단계별: 플러그인 개발
개발 접근법
플러그인 용으로 개발 한 JavaScript 및 CSS는 결국 인터넷 액세스 가능한 위치에 저장되어야하지만 개발 중에 로컬에서 만들고 테스트하는 것이 좋습니다. 이를 위해 다음을 수행합니다.
- JavaScript 플러그인 코드를 포함 할 파일을 만듭니다.
- CSS 플러그인 코드를 포함 할 파일 만들기 (필요한 경우)
- 테스트 용 HTML 파일을 만듭니다. 사용
embed_in_page플레이어를위한 구현 - 추가
id~로<video-js>꼬리표 - JavaScript 및 CSS 페이지에 연결
- 사용
<script>함수를 호출하는 태그 - 코드 개발 및 디버그
이 문서의 나머지 부분에서는 간단한 플러그인을 빌드하고 배포하는 단계를 안내합니다.
기본 구축
플러그인 빌드 프로세스를 시작하려면 위에서 언급 한 몇 가지 기초적인 고급 단계를 수행해야합니다.
- 다음 이름의 폴더를 만듭니다.
plugin-dev실제 HTTP 서버를 사용하여 찾아 볼 수 있습니다. 서버는이 문서 뒷부분의 iframe 구현 테스트에 필요합니다. - 폴더에서 다음 이름을 가진 세 개의 파일을 만듭니다.
- plugin-dev.html (HTML 페이지의 기본 요소를 파일에 삽입)
- plugin-dev.js
- plugin-dev.css
- Studio의 사용Players모듈, 새 플레이어를 만듭니다.
- 에서Media모듈에서 비디오를 선택하고 새로 만든 플레이어로 게시합니다.
- 사용VIDEO CONTENT섹션에서 비디오를 플레이어와 연결 한 다음 플레이어를 저장하고 게시합니다.
- 복사Advanced코드를 작성하여 본문에 붙여 넣으십시오.
plugin-dev.html페이지. - 로부터Embed Code & URL > Published Player메뉴, 복사Advanced Embed Code코드를 작성하여 본문에 붙여 넣으십시오.
plugin-dev.html페이지. - 추가
id속성<video-js>값이있는 태그player. - HTML 페이지가 다음과 유사한 지 확인하십시오. (Brightcove Player 고객은
data-video-id특성) :<!doctype html> <html> <head> <meta charset="UTF-8"> <title>Quick Start Plugin Dev</title> </head> <body> <video-js id="myPlayerID" data-account="1507807800001" data-player="default" data-embed="default" controls="" data-video-id="4607746980001" data-playlist-id="" data-application-id="" width="960" height="540"></video-js> <script src="https://players.brightcove.net/1507807800001/default_default/index.min.js"></script> </body> </html> - 페이지를 탐색하여 비디오가 재생되는지 확인하십시오.
예약된 이름 스캔
사용자 지정 플러그인의 이름은 플레이어 자체에 내장되거나 Brightcove에서 제공하는 플러그인의 이름과 일치하지 않아야 합니다. 그렇게 하면 충돌이 발생하고 플레이어의 올바른 기능을 방해할 수 있습니다.
-
플러그인 이름을 지정할 때 다음 이름을 사용하지 않도록 합니다.
- ampSupport
- BCAa
- bcAirplay
- bc분석
- BCGA
- bcGtm
- bcPlaylistUi
- BCTealium
- 목록
- 크롬캐스트수신기
- 상황에 맞는 메뉴
- 컨텍스트 메뉴UI
- 커스텀엔드스크린
- 도크
- 에메
- 암호화된 감시자
- 최종 화면
- 오류
- FreeWheel 플러그인
- ima3
- 집단
- perSourceBehaviors
- 씨
- 플러그인
- 플레이어 정보
- 재생 목록
- 재생목록종료 화면
- playlistUi
- 프록시 트랙
- qualityMenu
- reloadSourceOnError
- seekEvents
- 사회의
- 싸이
- 썸네일
- 터치액티브
- urlparams
자바 스크립트 만들기
다음으로 자바 스크립트 코드를 만들고 테스트하여 동영상 오버레이를 만듭니다.
- 파일 열기
plugin-dev.js다음 JavaScript 코드를 붙여 넣으십시오.videojs.registerPlugin('pluginDev', function() { var player = this, overlay = document.createElement('p'); overlay.className = 'vjs-overlay'; overlay.innerHTML = "Becoming a plugin developer"; player.el().appendChild(overlay); }); - 삽입 된 각 줄에 대한 이해를 확인하십시오.
- 라인 1과 7은 새 플레이어 플러그인을 시작하고 종료하는 표준 구문입니다. 이 경우 플러그인 이름은
pluginDev. - 라인 2는 플레이어를 처리 할 수있는 표준 방법입니다. 이것은 나중에 할 플레이어의 메서드를 호출하는 데 필요합니다.
- 3 행은 문서에 단락 요소를 만들고이를
overlay변하기 쉬운. - 4 행은 나중에 CSS와 함께 사용할 오버레이에 클래스를 할당합니다.
- 5 행은 단락 요소에 텍스트를 추가합니다.
- 6 행은
el()플레이어의 DOM 요소를 검색 한 다음 해당 DOM에 새 단락 요소를 추가합니다.
- 라인 1과 7은 새 플레이어 플러그인을 시작하고 종료하는 표준 구문입니다. 이 경우 플러그인 이름은
- HTML 파일에서 기존
<script>태그 바로 아래에 다음 코드를 추가합니다. 이 코드는 자바 스크립트 파일을 포함 한 다음 해당 자바 스크립트에 정의 된 메소드를 호출합니다.<script type="text/javascript" src="plugin-dev.js"></script> <script>videojs.getPlayer('myPlayerID').pluginDev();</script> - HTML 페이지를 다시 찾아 보면 변경된 내용이 표시되지 않습니다. 문제는 오버레이가 있지만 보이지 않는다는 것입니다. 나중에 변경할 것입니다.
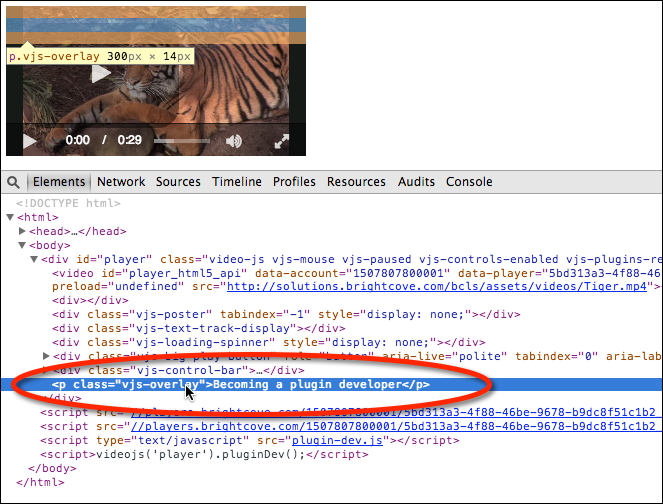
- 오버레이가 있는지 확인하려면 브라우저의 개발 도구를 사용하십시오. 에서집단섹션에서 플레이어의
<div>다음과 같이 새로 삽입 된 단락 요소가 표시됩니다.
플러그인 스타일 지정
이제 오버레이가 플레이어의 일부이지만 보이지는 않습니다. 다음으로 오버레이의 스타일을 지정하여 표시되도록합니다. 이 문서 섹션에서는 매우 간단한 CSS를 사용하여 오버레이가 표시되도록합니다.
- 파일 열기
plugin-dev.css다음 스타일로 붙여 넣습니다..vjs-overlay { background-color: #333333; color: white; position: absolute; margin-top: 100px; margin-left: 20px; } - HTML 파일에서 기존 코드 바로 아래에 다음 코드를 추가합니다.
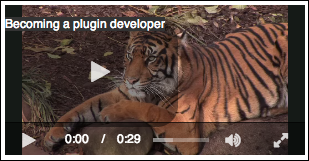
<link>꼬리표. 이 코드는 새로 생성 된 CSS 파일에 연결됩니다.<link href="plugin-dev.css" rel="stylesheet"> - HTML 페이지를 찾아 보면 오버레이가 표시됩니다.

플러그인에 데이터 전달
종종 초기화시 플러그인의 동작을 변경하려는 경우가 있습니다. 이는 다음을 사용하여 플러그인에 데이터를 전달함으로써 가능합니다. options특성. 이 예에서는 오버레이에 표시 할 텍스트를 전달합니다.
- HTML 페이지를 열고
<script>이름이 지정된 변수options키-값 쌍이있는 객체가 생성되고 할당됩니다. "overlayText": "이 데이터는 초기화시 제공됩니다." . 또한options변수를 호출 할 때 인수로pluginDev()방법. 변경 사항은 다음과 같이 나타납니다.<script type="text/javascript" src="plugin-dev-copy.js"></script> <script type="text/javascript"> var options = {"overlayText": "This data supplied at initialization"}; </script> <script>videojs.getPlayer('myPlayerID').pluginDev(options);</script> - 이제 함수에 전달 된 데이터를 사용하도록 플러그인의 JavaScript를 변경해야합니다. 110 행은 데이터를 매개 변수로 받아들이는 함수를 보여주고, 114 행은 객체의 데이터를 사용합니다.
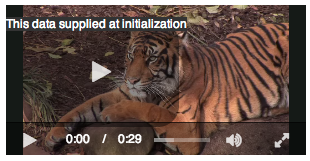
videojs.registerPlugin('pluginDev', function(options) { var player = this, overlay = document.createElement('p'); overlay.className = 'vjs-overlay'; overlay.innerHTML = options.overlayText; player.el().appendChild(overlay); }); - HTML 페이지를 찾아 보면 사용중인 새 텍스트를 볼 수 있습니다.

플러그인 배포
플러그인, CSS 및 플레이어가 올바르게 작동하면 적절한 사용을 위해 자산을 배포해야합니다. 다음은 배포에 필요한 단계의 개요입니다.
- JavaScript 및 CSS 파일을 원격 위치로 복사 / 이동
- Studio를 사용하여 플러그인 구성을 플레이어에 추가하십시오.
- 테스트 용 HTML 파일을 만들고 플레이어 용 iframe 구현을 사용합니다.
- 이상 여부 테스트
이제이 단계를 안내합니다.
- 플러그인 JavaScript 및 CSS 파일을 원하는 인터넷 액세스 위치로 이동하십시오.
- 작업중인 폴더에서
plugin-dev-iframe.html. - Studio의 사용Players모듈을 사용하여 이전에 만든 플레이어를 편집합니다.
- 왼쪽 탐색 메뉴에서플러그인을클릭합니다.
- 그런 다음 플러그인추가 > 사용자 지정 플러그인을 클릭합니다 .
- 에 대한플러그인 이름시작하다
pluginDev. 이 이름은 플러그인 이름과 일치해야 합니다. - 에 대한자바 스크립트 URL, 입력 (또는 귀하의 URL) :
https://solutions.brightcove.com/bcls/brightcove-player/plugins/plugin-dev.js - 에 대한 CSS URL, 입력 (또는 귀하의 URL) :
https://solutions.brightcove.com/bcls/brightcove-player/plugins/plugin-dev.css - 옵션 (JSON)텍스트 상자에 구성 옵션을 입력합니다.
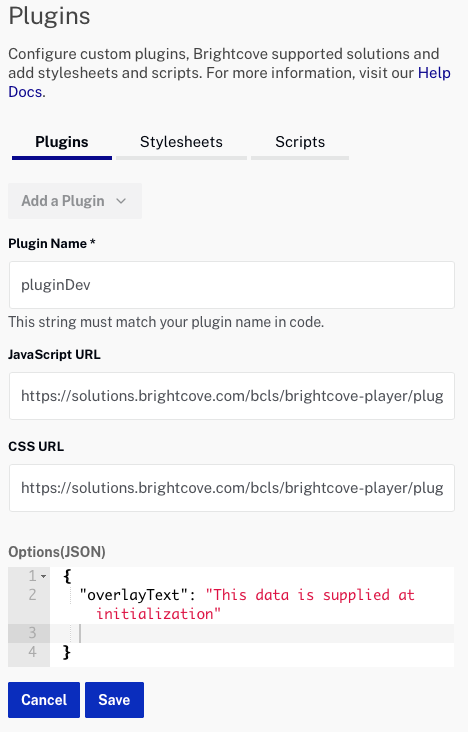
{"overlayText": "This data is supplied at initialization"} - 구성 대화 상자는 다음과 유사하게 나타납니다.

- 저장을 클릭합니다.
- 플레이어를 게시하려면게시 및 포함 변경 내용 > 게시를클릭합니다.
- 열린 대화상자를 닫으려면닫기를클릭합니다.
- 에서Media모듈에서 비디오를 선택하고 새로 업데이트되고 게시 된 플레이어로 게시합니다.
- 복사Standard코드를 작성하여 본문에 붙여 넣으십시오.
plugin-dev-iframe.html페이지. 페이지가 다음과 유사하게 나타나야 합니다. - 로부터Embed Code & URL > Published Player메뉴, 복사Standard Embed Code코드를 작성하여 본문에 붙여 넣으십시오.
plugin-dev-iframe.html페이지. 페이지가 다음과 유사하게 나타나야 합니다.<!doctype html> <html> <head> <meta charset="UTF-8"> <title>Quick Start Plugin Dev - iframe</title> </head> <body> <iframe src='https://players.brightcove.net/1507807800001/Bk6LLayNQ_default/index.html' allowfullscreen allow='encrypted-media'></iframe> </body> </html> - HTML 페이지를 찾아 보면 iframe에서 올바르게 작동하는 플러그인을 볼 수 있습니다.
한 페이지에 여러 플레이어가 있는 플러그인
한 페이지에서 다른 플레이어를 사용하고 두 플레이어가 같은 이름의 플러그인을 사용하고 있지만 실제로는 다른 플러그인인 경우 로드된 첫 번째 플레이어의 플러그인만 사용됩니다. 이것이 발생하는 이유는 videojs 가 전역 변수이기 때문입니다. 플러그인 이름이 동일하기 때문에 두 플레이어가 동일한 버전으로 나타나므로 동일한 videojs 를 공유하고 효율성을 위해 플레이어는 하나의 버전만 로드합니다. 이것은 videojs.registerPlugin()을 사용하여 등록된 동일한 이름의 플러그인이 동일한 버전의 모든 플레이어 간에 공유됨을 의미합니다.
이 문제에 대한 몇 가지 해결책이 있습니다. 그들은 다음과 같습니다:
- 플러그인 이름을 다르게 만드십시오.
- 기능을 Video.js 플러그인으로 구현하지 말고 일반 스크립트로 구현하십시오.
3rd party라이브러리
플러그인에 타사 라이브러리 (예 : jQuery)에 대한 종속성이있는 경우 다음 두 가지 방법 중 하나로 포함해야합니다.
- 라이브러리를 다른 JavaScript 파일로 추가하십시오. Plugins섹션Players모듈비디오 클라우드사진관.
- 에 여러 항목 추가scripts curl 문에서 플레이어 구성의 섹션.
위에 나열된 두 시나리오에서 플러그인의 JavaScript 항목 앞에 플러그인이 종속 된 라이브러리를 배치해야합니다. 입장 순서는 중요합니다.
