid': 'publisher-provided-id'
}
}
그런 다음 video.js IMA 플러그인은 IMA가로드되었을 때 다음과 같은 코드를 실행합니다.
window.google.ima.ImaSdkSettings.setNumRedirects(3);
window.google.ima.ImaSdkSettings.setPpid('publisher-provided-id');
omidAccessModeRules
유형: Four access modes
기본값: undefined
OM SDK는 확인 스크립트가 액세스할 수 있는 정도를 제어하는 다양한 액세스 모드에서 확인 스크립트 실행을 지원합니다. 네 가지 액세스 모드는 다음과 같습니다.
- 가득한: 확인 스크립트는 소재 및 게시자 페이지에 직접 액세스할 수 있습니다.
- 창의적인: 확인 스크립트와 광고 소재는 게시자 페이지에서 샌드박스 처리됩니다. 그러나 스크립트는 소재에 직접 액세스할 수 있습니다.
- 도메인: 확인 스크립트는 샌드박스 처리되어 광고 소재 또는 게시자 페이지에 액세스할 수 없습니다. 그러나 스크립트는 어떤 게시자 도메인에 있는지 직접 확인할 수 있는 방식으로 로드됩니다.
- 제한된: 확인 스크립트는 샌드박스 처리되어 광고 소재 또는 게시자 페이지에 액세스할 수 없으며 어떤 게시자 도메인에 있는지 직접 확인할 수 없습니다.
다음과 같이 omidAccessModeRules 옵션을 사용합니다.
{
omidAccessModeRules: {
"FULL": ["exampleRegexPattern1"],
"DOMAIN": ["exampleRegexPattern2", "exampleRegexPattern3"],
"LIMITED": []
}
}다음과 같이 omidAccessModeRules 를 활성화하려면 enableOmidBeta 기능 플래그를 ima3SdkSettings 에서 true 로 설정해야 합니다.
{
"featureFlags": {
"enableOmidBeta": true
}
}액세스 모드 규칙은 광고 요청 수준에서 설정해야 합니다. 다른 확인 스크립트 공급자에 대해 다른 액세스 모드를 설정하려면 각 OmidVerificationVendor를 위에 나열된 액세스 모드 중 하나로 매핑하는 사전을 전달합니다. OmidVerificationVendor.OTHER 는 사전에 명시적으로 포함되지 않은 모든 공급업체에 대한 기본 액세스 모드를 설정하는 데 사용됩니다. 액세스 모드 규칙이 지정되지 않은 경우 확인 스크립트는 공급업체에 대해 제한된 액세스 모드에서 실행됩니다.
GOOGLE을 google.ima.OmidAccessMode.FULL 로 설정하는 다음 예를 참조하세요. OmidVerificationVendor에 나열된 공급자를 포함하여 다른 모든 공급자는 기본적으로 OmidVerificationVendor.OTHER가 설정된 방식으로 설정됩니다.
request.omidAccessModeRules = {};
request.omidAccessModeRules[google.ima.OmidVerificationVendor.GOOGLE] = google.ima.OmidAccessMode.FULL;
request.omidAccessModeRules[google.ima.OmidVerificationVendor.OTHER] = google.ima.OmidAccessMode.DOMAIN;포스트롤 타임아웃
유형: number
기본값: undefined
통제 수단포스트롤 타임아웃설정 videojs-기여-광고 . 제공되는 경우 timeout 에 대해 설정된 모든 값을 재정의합니다.
프리롤 타임아웃
유형: number
기본값: undefined
통제 수단프리롤 타임아웃설정 videojs-기여-광고 . 제공되는 경우 timeout 에 대해 설정된 모든 값을 재정의합니다.
requestMode
유형: string
기본값: onload
이 옵션은 다음과 같이 구성되어 광고 프레임 워크의 일부입니다:
player.ima3({
requestMode: 'onplay'
});
이 옵션에는 네 가지 가능한 값이 있습니다.
-
onload: 플레이어가로드되면 즉시 광고가 요청됩니다. 이는 일반적으로 DFP / VPAID에 가장 적합한 환경입니다. -
onplay: 첫 번째 광고 요청은 재생이 시작될 때까지 지연됩니다. 이는 광고 요청을 재생으로 간주하는 광고 네트워크에 중요하므로 재생 요청 전에 광고 요청을 원하지 않을 것입니다. 이로 인해 트래 피킹 된 광고가 결국 삭제되거나 고객이 표시되는 광고에 대해 더 적게 받게됩니다. -
:
ondemand광고는player.ima3.adrequest()방법을 수동으로. 이 모드에서는 프리롤 또는 포스트롤 광고가 지원되지 않습니다. -
oncue:이 옵션은 함께 사용하는지 여부에 따라 다르게 작동합니다.useMediaCuePoints선택권.Video Cloud에서 큐 포인트 사용
Studio에서 동영상에 대한 광고 큐 포인트를 만든 다음 큐 포인트가 트리거 될 때 광고가 재생되도록 할 수 있습니다. 자세한 내용은광고 큐 포인트를 사용하여 광고 표시문서.
실시간 스트림에서 큐 포인트 사용
라이브 스트림의 ID3 큐 포인트를 기반으로 광고가 요청됩니다. 이러한 유형의 요청이 올바르게 작동하려면 수신 된 ID3 TXXX 프레임에 다음 필드가있는 JSON 데이터가 포함되어야합니다.
name: 필수; 문자열 값이어야합니다.adCueid: 필수; 실시간 스트림에서 상대적인 시간을 고려하여 광고를 식별하는 고유 한 값serverUrl: 선택 과목; 중단 길이 매개 변수로 서버 URL에 추가됨- :
duration선택 과목; 광고 기간
예:
{"name": "adCue", "id": 123}사용자가 만든 실시간 스트림에서 ID3 큐 포인트를 취소 할 수도 있습니다.
adCue사용하여adCancel. 전송 된 개체에 다음 형식을 사용해야합니다.{"name": "adCancel", "id": 123}둘 다
name과id필요합니다.- Live ID3 광고 큐는 Android에서 지원되지 않습니다.
- Live ID3 광고 취소 신호는 iOS에서 지원되지 않습니다.
sdkurl
유형: string
기본값:
//imasdk.googleapis.com/js/sdkloader/ima3.jsIMA SDK 스크립트에 맞춤 URL을 설정합니다. 프로덕션 환경에서는 필요하지 않지만 디버깅에 유용할 수 있습니다.
디버그가 true 인 경우 대신 ima3_debug.js를 가리킵니다.
serverUrl
유형: string또는function
기본값 (일반 Google 광고):
//pubads.g.doubleclick.net/gampad/ads?sz=400x300&iu=%2F6062%2Fiab_vast_samples&ciu_szs=300x250%2C728x90&gdfp_req=1&env=vp&output=xml_vast2&unviewed_position_start=1&url=[referrer_url]&correlator=[timestamp]&cust_params=iab_vast_samples%3Dlinear
여기에서 광고 서버에 대한 URL을 제공합니다. 이 옵션은 위에 표시된대로 Brightcove Studio에서 구성 할 수 있습니다. 코드에서 값을 설정할 수도 있습니다. 다음은 두 가지 예입니다. (기억하십시오. 광고 태그 테스트플러그인에서 사용하기 전에 서버에서.)
값이 문자열이면 광고가 요청 된 광고 서버 URL을 나타내며 다음과 같이 코드에서 설정할 수 있습니다.
player.ima3({
serverUrl: 'your ad server'
});
값이 함수 인 경우 함수 매개 변수는callback서버 URL을 인수로 사용하여 호출해야하는 함수입니다. 이는 헤더 입찰과 같은 비동기 프로세스를 지원합니다. 다음 예에서는mediainfo계정 ID에 따라 사용해야하는 광고 URL을 결정하는 데 사용되는 개체 :
// Initialize IMA plugin
myPlayer.ima3({
serverUrl: function(callback) {
if (myPlayer.mediainfo.id === '4034552795001') {
callback('https://pubads.g.doubleclick.net/.../url1');
} else {
callback('https://pubads.g.doubleclick.net/.../url2');
}
},
requestMode: 'onload',
debug: true
});
showVpaidControls
유형: boolean
기본값: false
로 설정true VPAID 광고에 맞춤형 Brightcove 컨트롤을 표시합니다. VPAID 구현에 따라 작동하거나 작동하지 않을 수 있으므로 Brightcove는 프로덕션에서 사용하기 전에 광고와 함께이 기능을 테스트 할 것을 제안합니다.
타임아웃
유형: number
기본값: 4000
광고 시간을 건너 뛰기 전에 광고가 재생 될 때까지 대기하는 최대 시간 (밀리 초)입니다.
이 옵션은 다음과 같이 구성되어 광고 프레임 워크의 일부입니다:
player.ima3({
timeout: 5000
});
내부 Brightcove 테스트에서 대부분의 경우 느린 초기화를 수용 할 수있을만큼 4 초가 길어 보였지만 초기화 실패가 플레이어 또는 콘텐츠 비디오의 오류처럼 보이지 않을만큼 충분히 짧은 것으로 나타났습니다.
useMediaCuePoints
유형: boolean
기본값: false
사용 가능ad광고 재생을 트리거하는 큐 포인트 (Studio에 정의 됨).
Video Cloud 광고 큐 포인트를 사용하여 광고를 트리거하려면 플러그인 구성에 다음이 필요합니다.
useMediaCuePoints: 진실- :
requestMode문자열oncue serverUrl: 유효한 VAST 광고를 가리켜 야합니다.
Studio를 사용하여 광고를 설정하는 경우큐 포인트에서그만큼useMediaCuePoints과requestMode옵션이 올바르게 설정됩니다.
vpaidMode
유형: string
기본값: ENABLED
IMA HTML5 SDK에서 VPAID 2 모드를 지정합니다.
이 옵션에는 세 가지 가능한 값이 있습니다.
- :
ENABLED도메인이 다른 iframe에서 VPAID 광고를 재생합니다. - :
INSECURE동일한 도메인의 iframe에서 VPAID 광고를 재생합니다. - :
DISABLEDVPAID 광고에서 오류가 발생합니다.
이 옵션은 다음과 같이 구성됩니다.
player.ima3({
vpaidMode: 'DISABLED'
});
속성
플러그인에 대해 하나의 속성 만 존재합니다.
- html5 : 플러그인이 초기화 될 때로드 할 수있는 유일한 광고 기술입니다.
광고 매크로 및 serverUrl
광고 서버 URL을 만들 때 작업을 더 쉽게 할 수있는 광고 매크로가 있습니다. 이러한 매크로를 사용하면 IMA3 플러그인이 적절한 값으로 대체 할 서버 URL의 변수를 사용할 수 있습니다. 예를 들어 다음 서버 URL에는 일부 변수가 포함되어 있습니다.
{"serverUrl": "//myadserver.com/ad?video={mediainfo.id}&duration={player.duration}"}
IMA3 플러그인은 적절한 값으로 대체되며 실제로 사용되는 서버 URL은 다음과 같이 표시됩니다.
{"serverUrl": "//myadserver.com/ad?video=12340001&duration=60"}
다음은 대체 값이 사용되는 전체 변수 목록입니다.
| 매크로 | 설명 |
|---|---|
| {문서.레퍼러} | 참조 페이지 URL. |
| {미디어포.ad_키} |
Studio의 Media 모듈에서 추가 및 편집할 수 있는 자유 형식 텍스트 문자열입니다.
|
| {미디어포.설명} | 짧은 설명 (최대 250자) |
| {미디어포.지속 시간} | 비디오 클라우드에서 보고한 비디오 지속 시간 |
| {미디어인포.id} | 비디오 ID |
| {미디어포.이름} | 비디오 제목 |
| {미디어인포.참조_id} | 참조 ID |
| {미디어포.태그} | 비디오와 연결된 태그 (메타데이터) |
| {플레이어.지속 시간} |
플레이어가 측정 한 동영상 길이 ( mediainfo.duration아마도 더 정확할 것입니다). 동영상이로드되지 않은 경우 0을 반환합니다. 이 매크로를 사용하여 광고 요청 타이밍에주의하십시오.
|
| {player.height} | 현재 플레이어 높이 |
| {플레이어.id} | 플레이어 ID |
| {player.pageUrl} | 페이지 URL : iframe에 있으면 문서 리퍼러를 반환하고 그렇지 않으면 창 위치를 반환합니다. |
| {player.width} | 현재 플레이어 너비 |
| {playlist.id} | 재생 목록 정보 객체에서 가져옵니다. |
| {playlist.name} | 재생 목록 정보 객체에서 가져옵니다. |
| {무작위} | 난수 0-1 조 (독특한 인상을 만드는 데 사용됩니다. 이렇게 하면 광고가 브라우저에 캐시되는 것을 방지하고 노출수 불일치를 방지할 수 있습니다.) |
| {타임스탬프} | 1/1/70 이후의 현재 현지 시간 (밀리 초) |
| {창.위치.href} | 현재 페이지 URL |
기본값 및 광고 매크로
광고 매크로의 기본값을 지정할 수 있습니다. 매크로 내에서 기본값을 제공 할 수 있습니다. 이 경우 변수가 정의되지 않은 경우이 값이 사용됩니다. 구문은 다음과 같습니다.
{macro=default}
예를 들어,
http://example.com/ad/{pageVariable.adConf=1234}
가 정의되지 않은 경우 다음과 같이window.adConf해결됩니다.
http://example.com/ad/1234
동적 매크로
동적 매크로는 다음 값에 대한 액세스를 제공합니다.
- 비디오
customFields통해 개체mediainfo.customFields변하기 쉬운. - DOM
window통해 개체pageVariable변하기 쉬운.
예를 들어 광고 요청에 다음을 사용할 수 있습니다.
//myadserver.com/ad?l={pageVariable.navigator.language}&category={mediainfo.customFields.type}
에 대한pageVariable다음 표에 표시된 것처럼 특정 값 유형 만 사용할 수 있습니다.
| 유형 | 무슨 일이야 |
|---|---|
| 문자열 | 변경없이 사용 |
| 번호 | 자동으로 문자열로 변환됨 |
| 부울 | 자동으로 문자열로 변환됨 |
| 없는 | 문자열을 반환합니다. null |
| 찾으시는 주소가 없습니다 | 경고를 기록하고 빈 문자열을 반환합니다. |
| 기타 | 경고를 기록하고 빈 문자열을 반환합니다. |
TCF 매크로
GDPR TCF(투명성 및 동의 프레임워크 )를 지원하는 동의 관리 플랫폼 또는 CMP(본질적으로 사용하기 쉬운 하나의 플랫폼에 통합된 다양한 광고 기술)가 사용 중인 경우 추가 매크로를 사용할 수 있습니다. 구문은 {tcf.*} 이며 * 는 tcData 객체의 속성입니다.
가장 일반적으로 사용되는 매크로는 다음과 같습니다.
| 이름 | 값 |
|---|---|
| {tcf.gdpr적용} | GDPR이 현재 세션에 적용되는지 여부 |
| {tcf.tcString} | 동의 문자열 |
gdprApplies 는 부울이고 많은 광고 서버에서 이 값을 정수로 예상하므로 1 또는 0을 반환하는 추가 {tcf.gdprAppliesInt} 가 제공됩니다.
플레이어가 iframe에 있는 경우 상위 프레임에서 TCF API가 감지되면 postmessage API의 동의를 얻기 위해 프록시가 추가됩니다. CMP는 플레이어보다 먼저 로드되어야 합니다.
매크로의 기본값
매크로 내에서 기본값을 제공할 수 있습니다. 이 경우 이 값은 확인할 수 없는 경우(예:
http://example.com/ad/{pageVariable.adConf=1234}http://example.com/ad/1234window.adConf가 정의되지 않은 경우.
맞춤 광고 매크로
비록Dynamic macros위에서 설명한 기술은 매크로를 통해 특정 정보에 액세스하는 데 가장 선호되는 방법입니다. 동적 매크로를 통해 도달 할 수없는 광고 서버에서 광고를 요청할 때 사용하는 맞춤 값을 정의했을 수 있습니다. 이 경우 값을 재정 의하여 사용할 수 있습니다. adMacroReplacement()방법. 이 메소드를 재정의하면 광고 요청에 대한 특수 값을 전달할 수 있습니다.
다음은 재정의하는 예입니다. adMacroReplacement()방법. 이 예에서 맞춤 값은 페이지 DOM의 일부로 정의되므로 광고 요청을 페이지별로 맞춤 설정할 수 있습니다. 이 예에서mySite.category광고 요청 정보가 저장되는 위치입니다.
brightcovePlayer.ima3.adMacroReplacement = function (url) {
var parameters = {
'{category}': mySite.category
};
for (var i in parameters) {
url = url.split(i).join(encodeURIComponent(parameters[i]));
}
return url;
}
특정 값을 사용하면 무슨 일이 일어나고 있는지 정확히 파악하는 데 도움이됩니다. 광고 서버에 대한 요청 URL이 다음과 같다고 가정합니다.
//myadserver.com/myads?adWord={category}
그리고 동적으로 할당 된 값을mySite.category페이지에서 문자열입니다fishing-pole . 그런 다음 버전의adMacroReplacement()메소드를 호출하면 광고 요청 URL이 다음과 같이 표시됩니다.
//myadserver.com/myads?adWord=fishing-pole
요약하면, adMacroReplacement()이 메서드를 사용하면 맞춤 값을 광고 매크로로 사용하고 URL 광고 요청에 동적으로 값을 할당 할 수 있습니다.
방법
IMA SDK와 상호 작용해야하는 경우ima3-ready SDK를 성공적으로 사용하기 전에 전달되는 이벤트입니다. 여기에는 다음 두 가지 방법이 포함됩니다.
player.ima3.adrequest ()
이 메서드를 호출하면 광고 응답을받는 즉시 주문형 광고 요청이 생성됩니다. 이 메소드를 호출하면 이전 광고 응답 정보 (예 : 이전 VAST 응답에서 반환 된 포스트 롤 광고)가 손실되는 새로운 IMA adManager가 생성됩니다. Brightcove는 광고 타이밍에 대한 사전 지식이 알려지지 않았거나 모든 광고 호출을 온 디맨드로 할 경우에만이 방법을 사용할 것을 권장합니다. 다른 모든 경우에는 플러그인 초기화시 초기 VAST 호출에 모든 광고 데이터를 넣는 것이 좋습니다.
다음은 사용할 때 고려해야 할 두 가지 중요한 사항입니다. player.ima3.adrequest( ) :
- 이 방법은ondemand요청 모드 만.
- 광고 요청이 완료되기 전에 콘텐츠가 재생되어 콘텐츠가 깜박이기 때문에이 방법은 프리 롤에 권장되지 않습니다.
매개변수
-
adRequestUrl
StringVAST 광고 태그의 경로입니다. 상대 URL을 전달할 수 있고 전달해야합니다. 이 매개 변수는 선택 사항이며serverUrl매개 변수가 전달되지 않으면 사용됩니다.
반환:
- 아무것도
예
player.ima3.adrequest('//pubads.g.doubleclick.net/gampad/ads?sz=640x360&iu=/6062/iab_vast_samples/skippable&ciu_szs=300x250,728x90&impl=s&gdfp_req=1&env=vp&output=xml_vast2&unviewed_position_start=1&url=[referrer_url]&correlator=[timestamp]');
player.ima3.setAdsRenderingSettings ()
이 방법을 사용하면 HTML5 용 IMA SDK에 대한 광고 렌더링 설정을 지정할 수 있습니다.
아직 광고 관리자가없는 경우이 방법은 설정을 저장하고 광고 관리자를 만들 때 제공 한 설정을 사용합니다. 광고 관리자가 이미있는 경우 설정을 사용하도록 업데이트됩니다. 두 경우 모두 향후 생성되는 모든 새 광고 관리자도 귀하가 제공 한 최신 설정을 사용합니다. 당신은 만들 수 있습니다AdsRenderingSettings IMA SDK에 직접 액세스하여 개체. 다양한 설정을 사용할 수 있습니다.
매개변수
- google.ima.AdsRenderingSettings목적
반환:
- 아무것도
예:
var adsRenderingSettings = new google.ima.AdsRenderingSettings();
adsRenderingSettings.bitrate = 2500;
adsRenderingSettings.enablePreloading = true;
player.ima3.setAdsRenderingSettings(adsRenderingSettings);
구글의 광고 관리자
메소드와 구글의Google.ima.adsManager인터페이스에서 사용할 수있는 속성이 있습니다. 정보를 검색하는 인터페이스의 속성/메서드를 사용할 수 있습니다. 다음과 같은 작업을 수행하는 방법을 사용하지 않는 것이 좋습니다. destroy , setAutoPlayAdBreaks과stop . 예를 들어, 사용할 수 있는 한 가지 방법이 여기에 나와 있습니다.
관리자 관리자.
유형: google.ima.AdsManager.getRemainingTime
용법: myPlayer.ima3.adsManager.getRemainingTime()
이 메서드를 호출하면 현재 광고에 대한 남은 시간이 반환됩니다. 광고를 사용할 수 없거나 재생이 완료된 경우 -1을 반환합니다. 자세한 내용은 Google의선적 서류 비치방법에.
IMA SDK에 직접 액세스
런타임시 플러그인 개체에서 여러 IMA 설정을 사용할 수 있습니다. 예를 들어 사용할 광고 ID를 결정하려면 다음을 수행하십시오.
var adId = player.ima3.currentAd.getAdId();
이러한 속성과 직접 상호 작용할 때는주의해야합니다. 잘못된 메서드를 호출하면 예상치 못한 결과가 발생하고 광고가 제대로 재생되지 않을 수 있습니다.
adsLoader
유형: google.ima.AdsLoader
광고 요청을 만드는 데 사용되는 개체입니다. 보다 ima.AdsLoader . 광고 로더는adsready플러그인에 의해 실행되었습니다.
adsManager
유형: google.ima.AdsManager
광고 재생을 담당하는 개체입니다. 보다 ima.AdsManager . 광고 관리자는adsready플러그인에 의해 실행되었습니다.
adDisplayContainer
유형: google.ima.AdDisplayContainer
광고의 표시 요소를 관리하는 개체입니다. 보다 ima.AdDisplayContainer . 광고 표시 컨테이너는adsready플러그인에 의해 실행되었습니다.
currentAd
유형: google.ima.Ad
광고가 재생 될 때 현재 광고에 대한 정보를 캡슐화하는 개체입니다. 보다 ima.Ad .
사내 행사 및 이벤트 소식을 비디오로 제공하십시오.
플러그인에서로드, 초기화 및 재생 중에 일부 사용자 정의 이벤트 유형을 내 보냅니다. 다른 이벤트와 마찬가지로 IMA3 및 광고 프레임 워크 이벤트를 수신 할 수 있습니다.
player.on('ima3-ready', function(event) {
console.log('event', event);
});
| 행사 | 다음과 같은 경우에 전달됩니다. |
|---|---|
| IMA3 레디 | ima3 플러그인 코드가로드되었으며 IMA SDK를로드 할 준비가되었습니다. |
| 광고 오류 | SDK를 로드하지 못했지만 다른 SDK 관련 오류에 대해서도 트리거됨을 나타냅니다. 예를 들어 AdsManager가 올바르게 초기화 또는 시작되지 않는 경우입니다. |
| 아이마3-광고 오류 | IMA3 SDK에서 오류가 발생했습니다. DoubleClick 계정이 올바르게 구성되었는지 확인하려면 광고 구성 및 설정을 확인해야합니다. 일반적인 문제 해결 작업은 DoubleClick 지원 사이트또는 DoubleClick 계정 담당자에게 문의하십시오. |
| 요청 전 광고 | IMA의 adrequest 객체와 상호작용할 수 있는 기회로 광고 요청이 이루어지기 전에 전달되는 이벤트입니다. 사용 사례는 매우 틈새 시장이므로 게시자는 대부분 수정하거나 잘못된 값을 설정해서는 안 됩니다. 예를 들어 플레이어가 자동 재생 중인 경우 자동 재생 플래그를 재정의하는 데 사용할 수 있습니다. |
| 광고 요청 | 요청 시 광고 데이터. |
| 광고 로드 | 광고 요청에 따라 광고 데이터를 사용할 수 있는 경우 |
| 광고 시작 | 광고가 재생되기 시작했습니다. |
| 광고 종료 | 광고 재생이 완료되었습니다. |
| 광고 일시 중지 | 광고가 일시 중지되었습니다. |
| 광고 플레이 | 광고가 일시 중지된 상태에서 재개됩니다. |
| 광고 건너 뛰기 | 광고를 건너 뜁니다. |
| 광고 1 사분위수 | 광고는 총 지속 시간의 25% 를 재생했습니다. |
| 광고 중간점 | 광고는 총 지속 시간의 50% 를 재생했습니다. |
| 제3사분위수 광고 | 광고는 총 지속 시간의 75% 를 재생했습니다. |
| 광고 클릭 | 시청자가 재생 광고를 클릭했습니다. |
| 광고 볼륨변경 | 재생 광고의 볼륨이 변경되었습니다. |
| 광고 포드 시작 | 선형 광고 창의 첫 번째 광고 (순차 광고 그룹) 가 시작되었습니다. |
| 광고 포드 엔드 | 선형 광고 창의 마지막 광고 (순차 광고 그룹) 가 완료되었습니다. |
| 광고 - 모든 포드 완료 | 모든 선형 광고는 재생을 마쳤습니다. |
재 파견ima3-접두사 이벤트
HTML 모드에서 IMA3 플러그인을 사용하면AdErrorEvents , AdEvents과AdsManagerLoadedEvents플레이어에게 다시 발송됩니다. 이벤트가 다시 디스패치되면 접두사가 붙습니다. ima3- . 다음 표는 다시 디스패치 된 이벤트를 보여줍니다.
| 재 파견 이벤트 |
|---|
| 아이마3-광고 오류 |
| ima3-ads-manager-loaded |
| ima3-all-ads-completed |
| ima3- 클릭 |
| ima3-complete |
| ima3-content-pause-requested |
| ima3-1 사 분위수 |
| ima3-hardtimeout |
| ima3로드 |
| ima3- 중간 점 |
| ima3-paused |
| IMA3 레디 |
| ima3- 재개 |
| ima3 시작 |
| ima3-third-quartile |
| ima3 볼륨 변경 |
라이브 비디오 및 IMA3
IMA3 플러그인 버전 3.1.0 이상을 사용하는 경우 라이브 이벤트와 함께 프리 롤을 사용할 수 있습니다. 프리 롤은 라이브 이벤트가 시작될 때가 아니라 각 시청자가 라이브 이벤트를보기 시작할 때 재생됩니다. 라이브 모듈에서 이벤트를 구성 할 때 Live 모듈을 사용하여 라이브 이벤트 생성 및 관리문서에서 플레이어를 선택하라는 메시지가 표시됩니다. 선택한 플레이어에 대한 광고를 구성하고 싶을 것입니다. 단계별 : 광고 구현문서.
구현에 대한 다음 세부 사항을 참고하십시오.
- 프리 롤 만 재생됩니다. 미드 롤 및 포스트 롤은 지원되지 않습니다.
- 그만큼Request Ads유형은 다음 중 하나 여야합니다. On load또는On play .
- 버전을 사용해야합니다. 3.1.0 or later앞서 언급했듯이 IMA3 플러그인의
플레이어 광고 라이브러리
비디오/비디오-컨트립-광고 GitHub 저장소에는 브라이트코브 플레이어로 작업하는 비디오 광고 라이브러리에 필요한 공통 기능을 제공하는 플러그인이 포함되어 있습니다. 이 플러그인은 비디오 광고 통합에 필요한 공통 기능을 제공하며 광고 통합자에 대한 여러 가지 우려를 처리하여 광고 통합을 위해 작성해야하는 코드를 줄입니다. 플러그인은 완전히 문서화되어 있으며색인 페이지최고의 출발점으로.
플러그인에서 사용할 수있는 메서드, 이벤트 및 속성이 있습니다. 자세한 내용은 videojs-contrib-ads API 참조 . 다음과 같은 방법으로 시작하여 사용 가능한 도구 샘플이 여기에 제공됩니다.
| 방법 | 설명 |
|---|---|
| 아이시나드모드 () | 보고true플레이어가 광고 모드 인 경우 |
| isWaitingForAdBreak () | 이 메서드는true광고 시간이 아직 시작되지 않은 경우 광고 모드에서 |
| 콘텐츠트레스밍 () | 이 메서드는true광고 시간이 끝난 후 콘텐츠 재생이 다시 시작되기 전 광고 모드에서 |
플러그인은 또한 수많은 이벤트를 전달하며, 여기에 몇 가지가 나열됩니다.
| 이벤트 | 설명 |
|---|---|
| 애드스타트 | 전화의 결과로 직접 해고startLinearAdMode() . |
| 추가 | 전화의 결과로 직접 해고endLinearAdMode() . |
| 준비 완료 | 광고 플러그인이 다음을 호출하여 프리 롤 광고 시간을 시작할 수 있음을 나타냅니다. startLinearAdMode() . |
플러그인은 또한 다양한 속성을 제공하며, 몇 가지가 여기에 나열됩니다.
| 이름 | 데이터 유형 | 설명 |
|---|---|---|
| 애드미드 | 문자열 | 재생되는 광고의 고유 식별자 |
| 애드워즈 인덱스 | 번호 | 지정된 시간에 재생되는 광고의 인덱스입니다. 인덱스는 광고 포드에서 광고의 서수 값을 식별합니다. |
| 광고 지속 시간 | 번호 | 광고의 지속 시간 (초) |
| 광고 유형 | 문자열 | 어느 한 쪽PREROLL , MIDROLL또는POSTROLL |
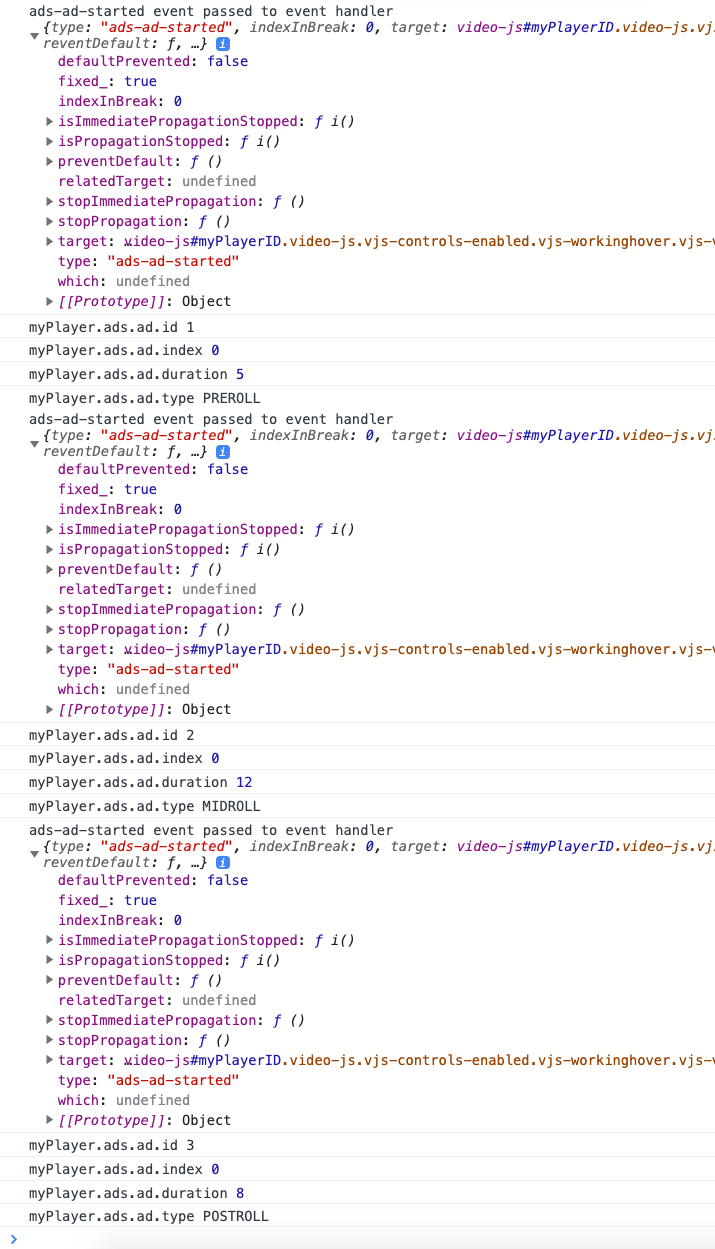
다음 코드에서는 속성을 사용하는 방법을 보여 줍니다.
var myPlayer,
player = bc('myPlayerID');
player.ima3({
serverUrl: '//solutions.brightcove.com/bcls/brightcove-player/vmap/simple-vmap.xml'
});
player.ready(function () {
myPlayer = this;
myPlayer.on('ads-ad-started', function (evt) {
console.log('ads-ad-started event passed to event handler', evt);
console.log('myPlayer.ads.ad.id', myPlayer.ads.ad.id);
console.log('myPlayer.ads.ad.index', myPlayer.ads.ad.index);
console.log('myPlayer.ads.ad.duration', myPlayer.ads.ad.duration);
console.log('myPlayer.ads.ad.type', myPlayer.ads.ad.type);
});
});
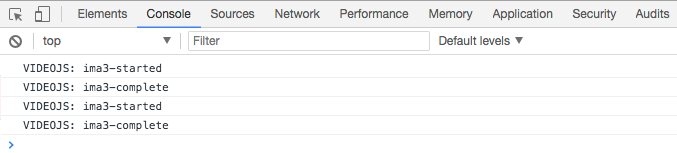
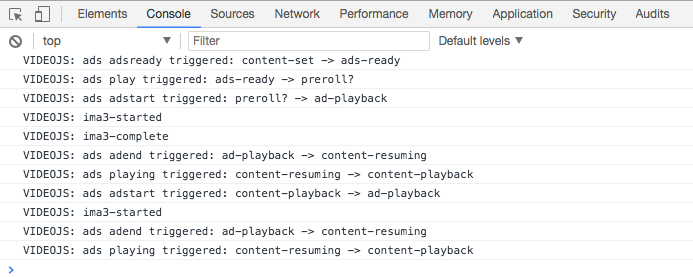
위의 코드에서 콘솔의 출력은 다음과 같습니다:

코드를 사용하여 구현
IMA3 플러그인을 구현하려면 플레이어가 플러그인 코드의 위치, 스타일 시트, 플러그인 이름 및 플러그인 구성 옵션을 알아야합니다. 플러그인 코드 및 스타일시트의 위치는 다음과 같습니다.
https://players.brightcove.net/videojs-ima3/4/videojs-ima3.min.js
https://players.brightcove.net/videojs-ima3/4/videojs-ima3.css
플러그인의 이름은ima3이며 옵션 집합은 다음과 같습니다.
{
"serverUrl": "//pubads.g.doubleclick.net/gampad/ads?sz=400x300&iu=%2F6062...",
"timeout": 5000
}
다음 예제에서는 플레이어의 고급 구현을 사용하여 IMA 플러그인을 플레이어의 단일 인스턴스와 연결합니다.
-
라인 7:
link태그를 사용하여 HTML 페이지의 에 플러그인의 CSS를 포함합니다.head -
라인 12: 이 경우
video태그에 일부 값을 갖는id속성을 제공합니다myPlayerID . -
21 행 : HTML 페이지의 에 플러그인의 자바 스크립트를 포함하기 위해
script태그를 사용합니다.body -
25-29행: 다음을 사용하여 플레이어를 초기화합니다.
bc()메서드를 호출 한 다음ima3()방법. -
30-33 행 : 플레이어
ready, 플레이어에 대한 참조가 생성됩니다. 주석은 IMA3 플러그인 설정 및 구성 외에 다른 플레이어 동작을 추가하기 위해 코드를 배치 할 수있는 위치를 나타 내기 위해 표시됩니다.
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>IMA3 Plugin v4 Code Example</title>
<link href="https://players.brightcove.net/videojs-ima3/4/videojs-ima3.css" rel="stylesheet">
</head>
<body>
<video-js id="myPlayerID"
data-account="1752604059001"
data-player="JLvQcZgxxV"
data-embed="default"
controls=""
data-video-id="5550679964001"
data-playlist-id=""
data-application-id=""
width="960" height="540"></video-js>
<script src="https://players.brightcove.net/1752604059001/JLvQcZgxxV_default/index.min.js"></script>
<script src="https://players.brightcove.net/videojs-ima3/4/videojs-ima3.min.js"></script>
<script>
var myPlayer;
var player = bc('myPlayerID');
player.ima3({
serverUrl: '//solutions.brightcove.com/bcls/brightcove-player/vmap/simple-vmap.xml'
});
player.ready(function () {
myPlayer = this;
//Do something
});
</script>
</body>
</html>
하이브리드 구현
지금까지이 문서에서 Studio에서 구현 된 IMA 플러그인을 확인한 다음 코드에서 확인했습니다. 일부 고객은 기본 플러그인이 Studio에 추가 된 후 페이지의 JavaScript에서 구성되는 하이브리드 구현을 수행하기를 원합니다. 이 하이브리드 구현은이 섹션에서 설명합니다.
이전 섹션에서 보셨 듯이 순전히 코드로 IMA3 플러그인을 구현할 때 함수 형식으로 플러그인을 조작합니다. Studio에서 플러그인을 설치 한 다음 페이지에서 구성 할 때 플러그인을 객체로 취급해야합니다. 예를 들어 여기에 표시된대로 Studio를 사용하여 IMA3 플러그인을 설치했다고 가정합니다. 광고 태그제공됩니다 :

이제 페이지의 JavaScript에서 다음과 같이 속성 값을 할당 할 수 있습니다 (지금은 플러그인을 객체로 취급).
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
myPlayer.ima3.settings.serverUrl = 'http://solutions.brightcove.com/bcls/brightcove-player/vmap/simple-vmap.xml';
});
물론 이러한 방식으로 다른 속성에 값을 할당 할 수 있습니다.
디버깅 지원
광고 재생 문제를 디버깅 할 때 두 가지 지원 옵션이 있습니다. 아무것도하지 않으면 콘솔에 광고가 시작되고 종료 된시기에 대한 정보 만 표시됩니다.

첫 번째 옵션은이 문서의 앞부분에서옵션부분. 이것은 플러그인 수준에서 디버깅을 켭니다. 추가 디버깅 정보가 표시됩니다.

두 번째 옵션은 Google에서 제공하는 도구를 사용합니다. 당신은sdkurl Google에서 제공하는 JavaScript 파일을 가리키는 값이있는 옵션입니다. 다음은 구성 예입니다.
var myPlayer = bc('myPlayerID');
myPlayer.ima3({
"serverUrl": "//solutions.brightcove.com/bcls/brightcove-player/vmap/simple-vmap.xml",
"debug": true,
"sdkurl": "//imasdk.googleapis.com/js/sdkloader/ima3_debug.js"
});
myPlayer.ready(function() {
myPlayer = this;
});
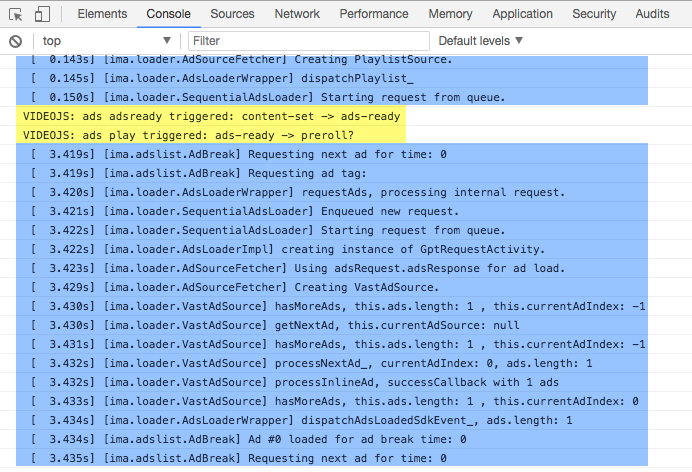
확장 된 디버깅 정보는 다음과 유사하게 나타납니다. (노란색으로 강조 표시된 정보는 플러그인의 디버깅에서 가져온 것이며 파란색으로 강조 표시된 정보는 Google 도구에서 생성됩니다.)

Google의 IMA 오류에 대한 자세한 내용은 Class google.ima.AdError Google의 섹션Google IMA HTML5 SDK APIs문서.
알려진 문제
포스트롤 광고가 있는 경우 재생목록에서 동영상을 수동으로 진행
재생 목록의 다음 동영상으로 수동으로 이동할 때 이전 동영상의 포스트롤이 있는 경우 새 동영상 콘텐츠에서 동시에 재생될 수 있습니다. 또는 모바일 장치에서 재생 목록을 수동으로 진행하면 새 콘텐츠가 전혀 재생되지 않을 수 있습니다.
이는 Google IMA SDK 라이브러리의 타사 문제로 인해 발생합니다. 이 문제는 향후 Google 릴리스에서 해결되어야 합니다.
사운드 설정 및 자동 재생이 있는 Safari의 미디어 중지 : "재생" 또는 자동 재생: true
Safari는 자동 재생과 관련하여 다른 브라우저와 약간 다르게 동작합니다. 특히 브라우저 설정이 Stop Media With Sound 이고 음소거되지 않은 자동 재생을 시도하는 경우 자동 재생이 거부되더라도 미디어 요소는 여전히 재생 및 재생 이벤트를 내보냅니다. 현재 이로 인해 클릭 투 플레이로의 원활한 폴백이 방지되고 광고 재생이 실패할 수 있습니다.
이 문제는 향후 4.x 플러그인 릴리스에서 해결될 것입니다. 그동안 이 문제를 방지하려면 플레이어의 자동 재생 값에 음소거 또는 임의를 사용하는 것이 좋습니다.
오버레이
오버레이 광고 사용 시 썸네일 탐색 이미지의 위치가 진행률 표시줄 왼쪽에 고정되어 마우스를 올려도 진행률 표시줄이 확장되지 않을 수 있습니다.
이 문제는 향후 4.x 플러그인 릴리스에서 해결될 것입니다.
큐포인트 광고가 포함된 실시간 스트리밍
실시간 스트림에서 큐포인트 트리거 광고를 재생할 때 광고는 음소거된 상태로 재생되며 음소거를 해제하면 광고 뒤에 있는 실시간 스트림의 음소거도 해제됩니다.
이 문제는 향후 4.x 플러그인 릴리스에서 해결될 것입니다.
Picture-in-Picture 비활성화
그만큼 PIP 컨트롤 IMA3 플러그인이 구현되면 비활성화됩니다. 이것은 의도적 인 디자인 결정입니다.
Studio에서 자동 재생 설정
IMA3 플러그인을 사용하여 광고를 표시하는 경우 Studio에서 자동 재생을 설정하지 마십시오. Studio에서 자동 재생을 설정하면 광고 재생이 실패 할 수 있습니다. 참조자동 재생 고려 사항자세한 내용은 문서를 참조하십시오.
더 알아보기과광고 카운트 다운 타이머더 이상 기본적으로 표시되지 않음
해결 방법은useStyledLinearAds Google IMA SDK의 속성입니다. 다음과 같이이 값을 true로 설정하십시오.
adsRenderingSettings.useStyledLinearAds=true;자세한 내용은 Google의 google.ima.AdsRenderingSettings선적 서류 비치.
Android의 Chrome : 프리 롤 음소거를 해제하면 동영상이 자동 재생되지 않습니다.
Android에서 Chrome (최신 버전)을 사용하고 프리 롤이 재생되는 동안 플레이어 음소거를 해제하면 프리 롤이 종료 된 후 플레이어가 자동으로 동영상 재생을 시작하지 않습니다. 광고의 음소거를 해제하면 Brightcove Player의 볼륨 지속 기능도 시청자의 의도가 오디오를 듣는 것이므로 콘텐츠의 음소거를 해제합니다. 그러나 최신 버전의 Chrome Android에서는 음소거되지 않은 콘텐츠가 자동 재생 될 수 없으며 재생을 시작하기위한 사용자 제스처 요구 사항이 추가되었습니다. 이것은 OS / 장치 수준 설정이며 Brightcove가 재정의 할 수있는 항목이 아닙니다.
프리 롤의 현재 시간 표시가 정확하지 않을 수 있습니다.
이 문제는 IMA SDK가 현재 시간을보고하는 방식의 제한과 관련이 있습니다. 현재 문서화 된 해결 방법이 없습니다.
음소거되지 않은 미드 롤은 Safari 11 데스크톱에서 재생되지 않을 수 있습니다.
음소거되지 않은 미드 롤은 Google의 IMA SDK 변경으로 인해 Safari 11 데스크톱에서 재생되지 않을 수 있습니다. Safari 11 (데스크톱 및 가능하면 iOS)에서 자동 재생을 거부 할 때 오류를 트리거하고 광고를 취소하는 새로운 동작이 도입되었습니다. 이러한 방식으로 영향을받은 미드 롤은 자동 재생이 차단되었음을 나타내는 오류 코드 1205와 함께 광고 오류 400을 트리거합니다.
지원되는 환경
지원되는 플랫폼, 광고 표준 및 비디오 미디어 조합을 확인하려면 Google의비디오 기능 및 SDK 호환성문서. 그 문서와 Video Suite Inspector단순히 작동하지 않는 시도한 IMA3 광고 구성을 진단하는 데 도움이됩니다.
오버레이 및 전체 화면 전환
video.js는전체 화면 API가능한 경우. 다른 브라우저는 전체 화면으로의 전환을 다르게 구현하며 전체 화면 모드로 전환 할 때 모양이 일치하지 않을 수 있습니다. 대부분의 구현에서 전체 화면으로 표시되는 요소는 원본에서 대상 크기로 기하학적으로 확장됩니다 (즉, 확대 / 축소). 그러나 대부분의 오버레이 광고는 고정 된 크기로 표시되도록 설계되었으므로 애니메이션이 완료 될 때까지 왜곡되어 나타날 수 있습니다.
iOS 기기에서 건너 뛸 수있는 광고
IMA3 플러그인을 사용하면 다음 조건이 충족 될 때 iPhone에서 건너 뛸 수있는 광고를 재생할 수 있습니다.
- 그만큼
playsinline속성이video요소 -
그만큼
disableCustomPlaybackForIOS10Plus설정이 플러그인에 전달되고 다음으로 설정됩니다.true
에 대한playsinline속성에 속성으로 포함하면됩니다. video꼬리표:
<video-js id="player"
width="640"
height="360"
data-video-id="4524585416001"
data-account="4360108595001"
data-player="r12ukws9l"
data-embed="default"
playsinline
controls></video-js>
에 대한disableCustomPlaybackForIOS10Plus설정, 속성으로 할당ima3SdkSettings :
player.ima3({
ima3SdkSettings: {
"disableCustomPlaybackForIOS10Plus": true
}
})
Studio를 사용 중이고 여기에서 설정을 사용하려면 다음을 IMA3 플러그인 구성에 추가하십시오.
{
"ima3SdkSettings": {
"disableCustomPlaybackForIOS10Plus": true
}
}
이 설정에 대한 자세한 내용은 disableCustomPlaybackForIOS10Plus에 항목ima3SdkSettings이 문서의 섹션.
Skippable ad limitations:
- 그만큼Skip Ad단추광고 컨트롤 표시 줄에 부분적으로 가려 질 수 있습니다.일부 모바일 장치에서. 이로 인해 최종 사용자가 실제로 광고를 건너 뛰기 어렵습니다. 사용자는 확대 / 축소하여Skip Ad클릭 할 수 있도록 모바일 장치에서 더 큰 버튼을 클릭합니다.
-
iPhone없이
playsinline과disableCustomPlaybackForIOS10Plus-건너 뛸 수있는 광고는 재생되지 않습니다. -
iPhone와
playsinline과disableCustomPlaybackForIOS10Plus-광고는 인라인으로 재생되지만 전체 화면을 사용하는 경우 광고는 표시되지 않지만 광고의 오디오는 재생됩니다. 즉, 전체 화면에서 건너 뛸 수있는 광고가 제대로 작동하지 않습니다. - iPad -광고는 인라인으로 재생되지만 전체 화면 모드에서는 건너 뛰기를 사용할 수 없습니다.
iOS 10 iPad 및 iPhone : 프리롤 광고를 사용하거나 전체 화면으로playsinline전환할 때 작동하지 않음
사용하는 경우playsinline iOS 10 iPad 및 iPhone에서 전체 화면이 아닌 동영상을 볼 수 있도록 허용하면 프리 롤 광고가 시작되고 전체 화면 버튼을 클릭하면 광고가 계속 재생되지 않습니다. 이는 Google의 IMA 구현의 제한 사항이며 Google은 문제를 수정할 계획이 없습니다.
gpt_proxy.js와 충돌
IMA3와 함께 GPT 프록시 스크립트를 사용하는 경우adTechOrder이다HTML5첫째, 재생 문제가 발생할 수 있습니다. IMA3 플러그인은 다음을 사용하는 스크립트를 사용할 때 영향을받습니다. window.google또는window.google.ima . Brightcove Player를 사용 중인지 확인하고 사용중인 경우 이러한 경우 프록시를로드하지 않는 것이 좋습니다.
크기 조정Skip Ad단추
크기를 조정할 수 없습니다Skip Ad단추. Brightcove Player API에는 크기를 지정하는 메서드 나 속성이 없습니다. Skip Ad단추. 개발자 수준에서 게시자가 VPAID 광고를 사용하는 경우 광고는 자체적으로Skip Ad버튼과 로직을 Brightcove Player의 UI 및 요소 배포에 맞 춥니 다.
iOS에서 광고가 자동 재생되지 않습니다.
IMA3 플러그인에만 국한되지는 않지만autoplay iOS가 제한되어 있으므로 사용자 동작을 수행 할 때까지 광고가 시작되지 않습니다.
광고 큐 포인트 문제
광고 큐 포인트 사용과 관련된 문제는Known issues섹션광고 큐 포인트를 사용하여 광고 표시문서.
IMA3 SDK의 url 매개변수
Google Ad Manager의 url 매개변수는 광고 요청이 전송되는 전체 URL입니다. 이 값은 IMA SDK에 의해 자동으로 설정되며 실제로 사용자가 제공하는 모든 값을 덮어씁니다.
변경 로그
IMA3 플러그인 릴리즈 노트를 참조하십시오.
이전 릴리스 정보는 여기에서 변경 로그를 참조하세요.
