서문
버전 7은 Brightcove Player의 최신 주요 버전 릴리스입니다. 플레이어의 변경 사항 및 개선 사항에는 Video.js 8 및 VHS(Video.js HTTP Streaming) 3의 변경 사항 및 개선 사항이 포함됩니다.
기능 및 개선 사항은 다음과 같습니다.
- 대부분의 최신 브라우저용으로 설계됨
- 기본적으로 ES6
- 새로운 조회가능성 이벤트
- 향상된 적응형 비트 전송률(ABR) 알고리즘
- 플러그인 없이 콘텐츠 보호(DRM) 지원
- IE11에 대한 지원 제거
디자인 팀은 가까운 시일 내에 제공될 플레이어 7의 추가 UX 변경 작업을 진행하고 있습니다. 주요 수치는 다음과 같습니다.
- 새로운 기본 레이아웃
- 향상된 플레이어 동작
Brightcove Player는 여전히 업계 최고의 웹 비디오 플레이어입니다. 개요는 훌륭한 온라인 비디오 플레이어를 만드는 요소를 참조하십시오. 브라이트코브의 플레이어 v7블로그 게시물을 발표합니다.
버전 7로 업그레이드
이제 Brightcove Player 7.0.0을 사용할 수 있습니다. 기존 플레이어가 이 버전으로 자동 업데이트되지 않았지만 Studio에서 플레이어를 업그레이드할 수 있습니다.
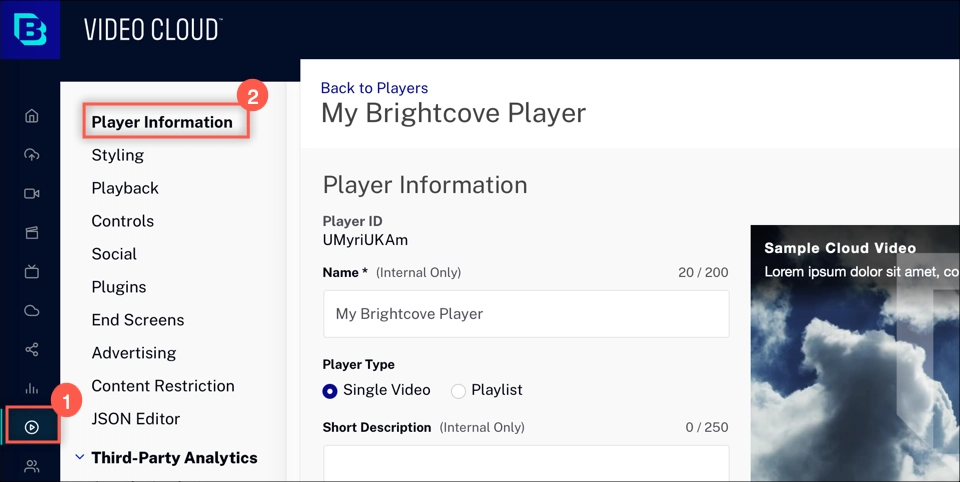
- 비디오 클라우드 스튜디오에서플레이어모듈로 이동합니다.
-
새 플레이어를 생성하거나 기존 플레이어를 엽니다.

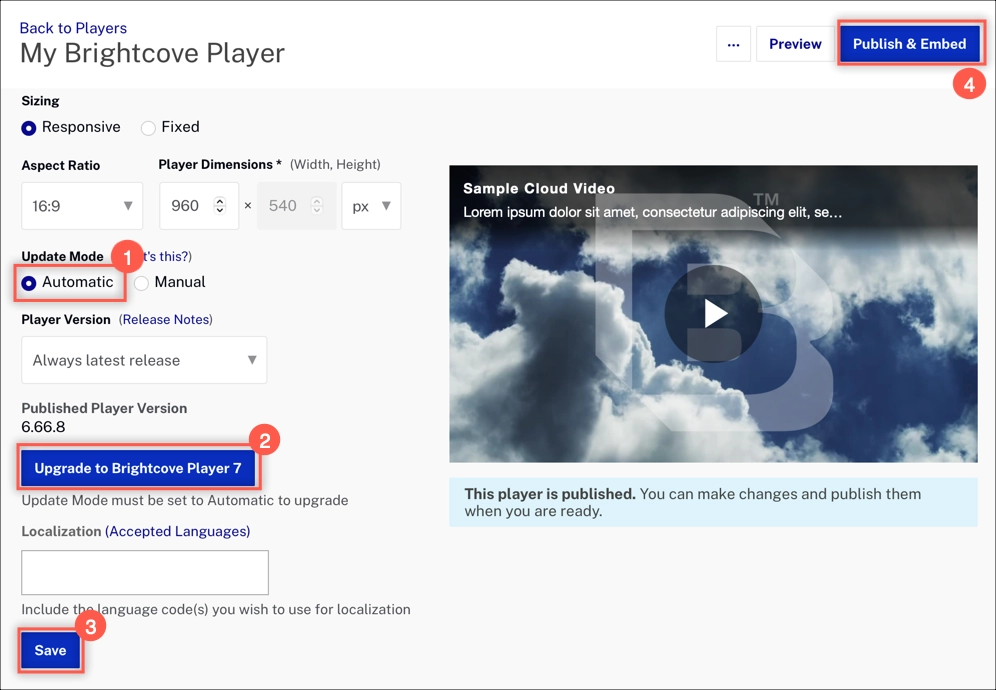
- 플레이어 정보 섹션에서 플레이어 버전 까지 아래로 스크롤합니다.
-
- 업데이트 모드가 자동 으로 설정되어 있는지 확인하십시오. 자세한 내용은 제한 사항 섹션을 참조하십시오.
- Brightcove Player 7로 업그레이드를 클릭합니다.
- 저장을 클릭합니다.
- 게시 및 삽입을 클릭합니다 .

- 변경 사항 게시를 클릭한 다음 닫기를 클릭합니다.
브라우저 및 장치 지원
업데이트된 시스템 요구 사항
Brightcove Player 7의 시스템 요구 사항은 다음과 같습니다.
| 브라우저/엔진 | 플랫폼/OS | 최소 버전 |
|---|---|---|
| Chrome | 윈도우, macOS, 안드로이드, iPadOS [1] , iOS [1] | 현재 및 두 개의 이전 주요 버전 |
| Edge | 윈도우, macOS, 안드로이드, iPadOS [1] , iOS [1] | 현재 및 두 개의 이전 주요 버전 |
| Firefox | 윈도우, macOS, 안드로이드, iPadOS [1] , iOS [1] | 현재 및 두 개의 이전 주요 버전 |
| Safari | 맥OS, 아이패드OS, iOS | 현재 및 두 개의 이전 주요 버전 |
다음 참고 사항은 위의 표를 참조하십시오.
[1] iPadOS 및 iOS에서는 Safari 브라우저 엔진만 허용됩니다. Chrome, Firefox 및 Edge와 같은 대체 브라우저는 내부적으로 Safari를 사용합니다. 그들의 동작은 해당 브라우저의 실제 버전과 일치하지 않습니다.
인터넷 익스플로러 11
2021년 6월 15일 및 Brightcove Player 6.56.0부터 공식적으로 IE11 지원을 중단했습니다. 이 시점 이후에는 IE 브라우저에서 적극적으로 깨지지 않도록 노력했습니다. 이것은 플레이어 7의 경우가 아닙니다.
Brightcove Player 7.0.0에서는 IE11을 지원하는 모든 코드를 제거했으며 플레이어는 IE에서 작동하지 않습니다.
시청자가 IE에서 재생을 시도하면 플레이어가 작동하지 않습니다. IE11은 스크립트를 구문 분석하여 메시지를 표시할 수 없기 때문에 "지원되지 않는 브라우저" 메시지가 표시되지 않습니다.
이 가이드 탐색
변경 사항을 나타내는 아래의 각 섹션에는 어떤 주요 구성 요소가 영향을 받았는지 나타내는 괄호로 묶인 약어가 있습니다.
- BCP7 : 이 변경 사항은 Brightcove Player 7에 적용됩니다.
- VJS8 : 이 변경 사항은 Video.js 8에 적용됩니다.
- VHS3 : 이 변경 사항은 Video.js HTTP Streaming 3에 적용됩니다.
이 가이드에서 다루지 않는 내용
이 가이드는 Brightcove Player 7의 사용자 관련 변경 사항만 다룹니다.
엔지니어가 향후 플레이어를 더 쉽게 개발할 수 있도록 코드 구성과 관련된 중요한 내부 변경 사항은 다루지 않습니다. 우리는 Brightcove Player가 거의 10년 간의 지속적인 개발 후에도 업계 최고의 웹 비디오 플레이어로 남아 있다는 사실을 매우 자랑스럽게 생각합니다.
기능 및 개선 사항
기능 및 개선 사항은 플레이어의 완전히 새로운 기능 또는 크게 변경되거나 개선된 기능 및 동작을 나타냅니다.
기본적으로 ES6
변경 사항은 VJS8, VHS3, BCP7에 적용됩니다.
Video.js 및 VHS를 포함하여 대부분의 Brightcove Player 7은 더 이상 ES5 코드로 변환되지 않습니다.
이제 대부분의 코드는 최신 브라우저 엔진을 대상으로 트랜스파일됩니다. 이것의 좋은 결과 중 하나는 코드의 전체 패키지 크기를 3-5% 줄일 수 있었다는 것입니다.
마이그레이션 고려 사항
기본 ES6 클래스를 상속하려고 시도하지만 궁극적으로 ES5로 트랜스파일되는 코드는 더 이상 Video.js 8 및 Brightcove Player 7에서 작동하지 않습니다. 이 비호환성은 일반적으로 다음과 같은 메시지와 함께 발생하는 오류에 의해 표면화됩니다.
TypeError: Class constructor ___ cannot be invoked without 'new'
Babel과 같은 변환 도구는 클래스를 일반 JavaScript 함수로 변환하고 해당 함수에서apply()또는call()호출을 시도하기 때문입니다. 이러한 메소드는 함수에 존재하지만 ES6 클래스에는 존재하지 않습니다.
유일한 해결책은 Video.js 8 및 Brightcove Player 7과 함께 사용하기 위해 ES6 클래스를 ES5로 트랜스파일하지 않는 것입니다.
조회 가능성 이벤트 및 동작
변경 사항은 BCP7에 적용됩니다.
플레이어의 가시성은 광고 통합 및 플로팅 플레이어와 같은 일부 UI 처리에 매우 중요합니다. 이 맥락에서 우리는 "조회 가능성"을 주어진 순간에 브라우저 뷰포트에 표시되는 플레이어의 비율로 정의합니다. 플레이어의 특정 비율이 뷰포트에 있는 경우 플레이어는 "볼 수 있는" 것으로 간주됩니다.
Brightcove Player 7에는 DOM 이벤트를 추적하는 조회 가능성과 플레이어의 조회 가능한 상태에 따라 달라지는 몇 가지 유용한 동작이 도입되었습니다.
플레이어 구성
플레이어의 조회 가능성 이벤트 및 동작은 플레이어의 JSON 구성에서 구성할 수 있습니다. 모든 구성은viewability속성에서 사용할 수 있습니다.
| 부동산 | 설명 | 유형 | 기본값 |
|---|---|---|---|
viewability_threshold |
사이의 숫자0그리고1 "조회 가능"으로 계산하기 위해 뷰포트에 있어야 하는 플레이어 부분을 나타냅니다. |
number |
0.6 |
min_duration_for_viewable_impression |
조회 가능한 노출을 테스트하기 전에 광고 재생이 시작된 후 대기하는 시간(밀리초)을 나타냅니다. 기본 설정에 따라 플레이어는 광고를 재생한 지 2초 후에 viewable-ad-impression이벤트를 통해 광고 노출을 볼 수 있었는지 여부를 보고합니다. |
number |
2000 |
threshold_percentage_increment |
viewable-percent-change이벤트 간에 필요한 가시성 변경의 양입니다.기본적으로 값 5의미viewable-percent-change이벤트는 플레이어의 가시성이 5%(예: 45%에서 50%로) 변경된 경우에만 실행됩니다.많은 이벤트를 발생시키므로 더 이상 세분화하지 않는 것이 좋습니다. |
number |
5 |
delay_autoplay_if_not_viewable |
자동 재생이 구성된 플레이어와만 상호 작용합니다. 이 true경우 플레이어는 플레이어가 보이는 상태가 될 때까지 재생 시도를 연기합니다.이 false경우 플레이어는 시청 가능 상태와 상관없이 재생을 시도합니다. 이것은 자동 재생 플레이어의 기본 동작입니다. |
boolean |
false |
delay_autoplay_on_mobile_only |
true인 경우 지연 자동 재생 기능은 모바일 환경 (iOS 또는 Android) 에서만 활성화됩니다.참고 : 이 경우 태블릿은 모바일 환경으로 간주됩니다.. |
boolean |
true |
pause_when_not_viewable |
이true경우 재생을 볼 수 없게 되면 플레이어가 재생을 일시 정지합니다. 플레이어를 다시 볼 수 있게 되면 재생이 다시 시작됩니다.그럴 false경우 플레이어가 일시정지 또는 재생을 전환하지 않습니다viewable-change . 이것은 플레이어의 기본 동작입니다. |
boolean |
false |
예
조회 가능성을 포함하는 플레이어 구성에 대한 JSON은 다음과 같습니다.
{
... other properties ...
"viewability": {
"viewability_threshold": 0.7,
"pause_when_not_viewable": true
}
}이 예에서는 사용자가 플레이어를 시야 밖으로 스크롤하여 플레이어의 70% 미만이 브라우저 뷰포트에 표시될 때 재생이 일시 중지됩니다. 플레이어가 다시 표시되면 재생이 다시 시작됩니다.
조회가능성 이벤트
사용자는 조회 가능성과 관련된 세 가지 새로운 이벤트에 연결할 수 있습니다.
-
viewable-change이 이벤트는 플레이어가 볼 수 있는 상태로 전환하거나 볼 수 있는 상태에서 전환할 때 발생합니다.
예부동산 유형 설명 viewable부울 플레이어가 볼 수 있는 상태인지 여부를 나타냅니다. viewablePercent번호 현재 뷰포트에 있는 플레이어의 비율을 나타냅니다. player.on('viewable-change', (e) => { if (e.viewable) { player.log('the player is viewable!'); } else { player.log('the player is not viewable!'); } });
-
viewable-percent-change이 이벤트는 플레이어의 조회 가능한 비율이 변경될 때 발생합니다.
예부동산 유형 설명 viewable부울 플레이어가 볼 수 있는 상태인지 여부를 나타냅니다. viewablePercent번호 현재 뷰포트에 있는 플레이어의 비율을 나타냅니다. player.on('viewable-percent-change', (e) => { player.log(`the player is ${e.viewablePercent}% viewable!`); });
-
viewable-ad-impression이 이벤트는 조회 가능한 광고 노출이 측정될 때 실행됩니다. 광고 재생 컨텍스트 외부에서는 실행되지 않습니다.
즉, 광고가 시작되고 플레이어가 볼 수
min_duration_for_viewable_impression있는 시간 (밀리초) 동안 광고가 재생되면 해당 이벤트가 실행됩니다.이 이벤트에는 추가 데이터가 전달되지 않습니다.
기본적으로 DRM 지원
변경 사항은 BCP7에 적용됩니다.
기존 DRM 플러그인은 더 이상 Brightcove Player 7에 필요하지 않습니다. 플레이어는 이전 플레이어 버전과 동일한 방식으로 즉시 DRM을 지원합니다.
이렇게 하면 플레이어에서도 DRM 보호를 활성화해야 한다는 것을 기억할 필요 없이 미디어 콘텐츠에서 DRM 보호를 활성화하기만 하면 DRM을 보다 쉽게 구성할 수 있습니다.
마이그레이션이 필요하지 않습니다. DRM 플러그인과 Player 7로 구성된 플레이어는 중단되지 않습니다.
시간 초과 오류 개선 사항
변경 사항은 BCP7에 적용됩니다.
Brightcove Player는 시간 초과라는 특수 오류를 오랫동안 지원해 왔습니다. 이것이 일반적으로 의미하는 바는 플레이어가 콘텐츠 재생을 예상하지만(즉, 일시 중지되지 않음) 재생이 진행되지 않는다는 것입니다. 일반적으로 이는 네트워크 문제 또는 매니페스트 URL의 TTL이 만료된 것과 같이 플레이어를 멈추게 한 다른 조건으로 인해 콘텐츠를 버퍼링할 수 없음을 의미합니다.
우리는 이것을 "오류"라고 부르지만 복구할 수 있다는 점에서 대부분의 오류와는 다릅니다. 예를 들어 네트워크 상태가 개선되고 콘텐츠 버퍼링이 복구되면 재생을 다시 시작할 수 있습니다.
플레이어 6에서는 재생이 다시 시작되면 오류 모달 대화 상자가 닫히지 않아 시청자 경험이 저하됩니다.
앞으로는 플레이어의 시간 제한 모달 대화 상자에서 뷰어를 닫거나 Playback API에서 비디오 소스를 다시 로드하여 새 매니페스트 URL을 검색할 수 있는 옵션을 제공합니다. 후자의 경우 플레이어는 VOD 스트림의 재생 위치를 유지합니다. 이것은 이상적인 경험은 아니지만 작동하지 않는 플레이어보다 낫습니다.
지원되지 않는 브라우저 UI
변경 사항은 BCP7에 적용됩니다.
Player 6을 사용하면 지원되지 않는 브라우저에 로드될 때 오류가 발생하고 브라우저 콘솔에 기록되지만 시청자에게는 아무 것도 표시되지 않습니다.
플레이어 7에는 이러한 경우를 더 명확하게 하기 위한 새로운 UI가 있습니다. 플레이어가 지원되지 않는 브라우저에 로드되면 다음과 유사한 메시지가 표시됩니다.

이 오류가 나타날 것으로 예상되는 두 가지 경우가 있습니다.
- Internet Explorer와 같은 지원되지 않는 브라우저
- 플레이어 초기화 프로세스 중에 포착되지 않은 JavaScript 오류가 발생했습니다.
이 메시지가 표시되고 브라우저가 지원되어야 하는 경우 브라우저 콘솔을 확인하십시오. 오류가 자신의 코드에서 발생한 경우 이를 해결할 수 있습니다. 그렇지 않으면 Brightcove 고객 지원 에 도움을 요청하십시오.
Analytics 플레이어 이벤트 이름 변경
변경 사항은 BCP7에 적용됩니다.
오래된
버전 7 이전에는 플레이어가analytics_request이벤트 및analytics_request_*이벤트*분석 비콘 이벤트 이름을 나타냅니다. 예를 들어 플레이어가video_engagement이벤트를 나타내는 비콘을 보내면 플레이어는 다음 두 가지 신호를 모두 트리거합니다.
analytics_requestanalytics_request_video_engagement
새로운
이벤트 이름 지정 시 일관성을 유지하기 위해 하이픈으로 연결된 소문자 이벤트 이름을 사용하려고 합니다. Data Collection API로 전송되는 작은 HTTP 요청을 논의할 때 "비콘"이라고 부르므로 해당 용어도 사용하고 있습니다.
이러한 이벤트의 이름을 다음과 같이 변경했습니다. (여기서*는 Analytics Beacon 이벤트 이름의 약자로, 는 로_-대체됨)
analytics-beaconanalytics-beacon-*
예
플레이어가 언제video_engagement이벤트 비콘을 보냈는지 알고 싶다면 다음과 같이 할 수 있습니다.
player.on('analytics-beacon-video-engagement', (e) => {
// The event object in the callback contains a `params` object, which
// has a JavaScript object representation of the query params that
// were sent to the Data Collection API.
player.log('video_engagement beacon sent!', e.params);
});애널리틱스play_request이벤트
변경 사항은 BCP7에 적용됩니다.
Brightcove Player 7은 재생을 시작하라는 요청이 처음 있을 때만play_request비콘을 전송합니다. 이는 시청자가 재생 버튼을 누르거나 특정 형태의 자동 재생 (예: play()메서드 호출) 을 통해서입니다.
이전 버전에서는play_request플레이어가 있을 때마다 비콘play이벤트. 여기에는 시청자가 일시 중지했다가 다시 시작하거나 클라이언트 측 광고가 종료되고 콘텐츠 재생으로 돌아가는 등 콘텐츠 재생이 요청된 모든 시간이 포함됩니다.
Brightcove의 제품 및 데이터 조직은 이에 대해 논의하고 이 이벤트의 의도가 재생 시작을 위한 초기 요청을 추적하는 것이라고 결정했습니다. 즉, play_request 메트릭을 추적하는 사람은 누구나 Player 7로 업그레이드한 후 해당 수치가 감소하는 것을 볼 수 있습니다. 이런 일이 발생하면 문제가 있는 것이 아닙니다.
플레이어video_complete이벤트
변경 사항은 BCP7에 적용됩니다.
비디오 클라우드 분석에서는 이video_complete이벤트를 사용하지 않으며 BCP7에서 제거되었습니다. 이는 다음을 의미합니다.
analytics-beacon-video-complete이벤트 없음- 아니요
analytics-beacon이벤트params.event로 설정video_complete
브라이트코브 네임스페이스
변경 사항은 BCP7에 적용됩니다.
사용자에게 혼란을 주는 원인은 Brightcove Player의 각 인스턴스에 연결된 여러 개체에 걸쳐 핵심 속성과 메서드가 확산되었다는 것입니다. 이에 대한 몇 가지 예로는bcAnalytics및 가catalog있습니다.
플레이어 7에서는 이러한 서로 다른 기능을 새로운 핵심 네임스페이스로 통합하기 시작할 것입니다.
brightcove
이 네임스페이스는 Brightcove 전용 플레이어 향상 및 통합을 위한 단일 위치입니다. 이 네임스페이스는 각 플레이어 인스턴스의 속성으로 연결됩니다.
목표
brightcove네임스페이스의 목표는 다음과 같습니다.
- 내부적으로 목표는 Brightcove Player의 여러 하위 구성 요소 및 플러그인에서 복잡성과 중복 코드를 줄이는 것입니다.
- 외부적으로 목표는 서로 다른 핵심 기능을 단일 네임스페이스로 통합하여 통합 개발자 경험을 개선하는 것입니다.
지금은 이 네임스페이스에 대한 일부 유틸리티 기능만 노출하고 있으며 다음에서 액세스할 수 있습니다.
brightcove.util
이 중 소수는 Video.js 유틸리티 기능의 사본이지만 시간이 지남에 따라 이러한 기능도 통합할 예정입니다. 이 객체에 노출된 함수의 수가 너무 많아 여기에 나열할 수 없지만 완전한 문서가 곧 나올 것입니다.
여기에는 아직 마이그레이션이 필요하지 않지만 중앙 브라이트코브 네임스페이스를 통해 기능을 노출하는 것은 이 개체에 기능을 포팅하고 이전 속성/메서드를 사용하지 않는 반복적인 프로세스가 될 것입니다. 중요한 점은 메이저 릴리즈에서는 이전 버전과의 호환성이 중단되지 않으므로bcAnalytics Brightcove Player 8이 나오기 전까지는catalog중단되지 않을 것이라는 점입니다.
향상된 ABR 알고리즘
변경 사항은 VJS8/VHS3/BCP7에 적용됩니다.
VHS와 Brightcove Player가 사용하는 ABR 알고리즘은 더 높은 비트 전송률 선택을 유지하면서 리버퍼링 이벤트를 줄이는 것을 목표로 개선되었습니다. 이는 가장 최근의 대역폭 추정 대신 이동 평균 대역폭 추정을 사용하여 달성됩니다.
또한, 낮은 렌디션으로 전환하기 위해 버퍼링된 고품질 콘텐츠를 버리지 않도록 렌디션 전환을 수행할 때 스마트하게 대역폭 사용을 최적화하는 것을 목표로 합니다.
이 GitHub Gist 에서 이러한 조정에 대한 생각과 이 GitHub 풀 리퀘스트 에서 최종 구현에 대해 자세히 볼 수 있습니다.
ABR 알고리즘에 대한 자세한 내용은 재생할 렌디션 결정 문서를 참조하십시오.
sourceset이벤트
변경 사항은 VJS8/BCP7에 적용됩니다.
이 이벤트는 기능 플래그 뒤에 있는 Video.js에서 수년 동안 존재해 왔습니다. 이제 소스 변경을 감지하는 데 사용되는loadstart , 잠재적으로 스탠다드 이벤트 이전에 플레이어의 소스 변경 여부를 감지하기 위한 방법으로 기본적으로 활성화했습니다.
예
player.on('sourceset', (e) => {
player.log('The media source is changing!');
});오류 시 재시도
변경 사항은 VJS8/BCP7에 적용됩니다.
플레이어에 소스 목록이 제공되고 첫 번째 소스가 로드되지 않으면 Video.js는 이제 재생할 수 있는 소스를 찾거나 소스가 부족할 때까지 순서대로 다음 미디어 소스를 시도합니다.
이는 Playback API를 통과할 때 이 오류 조건이 발생할 가능성이 거의 없기 때문에 플레이어 전용 고객과 더 관련이 있습니다.
TitleBar컴포넌트
변경 사항은 VJS8/BCP7에 적용됩니다.
videojs-dock플러그인을 제거하고 유사한 기능을 Video.js 핵심 구성 요소인 구성 요소에 다시 구현했습니다. TitleBar
새TitleBar구성 요소는 플레이어 상단에 플레이어 내 현재 미디어의 제목 및/또는 설명을 표시하는 UI 요소를 표시합니다. 제목이나 설명이 제공되지 않으면 표시되지 않습니다. TitleBar
비디오 클라우드 고객
플레이어가 Playback API를 통해 Video Cloud와 통합되면 자동으로 채워집니다. TitleBar
플레이어 전용 고객
플레이어 전용 고객은 다음 방법 중 하나를 사용하여 항목을 채울 수 있습니다TitleBar .
-
채우는
loadMedia데 사용TitleBar제목 및/또는 설명을 제공하는 가장 쉬운
loadMedia방법은 플레이어의 방법을 사용하는 것입니다.player.loadMedia({ artist: 'Extremely', album: 'Oceans', title: 'Oceans', description: 'Journey in to the depths ... and race with dolphins at play.', poster: 'https://vjs.zencdn.net/v/oceans.png', src: [{ src: 'https://vjs.zencdn.net/v/oceans.mp4', type: 'video/mp4' }, { src: 'https://vjs.zencdn.net/v/oceans.webm', type: 'video/webm' }] })메서드에 익숙하지 않다면 src
loadMedia메서드만으로 사용할 수 있는 것 외에 미디어에 추가 메타데이터를 제공하는 방법일 수 있습니다. 위의 예에서 볼 수 있듯이 제목과 설명이 제공되며 제목 표시줄을 채우는 데 사용됩니다. -
TitleBar직접 채우기그만큼
TitleBar구성요소의update방법:player.titleBar.update({ title: 'Oceans', description: 'Journey in to the depths ... and race with dolphins at play.' });다음 값 중 하나 또는 둘 다에 대해 빈 문자열을 전달하여 제목 및/또는 설명을 제거할 수 있습니다.
player.titleBar.update({ title: '', description: '' });둘 다
TitleBar제거하면 더 이상 표시되지 않습니다.
Brightcove 플레이어 마이그레이션
대부분의 Brightcove 고객이 이에 대한 마이그레이션을 필요로 할 가능성은 낮습니다.
그러나 다음에 따라 타사 코드가 가능합니다. player.dock API를 사용하려면 업데이트해야 합니다. TitleBar에서 언급된플레이어 전용 고객부분.
Video.js 유틸리티 객체
변경 사항은 VJS8/VHS3/BCP7에 적용됩니다.
시간이 지남에 따라 다양한 유틸리티 함수로 인해videojs네임스페이스가 복잡해졌습니다. Brightcove는 이러한 유틸리티 기능을 위해 보다 의도적으로 설계된 인터페이스를 도입하고 있습니다.
여기서 기본 원칙은 함수가 라이브러리의 핵심 부분처럼 느껴지지 않지만 여전히 잠재적으로 유용할 경우 이를 최상위 함수 대신 유틸리티 개체의 일부로 노출한다는 것입니다.
videojs 8.0.0에 첨부된 유틸리티 객체는 다음과 같습니다.
| 물체 | 설명 |
|---|---|
videojs.dom |
DOM 함수(이전에 사용 가능) |
videojs.fn |
기능... 기능 |
videojs.num |
숫자 함수 |
videojs.obj |
개체 함수 |
videojs.str |
문자열 함수 |
videojs.time |
시간 관련 기능 |
videojs.url |
URL 관련 기능 |
videojs.browser |
다양한 사용자 에이전트 감지 값(이전 사용 가능) |
기타 Brightcove Player 기능 및 개선 사항
변경 사항은 BCP7에 적용됩니다.
-
not-hover클래스 이름이 로 변경되었습니다vjs-hide-controls.이 이전 클래스의 명명은 우리의 명명 기준을 따르지 않았으며 그 목적이 불분명했습니다. 해당 클래스 이름을 대상으로 하는 모든 CSS(또는 JavaScript)를 업데이트해야 합니다.
-
플레이어가 Video.js CSS용으로 만든
style요소에는id="bc-style-vjs"속성이 있습니다. 이것id로 변경되었습니다class기인하다.이전 플레이어 버전에서는 여러 플레이어를 사용할 때 이론적으로 DOM의 여러 요소가 HTML 사양에 위배되는 ID를 공유하는 상황이 발생할 수 있습니다.
기타 Video.js 기능 및 개선 사항
변경 사항은 VJS8에 적용됩니다.
-
addClass이제removeClass메서드에 여러 클래스 이름을 공백으로 구분된 문자열로 지정할 수 있습니다 (예:)foo bar. -
이제 재생 속도 메뉴 버튼을 클릭하면 재생 속도 메뉴가 열리고 다른 메뉴 버튼과 정렬됩니다.
-
잘못된 이벤트 유형은 이제 로그 경고 대신 오류를 발생시킵니다.
기타 VHS 기능 및 개선 사항
변경 사항은 VHS3에 적용됩니다.
-
건너뛰기 전에 간격의 지속 시간을 기다리는 대신 간격이 즉시 감지됩니다.
-
더 이상 사용되지 않는
smoothQualityChange메서드를 제거했습니다. -
output-restricted이벤트 처리 시 동작 개선 -
의 매개변수를 정리했습니다.
excludePlaylist -
보다 포괄적인 언어 사용을 위해 다음과 같이 많은 이름이 변경되었습니다.
- "마스터"는 "메인"이 됩니다.
- "블랙리스트"는 "제외" 또는 "제외 목록"이 됩니다.
- "whitelist"는 "allow" 또는 "allowList"가 됩니다.
지원 중단
사용 중단은 Brightcove가 다음 주요 버전에서 만들 계획인 변경 사항을 나타냅니다. 일반적으로 이들은 브라우저 콘솔에 경고를 기록하여 개발자가 통합을 미래에 대비할 수 있도록 돕습니다.
최상위 유틸리티 함수
변경 사항은 VJS8/VHS3/BCP7에 적용됩니다.
시간이 지남에 따라 다양한 유틸리티 함수로 인해videojs네임스페이스가 복잡해졌습니다. 브라이트코브는videojs API를 더 잘 구성하기 위해 유틸리티 오브젝트를 노출하는 새로운 조직 원칙을 도입했습니다.
그 결과 많은 최상위 함수가 더 이상 사용되지 않습니다. 이러한 각 기능은 이제 처음 사용할 때(브라우저 콘솔을 어지럽히지 않도록 한 번만) 경고를 기록합니다.
| 더 이상 사용되지 않는 기능 | 대신 사용… |
|---|---|
videojs.bind |
원주민Function.prototype.bind |
videojs.computedStyle |
videojs.dom.computedStyle |
videojs.createTimeRange |
videojs.time.createTimeRanges |
videojs.createTimeRanges |
videojs.time.createTimeRanges |
videojs.defineLazyProperty |
videojs.obj.defineLazyProperty |
videojs.formatTime |
videojs.time.formatTime |
videojs.isCrossOrigin |
videojs.url.isCrossOrigin |
videojs.mergeOptions |
videojs.obj.merge |
videojs.parseUrl |
videojs.url.parseUrl |
videojs.resetFormatTime |
videojs.time.resetFormatTime |
videojs.setFormatTime |
videojs.time.setFormatTime |
사용 가능하지만 더 이상 사용되지 않는 이전 함수도 많이 있습니다.
| 더 이상 사용되지 않는 기능 | 대신 사용… |
|---|---|
videojs.addClass |
원주민videojs.dom.addClass |
videojs.appendContent |
videojs.dom.appendContent |
videojs.createEl |
videojs.dom.createEl |
videojs.emptyEl |
videojs.dom.emptyEl |
videojs.getAttributes |
videojs.dom.getAttributes |
videojs.hasClass |
videojs.dom.hasClass |
videojs.insertContent |
videojs.dom.insertContent |
videojs.isEl |
videojs.dom.isEl |
videojs.isTextNode |
videojs.dom.isTextNode |
videojs.plugin |
videojs.registerPlugin |
videojs.removeClass |
videojs.dom.removeClass |
videojs.setAttributes |
videojs.dom.setAttributes |
videojs.toggleClass |
videojs.dom.toggleClass |
제거
이 섹션의 내용은 이전에 지원되었던 항목에 대한 지원이 완전히 제거되었음을 나타냅니다. 우리는 사전에 더 이상 사용하지 않는 항목에 대한 지원을 제거하지 않으려고 노력하지만 때로는 제품을 미래에 유지 관리할 수 있도록 유지해야 합니다.
그래파이트 스킨
변경 사항은 BCP7에 적용됩니다.
Graphite 스킨은 더 이상 사용할 수 없습니다.
출시 시 Brightcove Player 7에서 지원하는 유일한 스킨은 기본 Sapphire 스킨입니다. 유일한 다른 옵션은null모든 CSS를 끄고 고급 사용자가 처음부터 자신의 스킨을 작성할 수 있도록 하는 것입니다.
플레이어 JSON 구성에"skin": "graphite"있는 경우 삭제하세요. Graphite CSS를 기반으로 하는 모든 사용자 지정을 업데이트해야 할 수 있습니다.
인페이지 임베드의 쿼리 문자열 지원
변경 사항은 BCP7에 적용됩니다.
페이지에 포함된 경우 Brightcove Player 7은 더 이상 쿼리 파라미터 또는autoplay쿼리 파라미터 (또는 기타t쿼리 파라미터) 를 인식하지 못합니다.
쿼리 매개변수는 iframe 임베드에 대해 임베드 코드 수준에서 데이터를 제공하는 이상적인 방법이지만 인페이지 임베드의 경우 임베딩 웹사이트의 URL에 있어야 합니다.
이전 버전의 Internet Explorer에서는 적절하게 지원되지 않는 전체 화면 API에 대한 해결 방법이 필요했기 때문에 이전에 이 두 매개변수가 지원되었습니다. 그러나 다른 목적을 위해 자체 웹 페이지 URL에 이러한 매개 변수가 포함되어 여러 고객에게 약간의 혼란을 야기했지만 내장된 Brightcove Player의 동작에 영향을 미쳤습니다.
어떤 식으로든 이러한 지원에 의존하고 있다면 Brightcove는 페이지 내 임베드의autoplay or data-start-time속성으로 전환하거나 JavaScript 코드를 통해 이 기능을 구현할 것을 권장합니다.
최상위 재생 목록 관련 구성
변경 사항은 BCP7에 적용됩니다.
이전 플레이어 버전에는 여러 레거시 재생 목록 플러그인/구현 및 구성 방법이 있었습니다. 여러 재생 목록 구현을 유지하면 상당한 혼란과 복잡성이 발생하므로 Brightcove는 재생 목록 구현을 단순화하고 명확하게 했습니다.
요컨대, Brightcove Player 7에서는 다음을 포함한 모든 최상위 재생 목록 관련 구성이 더 이상 지원되지 않습니다.
autoadvancemedia(재생목록으로 해석되는 배열로)playlistrepeat
최상위 재생 목록 구성은 두 가지 방법으로 사용할 수 있습니다.
- 사용
true레거시 재생 목록 UI를 켜려면( videojs-재생 목록-UI ) - 사용
false재생 목록 API를 끄려면( videojs 재생 목록 )
그러나 Brightcove Playlist UI 플러그인에는 영향을 미치지 않았습니다.
이주
재생 목록의 마이그레이션 경로는 Studio를 통해 구성할 수 있는 Brightcove 재생 목록 UI 플러그인을 항상 사용하는 것입니다. 이전 최상위 구성은 Studio를 통해 노출된 적이 없습니다.
videojs.extend()함수
변경 사항은 VJS8/BCP7에 적용됩니다.
이extend()함수는 이전에 Video.js 구성 요소 및 고급 플러그인을 확장하는 데 사용되었습니다.
우리는 이제 모든 곳에서 네이티브 ES6 클래스를 사용하고 있으며 이전videojs.extend()함수는 일반 함수 프로토타입에서만 작동하므로 Video.js 8을 구성하는 네이티브 ES6 클래스에서는 사용할 수 없습니다. 따라서 제거되었습니다.
오래된
예를 들어, 를 사용하여extend()구성 요소를 만드는 이전 방법은 다음과 같습니다.
const Component = videojs.getComponent('Component');
const MyComponent = videojs.extend(Component, {
constructor: function(player, options) {
Component.call(this, player, options);
}
});
videojs.registerComponent('MyComponent', MyComponent);새로운
앞으로는 ES6 클래스만 지원됩니다. 이에 상응하는 것은 다음과 같습니다.
const Component = videojs.getComponent('Component');
class MyComponent extends Component {
constructor(player, options) {
super(player, options);
}
}
videojs.registerComponent('MyComponent', MyComponent);통합 코드가videojs.extend()의존하는 사용자는 Brightcove Player 7로 업데이트하기 전에 구현을 업데이트해야 합니다.
firstplay이벤트
변경 사항은 VJS8/BCP7에 적용됩니다.
firstplay이벤트가 제거되었습니다. 이것은 이벤트가 처음 실행되었을 때 시작된 레거시play이벤트였습니다. 그러나 첫 번째에 연결하는 더 좋은 방법이 있습니다. play주어진 소스에 대한 이벤트, one()방법:
// Each time the source is about to change, listen for the first play event.
player.on('sourceset', () => {
player.one('play', callback);
});기타 제거
- [BCP7]
fullscreenControl및techOrderJSON 구성은 더 이상 지원되지 않습니다. 대신,fullscreen_control및 를tech_order각각 사용하십시오. - [VJS8] 설정 기능 제거
aria-*,role, 그리고type의 props 인수를 통한 속성createEl행동 양식 - [VJS8] Flash 및 SWF 파일과 관련된 나머지 참조 및 논리 제거
- [VJS8] 누락된 CSS flexbox 지원에 대한 폴백 제거
- [VJS8] IE 특정 코드 제거
플러그인
모든 Brightcove 플러그인이 플레이어의 새 버전에 맞게 업데이트되었습니다. 수동 업데이트를 수행하는 경우 다음 목록은 플러그인 레지스트리 에서 사용할 수 있는 새 버전 번호를 자세히 설명합니다.
| 플러그인 설명 | registry_id | 플레이어 6 플러그인 버전 | 플레이어 7 플러그인 버전 |
|---|---|---|---|
| Adobe Analytics 플레이어 플러그인 | @brightcove/videojs-bc-aa |
1.x | 2.x |
| 에어플레이 지원 | @brightcove/videojs-bc-airplay |
1.x | 2.x |
| Google Analytics | @brightcove/videojs-bc-ga |
1.x | 2.x |
| 구글 태그 관리자 | @brightcove/videojs-bc-gtm |
1.x | 2.x |
| 재생 목록 지원 | @brightcove/videojs-bc-playlist-ui |
3.x | 4.x |
| 틸륨 분석 | @brightcove/videojs-bc-tealium |
1.x | 2.x |
| 크롬캐스트 | @brightcove/ |
2.x | 3.x |
| 맞춤 최종 화면 | @brightcove/ |
3.x | 4.x |
| DRM 지원 | @brightcove/videojs-bc-drm |
5.x | Brightcove Player 7에는 필요하지 않음 제거해야합니다 |
| 프리휠 광고 | @brightcove/videojs-bc-freewheel |
3.x | 4.x |
| 구글 IMA3 광고 | @brightcove/videojs-bc-ima3 |
4.x | 변경 없음 |
| 집단 eCDN 지원 | @brightcove/videojs-bc-kollective |
1.x | 2.x |
| 오버레이 | @brightcove/videojs-bc-overlay |
2.x | 변경 없음 |
| Picture-in-Picture 일명 "플로팅 플레이어" | @brightcove/videojs-bc-pip |
1.x | 2.x |
| 재생목록 최종 화면 | @brightcove/ |
1.x | 2.x |
| 품질 선택 메뉴 | @brightcove/videojs-bc-quality-menu |
1.x | 2.x |
| 소셜 미디어 공유 | @brightcove/videojs-bc-social |
3.x | 4.x |
| 브라이트코브 SSAI 지원 | @brightcove/videojs-bc-ssai |
1.x | 2.x |
| 썸네일 찾기 | @brightcove/videojs-bc-thumbnails |
1.x | 2.x |
제한 사항
다음 제한 사항이 Brightcove Player 7에 적용됩니다.
- 플레이어 v7 업그레이드/다운그레이드에는 자동 업데이트 모드가 필요합니다.
- 버전 7로 업데이트하거나 다운그레이드하기 전에 플레이어가 자동 업데이트 모드인지 확인하십시오.
- 플레이어가 업그레이드/다운그레이드된 후 관련 플러그인 버전을 조정하십시오.
