프로그래밍 방식으로 큐 포인트 구현
개요
비디오에 큐 포인트를 설정할 수 있습니다. 비디오 재생 중에 각 큐 포인트에 도달하면 이벤트가 전달됩니다.
다음 비디오를 재생하여 플레이어가 프리 롤, 미드 롤 (5 초, 10 초, 12 초) 및 포스트 롤 시간에 큐 포인트 정보를 표시하는지 확인합니다.
******** 큐 포인트 정보 ********
****** 엔드 큐 포인트 정보 ******
이 비디오를 재생하면 플레이어 아래에 4 개의 큐 포인트에 대한 정보가 표시됩니다.
주요 컨셉
Brightcove Player에서 큐 포인트를 효과적으로 사용하려면 몇 가지 개념을 이해해야합니다. 이러한 개념은 문서의이 섹션에서 설명합니다. Brightcove Player에서 큐 포인트를 효과적으로 사용하려면 다음 개념을 이해해야합니다.
Video Cloud 카탈로그 큐 포인트
이해해야 할 첫 번째 개념은 용어와 관련이 있습니다. Brightcove Player에서 큐 포인트는 HTML 표준에 따라 텍스트 트랙 요소로 저장됩니다. 즉, Video Cloud 비디오를 사용할 때 "Video Cloud 스타일"큐 포인트가 텍스트 트랙으로 변환됩니다.
이러한 "Video Cloud 스타일"큐 포인트는 Video Cloud 카탈로그에서 읽어 오기 때문에 "카탈로그"큐 포인트라고도합니다. 플레이어 카탈로그카탈로그에 대한 자세한 내용은 문서). 이 변환이 발생하면 유형 및 큐 포인트 시간과 같은 카탈로그 큐 포인트의 일부 정보가 텍스트 트랙으로 변환됩니다.
카탈로그 큐 포인트 구조
이해해야 할 다음 개념은 구조에서 카탈로그 큐 포인트와 HTML 표준 사이에 상당한 차이가 있다는 것입니다. 차이점은 HTML 큐 포인트가 지속 시간을 가질 수 있다는 것입니다. 즉, 모든 큐 포인트에 대해 두 개의 큐 포인트 변경 이벤트가 전달됩니다. 하나는 큐 포인트의 시작과 끝에서 하나입니다.
변환 프로세스에서 모든 카탈로그 큐 포인트는 시작 및 중지 시간이 동일한 큐 포인트로 변환됩니다. 즉, 모든 카탈로그 큐 포인트에 대해 두 개의 큐 포인트 이벤트가 전달되고 코드에서 설명되어야합니다.
activecues정렬
다른안 HTML 큐 포인트를 다룰 때 이해해야 할 중요한 개념적 포인트는activeCues정렬. 모든 큐 포인트는 배열에 정의됩니다. 다른 배열이 있습니다. activeCues , "활성"인 큐 포인트를 보유합니다. 이는 재생 시간이 큐 포인트의 시작 및 중지 시간 사이임을 의미합니다.
카탈로그 큐 포인트를 사용하는 경우 시작 및 중지 시간이 동일하므로 정의 된 두 번째에 대해서만 활성화됩니다. 또한 카탈로그 큐 포인트를 사용하면 두 개의 큐 포인트가 겹치지 않기 때문에 동시에 활성화 될 가능성이 거의 없습니다.
큐 포인트 유형
이 문서에서는type속성에 값이 할당되었습니다. 이러한 유형 값은 Studio 사용자 인터페이스에서 큐 포인트를 만들 때 할당됩니다. 두 가지 유형의 큐 포인트가 있지만 둘 다 단순히 문자열 값을type특성. 적절한 값은 큐 포인트 정보를 처리하는 동안 사용자 정의 JavaScript에서 사용되는 경우에만 유용합니다. 유형은 여기에 자세히 설명되어 있습니다.
- 기원 후 -문자열 값을 할당합니다.
AD~로type특성 - 암호 -문자열 값을 할당합니다.
CODE~로type특성
Video Cloud 큐 포인트
문서의이 섹션에서는 카탈로그 큐 포인트를 설정하고 카탈로그 큐 포인트 이벤트 디스패치를 수신하는 방법을 배웁니다.
Video Cloud 큐 포인트 설정
Video Cloud 큐 포인트는 Video Cloud Studio 및이 문서에 자세히 설명 된 여러 다른 방법을 사용하여 비디오와 연결할 수 있습니다. 미디어 모듈에서 큐 포인트 작업 .
Video Cloud 큐 포인트에서 작동-비디오가 플레이어에 정적으로 바인딩 됨
문서의이 섹션에서는 동영상이 플레이어에 정적으로 바인딩되어있을 때 카탈로그 큐 포인트를 처리하는 방법을 알아 봅니다. 즉, Studio에서 또는 플레이어 관리 API를 직접 사용하여 동영상이 플레이어에로드되었음을 의미합니다.
큐 포인트가로드되기 전에 처리하려는 경합 상태를 방지하려면loadedmetadata큐 포인트를 처리하기 전에 전달되는 이벤트입니다. 적절한 텍스트 트랙을 읽은 후에는oncuechange전달 될 큐 포인트 이벤트를 수신하는 이벤트입니다.
다음 코드는 큐 포인트를 수신하고 큐 포인트의 데이터를 표시하는 방법을 보여줍니다. 이 예제에서 비디오는 플레이어에 정적으로 바인딩되어 있습니다.
- 11호선: 동적으로 생성 된 HTML을 삽입 할 위치로 단락 요소를 만듭니다.
- 18,30행: 사용
one()이벤트 리스너를 추가하는 메소드loadedmetadata한 번만 이벤트. 여기서 이벤트 핸들러 함수는 익명으로 정의됩니다. - 19 행 : 다음을 사용하여 TextTracks 배열을 검색합니다.
textTracks()그런 다음 큐 포인트를 보유하는 0 번째 요소를 변수에 할당합니다.tt. 일부 구현에서는 큐 포인트가 다른 배열 요소에있을 수 있습니다. 참조올바른 트랙 찾기자세한 내용은 아래 섹션을 참조하십시오. - 20,28행: 이벤트 처리기 함수를 설정합니다.
oncuechange이벤트가 전달됩니다. - 21 행 : 첫 번째 (0 번째 배열 요소) 큐 포인트 디스패치를 받고 있는지 확인합니다. 이 조건이 없으면 각 큐 포인트가 두 번 작동하는 것을 볼 수 있습니다. 지속 시간이 겹치는 큐 포인트를 사용하는 경우이 조건이 달라야합니다.
- 22-26행: 큐 포인트의 정보를 사용하여 HTML을 동적으로 만들고 HTML 페이지에 삽입합니다.
- 29행: 비디오를 재생합니다.
<video-js id="myPlayerID"
data-account="1507807800001"
data-player="zN3V18ZPEu"
data-embed="default"
controls=""
data-video-id="1507781667001"
data-playlist-id=""
data-application-id=""
width="960" height="540"></video-js>
<p id="insertionPoint"></p>
<script src="https://players.brightcove.net/1507807800001/zN3V18ZPEu_default/index.min.js"></script>
<script>
videojs.getPlayer('myPlayerID').ready(function() {
var player = this;
player.one("loadedmetadata", function () {
var tt = player.textTracks()[0];
tt.oncuechange = function () {
if (tt.activeCues[0] !== undefined) {
var dynamicHTML = "id: " + tt.activeCues[0].id + ", ";
dynamicHTML += "text: " + tt.activeCues[0].text + ", ";
dynamicHTML += "startTime: " + tt.activeCues[0].startTime + ", ";
dynamicHTML += "endTime: " + tt.activeCues[0].endTime;
document.getElementById("insertionPoint").innerHTML += dynamicHTML + "<br/>";
}
}
player.play();
});
});
</script>
Video Cloud 큐 포인트에 대한 작업-플레이어에서 동적으로 비디오로드
이 문서 섹션에서는 비디오가 플레이어에 동적으로로드 될 때 카탈로그 큐 포인트를 처리하는 방법을catalog.getVideo()과catalog.load()행동 양식.
플레이어 카탈로그를 사용하여 비디오를 가져오고로드 할 때 큐 포인트를 처리하는 것이 정적으로 바인딩 된 비디오를 사용할 때보 다 조금 더 쉽습니다. loadedmetadata행사.
- 11호선: 동적으로 생성 된 HTML을 삽입 할 위치로 단락 요소를 만듭니다.
- 17,31행: 사용
catalog.getVideo()비디오를 검색하는 방법. 콜백 함수는 여기서 익명으로 정의됩니다. - 19 행 : 사용
catalog.load()플레이어에 비디오를로드하는 메서드입니다. - 21 행 : 다음을 사용하여 TextTracks 배열을 검색합니다.
textTracks()그런 다음 큐 포인트를 보유하는 0 번째 요소를 변수에 할당합니다.tt. 일부 구현에서는 큐 포인트가 다른 배열 요소에있을 수 있습니다. 참조올바른 트랙 찾기자세한 내용은 아래 섹션을 참조하십시오. - 22-30행: 이벤트 처리기 함수를 설정합니다.
oncuechange이벤트가 전달됩니다. - 23 행 : 첫 번째 (0 번째 배열 요소) 큐 포인트가 정의되어 있는지 확인하십시오. 이 조건이 없으면 각 큐 포인트가 두 번 작동하고 두 번째에는 정의 된 요소가 없음을 알 수 있습니다.
activecues배열 (두 번째 큐 변경은 큐 포인트 끝을위한 것이므로). 지속 시간이 겹치는 큐 포인트를 사용하는 경우이 조건이 달라야합니다. - 24-28행: 큐 포인트의 정보를 사용하여 HTML을 동적으로 만들고 HTML 페이지에 삽입합니다.
- 32 행 : 비디오를 재생합니다.
<video-js id="myPlayerID"
data-account="1507807800001"
data-player="zN3V18ZPEu"
data-embed="default"
controls=""
data-video-id=""
data-playlist-id=""
data-application-id=""
width="960" height="540"></video-js>
<p id="insertionPoint"></p>
<script src="https://players.brightcove.net/1507807800001/zN3V18ZPEu_default/index.min.js"></script>
<script>
videojs.getPlayer('myPlayerID').ready(function() {
var player = this;
player.catalog.getVideo('1507781667001', function (error, video) {
//deal with error
player.catalog.load(video);
player.one("loadedmetadata", function () {
var tt = player.textTracks()[0];
tt.oncuechange = function () {
if (tt.activeCues[0] !== undefined) {
var dynamicHTML = "id: " + tt.activeCues[0].id + ", ";
dynamicHTML += "text: " + tt.activeCues[0].text + ", ";
dynamicHTML += "startTime: " + tt.activeCues[0].startTime + ", ";
dynamicHTML += "endTime: " + tt.activeCues[0].endTime;
document.getElementById("insertionPoint").innerHTML += dynamicHTML + "<br/>";
}
}
});
player.play();
});
});
</script>
모든 Video Cloud 큐 포인트 정보 검색
모든 Video Cloud 큐 포인트 정보를 직접 사용할 수있는 것은 아닙니다. activecues정렬. 이 문제는 다음에서 원하는 정보를 검색하여 쉽게 해결할 수 있습니다. mediainfo특성.
이 솔루션의 기본 접근 방식은 다음과 같습니다.
- 기다려
loadstart이벤트mediainfo채워질 속성입니다. - 할당
cue_points배열에서mediainfo속성을 변수에 추가합니다. 이 변수는 완전한 Video Cloud 큐 포인트 정보를 포함합니다. - 큐 포인트 이벤트에서 해당 큐 포인트 데이터를 검색합니다.
time재산 가치. 이것은 객체의 속성 값을 기반으로 배열에서 객체를 가져 오는 도우미 함수를 사용하여 수행됩니다. - 큐 포인트의 데이터를 사용합니다.
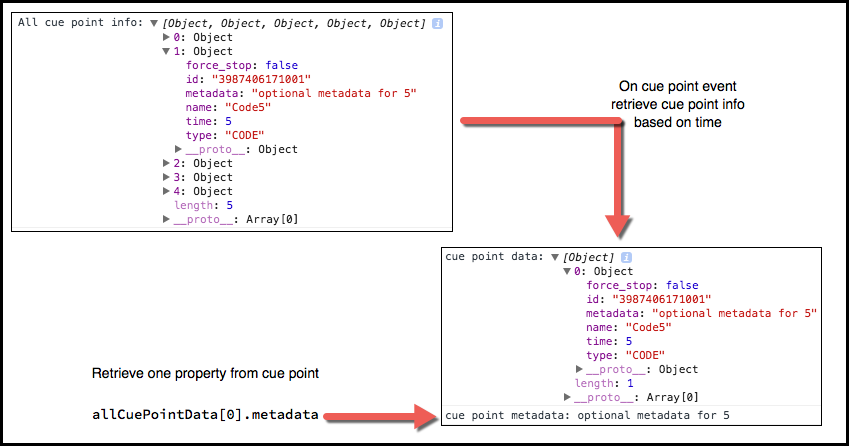
다음 이미지는 전체 큐 포인트 배열 (왼쪽 상단), 단일 큐 포인트 데이터 컬렉션 (오른쪽 상단) 및 해당 단일 큐 포인트 데이터 컬렉션의 하나의 속성 (오른쪽 하단)을 보여줍니다.

아래 스 니펫에서는 위의 예제에서 새로 추가되거나 변경된 코드 만 설명합니다.
- 452-463 행 : 모든 큐 포인트의 배열에서 단일 큐 포인트 데이터 컬렉션을 추출하는 데 사용할 함수를 포함합니다. 모든 큐 포인트의 배열, 특정 값을 검색하는 속성 및 마지막으로 검색중인 값을 전달합니다.
- 432 행 : 청취
loadstart행사. 동영상이로드되기 시작하면mediainfo속성이 채워집니다. - 434 행 : 모든 Video Cloud 큐 포인트의 배열을 변수에 할당합니다.
- 443 행 : 큐 포인트 디스패치 이벤트 핸들러에서 특정 큐 포인트의 데이터 컬렉션을 변수에 할당합니다. 첫 번째 글 머리 기호에서 언급 한 함수가 호출되는 곳입니다. 사용되는 인수는 다음과 같습니다.
- :
cuePointAraVideo Cloud 큐 포인트의 전체 컬렉션입니다. - :
'time'값을 검색 할 속성입니다. - :
tt.activeCues[0].startTime큐 포인트 디스패치 이벤트 핸들러에서 현재 처리중인 큐 포인트의 시작 시간입니다.
- :
- 444-445 행 : 디버깅
console.log()프로덕션 코드에서 제거해야하는 메서드 호출.
<script>
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
cuePointAra = [],
allCuePointData;
myPlayer.on('loadstart', function () {
//console.log('mediainfo', myPlayer.mediainfo);
cuePointAra = myPlayer.mediainfo.cue_points;
var tt = myPlayer.textTracks()[0];
tt.oncuechange = function () {
if (tt.activeCues[0] !== undefined) {
var dynamicHTML = "id: " + tt.activeCues[0].id + ", ";
dynamicHTML += "text: " + tt.activeCues[0].text + ", ";
dynamicHTML += "startTime: " + tt.activeCues[0].startTime + ", ";
dynamicHTML += "endTime: " + tt.activeCues[0].endTime;
document.getElementById("insertionPoint").innerHTML += dynamicHTML + "<br/>";
allCuePointData = getSubArray(cuePointAra, 'time', tt.activeCues[0].startTime);
console.log('cue point data:', allCuePointData);
console.log('cue point metadata:', allCuePointData[0].metadata);
}
}
myPlayer.play();
myPlayer.muted(true);
});
function getSubArray(targetArray, objProperty, value) {
var i, totalItems = targetArray.length,
objFound = false,
idxArr = [];
for (i = 0; i < totalItems; i++) {
if (targetArray[i][objProperty] === value) {
objFound = true;
idxArr.push(targetArray[i]);
}
}
return idxArr;
};
});
</script>
HTML5 표준 큐 포인트
HTML5 표준 큐 포인트는 규정 된 형식의 트랙 요소로 저장됩니다. 다음 HTML5 Rocks 튜토리얼에서 좋은 입문 콘텐츠를 찾을 수 있습니다. 트랙 요소 시작하기 . 문서의이 섹션에서는 WebVTT 큐 포인트 파일의 형식과 이러한 큐 포인트를 처리하는 방법을 배웁니다.
큐 포인트 용 WebVTT 파일 형식
WebVTT 파일 형식은 엄격하게 정의됩니다. 큐 포인트의 경우 파일은 다음과 같이 구성됩니다.
- 문자열 WebVTT파일의 첫 번째 줄로
- 빈 줄 한 개
- 특정 큐 포인트의 식별자
- 양식의 기간 00 : 00 : 00.000-> 00 : 00 : 00.000 ; 이것은 시간 : 분 : 초. 밀리 초 형식이며 엄격하게 구문 분석됩니다. 필요한 경우 숫자는 0으로 채워야합니다.
- 다음 빈 줄까지 지속 시간 뒤에 오는 문자는본문값; 여기에 여러 개의 서로 다른 값을 저장하려는 경우 JSON이 잘 작동하며 쉽게 구문 분석 할 수 있습니다.
- 빈 줄 한 개
- 식별자 / 기간 / 텍스트 / 빈 줄 형식을 사용하여 여러 큐 포인트를 추가 할 수 있습니다.
다음은 두 개의 큐 포인트를 정의하는 유효한 WebVTT 큐 포인트 문서입니다. 하나는 지속 시간이 2 ~ 5 초이고 다른 하나는 지속 시간이 10 ~ 15 초입니다.
WEBVTT
Carry
00:00:03.000 --> 00:00:09.000
{
"id": "First cue point",
"title": "Carry the rim",
"description": "Getting ready to mount a tire on the rim."
}
Balance
00:00:10.000 --> 00:00:15.000
{
"id": "Second cue point",
"title": "Balance the tire and rim",
"description": "Spin the mounted tire to check the balance."
}
다음 비디오를 재생하면 위에 표시된 큐 포인트 WebVTT 파일이 처리 된 것을 볼 수 있습니다. 큐 포인트가 시작될 때 동적으로 생성 된 HTML이 페이지에 삽입 된 다음본문들. 큐 포인트의 끝에서 메시지큐 포인트 지속 시간가 표시됩니다.
******** 큐 포인트 정보 ********
****** 엔드 큐 포인트 정보 ******
큐 포인트 개요 처리
HTML5 표준 큐 포인트를 사용하는 기본 단계는 다음과 같습니다.
- 큐 포인트가 포함 된 WebVTT 파일에서
<track>의 자식으로 중첩 된 태그<video-js>꼬리표. - 안에
loadedmetadata이벤트 핸들러, 적절한 텍스트 트랙 요소를 검색합니다. - 동일한 이벤트 처리기에서 두 번째 이벤트 처리기를 구성합니다.
oncuechange큐 포인트 이벤트. - 에서
oncuechange이벤트 핸들러,activecues배열 객체에 정의 된 0 번째 요소가 있습니다. 예인 경우 큐 포인트 시작에 작동합니다. - 에서
oncuechange이벤트 핸들러,activecues배열 객체에는 0 번째 요소가 정의되어 있습니다. 그렇지 않은 경우 큐 포인트 정지에서 작동합니다.
큐 포인트 코드 처리
- 11호선:
<track>태그를 사용하여 WebVTT 파일을 읽어 텍스트 트랙을 만듭니다. - 지하철 15호선: 만들기
<미리>< /사전>요소를 동적으로 생성된 HTML을 주입할 위치로 지정합니다. 단락<pre></pre>요소 대신 요소가 사용되므로 JavaScript 5 백틱 표기법을 사용할 수 있습니다. - 22,50행: 사용
one()한 번만 듣는 방법loadedmetadata행사. 여기서 이벤트 핸들러 함수는 화살표 함수로 정의됩니다. - 23 행 : WebVTT 파일에서 정의한 텍스트 트랙에
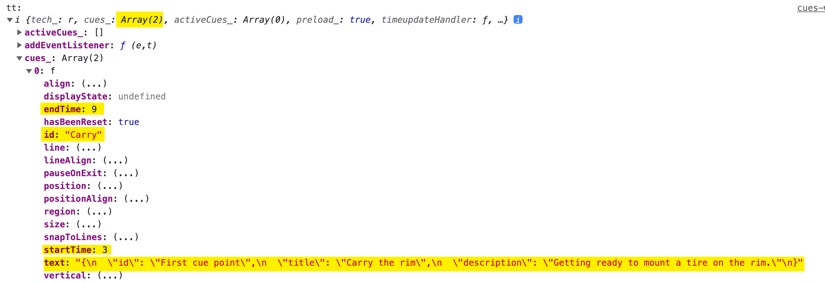
tt변수를 할당합니다. 데이터 구조는 다음과 같이 나타납니다.
- 31,49행: 이벤트 처리기 함수를 설정합니다.
oncuechange이벤트가 전달됩니다. - 35,38행: 활성화된 큐가 없으면 이것이 큐 포인트 중지이므로 큐 포인트 지속 시간이 끝났음을 표시합니다.
- 40-48행: 큐 포인트의 정보를 사용하여 HTML을 동적으로 만들고 HTML 페이지에 삽입합니다. 여기에는 JSON 구문 분석 및 해당 JSON의 다양한 필드 표시가 포함됩니다. JavaScript 5 백틱 표기법을 사용하고 있습니다.
<video-js id="myPlayerID"
data-account="1752604059001"
data-player="default"
data-embed="default"
controls=""
data-video-id="4607357817001"
data-playlist-id=""
data-application-id=""
width="640" height="360">
<track kind="metadata" label="external-metadata-vtt" src="https://solutions.brightcove.com/bcls/brightcove-player/cuepoints/cuepoints-2022.vtt" />
</video-js>
<pre id="insertionPoint"></pre>
<script src="https://players.brightcove.net/1752604059001/default_default/index.min.js"></script>
<script type="text/javascript">
const player = videojs.getPlayer('myPlayerID');
player.ready(() => {
player.one("loadedmetadata", () => {
const tt = [].find.call(player.textTracks(), ({ label }) => label === 'external-metadata-vtt');
if (!tt) {
return;
}
tt.mode = 'hidden';
tt.oncuechange = () => {
const outputEl = document.getElementById("insertionPoint");
const activeCue = tt.activeCues[0];
if (!activeCue) {
outputEl.innerHTML += `Cue point duration over\n\n`;
return;
}
const { id, text, startTime, endTime } = activeCue;
outputEl.innerHTML += `id: ${id}\ntext: ${text}\nstartTime: ${startTime}, endTime: ${endTime}\n`;
try {
const { title, description } = JSON.parse(text);
outputEl.innerHTML += `${title}: ${description}\n\n`
} catch (e) {
//ignore
}
}
});
});
</script>
큐 포인트 코드 처리
- 270 행 :
<track>태그를 사용하여 WebVTT 파일을 읽어 텍스트 트랙을 만듭니다. - 273 행 : 동적으로 생성 된 HTML을 삽입 할 위치로 단락 요소를 만듭니다.
- 285,309 행 : 사용
one()한 번만 듣는 방법loadedmetadata행사. 여기서 이벤트 핸들러 함수는 익명으로 정의됩니다. - 286 행 : 마지막으로 로드된 텍스트 트랙의 인덱스를 변수에 할당합니다.
- 287 행 : 다음을 사용하여 textTracks 배열을 검색합니다.
textTracks()메서드는 이전 단계에서 결정된 인덱스를 사용하여 배열의 마지막 요소를 변수에 할당합니다. 참조올바른 트랙 찾기이 논리에 대한 변형은 아래 섹션을 참조하십시오. - 289,301 행 : 이벤트 처리기 함수를 설정합니다.
oncuechange이벤트가 전달됩니다. - 290 행 : 첫 번째 (0번째 배열 요소) 큐 포인트가 ActiveCues 배열에 정의되어 있는지 확인합니다. 이것은 이것이 시작 큐 포인트 이벤트임을 알려줍니다.
- 291-294 행 : 큐 포인트의 정보를 사용하여 HTML을 동적으로 만들고 HTML 페이지에 삽입합니다. 여기에는 JSON 구문 분석 및 해당 JSON의 다양한 필드 표시가 포함됩니다.
- 295-297 행 : 큐 포인트 끝에 도달했다는 메모를 표시합니다.
- 302 행 : 비디오를 재생합니다.
WebVTT 파일을 프로그래밍 방식으로 추가 할 수 있다고 가정 할 수 있습니다. addRemoteTextTrack()방법. 이 경우 큐 포인트를 사용하기 전에 처리 할 준비가되지 않은 경쟁 조건을 경험할 수 있으므로 신뢰할 수 없습니다. WebVTT 파일을 추가하는 것은 안전합니다. <track>표시된대로 태그.
올바른 트랙 찾기
이 문서의 여러 위치에서 여러 텍스트 트랙이 플레이어와 연결된 경우 가능한 문제가 발생할 수 있습니다. 플레이어와 하나의 텍스트 트랙 만 연결되어 있다고 가정했기 때문에 다음 코드가 사용되었습니다. var tt = myPlayer.textTracks()[0]; . 0 번째 배열 요소를 선택하면 플레이어와 관련된 단일 텍스트 트랙을 가정합니다.
텍스트 트랙은 큐 포인트뿐만 아니라 다른 종류의 데이터에도 사용됩니다. 그만큼종류속성은 다음 값을 포함 할 수 있습니다.
- 자막
- 캡션
- 설명
- 챕터
- 메타데이터
즉, 여러 텍스트 트랙이 플레이어와 연결될 수 있으며 애플리케이션 논리에 맞는 올바른 트랙을 찾을 수있는 방법이 필요합니다. 다음 코드는 사용 가능한 텍스트 트랙을 반복합니다. 메타 데이터 (큐 포인트) 값을 찾았습니다.
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
allTextTacks,
attLength,
tt;
myPlayer.one("loadedmetadata", function () {
allTextTacks = myPlayer.textTracks();
attLength = allTextTacks.length;
for (var i = 0; i < attLength; i++) {
if (allTextTacks[i].kind === 'metadata') {
tt = allTextTacks[i];
break;
};
};
});
});
</script>
그런 다음 이전 예제의 로직을 사용하여 큐 포인트를 처리하는 데 사용할 수 있습니다. tt원하는 텍스트 트랙을 포함하는 변수.
프로그래밍 방식 큐 포인트
프로그래밍 방식으로 큐 포인트를 추가 할 수 있습니다. 핵심 방법은 HTML5에서 비롯됩니다. VTTCue상호 작용. 다음 구문을 사용하여 큐 포인트를 만들 수 있습니다.
new VTTCue( startTime, endTime, text )
큐 포인트를 처리하는 로직은 이전 예제와 매우 유사하므로 위에서 사용 된 것과 다른 코드 만 자세히 설명합니다.
-
43,44 행 : 추가
textTrack플레이어의addRemoteTextTrack()방법. 지정kind되려고메타 데이터 , 및label,이 경우시간 제한 큐 포인트 . -
45-48 행 : 플레이어의 큐 포인트를 사용하여 두 개의 큐 포인트를 만들기 전에 10 밀리 초를 기다립니다.
addCue()방법. 큐 포인트는 HTML5를 사용하여 인스턴스화됩니다.VTTCue()건설자. - 22 행 : 청취
addtrack행사. - 23 행 : 플레이어와 관련된 모든 텍스트 트랙을 검색합니다.
- 24 행 : 설정
attLength텍스트 트랙 수에 따라 달라집니다. 이 값은 다음 코드 세그먼트의 루프에서 사용됩니다. - 25-30 행 : 각 텍스트 트랙을 반복하여
label올바른 값과 같아야합니다. 발견되면 현재 텍스트 트랙을 변수에 할당하고 루프를 종료합니다.
<video-js id="myPlayerID"
data-video-id="4607746980001"
data-account="1507807800001"
data-player="default"
data-embed="default"
width="640" height="360"
controls=""></video-js>
<script src="https://players.brightcove.net/1507807800001/default_default/index.min.js"></script>
<p id="insertionPoint"></p>
<script type="text/javascript">
videojs.getPlayer("myPlayerID").ready(function () {
var myPlayer = this,
textTrack = [],
allTextTacks,
attLength,
tt;
myPlayer.one("loadedmetadata", function () {
myPlayer.textTracks().addEventListener('addtrack', function () {
allTextTacks = myPlayer.textTracks();
attLength = allTextTacks.length;
for (var i = 0; i < attLength; i++) {
if (allTextTacks[i].label === 'Timed Cue Point') {
tt = allTextTacks[i];
break;
}
}
tt.oncuechange = function () {
if (tt.activeCues[0] !== undefined) {
var dynamicHTML = "id: " + tt.activeCues[0].id + ", ";
dynamicHTML += "text: <strong>" + tt.activeCues[0].text + "</strong>, ";
dynamicHTML += "startTime: <strong>" + tt.activeCues[0].startTime + "</strong>, ";
dynamicHTML += "endTime: <strong>" + tt.activeCues[0].endTime + "</strong>";
document.getElementById("insertionPoint").innerHTML += dynamicHTML + "<br/><br/>";
} else {
document.getElementById("insertionPoint").innerHTML += "Cue point duration over" + "<br/><br/>";
}
}; //end oncuechange
}); // end playing
textTrack = myPlayer.addRemoteTextTrack({kind: 'metadata', label: 'Timed Cue Point', mode: 'hidden'}, false);
textTrack.track.mode = 'hidden';
setTimeout(function(){
textTrack.track.addCue(new window.VTTCue(2, 5, 'cue point 1 text'));
textTrack.track.addCue(new window.VTTCue(10, 15, 'cue point 2 text'));
}, 10);
}); //end on loadedmetadata
}); //end ready
</script>
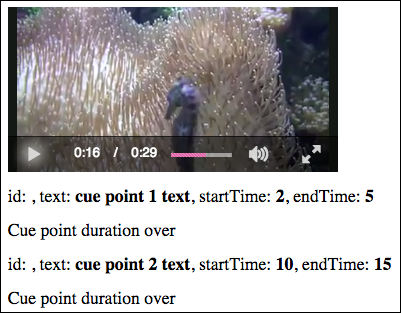
코드는 다음 스크린 샷과 같이 출력을 생성합니다. 참고신분증값은 사용할 때 값이 제공되지 않습니다. VTTCue()생성자 메서드.

ID3 및 미디어 큐 포인트
미디어와 관련된 ID3 큐 포인트 또는 미디어 큐 포인트가있는 경우 다음을 사용하여 처리 할 수 있습니다. id3CuePointsTrack()과mediaCuePointsTrack()행동 양식. 예를 들어 큐 포인트 변경을 수신하려면 다음을 사용합니다.
videojs.getPlayer('myPlayerID').ready(function () {
var myPlayer = this;
myPlayer.one("canplay", function () {
myPlayer.id3CuePointsTrack().on('cuechange', function () {
// process cue point here
});
});
});
ID3 세부 사항
다음은 ID3 큐 포인트 사용에 대한 자세한 정보를 제공합니다.
- ID3 태그는 시간이 지정된 메타 데이터를 스트림에 삽입하는 데 사용할 수 있습니다.
- 세그먼트 당 여러 ID3 프레임을 가질 수 있습니다.
- Brightcove Player는 ID3 큐 포인트를 구문 분석하고 앞서 언급 한
id3CuePointsTrack()방법. - 기다리는 것이 가장 좋습니다.
canplay이벤트 또는 트랙에 액세스하려고 할 때 트랙을 검색 할 수 없을 가능성이 있습니다. - 태그 당 여러 프레임이 지원됩니다.
알려진 문제
- Safari에서 종료 시간이 시작 시간과 같으면 큐 포인트가 트리거되지 않습니다. 따라서 Safari 호환성이 문제인 경우 큐 포인트의 지속 시간이 0보다 길어야합니다.
