플레이어 크기 조정
크기 고려 사항
비디오와 플레이어의 크기를 조정할 때 명심해야 할 두 가지 중요한 개념이 있습니다.
-
가로 세로 비율 – 플레이어를 만들 때 curl 문에 설정 한 미디어 너비 및 높이 속성은 가로 세로 비율이라고도하는 고유 한 비디오 크기를 정의합니다.
- 플레이어 크기 – CSS 또는 HTML 코드에 설정된 플레이어 너비 및 높이 속성은 플레이어의 크기를 제어합니다. 플레이어의 크기를 변경하면 고유 한 비디오 크기를 사용하여 컨트롤의 위치를 올바르게 유지합니다.
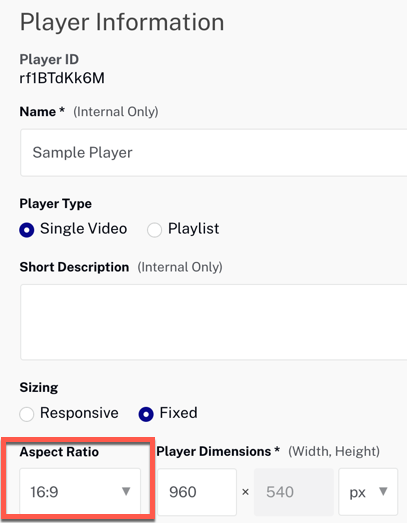
가로 세로 비율 설정
비디오 종횡비는 너비와 높이의 관계입니다. 클래식 TV는 4 : 3 종횡비를 사용하는 반면 와이드 스크린은 16 : 9 종횡비를 사용합니다.
플레이어를 만들 때 Studio를 사용하여 동영상 너비와 높이를 지정할 수 있습니다. 사용Players기준 치수, 선수 정보부분.

비디오 종횡비는 동일하게 유지되며 플레이어가 반응 형으로 크기를 조정할 때 플레이어 컨트롤이 올바르게 배치됩니다.
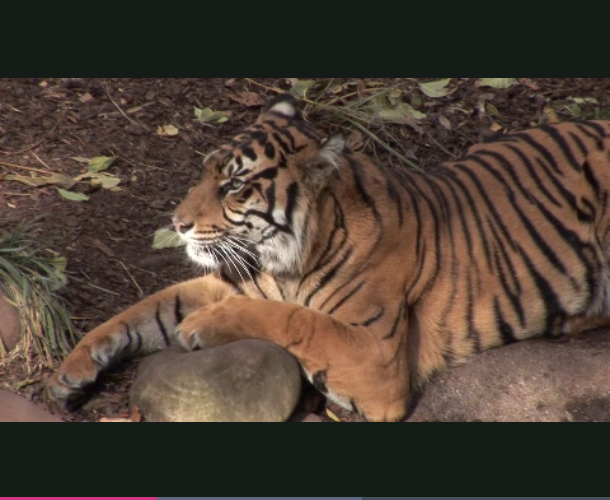
잘못된 비율 사용
비디오의 크기와 다른 미디어 종횡비를 지정하면 비디오 주위에 레터 박스가 표시되고 플레이어 컨트롤이 비디오 위에 배치되지 않습니다.
여기에서는 가로 세로 비율이 16 : 9 인 Tiger 비디오를 사용하면서 미디어 너비와 높이를 각각 640px와 480px (4 : 3 가로 세로 비율)로 설정했습니다.

정확한 비율 사용
미디어 크기가 비디오의 종횡비와 일치하면 레터 박스가 없으며 플레이어 크기를 조정할 때 플레이어 컨트롤이 올바르게 배치됩니다.
여기서는 Tiger 비디오와 동일한 미디어 너비와 높이를 각각 640px 및 360px (16 : 9 종횡비)로 설정합니다.

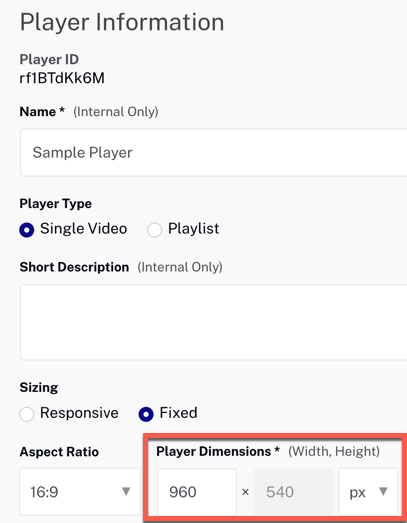
플레이어 크기 설정
Studio를 사용하여 플레이어의 크기를 설정할 수 있습니다. 사용플레이어기준 치수, 선수 정보부분.

다음 섹션에 설명 된대로 CSS를 사용하여 플레이어 크기를 조정할 수도 있습니다.
표준(iframe) 사용
표준(iframe) 구현의 경우 플레이어 크기는width그리고height에 대한 속성iframe요소. 이 작업을 수행하는 방법에는 여러 가지가 있습니다.
-
iframe요소에 속성 추가 -
iframe요소와 CSS를 사용하여 -
id속성과 CSS 사용
iframe요소에 속성 추가
추가 및 설정width과height속성iframe요소.
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Size the Player</title>
</head>
<body>
<iframe src="https://players.brightcove.net/1507807800001/rf1BTdKk6M_default/index.html?videoId=6116766236001"
allowfullscreen=""
allow="encrypted-media"
width="960" height="540"></iframe>
</body>
</html>
iframe요소와 CSS를 사용하여
CSS에서width과height속성iframe요소.
<!-- Page styles -->
<style>
iframe {
width: 640px;
height: 360px;
}
</style>
id속성과 CSS 사용
CSS에서id에 추가iframe요소. 이 접근 방식은 두 개 이상의iframe페이지의 요소.
<!-- Page styles -->
<style>
#myPlayer {
width: 640px;
height: 360px;
}
</style>
...
<iframe id="myPlayer" ...
고급 사용(페이지 내 포함)
고급(인 페이지 포함) 구현의 경우 플레이어 크기는 다음을 제공하여 설정할 수 있습니다. width및 높이 속성video요소. 이 작업을 수행하는 방법에는 여러 가지가 있습니다.
video요소에 속성 추가- 클래스 속성과 CSS 사용
id속성과 CSS 사용
video요소에 속성 추가
추가 및 설정width과height속성video요소.
<video-js data-account="1507807800001"
data-player="rf1BTdKk6M"
data-embed="default"
controls=""
data-video-id="6116766236001"
data-playlist-id=""
data-application-id=""
width="960" height="540"></video-js>
<script src="https://players.brightcove.net/1507807800001/rf1BTdKk6M_default/index.min.js"></script>
클래스 속성과 CSS 사용
그만큼video요소에는 플레이어 크기를 설정하기 위해 CSS에서 참조 할 수있는 클래스 속성이 있습니다.
<!-- Page styles -->
<style>
.video-js {
width: 640px;
height: 360px;
}
</style>
id속성과 CSS 사용
CSS에서id에 추가video요소. 이 접근 방식은 두 개 이상의video페이지의 요소.
<!-- Page styles -->
<style>
#video_1 {
width: 640px;
height: 360px;
}
</style>
...
<video-js id="video_1" ...
백분율 사용
사용할 때height및 / 또는width Brightcove Player의 속성Standard (iframe)또는video태그, 이러한 속성은 픽셀 단위로 측정됩니다. 뿐 . 사실, 당신은 어떤 단위도 입력하지 않습니다. height과width속성 (입력 할 수 있습니다. px ,하지만 기술적으로 잘못된 HTML) :
width="480"
백분율을 사용할 수 있으며 이는 두 가지 다른 방법으로 CSS를 사용하여 수행 할 수 있습니다.
- 사용
style속성video꼬리표.<video-js data-video-id="5622718636001" data-account="1507807800001" data-player="default" data-embed="default" data-application-id controls="" style="width: 100%;height: 100%"></video-js> <script src="https://players.brightcove.net/1507807800001/default_default/index.min.js"></script> style태그 사용... <style> .video-js { height: 100%; width: 100%; } </style> ... <video-js data-account="1752604059001" data-player="H1xW7NWcz" data-embed="default" data-application-id controls=""></video-js> <script src="https://players.brightcove.net/1752604059001/H1xW7NWcz_default/index.min.js"></script>
전체 화면 표시
전체 화면 API를 지원하는 최신 브라우저에서는 전체 화면으로 전환할 때 플레이어의 크기가 100% 로 조정되도록 페이지 내 CSS 규칙을 적용해야 합니다. 그렇지 않으면 플레이어가 전체 화면 표시 내에서 원래 크기로 나타납니다.
다음 CSS를 사용하여 전체 화면 모드에서 플레이어의 크기를 조정하십시오.
/***************************
* Fullscreen display *
***************************/
body.vjs-full-window {
padding: 0;
margin: 0;
height: 100%;
}
.video-js.vjs-fullscreen {
position: fixed;
overflow: hidden;
z-index: 1000;
left: 0;
top: 0;
bottom: 0;
right: 0;
width: 100% !important;
height: 100% !important;
}
.video-js:-webkit-full-screen {
width: 100% !important;
height: 100% !important;
}
.video-js.vjs-fullscreen.vjs-user-inactive {
cursor: none;
}
우선 순위
플레이어의 크기를 조정하는 방법은 여러 가지가 있습니다. 다음은 우선 순위 목록입니다.
- 런타임 변경 (자바 스크립트를 사용하여 플레이어 크기 변경)
- <video-js> 태그에 설정된 크기
- CSS (일반적인 상속 규칙에 따름)
- 플레이어 구성 설정
플레이어 API의 크기
크기를 픽셀 단위로 반환하는 플레이어 API에는 4 가지 플레이어 메서드가 있지만 그 차이를 이해하는 것이 중요합니다.
.height()-에 설정된 높이를 반환합니다.height의 속성video태그 (해당 속성이 설정되지 않은 경우height()0을 반환합니다).width()-에 설정된 너비를 반환합니다.width의 속성video태그 (해당 속성이 설정되지 않은 경우width()0을 반환합니다).currentHeight()-플레이어의 현재 높이를 반환하지만 설정되었습니다..currentWidth()-플레이어의 현재 너비를 반환하지만 설정되었습니다.
대부분의 경우에, currentHeight()과currentWidth()사용하려는 방법입니다.
