Brightcove Player로 썸네일 찾기
개요
비디오 썸네일 이미지를 통해 사용자는 관심있는 섹션의 진행률 표시 줄을 빠르게 검색 할 수 있습니다. Brightcove Player는 사용자가 진행률 표시줄 위로 마우스를 가져가면 축소판 이미지를 표시합니다. 진행률 표시 줄을 클릭하면 비디오의 해당 위치로 이동합니다.
이미지는 언제 생성됩니까?
Brightcove는 요청시 동적으로 이미지를 생성합니다. Dynamic Delivery로 수집 된 모든 비디오에는 첫 번째 요청에서 생성 된 이미지가 있습니다. 이렇게하면 사용하지 않는 비디오에 대해 이미지가 생성되지 않습니다. 생성 된 이미지는 다른 이미지와 마찬가지로 반복보기를 위해 로컬 및 CDN에 캐시됩니다.
비디오의 이미지 주파수는 무엇입니까?
썸네일 목록은 초기화시 플레이어의 픽셀 너비를 기준으로 필터링됩니다. 이 목록은 플레이어 스타일, 창 크기, 플랫폼 / 장치 등에 따라 크게 다릅니다. 썸네일 플러그인은 사용자가 진행률 표시 줄 위로 마우스를 가져갈 때 대략 30px마다 새 썸네일을 표시하는 것을 목표로합니다. 예를 들어 플레이어의 너비가 1,500px이면 플레이어는 목록을 50 개의 미리보기 이미지로 필터링하려고 시도합니다. WebVTT 큐의 남은 시간 간격은 콘텐츠의 지속 시간에 따라 조정됩니다.
요구 사항
썸네일 플러그인에는 다음 요구 사항이 적용됩니다.
- Brightcove Player 버전 6.41.0 이상을 사용해야합니다.
- 동적 전송을 위해 비디오를 수집해야 합니다.
- 이 기능을 사용하려면 Playback API v2를 사용해야 합니다.
- 서버 측 광고 삽입 (SSAI)의 경우 videojs-ssai플러그인 버전 1.10.0 이상
플레이어 예제
아래 예를 클릭하고 진행률 표시줄을 따라 마우스를 가져가면 미리 보기 썸네일을 볼 수 있습니다.
펜보기썸네일 플러그인게시자 : Brightcove Learning Services ( 쫑끼리 ) 의 위에 CodePen .
소스 코드
다음을 선택하여 소스 코드를 볼 수 있습니다. HTML위의 CodePen에서 버튼을 누르거나 GitHub의 완벽한 솔루션 .
시작하기
이 기능은 브라이트코브 비디오 클라우드 계정을 가진 모든 사용자가 사용할 수 있습니다.
동영상이 동적 전송을 위해 수집되었는지 확인합니다.
Studio를 사용하여 미리보기 이미지 구현
썸네일 검색을 위해 플레이어를 구성하는 가장 쉬운 방법은 Video Cloud Studio를 사용하는 것입니다.
-
열기선수기준 치수. 기존 플레이어를 사용하거나 새 플레이어를 만듭니다.
- 플레이어 링크를 선택하여 플레이어 속성을 엽니 다.
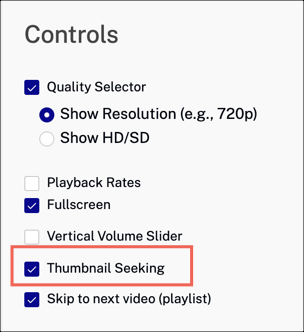
- 왼쪽 탐색에서 컨트롤 을 선택합니다.
-
검사썸네일 찾기 .

Brightcove 플러그인 -
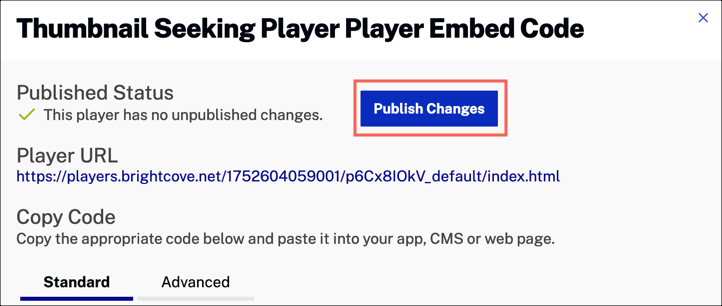
플레이어를 게시하려면게시 및 포함> 변경 사항 게시

변경사항을 게시 -
이제 썸네일 플러그인이 플레이어에 대해 구성되었습니다.
Dynamic Delivery를 위해 수집 된 비디오를 사용하고 위 단계에서 구성한 플레이어로 게시합니다. 플레이어의 진행률 표시줄 위로 마우스를 가져가면 축소판 이미지가 표시됩니다.
WebVTT 썸네일 구현
자신의 썸네일 이미지를 사용하기로 선택한 경우 사용자 지정 WebVTT 파일을 생성하고player.addRemoteTextTrack()방법. 단계는 다음과 같습니다.
-
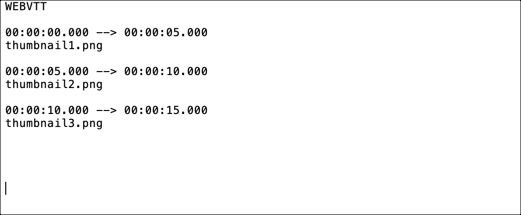
만들기 .vtt표준 WebVTT 형식을 따르는 파일. 캡션 텍스트를 각 미리보기 이미지의 URL로 바꿉니다. 다음과 같이 보일 수 있습니다.

웹VTT 파일 - Video Cloud Studio에서 Dynamic Delivery를 위해 수집 된 비디오를 선택합니다. 버전 6.41.0 이상을 사용하는 플레이어의 Advanced Embed 코드를 복사합니다.
- 웹 페이지의 HTML 파일에 Advanced Embed 코드를 붙여 넣습니다.
- 에서
headHTML 코드 섹션에서 축소판 CSS 파일을 추가합니다.//players.brightcove.net/videojs-thumbnails/1/videojs-thumbnails.css - 에서
bodyHTML 코드 섹션에 썸네일 자바 스크립트 파일을 추가합니다.//players.brightcove.net/videojs-thumbnails/1/videojs-thumbnails.js - 로
video태그, 추가id특성. -
폐회 전
body태그, 추가script블록. -
방금 만든 스크립트 블록에 다음을 추가합니다.
부동산 값 type비디오의 MIME 유형 src비디오의 소스 URL 코드는 다음과 유사해야합니다.
var player = bc('myPlayerID'); player.thumbnails(); player.ready(() => { player.src({ type: 'video/mp4', src: '//solutions.brightcove.com/bcls/videos/Great Blue Heron.mp4' }); }); -
동일한 스크립트 블록에서 다음을 추가합니다.
플러그인이 초기화되고 플레이어가 준비되면 썸네일 이미지 소스를 WebVTT 파일의 플러그인에 전달합니다.
addRemoteTextTrack()방법. 썸네일 파일로 메서드를 호출 할 때 다음도 설정해야합니다.부동산 값 src썸네일 이미지가있는 WebVTT 파일의 위치 kind로 설정 metadatalabel로 설정 thumbnailsmode로 설정 hiddenaddRemoteTextTrack()manualCleanup로 설정 false소스가 변경되면 트랙이 자동으로 제거되도록
코드는 다음과 유사해야합니다.
var player = bc('myPlayerID'); player.thumbnails(); player.ready(() => { player.src({ type: 'video/mp4', src: '//solutions.brightcove.com/bcls/videos/Great Blue Heron.mp4' }); player.addRemoteTextTrack({ src: 'thumbnails.vtt', kind: 'metadata', label: 'thumbnails', mode: 'hidden' }, false); });
소스 코드
자세한 내용은 GitHub의 완벽한 솔루션 .
변경 로그
Thumbnails Plugin 릴리스 정보를 참조하십시오.
이전 릴리스 정보는 여기에서 변경 로그를 참조하세요.
