플레이어 카탈로그
기본 구문
사용을위한 기본 구문catalog다음과 같다:
- 행동 양식:
playerName.catalog.methodName()
몇 가지catalog메소드는 요청을 정의하는 매개 변수의 객체를 전달합니다. 그만큼catalog매개 변수 객체다음 섹션에서 정의되며 해당되는 경우 메서드 설명에서 참조됩니다.
catalog매개 변수 객체
다음 표는CatalogParams목적. 이 실제 개체 (생성자가 아님)는 많은 카탈로그 요청에 사용할 매개 변수의 형식을 정의합니다.
| 이름 | 유형 | 설명 |
|---|---|---|
type |
string |
요청할 요청 유형입니다. 다음 중 하나 여야합니다. 비디오 , 재생 목록 , 또는검색 . |
policyKey |
string |
이 계정의 정책 키입니다. 기본값은 플레이어의 정책 키입니다.**다른 계정 ID를 매개 변수로 전달하는 경우 해당 계정에 해당하는 정책 키도 전달해야합니다. |
deliveryConfigId |
string |
배달 규칙 ID입니다. 보다개요 : 배송 규칙 . |
[id] |
string |
"ref :"로 시작하는 동영상 또는 재생 목록 ID 또는 참조 ID입니다. Required비디오 및 재생 목록 요청. DEPRECATED:이전 버전과의 호환성을 위해 이것은 대신 검색 쿼리로 지원됩니다. |
[q] |
string |
검색어입니다. Required검색 요청의 경우 무시되고 다른 사용자에게는 무시됩니다. |
[adConfigId] |
string |
동영상이 SSAI 광고 구성 ID를 사용할 수 있습니다. |
[tveToken] |
string |
쿼리 문자열 매개 변수로 보낼 선택적 TVE 토큰입니다. |
[limit] |
string |
playlist및search유형에만 지원됩니다. 반환되는 동영상 수를 제한합니다. |
[offset] |
string |
playlist및search유형에만 지원됩니다. 건너 뛸 동영상 수입니다. |
[sort] |
string |
지원 대상search유형 만. 검색을 위해 비디오를 정렬하는 방법. |
[bcovAuthToken] |
string |
Brightcove Playback Authorization Service (PAS)와 함께 사용합니다. |
getVideo( )방법
그만큼getVideo(params | videoID,callback,[adConfigId]) => XMLHttpRequest방법은catalog지정된 ID로 동영상을 요청하고 요청이 완료되면 콜백을 호출합니다.
매개변수
-
:params | videoID 유형의 개체catalog매개 변수또는 동영상 ID 또는 접두사가 붙은 참조 ID가 포함 된 문자열ref: .
-
callback : 요청이 완료 될 때 호출되는 함수 (성공 여부). 두 개의 인수로 호출됩니다.
-
오류가 발생하면 첫 번째 인수에는 오류 객체가 포함됩니다. 이 개체에는 오류의 세부 정보가 포함되어 있습니다. 오류가 발생하지 않으면 이 개체는 입니다null .
-
오류가 발생하지 않으면 두 번째 인수는 요청된 비디오 객체입니다. 오류가 발생하면 이 값에 빈 문자열이 포함됩니다.
-
-
[adConfigId] : 사용되지 않는 비디오 클라우드 광고 구성 ID로 재생 API에 전달됩니다. 대신 초기 매개 변수 개체에서 AdConfigID를 전달하십시오.
반환된 값
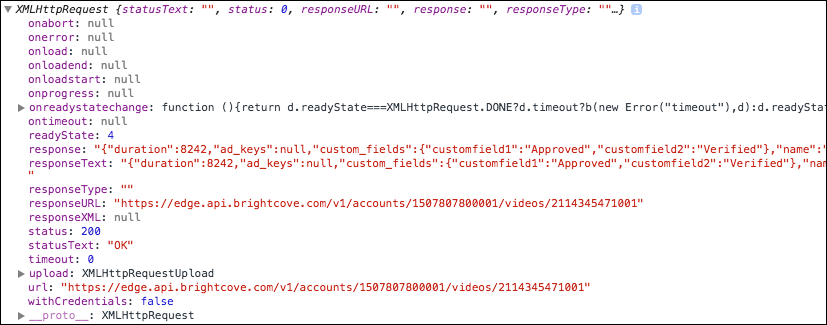
catalog호출 자체는 유형의 객체를 반환합니다XMLHttpRequest . 이 개체의 예는 다음과 같습니다.

호출이XMLHttpRequest객체를 반환하지만 해당 객체를 처리하지 않을 가능성이 큽니다. 그 이유는 콜백 함수에서 JSON 응답이 자동으로 파싱되고 사용 가능한 객체가 콜백 함수 (이 경우 비디오 객체)에 전달되기 때문입니다.
예: 동영상 ID (문자열)
다음 예는getVideo()방법:
<video-js id="myPlayerID"
data-account="1507807800001"
data-player="3bc25a34-086a-4060-8745-dd87af3d53b4"
data-embed="default"
data-video-id=""
controls=""></video-js>
<script src="https://brightcove.net/1507807800001/3bc25a34-086a-4060-8745-dd87af3d53b4_default/index.min.js"></script>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
myPlayer.catalog.getVideo('2114345471001', function(error, video){
//deal with error
myPlayer.catalog.load(video);
});
});
</script>
예: catalogParams 사용
바로 위의 코드와 동일하지만 CatalogParams 개체를 사용하면 다음과 같이 나타납니다.
<script>
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
catalogParams = {};
catalogParams.type = 'video';
catalogParams.id = '2114345471001';
myPlayer.catalog.getVideo(catalogParams, function(error, video){
//deal with error
myPlayer.catalog.load(video);
});
});
</script>
getPlaylist( )방법
그만큼getPlaylist(params | playlistID,callback,[adConfigId]) => XMLHttpRequest방법은catalog지정된 ID로 재생 목록을 요청하고 요청이 완료되면 콜백을 호출합니다.
매개변수
-
:params | playlistID 유형의 개체catalog매개 변수또는 재생 목록 ID 또는 접두사가 붙은 참조 ID가 포함 된 문자열ref: .
-
callback : 요청이 완료 될 때 호출되는 함수 (성공 여부). 두 개의 인수로 호출됩니다.
-
오류가 발생하면 첫 번째 인수에는 오류 객체가 포함됩니다. 이 개체에는 오류의 세부 정보가 포함되어 있습니다. 오류가 발생하지 않으면 이 개체는 입니다null .
-
오류가 발생하지 않으면 두 번째 인수는 요청된 비디오 객체입니다. 오류가 발생하면 이 값에 빈 문자열이 포함됩니다.
-
-
[adConfigId] : 사용되지 않는 비디오 클라우드 광고 구성 ID로 재생 API에 전달됩니다. 대신 초기 매개 변수 개체에서 AdConfigID를 전달하십시오.
반환된 값
그만큼catalog호출 자체는XMLHttpRequest . 호출이XMLHttpRequest객체를 반환하지만 해당 객체를 처리하지 않을 가능성이 큽니다. 그 이유는 콜백 함수에서 JSON 응답이 자동으로 구문 분석되고 사용 가능한 객체가 콜백 함수 (이 경우 재생 목록 객체)에 전달되기 때문입니다.
예
다음 예는getPlaylist()방법은 다음과 같습니다.
<video-js id="myPlayerID"
data-account="1752604059001"
data-player="f50a2d3c-af51-4d8c-84e3-0c7cdec0edbe"
data-embed="default"
controls=""></video-js>
<script src="https://players.brightcove.net/1752604059001/f50a2d3c-af51-4d8c-84e3-0c7cdec0edbe_default/index.min.js"></script>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
myPlayer.catalog.getPlaylist('1754200320001', function(error, playlist){
//deal with error
myPlayer.catalog.load(playlist);
})
});
</script>
load () 메서드
그만큼load(mediaobject)메소드는 동영상 또는 재생 목록 개체를 플레이어에로드합니다. 이 메서드는 플레이어의mediainfo속성, 비디오 소스 및 포스터를 업데이트합니다. 대부분의 경우 다음을 호출 한 결과로이 메서드를 호출합니다. getVideo()또는getPlaylist() . 알림을 받고 싶은 경우mediainfo업데이트되었습니다. loadstart행사.
매개변수
-
:mediaobject 로드 할 동영상 또는 재생 목록 개체입니다. 이 개체는에 대한 호출의 응답 개체와 형식이 같아야합니다.
getVideo()또는getPlaylist()방법.
예
다음 예제는 비디오를 검색하여 플레이어에로드합니다.
<video-js id="myPlayerID"
data-account="1507807800001"
data-player="3bc25a34-086a-4060-8745-dd87af3d53b4"
data-embed="default"
data-video-id=""
controls=""></video-js>
<script src="https://players.brightcove.net/1507807800001/3bc25a34-086a-4060-8745-dd87af3d53b4_default/index.min.js"></script>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
myPlayer.catalog.getVideo('2114345471001', function(error, video) {
//deal with error
myPlayer.catalog.load(video);
});
});
</script>
get () 메서드
그만큼get(params, [callback]) ⇒ Promise | XMLHttpRequest방법은 검색을 허용합니다catalog사용 CMS / 재생 API : 동영상 검색구문 후드에서이 메서드는 재생 API를 사용합니다.
매개변수
-
params : 유형catalog매개변수의 객체입니다.
-
callback : 요청이 완료 될 때 호출되는 함수 (성공 여부). 두 개의 인수로 호출됩니다.
-
오류가 발생하면 첫 번째 인수에는 오류 객체가 포함됩니다. 이 개체에는 오류의 세부 정보가 포함되어 있습니다. 오류가 발생하지 않으면 이 개체는 입니다null .
-
오류가 발생하지 않으면 두 번째 인수는 요청된 비디오 객체입니다. 오류가 발생하면 이 값에 빈 문자열이 포함됩니다.
-
반환된 값
이 메서드는Promise또는 유형의 객체XMLHttpRequest . 콜백 함수를 사용하는 경우 JSON 응답이 자동으로 구문 분석되고 사용 가능한 객체가 콜백 함수에 전달됩니다. 콜백에서 반환 된 데이터의 정확한 구조는 검색 된 내용에 따라 다릅니다.
콜백 예
다음 예제에서는 다음을 수행합니다.
-
함수와 함께 인수로 전달 될 catalogParams 객체를 빌드합니다. 검색은 다음 문자열로 비디오를 쿼리합니다. Desert비디오에서name .
-
다음을 사용하여 검색을 수행합니다.
get()방법. 콜백 함수는errorObj및 라는 매개 변수를 사용합니다videosReturned. -
playlist()메서드를 사용하여 반환된 비디오를 브라이트코브 플레이어에 할당합니다.
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
catalogParams = {};
catalogParams.type = 'search';
catalogParams.policyKey = 'BCpkADawqM3dv_...Cv8-nlTX';
catalogParams.q = 'name:Desert';
console.log('catalogParams',catalogParams);
myPlayer.catalog.get(catalogParams,function(errorObj,videosReturned){
console.log('videosReturned',videosReturned);
myPlayer.playlist(videosReturned);
});
});
</script>
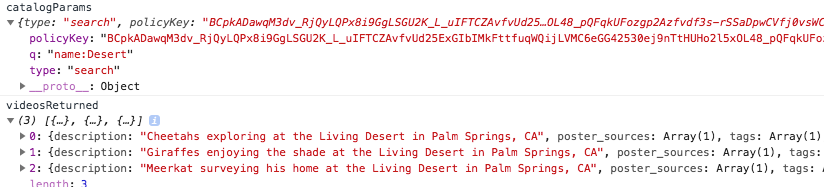
다음 스크린 샷은 위의 코드에서 두 가지console.log()결과를 보여줍니다. 그만큼catalogParams검색을위한 매개 변수를 표시하고videosReturned배열은 검색에서 반환 된 3 개의 비디오를 보여줍니다.

약속 예
이 코드에서 동일한 검색은get()위와 같이 메서드를 사용하지만 결과는 Promise로 처리됩니다.
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
catalogParams = {};
catalogParams.type = 'search';
catalogParams.policyKey = 'BCpkADawqM3dv_...Cv8-nlTX';
catalogParams.q = 'name:Desert';
myPlayer.catalog.get(catalogParams).then(function(videosReturned){
console.log('videosReturned',videosReturned);
myPlayer.playlist(videosReturned);
}).catch(function(errorObj){
console.log('errorObj',errorObj);
})
});
</script>
약속에 대한 자세한 내용은자바 스크립트 약속 사용 .
getSearch () 메서드
그만큼getSearch(params, [callback], [adConfigId]) ⇒ XMLHttpRequest방법은 다음을 사용하여 카탈로그 검색을 허용합니다. CMS / 재생 API : 동영상 검색구문 후드에서이 메서드는 재생 API를 사용합니다.
매개변수
-
params : 유형catalog매개변수의 객체입니다.
-
callback : 요청이 완료 될 때 호출되는 함수 (성공 여부). 두 개의 인수로 호출됩니다.
-
오류가 발생하면 첫 번째 인수에는 오류 객체가 포함됩니다. 이 개체에는 오류의 세부 정보가 포함되어 있습니다. 오류가 발생하지 않으면 이 개체는 입니다null .
-
오류가 발생하지 않으면 두 번째 인수는 요청된 비디오 객체입니다. 오류가 발생하면 이 값에 빈 문자열이 포함됩니다.
-
- [adConfigId] : 사용되지 않는 비디오 클라우드 광고 구성 ID로 재생 API에 전달됩니다. 대신 초기 매개 변수 개체에서 AdConfigID를 전달하십시오.
반환된 값
catalog호출 자체는 유형의 객체를 반환합니다XMLHttpRequest . 호출이XMLHttpRequest객체를 반환하지만 해당 객체를 처리하지 않을 가능성이 큽니다. 그 이유는 콜백 함수에서 JSON 응답이 자동으로 구문 분석되고 사용 가능한 객체가 콜백 함수에 전달되기 때문입니다. 콜백에서 반환 된 데이터의 정확한 구조는 검색 된 내용에 따라 다릅니다.
예
다음 예제에서는 다음을 수행합니다.
-
빌드 CatalogParams함수와 함께 인수로 전달 될 개체입니다. 검색 가능 정책 키가 전달됩니다. 검색은 다음 문자열로 비디오를 쿼리합니다. desert비디오에서name .
-
다음을 사용하여 검색을 수행합니다.
getSearch()방법. 콜백 함수는errorObj및 라는 매개 변수를 사용합니다videosReturned. -
playlist()메서드를 사용하여 반환된 비디오를 브라이트코브 플레이어에 할당합니다.
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
catalogParams = {};
catalogParams.type = 'search';
catalogParams.policyKey = 'BCpkADawqM3dv_...-rSSaDpwCVfj0vsWCv8-nlTX';
catalogParams.q = 'name:Desert';
console.log('catalogParams',catalogParams);
myPlayer.catalog.getSearch(catalogParams,function(errorObj,videosReturned){
console.log('videosReturned',videosReturned);
myPlayer.playlist(videosReturned);
});
});
</script>
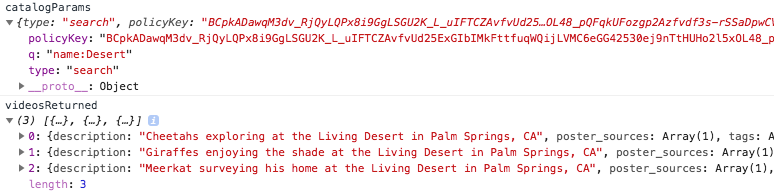
다음 스크린 샷은 위의 코드에서 두 가지console.log()결과를 보여줍니다. 그만큼catalogParams검색에 필요한 매개 변수를 표시하고videosReturned배열은 검색에서 반환 된 3 개의 비디오를 보여줍니다.

getSequence () 메서드
그만큼getSequence(sequences, callback, [adConfigId]) ⇒ Array.<XMLHttpRequest>메서드는 여러catalog작업을 수행하고 해당 다중에서 모든 비디오 객체를 검색합니다. catalog작업. 다음과 같은 세 가지 유형의 작업이있을 수 있습니다.
- 검색
- 비디오
- 재생 목록
실제로는 다음 조합을 검색 할 수 있으며 반환 된 데이터는 비디오 개체의 배열입니다.
- 여러 재생 목록
- 재생 목록 및 여러 추가 개별 동영상
- 검색을 사용하여 이름, 설명 또는 태그에 특정 문자열이있는 모든 비디오.
물론, 방금 나열된 시퀀스는 거의 무한한 수의 조합 중 일부에 불과합니다.
매개변수
-
:sequences 유형의 개체catalog매개 변수또는 시퀀스를 나타내는 객체 배열
catalog작업. -
callback : 요청이 완료 될 때 호출되는 함수 (성공 여부). 두 개의 인수로 호출됩니다.
-
오류가 발생하면 첫 번째 인수에는 오류 객체가 포함됩니다. 이 개체에는 오류의 세부 정보가 포함되어 있습니다. 오류가 발생하지 않으면 이 개체는 입니다null .
-
오류가 발생하지 않으면 두 번째 인수는 요청된 비디오 객체입니다. 오류가 발생하면 이 값에 빈 문자열이 포함됩니다.
-
-
[adConfigId] : 각 요청과 함께 전달되는 광고 구성 ID입니다.
두 개 이상의 작업에서 특정 동영상이 반환되면 결과에 여러 번 표시됩니다.
반환된 값
catalog호출 자체는 유형의 객체를 반환합니다XMLHttpRequest . 호출이XMLHttpRequest객체를 반환하지만 해당 객체를 처리하지 않을 가능성이 큽니다. 그 이유는 콜백 함수에서 JSON 응답이 자동으로 구문 분석되고 사용 가능한 객체가 콜백 함수에 전달되기 때문입니다. 콜백에서 반환 된 데이터의 정확한 구조는 검색 된 내용에 따라 다릅니다.
예
다음 예제에서는 3 개의 시퀀스를 사용합니다. catalog작업. 첫 번째는 가장 오래된 동영상 10 개를 검색하는 것입니다. catalog , 두 번째로 개별 동영상이 추가되고 마지막으로 재생 목록의 동영상이 결과에 추가됩니다.
<script>
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
// Declare object for catalog search
catalogParams = {};
// Declare mySequences array which will hold
// three different types of catalog operations
mySequences = [];
// Declare 3 objects for different catalog operations
mySequences[0]={};
mySequences[1]={};
mySequences[2]={};
// Define the object for catalog search
// Search will retrieve 10 oldest videos in catalog
catalogParams.policyKey = 'BCpkADawqM3dv_-rSSaDpwCVfj0vsWCv8-nlTX';
catalogParams.q = 'type:*';
catalogParams.sort = 'created_at';
catalogParams.limit = 10;
catalogParams.type = 'search';
mySequences[0] = catalogParams;
// Create a video retrieval catalog operation
catalogParams = {};
catalogParams.type = 'video';
catalogParams.id = '5755775186001';
mySequences[1] = catalogParams;
// Create a playlist retrieval catalog operation
catalogParams = {};
catalogParams.type = 'playlist';
catalogParams.id = '5531423971001';
mySequences[2] = catalogParams;
// Display mySequences array
console.log('mySequences',mySequences);
// Perform sequence of catalog operations
myPlayer.catalog.getSequence(mySequences,function(errorObj,videosReturned){
// Display video objects returned
console.log('videosReturned',videosReturned);
// Assign video objects as a playlist
myPlayer.playlist(videosReturned);
});
});
</script>
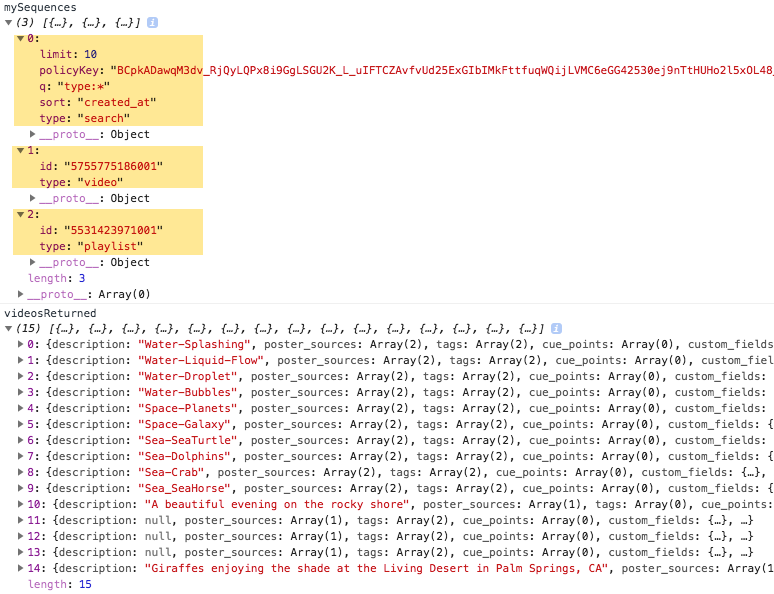
다음 스크린 샷은mySequences반환 된 비디오 객체의 배열이 뒤에 오는 배열 :

getLazySequence () 메서드
그만큼getLazySequence(sequences, callback, [adConfigId]) ⇒ XMLHttpRequest메서드는 getSequence () 메서드 , 동영상의 지연로드가 사용된다는 점을 제외하고는 즉, 시퀀스 작업에 대한 비디오가 검색되면 이전 작업의 마지막 비디오에 도달 할 때까지 다음 시퀀스 작업의 비디오가 검색되지 않습니다. 시퀀스가 단일 비디오 만 반환하는 경우 특별한 경우가 있습니다.이 경우 다음 시퀀스 작업이 수행되고 더 많은 비디오가 검색됩니다.
autoFindAndLoadMedia () 메서드
그만큼autoFindAndLoadMedia([opts]) ⇒ Object | undefined메소드는 마지막으로 정의 된 동영상 또는 재생 목록 ID를 찾아 API에서 요청한 다음 플레이어에로드합니다. 이 메서드는 Brightcove Player의 기본 동작을 정의합니다.
매개변수
options: 다음 옵션 중 하나가 인식됩니다.-
adConfigId(번호): 재생 API에 전달 될 광고 구성의 숫자 값입니다. 결국 ad_config_id라고합니다. -
embedHasPoster(부울) : 원본 삽입에 포스터가 있는지 여부입니다. -
embedHasSources(부울) : 원본 삽입에 소스가 있는지 여부입니다. -
embedHasTracks(부울) : 원본 삽입에 트랙이 있는지 여부입니다. -
playlistId(끈): 플레이어 구성에 제공된 재생 목록 ID입니다. -
search(문자열 | 개체) : 플레이어 설정 또는 임베드에서 제공된 검색 문자열/객체입니다. 지원되는 매개 변수에 대한 자세한 내용은get()메서드를 참조하십시오. -
sequence(객체 | Array.Object) : 플레이어 설정 또는 임베드에서 제공된 검색 문자열/객체입니다. 지원되는 매개 변수에 대한 자세한 내용은get()메서드를 참조하십시오. -
videoId(끈): 플레이어 구성에 제공된 동영상 ID입니다.
-
다음 예제는videoId플레이어에로드합니다.
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
options = {};
options.videoId = '5141730843001';
myPlayer.catalog.autoFindAndLoadMedia(options);
});
</script>
다음 예제는 다음을 기반으로 재생 목록 개체를 가져옵니다. playlistId플레이어에로드합니다. 또한 다음을 기반으로 비디오 개체를 가져옵니다. playlistVideoId재생 목록에서 재생할 첫 번째 동영상으로로드합니다.
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
options = {};
options.playlistId = '4845949311001';
options.playlistVideoId = '4845831078001'
myPlayer.catalog.autoFindAndLoadMedia(options);
});
</script>
transformVideoResponse () 메서드
그만큼transformVideoResponse(data)메소드는 원본 비디오 객체를 CMS API아니면 그재생 API플레이어 및 브라우저와 호환되는 형식으로. 여기에는 기간 및 https 이미지 호환성이 포함됩니다. 또한이 플랫폼에서 최고 품질의 시청 경험을 제공 할 것으로 예상되는 소스가 먼저 시도되도록 소스를 다시 정렬합니다.
매개변수
-
:
data에서 파싱 된 원시 비디오 객체catalogAPI 응답.
방법의 사용 예는 다음과 같습니다.
for (var i=0; i<limitValue; i++) {
mediaData.videos[i] = myPlayer.catalog.transformVideoResponse (mediaData.videos[i], myPlayer);
}
전체 코드 샘플은재생 API 페이징문서.
반환된 값
플레이어 및 브라우저 환경과 더 일치하는 개체입니다.
catalog이벤트
청취 할 수있는 세 가지 카탈로그 이벤트가 있습니다. 그들은 다음과 같습니다:
-
:
catalog_request에 대한 요청이있을 때 전달되는 이벤트catalog만들어집니다. -
:
catalog_response응답이 올 때 전달되는 이벤트catalog접수됩니다. JSON 형식의 응답에는 원시 데이터가 포함되어 있습니다. catalog API가 반환되었습니다. 참조응답 정보자세한 내용은이 섹션 뒷부분의 내용을 참조하십시오. -
:
catalog_request_error와 상호 작용할 때 오류가있을 때 전달되는 이벤트catalog.
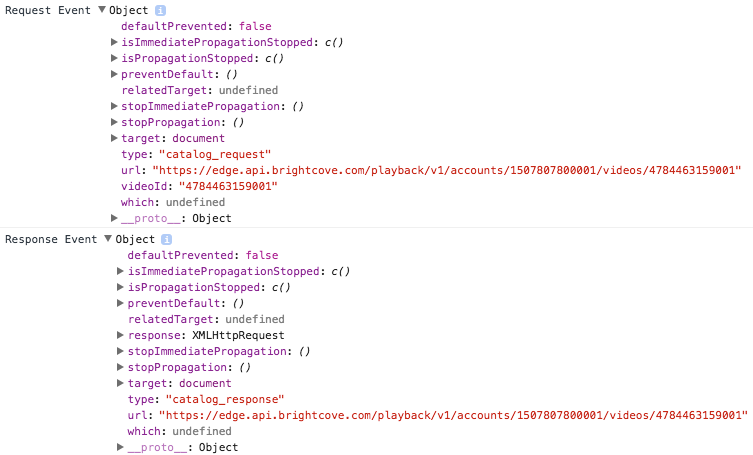
다음은 요청에서 보낸 이벤트의 콘솔 로그를 보여줍니다. catalog :

이벤트 개체의 많은 표준 속성을 볼 수 있습니다. 특별한 관심catalog이벤트는type과url .
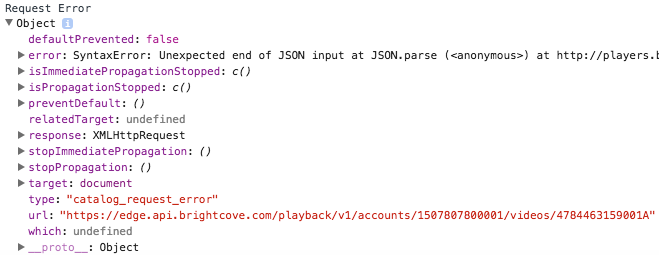
다음은 콘솔 로그를 보여줍니다. catalog요청 오류 개체 :

응답 정보
그만큼catalog_response이벤트 개체에는 JSON 형식response의 원시 데이터를 포함하는 속성catalog API 응답. 다음은 응답 속성의 콘솔 로그를 보여줍니다.

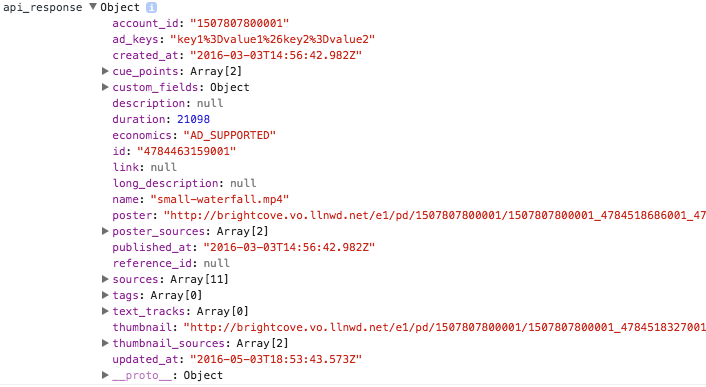
응답 속성의 데이터를 실제로 사용하려면 원시 JSON 형식 문자열을 객체로 구문 분석해야합니다. 다음은name특성:
myPlayer.on('catalog_response',function(evt){
var api_response = JSON.parse(evt.response.response);
console.log('api_response.name',api_response.name);
});
아래는 예제의 JSON입니다. response특성:
{
"description": null,
"poster_sources": [{
"src": "http://brightcove.vo.llnwd.net/e1/pd/1507807800001/1507807800001_4784518686001_4784463159001-vs.jpg?pubId=1507807800001&videoId=4784463159001"
}, {
"src": "https://brightcove.hs.llnwd.net/e1/pd/1507807800001/1507807800001_4784518686001_4784463159001-vs.jpg?pubId=1507807800001&videoId=4784463159001"
}],
"tags": [],
"cue_points": [{
"id": "4784326156001",
"name": "First cue point",
"type": "CODE",
"time": 3.0,
"metadata": "5;This is the first CTA;http://www.brightcove.com",
"force_stop": false
}, {
"id": "4784326155001",
"name": "Second cue point",
"type": "CODE",
"time": 13.0,
"metadata": "3;This is the second CTA;http://docs.brightcove.com/",
"force_stop": false
}],
"custom_fields": {},
"account_id": "1507807800001",
"sources": [{
"avg_bitrate": 513000,
"width": 480,
"duration": 21098,
"size": 1357587,
"stream_name": "mp4:1507807800001/1507807800001_4784519206001_4784463159001.mp4&1483545600000&c190f37500f15373c964858e54b4e2a1",
"codec": "H264",
"asset_id": "4784519206001",
"container": "MP4",
"height": 270,
"app_name": "rtmp://brightcove.fcod.llnwd.net/a500/e1/uds/rtmp/ondemand"
}, {
"avg_bitrate": 513000,
"width": 480,
"src": "http://brightcove.vo.llnwd.net/e1/uds/pd/1507807800001/1507807800001_4784519206001_4784463159001.mp4?pubId=1507807800001&videoId=4784463159001",
"size": 1357587,
"height": 270,
"duration": 21098,
"container": "MP4",
"codec": "H264",
"asset_id": "4784519206001"
}, {
"avg_bitrate": 1804000,
"width": 960,
"src": "https://brightcove.hs.llnwd.net/e1/uds/pd/1507807800001/1507807800001_4784519221001_4784463159001.mp4?pubId=1507807800001&videoId=4784463159001",
"size": 4752091,
"height": 540,
"duration": 21098,
"container": "MP4",
"codec": "H264",
"asset_id": "4784519221001"
}, {
"type": "application/x-mpegURL",
"src": "http://c.brightcove.com/services/mobile/streaming/index/master.m3u8?videoId=4784463159001&pubId=1507807800001",
"container": "M2TS",
"codec": "H264"
}, {
"type": "application/x-mpegURL",
"src": "https://secure.brightcove.com/services/mobile/streaming/index/master.m3u8?videoId=4784463159001&pubId=1507807800001&secure=true",
"container": "M2TS",
"codec": "H264"
}],
"name": "small-waterfall.mp4",
"reference_id": null,
"long_description": null,
"duration": 21098,
"economics": "AD_SUPPORTED",
"published_at": "2016-03-03T14:56:42.982Z",
"text_tracks": [],
"updated_at": "2016-05-03T18:53:43.573Z",
"thumbnail": "http://brightcove.vo.llnwd.net/e1/pd/1507807800001/1507807800001_4784518327001_4784463159001-th.jpg?pubId=1507807800001&videoId=4784463159001",
"poster": "http://brightcove.vo.llnwd.net/e1/pd/1507807800001/1507807800001_4784518686001_4784463159001-vs.jpg?pubId=1507807800001&videoId=4784463159001",
"link": null,
"id": "4784463159001",
"ad_keys": "key1%3Dvalue1%26key2%3Dvalue2",
"thumbnail_sources": [{
"src": "http://brightcove.vo.llnwd.net/e1/pd/1507807800001/1507807800001_4784518327001_4784463159001-th.jpg?pubId=1507807800001&videoId=4784463159001"
}, {
"src": "https://brightcove.hs.llnwd.net/e1/pd/1507807800001/1507807800001_4784518327001_4784463159001-th.jpg?pubId=1507807800001&videoId=4784463159001"
}],
"created_at": "2016-03-03T14:56:42.982Z"
}
catalog오류
그만큼catalog동영상 또는 재생 목록을 검색하거나 처음 재생하는 데 문제가있는 경우 오류가 발생합니다. 오류는 아래에 자세히 설명되어 있습니다.
| catalog오류 | 설명 |
|---|---|
Video ID as string |
플레이어가 잘못된 Video Cloud 계정 ID로 구성되었습니다. |
VIDEO_CLOUD_ERR_RESOURCE_NOT_FOUND |
기본 재생 목록 ID가 잘못되었습니다. |
VIDEO_CLOUD_ERR_VIDEO_NOT_FOUND |
기본 비디오가 유효하지 않습니다. |
VIDEO_CLOUD_ERR_NOT_PLAYABLE |
Video Cloud 비디오를 재생할 수 없습니다. 이 오류의 빈번한 원인에는 동영상 ID가 비활성화되었거나 예약 된 사용 가능 시간이 만료 된 경우가 포함됩니다. |
핸들bc-catalog-error
정상적인 처리 오류가 발생할 수 있습니다. ready()섹션의script차단하면 문제가 발생할 수 있습니다. 예를 들어 플레이어가 준비되기 전에bc-catalog-error이벤트가 전달될 수 있으며ready()섹션에서 오류를 수신하면 오류를 처리 할 수 없습니다. 이 문제는 지리적 필터링을 사용하거나, 동영상이 게시되지 않았거나, 동영상이 일정 범위를 벗어났거나, 다른 계정에 있을 때 발생할 수 있습니다. 코드에 문제가 없다는 것을 알 수 있지만 문제는 브라우저에 따라 다를 수 있으므로 철저히 테스트하십시오.
이것이 구현에서 가능성이있는 경우 오류 처리 코드에서one()수신 대기하는 이벤트 처리 방법bc-catalog-error내부가 아닌 별도의 코드 블록에ready()부분.
아래 코드 샘플에서 코드 블록이bc-catalog-error (62 행) 및ready (71 행).
<video-js id="myPlayerID"
data-account="1486906377"
data-player="77a8e8b7-e8d1-4a3c-8a1b-292ba8233006"
data-embed="default"
data-video-id="4040394419001"
controls=""></video-js>
<p id="textTarget"></p>
<script src="https://players.brightcove.net/1486906377/77a8e8b7-e8d1-4a3c-8a1b-292ba8233006_default/index.min.js"></script>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').one('bc-catalog-error', function(){
var myPlayer = this,
specificError;
if (myPlayer.catalog.error !== undefined) {
specificError = myPlayer.catalog.error.data[0];
console.log('bc-catalog-error:', specificError);
};
});
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
console.log('in ready');
});
</script>
사용자 지정 오류 사용
특정 문제를 처리하는 최상의 솔루션bc-catalog-error사용자 지정 오류를 사용할 수 있습니다. 다음 코드는 사용자 지정 오류를 사용하여 시청자에게 비활성 동영상이 재생되지 않는 이유를 알리는 플러그인을 보여줍니다.
videojs.registerPlugin('inactiveErrorCheck', function(options) {
var myPlayer = this;
myPlayer.one('bc-catalog-error', function(){
var specificError;
myPlayer.errors({
'errors': {
'inactive-error': {
'headline': options.inactiveMessage,
'dismiss': false
}
}
});
if (typeof(myPlayer.catalog.error) !== 'undefined') {
specificError = myPlayer.catalog.error.data[0];
if (specificError !== 'undefined' & specificError.error_code == "VIDEO_NOT_PLAYABLE") {
myPlayer.error({code:'inactive-error'});
};
};
});
});
인 페이지 삽입 플레이어 구현을 활용하여 플러그인을 사용하는 코드는 다음과 같습니다.
<video-js id="myPlayerID" data-video-id="5350958927001"
data-account="1507807800001"
data-player="default"
data-embed="default"
data-application-id=""
controls=""></video-js>
<script src="https://players.brightcove.net/1507807800001/default_default/index.min.js"></script>
<script type="text/javascript" src="inactive-error-check.js"></script>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
options =[];
options.inactiveMessage = "This is the message to display for inactive videos.";
myPlayer.inactiveErrorCheck(options);
});</script>
다음을 통해 플러그인을 추가하는 경우PLUGINS Studio의 섹션에서 자바 스크립트 코드를 저장 한 올바른 URL을 제공 한 다음Name, Option (JSON)엔트리 공급 :
-
이름: inactiveErrorCheck
-
옵션 : { "inactiveMessage": "This is the message to display for inactive videos." }
지역 필터링 오류 처리
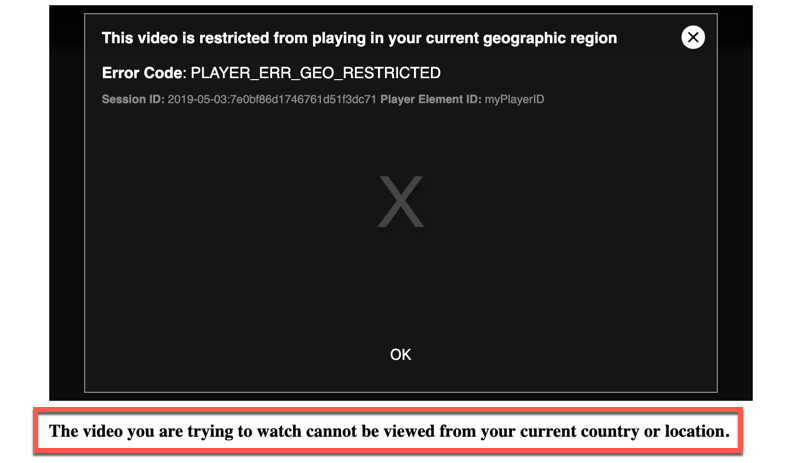
앞서 언급했듯이 지리적 필터링으로 인해 카탈로그 오류가 발생할 수 있습니다. 방금 표시된 것과 매우 유사하게 처리 할 수 있습니다. 다음과 같이 "오류"플레이어 아래에 메시지를 넣는 코드가 표시됩니다.

다음 코드는 카탈로그 오류를 포착 한 다음 지리적 필터링 문제인지 확인합니다. 그렇다면 스크린 샷과 같이 플레이어 바로 아래의 HTML 페이지에 적절한 메시지가 표시됩니다.
<video-js id="myPlayerID"
data-video-id="4040394419001"
data-account="1486906377"
data-player="XJhO7JGxY"
data-embed="default"
data-application-id=""
controls=""
width="640"
height="360"></video-js>
<script src="//players.brightcove.net/1486906377/XJhO7JGxY_default/index.min.js"></script>
<br>
<div id="textTarget"></div>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').one('bc-catalog-error', function() {
var myPlayer = this,
specificError;
if (myPlayer.catalog.error !== undefined) {
specificError = myPlayer.catalog.error.data[0];
console.log('myPlayer.catalog.error', myPlayer.catalog.error);
if (specificError !== undefined & specificError.error_subcode == 'CLIENT_GEO') {
document.getElementById('textTarget').innerHTML = '<strong>The video you are trying to watch cannot be viewed from your current country or location.</strong>';
};
};
});
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
console.log('in ready');
});
</script>
IP 제한 오류 처리
다음 코드는 IP 제한을 제외하고 지오 필터링을 위해 위에 표시된 것과 유사합니다.
<video-js id="myPlayerID"
data-video-id="5981021521001"
data-account="5977711152001"
data-player="iYNDnCGt9"
data-embed="default"
data-application-id=""
controls=""
width="640"
height="360"></video-js>
<script src="//players.brightcove.net/5977711152001/iYNDnCGt9_default/index.min.js"></script>
<br>
<div id="textTarget"></div>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').one('bc-catalog-error', function() {
var myPlayer = this,
specificError;
if (myPlayer.catalog.error !== undefined) {
specificError = myPlayer.catalog.error.data[0];
console.log('myPlayer.catalog.error', myPlayer.catalog.error);
if (specificError !== undefined & specificError.error_subcode == 'CLIENT_IP') {
document.getElementById('textTarget').innerHTML = '<strong>The video you are trying to watch cannot be viewed from your current IP address.</strong>';
};
};
});
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
console.log('in ready');
});
</script>
요청 제한
API 응답이 캐시되기 때문에 속도 제한이 없습니다. catalog요청.
