재생 목록 스타일 지정
개요
재생 목록의 모양을 변경하려면 CSS를 사용하면됩니다. 이 문서에서는 변경할 수있는 여러 스타일을 볼 수 있습니다. 물론 가능한 변경 사항은 많으며 작업을 수행하려면 올바른 선택기를 찾아야합니다.
세로 재생 목록 스타일 지정
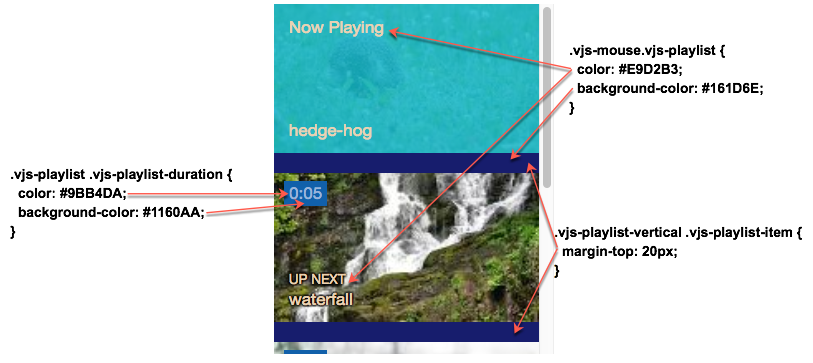
다음 다이어그램은 세로 재생 목록에 대해 변경된 스타일을 요약합니다. 다이어그램에 따라 스타일을 나열하는 테이블입니다.

| 재생 목록의 텍스트 색상 제어 | .vjs-마우스.vjs-재생 목록 { 색상: #E9D2B3; } |
| 재생 목록 항목 사이의 공백 색상 제어 |
.vjs-마우스.vjs-재생 목록 { 배경색: #161D6E; } |
| 지속 시간 텍스트의 색상 제어 | .vjs-재생 목록 .vjs-재생 목록 기간 { 색: #9BB4DA; } |
| 지속 시간 배경의 색상 제어 | .vjs-재생 목록. vjs-재생 목록 기간 { 배경색: #1160AA; } |
| 재생 목록 항목 사이의 공간 제어 | .vjs-playlist-vertical .vjs-playlist-item { 여백-상단 : 20px; } |
가로 재생 목록 스타일 지정
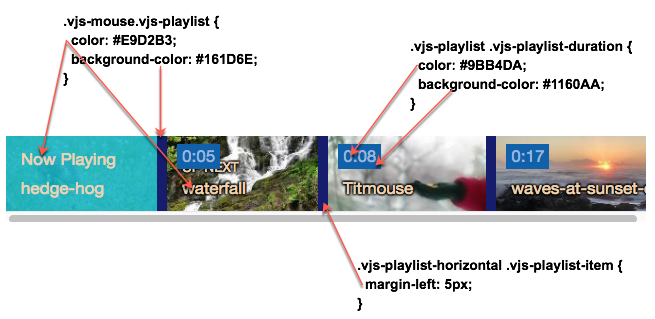
다음 다이어그램은 가로 재생 목록에 대해 변경된 스타일을 요약합니다. 다이어그램에 따라 스타일을 나열하는 테이블입니다.

| 재생 목록의 텍스트 색상 제어 | .vjs-마우스.vjs-재생 목록 { 색상: #E9D2B3; } |
| 재생 목록 항목 사이의 공백 색상 제어 |
.vjs-마우스.vjs-재생 목록 { 배경색: #161D6E; } |
| 지속 시간 텍스트의 색상 제어 | .vjs-재생 목록 .vjs-재생 목록 기간 { 색: #9BB4DA; } |
| 지속 시간 배경의 색상 제어 | .vjs-재생 목록. vjs-재생 목록 기간 { 배경색: #1160AA; } |
| 재생 목록 항목 사이의 공간 제어 | .vjs-playlist-horizontal .vjs-playlist-item { 여백-왼쪽 : 5px; } |
스크롤바 숨기기
가로 재생 목록의 스크롤 막대는 필요하지 않지만 나타납니다. 스크롤바를 숨기려면 다음 스타일을 사용하십시오.
div.vjs-playlist.vjs-playlist-horizontal {
overflow-y: hidden;
}
다음 스크린 샷은 재생 목록에 표시된 스크롤 막대를 보여주고 숨겨져 있습니다.