개요
Brightcove는 비디오 및 광고 성과 보고서를 제공하기 위해 Watching That 과 제휴했습니다. 보고서는 문제, 오류 및 기회를 식별하는 데 도움이 됩니다. 데이터는 광고 서버에서 플레이어까지의 전체 비디오 체인에 대한 개요를 제공합니다. 이 정보를 사용하여 광고 유효노출률과 수익을 최적화할 수 있습니다.
일부 광고 메트릭에는 다음이 포함됩니다.
- 광고 게재
- 광고 진단
- 광고 시청 이벤트
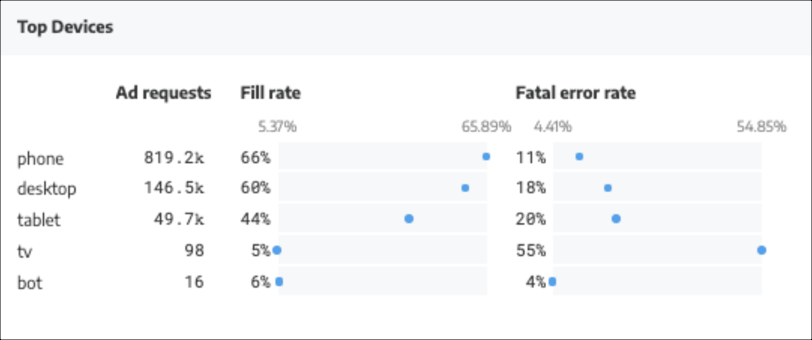
다음은 유효노출률 및 오류율 데이터를 보여주는 예입니다.

참고
다음 참고 사항은 이 기능을 참조합니다.
- Ad Intelligence 플러그인은 Brightcove Player 위에서 작동합니다. 플러그인은 VOD 및 라이브 콘텐츠 모두에서 작동합니다.
- 플러그인은 라이브 스트림에 대한 광고 삽입을 프리롤로만 제한하는 CSAI에 중점을 둡니다.
요구 사항
Ad Intelligence 플러그인을 사용하려면 다음 요구 사항이 필요합니다.
- Brightcove Player v6.58.0 이상
- Watching That API 키를 받으려면 계정 관리자에게 문의하세요.
플레이어 모듈을 사용하여 구현
플레이어에 Ad Intelligence 플러그인을 추가하려면 다음 단계를 따르세요.
- 비디오 클라우드 스튜디오에서플레이어모듈로 이동합니다.
- 플러그인을 추가하려는 플레이어의 링크를 클릭합니다.
- 왼쪽 탐색 창에서플러그인 .
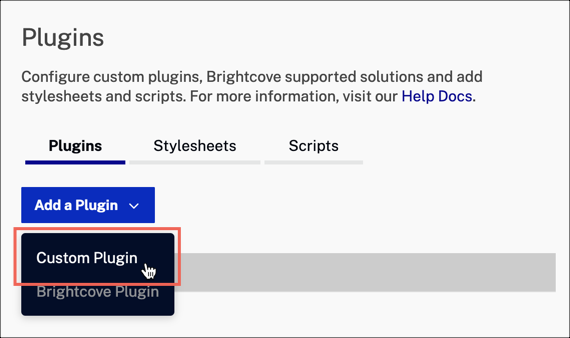
-
플러그인 추가를 확장하고 사용자 지정 플러그인을 선택합니다.

맞춤형 플러그인 - 플러그인 이름에을 입력합니다
wtAdTracer. -
JavaScript URL 에 다음을 입력합니다.
https://cdn.watchingthat.net/wtat.plugin.min.js -
Options(JSON) 의 경우 고유한 API 키 값과 함께 다음을 입력합니다.
{ "apiKey": "your api key" } -
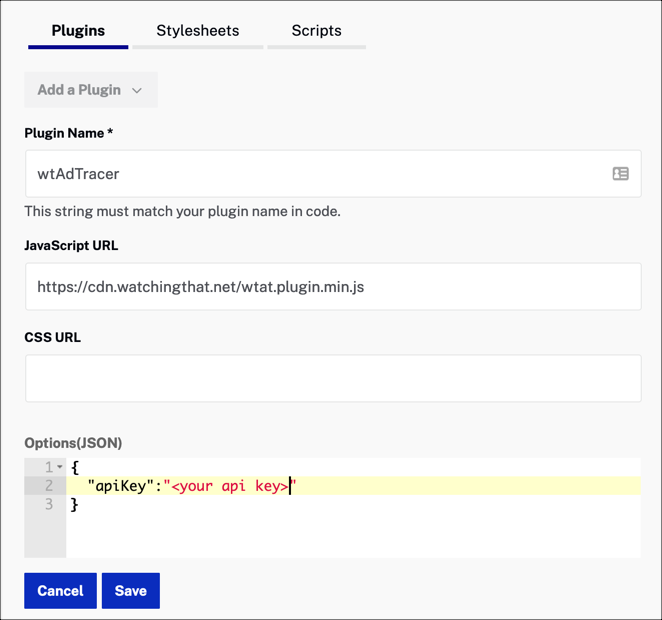
플러그인 세부 정보는 다음과 유사해야 합니다.

WT 플러그인 값 - 을 클릭합니다.
- 플레이어를 다시 게시합니다. 플레이어가 게시되면 고객 지원 에 문의하여 데이터가 올바르게 수신되고 있는지 확인하십시오.
Watching That과 더 긴밀하게 통합하려면 이 기능을 온보딩하는 동안 계정 관리자에게 CMS API 자격 증명을 제공하세요.
코드를 사용하여 구현
플러그인을 구현하려면 플레이어가 플러그인 코드의 위치, 플러그인 이름 및 플러그인 구성 옵션을 알아야 합니다.
-
플러그인 코드 포함:
https://cdn.watchingthat.net/wtat.plugin.min.js - 플러그인 이름을 사용하여 플레이어에 로드하십시오.
wtAdTracer -
API 키와 함께 플레이어 옵션을 포함합니다.
{ "apiKey": "your api key" } -
다음은 Advanced Embed 구현을 사용하여 Playlist Endscreen 플러그인을 플레이어의 단일 인스턴스와 연결하는 예입니다.
<div style="max-width: 960px;"> <video-js id="myPlayerID" data-account="your account ID" data-player="your player ID" data-embed="default" controls="" data-video-id="your video ID" data-playlist-id="" data-application-id="" class="vjs-fluid"> </video-js> </div> <script src="https://players.brightcove.net/your account ID/your player ID_default/index.min.js"></script> <!-- script for the Ad Intelligence plugin --> <script src="https://cdn.watchingthat.net/wtat.plugin.min.js"></script> <!-- custom script --> <script> videojs.getPlayer('myPlayerID').ready(function() { var myPlayer = this; // initialize the Ad Intelligence plugin myPlayer.wtAdTracer({"apiKey": "your api key"}); }); </script>
옵션
초기화시 옵션 객체를 플러그인에 전달할 수 있습니다. 이 객체에는 다음 옵션이 포함될 수 있습니다.
apiKey
apiKey
- Watching That 계정의 API 키.
- 유형:
string - 기본값:
""
광고 실적 보고서
광고 실적 보고서는 이 기능을 등록하는 동안 제공한 이메일 주소로 전송됩니다.
