개요
다음을 기반으로 오버레이 메시지의 표시를 제어 할 수 있습니다.
- 플레이어 이벤트 - 예
play:pause또는 사용자 정의 이벤트 - 시간 간격 - 비디오 재생 중 지정된 시간
아래 샘플 비디오는 오버레이 플러그인 사용을 보여줍니다. 시작시 오버레이는 5 초부터 시작하는 다른 기간과 함께 표시됩니다. 비디오를 시작하고 일시 중지하여 오버레이가 이러한 이벤트에 반응하는지 확인합니다.
이 항목에는 다음과 같은 섹션이 포함되어 있습니다.
플레이어 모듈을 사용하여 구현
플레이어 모듈을 사용하여 오버레이 플러그인을 구현하려면 다음 단계를 따르십시오.
- 플레이어 모듈을 열고 새 플레이어를 만들거나 플러그인을 추가하려는 플레이어를 찾습니다.
- 플레이어에 대한 링크를 클릭하여 플레이어의 속성을 엽니다.
- 왼쪽 탐색에서 플러그인 을 클릭합니다.
-
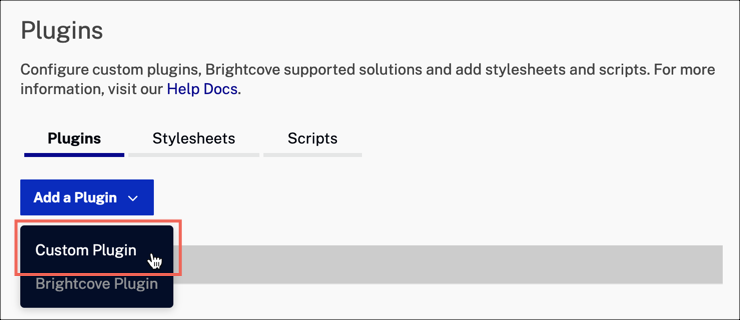
플러그인 추가 드롭다운 메뉴를 확장하고 사용자 지정 플러그인 을 선택합니다.

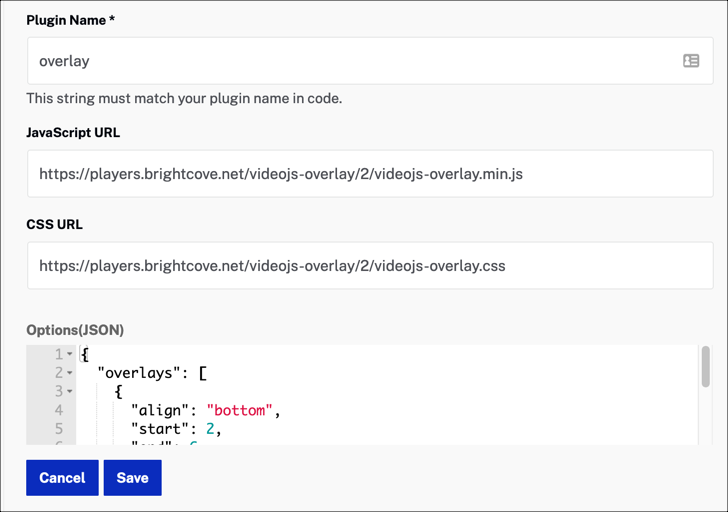
- 에 대한플러그인 이름시작하다
overlay. -
자바 스크립트 URL의 경우 다음을 입력합니다.
https://players.brightcove.net/videojs-overlay/3/videojs-overlay.min.js -
CSS URL에 다음을 입력합니다.
https://players.brightcove.net/videojs-overlay/3/videojs-overlay.css -
옵션 (JSON)텍스트 상자에 구성 옵션을 입력합니다. 아래의 예는 2 초 마크에서 시작하여 6 초 마크에서 끝나는 플레이어 하단에 앵커를 표시합니다.
{ "overlays": [ { "align": "bottom", "start": 2, "end": 6, "content": "<a href='http://www.brightcove.com'>Proceed to Home Page</a>" } ] } -
양식이 다음과 같이 나타나는지 확인하십시오.

- 저장을 클릭합니다.
- 플레이어를 게시하려면게시 및 포함 변경 내용 > 게시를클릭합니다.
- 열린 대화상자를 닫으려면닫기를클릭합니다.
코드를 사용하여 구현
사용자 정의 코드를 사용하여 플러그인을 구현하려면 다음과 같은 플러그인 속성을 구성합니다.
scripts- 플러그인에 대해 제공되는 JavaScript는 다른 플러그인 구현에 대해 변경되지 않습니다.stylesheets-플러그인을 위해 제공되는 CSS이며 다른 플러그인 구현에 대해 변경되지 않습니다.plugin name-항상overlayplugin options- 속성과 값의 배열을 포함합니다.
코드에 플러그인을 추가하려면 다음과 같이 하십시오.
-
오버레이 플러그인 기본 스타일 시트를 추가합니다. 기본 스타일 시트를 사용하거나 자신 만의 스타일을 만들 수 있습니다.
<link href="https://players.brightcove.net/videojs-overlay/3/videojs-overlay.css" rel='stylesheet'> -
추가
videojs-overlay.js오버레이 플러그인을 포함하는 스크립트 파일. 이 플러그인은 페이지에 포함되면 자동으로 등록됩니다.<video-js id="myPlayerID" data-account="1752604059001" data-player="972ee851-3d7e-43a0-8db1-2c6fb06bad34" data-embed="default" controls=""> </video-js> <script src="https://players.brightcove.net/1752604059001/972ee851-3d7e-43a0-8db1-2c6fb06bad34_default/index.min.js"></script> <script src="https://players.brightcove.net/videojs-overlay/3/videojs-overlay.min.js"></script> -
브라이트코브 플레이어에 대한 참조를 얻으십시오. 이 예에서, 우리는라는
myPlayer변수를 생성하고 그것을 플레이어에 대한 참조를 할당한다.<script> videojs.getPlayer('myPlayerID').ready(function() { var myPlayer = this; }); </script>오버레이 메시지를 표시하려면
options플러그인에 데이터를 전달하는 속성입니다. 이 예는 3 개의 오버레이 메시지를 포함하는 방법을 보여줍니다.-
첫 번째 오버레이 :
-
이것은
play이벤트가 전달되고pause이벤트가 전달됩니다.
-
이것은
-
두 번째 오버레이 :
- 동영상 재생이 5 초가 지나면 표시되고 동영상 재생이 10 초가 지나면 숨겨집니다.
- 이것은 플레이어의 오른쪽 하단에 있습니다.
-
세 번째 오버레이 :
- 동영상 재생이 12 초가 지나면 표시되고 동영상 재생이 17 초가 지나면 숨겨집니다.
- 이것은 플레이어의 왼쪽 하단에 있습니다.
-
이 오버레이에는
content옵션이 정의 된 경우 기본값을 사용합니다. 기본 오버레이 콘텐츠 , 앞에 정의overlays정렬.
코드에 오버레이 스크립트를 포함하면 다음과 같이 메시지를 정의 할 수 있습니다.
<script id="pageScript" type="text/javascript"> videojs.getPlayer('myPlayerID').ready(function() { var myPlayer = this; myPlayer.overlay({ content: '<strong>Default overlay content</strong>', overlays: [{ align: "top", content: 'This event-triggered overlay message appears when the video is playing', start: 'play', end: 'pause' }, { content: 'This timed overlay message appears between 5 and 10 seconds', start: 5, end: 10, align: 'bottom-right' }, { start: 12, end: 17, align: 'bottom-left' }] }); }); </script> -
첫 번째 오버레이 :
옵션
다음 플러그인 옵션은 오버레이 개체를 제어하는 데 사용됩니다.
-
:
align- 값은 지원되는 문자열 값이어야합니다.
-
오버레이를 표시 할 위치를 정의합니다. 기본 스타일 시트를 포함하면 다음 값이 지원됩니다.
top-left,top,top-right,right,bottom-right,bottom,bottom-left,left.
-
:
attachToControlBar- 값은 문자열 또는 부울 일 수 있습니다. 값이 문자열 인 경우 값은 ControlBar 구성 요소의 이름이어야합니다.
-
설정된 경우
true또는 문자열 값, 하단 정렬 오버레이는 컨트롤 막대가 최소화 될 때 위치를 조정합니다. 이는 하단, 왼쪽 하단 또는 오른쪽 하단에 정렬되지 않은 오버레이에는 영향을주지 않습니다. 이 옵션은 기본 제어 막대와 함께 사용하기위한 것이며 사용자 정의 제어 막대에서는 작동하지 않을 수 있습니다. 하단 정렬 오버레이가 지정된 구성 요소 앞에 삽입됩니다. 그렇지 않으면 아래쪽 정렬 오버레이가 ControlBar의 첫 번째 자식 구성 요소 앞에 삽입됩니다. 다른 모든 오버레이는 ControlBar 구성 요소 앞에 삽입됩니다. -
이 옵션은 최상위 레벨에서 해당 선형을 사용하여 모든 적합한 선형에 대해 설정할 수 있습니다.
myPlayer.overlay({ content: 'Default overlay content', attachToControlBar : true, overlays: [{ align: "top", content: 'This event-triggered overlay message appears when the video is playing', start: 'play', end: 'pause' }, { content: 'This timed overlay message appears between 5 and 10 seconds', start: 5, end: 10, align: 'bottom-right' }, { start: 12, end: 17, align: 'bottom-left' }] });또는 개별 오버레이 객체의 경우:
myPlayer.overlay({ content: 'Default overlay content', overlays: [{ align: "top", content: 'This event-triggered overlay message appears when the video is playing', start: 'play', end: 'pause' }, { content: 'This timed overlay message appears between 5 and 10 seconds', start: 5, end: 10, align: 'bottom-right' }, { start: 12, end: 17, align: 'bottom-left', attachToControlBar : true }] });최상위 설정은 개별 중첩 객체에 대한 옵션 사용을 통해 재지정할 수 있습니다.
-
시각적 효과는 다음 스크린 샷에서 확인할 수 있습니다.

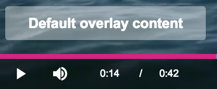
attachToControlBar옵션이 사용되지 않음
(컨트롤 바 표시 여부와 관계없이 오버레이가 움직이지 않음)
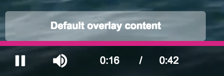
attachToControlBar컨트롤 바가 표시된 상태에서 사용
attachToControlBar사용 및 컨트롤 바 숨김
(오버레이는 컨트롤 막대 가시성과 함께 이동합니다)
-
:
class-
오버레이 요소에 추가 할 사용자 정의 HTML 클래스입니다. 클래스 선택기와 마찬가지로 스타일을 정의합니다. 단,
.video-js선택한 선택기와 함께 선택자 (스타일이 재정의되지 않도록 특이성을 높여야 함) :.video-js .customOverlay { color: yellow; background-color: red; } -
이 옵션은 최상위 레벨에서 해당 선형을 사용하여 모든 적합한 선형에 대해 설정할 수 있습니다.
myPlayer.overlay({ content: 'Default overlay content', class: 'customOverlay', overlays: [{ align: "top", content: 'This event-triggered overlay message appears when the video is playing', start: 'play', end: 'pause' }, { content: 'This timed overlay message appears between 5 and 10 seconds', start: 5, end: 10, align: 'bottom-right' }] });또는 개별 오버레이 객체의 경우:
myPlayer.overlay({ content: 'Default overlay content', overlays: [{ class: 'customOverlay', align: "top", content: 'This event-triggered overlay message appears when the video is playing', start: 'play', end: 'pause' }, { class: 'customOverlay2', content: 'This timed overlay message appears between 5 and 10 seconds', start: 5, end: 10, align: 'bottom-right' }] });최상위 설정은 개별 중첩 객체에 대한 옵션 사용을 통해 재지정할 수 있습니다.
-
오버레이 요소에 추가 할 사용자 정의 HTML 클래스입니다. 클래스 선택기와 마찬가지로 스타일을 정의합니다. 단,
-
content:- 값은 문자열 또는 DOM 객체가 될 수 있습니다.
- 오버레이에 포함될 HTML입니다. 문자열, HTML 요소 또는 DOM DocumentFragment .
- 기본값은 문자열입니다.
This overlay will show up while the video is playing. - 이 옵션은 최상위 수준 또는 개별 오버레이 개체에 대해 설정할 수 있습니다.
-
:
end- 값은 문자열 또는 숫자일 수 있습니다.
-
오버레이를 숨길시기를 정의합니다. 값이 문자열일 경우 이벤트 이름으로 해석됩니다. 값이 숫자일 경우, 비디오 재생 중 지정된 시간(초 단위)이 지나면 오버레이가 사라집니다. 값이 문자열이면 다음과 같이 해석됩니다. Brightcove Player 이벤트 이름 (예 :
play,pause또는ended. 모든 플레이어 이벤트 목록은플레이어 API에있습니다.
-
:
overlays- 오버레이 개체의 배열입니다.
-
오버레이 개체는 최소한
start과end선택권. 원하는대로 사용되는 기타 옵션.
-
:
showBackground- 값은 부울입니다.
- 오버레이 주변에 배경 스타일 및 패딩을 포함할지 여부를 결정합니다. 이 설정은 개별 오버레이 개체에 설정하여 재정의 할 수 있습니다.
-
:
start- 값은 문자열 또는 숫자일 수 있습니다. 오버레이를 표시 할시기를 정의합니다.
- 값이 숫자일 경우, 비디오 재생 중 지정된 시간(초 단위)이 지나면 오버레이가 표시됩니다.
-
값이 문자열이면 다음과 같이 해석됩니다. Brightcove Player 이벤트 이름 (예 :
play,pause또는ended. 다음은 몇 가지 유용한 링크입니다. -
다음은 동영상 재생이 시작되기 전에 오버레이 텍스트를 표시하는 예입니다.
videojs.getPlayer('myPlayerID').ready(function() { var myPlayer = this; myPlayer.overlay({ content: '<strong>Default overlay content</strong>', overlays: [{ align: "top", content: 'This event-triggered overlay message appears before the video starts playing', start: 'loadstart', end: 'play' }] }); });
플레이어에서 전달 된 모든 이벤트를 사용할 수 있습니다. 플레이어 메소드 / 이벤트 API문서 또는 사용자 정의 이벤트를 사용할 수 있습니다.
이러한 속성은 모두 선택 사항이지만 최소한 포함하지 않으면 이상한 결과가 나타날 수 있습니다. start과end속성.
오버레이 스타일링
오버레이 작업시 두 가지 스타일이 도움이 될 수 있습니다. 여기에 자세히 설명되어 있습니다.
배경 숨기기
다음 CSS는 배경을 숨 깁니다.
.vjs-overlay.vjs-overlay-top.vjs-overlay-background {
width: 100 % ;
margin: auto;
left: 0;
background: none;
}
오버레이 숨기기
다음 CSS는 배경을 숨 깁니다.
.hide-overlay.vjs-overlay {
display: none;
}
이 두 스타일은 모두 Brightcove 플레이어 샘플 : 오버레이 전환문서.
비디오 메타 데이터 표시
오버레이에 비디오에 대한 정보를 표시 할 수 있습니다. 예를 들어 다음과 같이 비디오 재생을 시작하기 전에 비디오의 사용자 정의 필드 중 하나에서 일부 메시지를 표시합니다. 스크린 샷이하.

다음 섹션에서는 특정 작업을 수행하는 방법에 대해 설명합니다. mediainfo개체, 모든 비디오 메타 데이터는 선택할 때마다 표시 될 수 있습니다.
- 112 행 : 오버레이 플러그인 용 CSS를 포함합니다.
-
113-124 행 : 다음을 수행하는 CSS :
- 플레이어의 크기 변경
- 메시지의 글꼴 크기 및 색상 설정
- 오버레이 너비 설정
- 오버레이의 배경색 변경
- 128-135 행 : 표준 페이지 내장 코드가 사용됩니다. 참고
id가 추가됩니다. - 136 행 : 오버레이 플러그인에 대한 JavaScript 코드의 소스를 지정하십시오.
- 라인 139,140,152 : 플레이어와 코드를 사용하기위한 표준 설정.
-
141,151 행 : 사용
on()이벤트 리스너를 추가하는 메소드loadstart행사. 익명의 이벤트 핸들러 함수에서 플레이어의 동영상에 대해 음소거하고 동영상의 정보를 사용할 수 있습니다.mediainfo목적. - 143,150 행 : 을 부르다
overlay()방법. -
144-149 행 : 다음을 사용하여 단일 오버레이를 정의합니다.
contentJavaScript 변수를 사용하여 사용자 정의 필드에 저장된 메시지를 표시하려면myPlayer.mediainfo.customfield1. 동영상이로드되면 오버레이가 표시됩니다 (start: 'loadstart') 비디오가 시작되면 사라집니다 (end: 'play').
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Video.js Overlay</title>
<link href="https://players.brightcove.net/videojs-overlay/3/videojs-overlay.css" rel='stylesheet'>
<style type="text/css">
.video-js {
width: 600px;
height: 338px;
}
.vjs-overlay.vjs-overlay-bottom-left {
font-size: 1.5em;
width: 60%;
color: red;
background-color: black;
}
</style>
</head>
<body>
<video-js id="myPlayerID"
data-video-id="3495887198001"
data-account="1507807800001"
data-player="N1gSjfUW6x"
data-embed="default"
controls=""></video-js>
<script src="https://players.brightcove.net/1507807800001/N1gSjfUW6x_default/index.min.js"></script>
<script src="https://players.brightcove.net/videojs-overlay/3/videojs-overlay.min.js"></script>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
myPlayer.on('loadstart',function() {
myPlayer.muted(true);
myPlayer.overlay({
overlays: [{
align: 'bottom-left',
content: myPlayer.mediainfo.custom_fields.customfield1,
start: 'loadstart',
end: 'play'
}]
});
});
});
</script>
</body>
</html>
변경 로그
참조여기에 변경 로그 .
