서문
Brightcove Player 컨트롤 막대를 제외하고 숨겨진 플레이어 UI 또는 재생 중에 포스터 이미지가 영구적으로 표시되는 오디오 전용 자산의 재생을 지원합니다.
오디오 전용 모드

오디오 포스터 모드

예
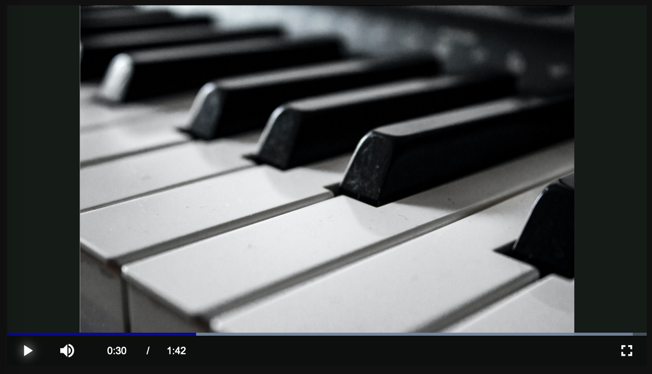
이 예는 오디오 포스터 모드용으로 구성된 Brightcove Player가 있는 오디오 자산을 보여줍니다. 여기서 포스터 이미지는 재생 중에 플레이어에 표시됩니다.
펜 보기무제 Brightcove 학습 서비스( @rcrooks1969 ) 에코드펜 .
코드펜 사용
위의 CodePen을 효과적으로 사용하기위한 몇 가지 팁은 다음과 같습니다.
- Result버튼을 클릭하여 플레이어의 실제 표시를 토글합니다.
- HTML/CSS/JS버튼을 클릭하여 코드 유형 중 하나를 표시합니다.
- CodePen에서EDIT ON CODEPEN버튼을 클릭하고 하나의 브라우저/브라우저 탭에서 코드를 사용할 수 있습니다.
- CodePen에서 표시할 코드를 조정합니다. CodePen 내에서 다른 코드 섹션의 너비를 변경할 수 있습니다.
요구 사항
이 기능에는 다음 요구 사항이 필요합니다.
- Brightcove Player v6.65.1 이상
구현 참고 사항
오디오 자산을 함께 사용할 때 Brightcove Player플레이어를 사용자 정의하는 두 가지 옵션이 있습니다.
- 오디오 전용 모드
- 오디오 포스터 모드
두 모드를 동시에 활성화할 수 없습니다.
- 플레이어 구성에서
audio_only_mode및audio_poster_mode를 모두 true로 설정하면오디오 전용 모드가우선 적용됩니다. player.audioOnlyMode(true)또는 를 통해 프로그래밍 방식으로 한 모드를player.audioPosterMode(true)활성화하면 다른 모드가 활성화되어 있는 경우 다른 모드가 비활성화됩니다.
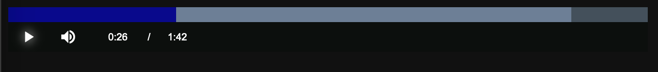
오디오 전용 모드
이 모드에서는 컨트롤 바를 제외한 모든 플레이어 UI가 숨겨집니다.
오디오 포스터 모드
이 모드에서는 재생 중에 포스터 이미지가 영구적으로 표시됩니다. 플레이어 크기는 이 모드에서 비디오 플레이어와 동일하게 유지됩니다.
구성을 사용하여 구현
오디오 재생 모드는 플레이어 구성에서 설정할 수 있습니다.
-
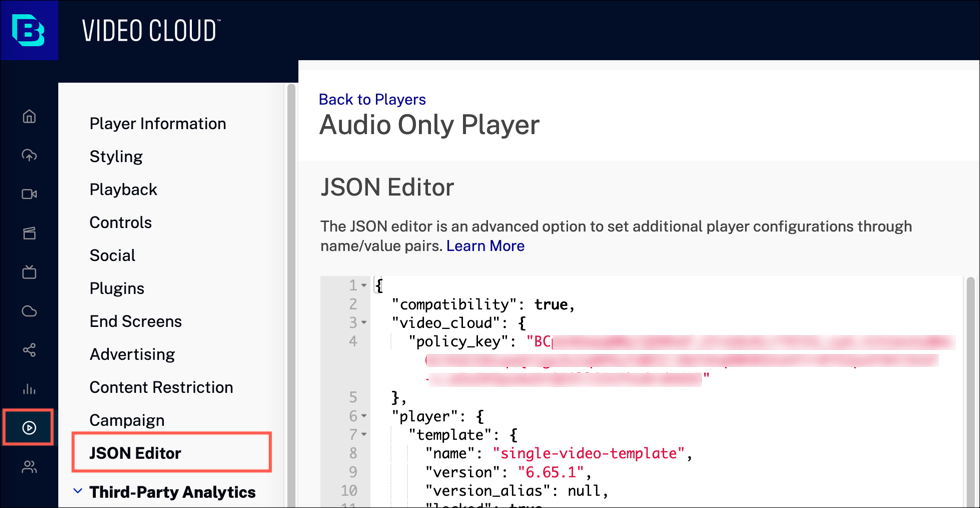
Video Cloud Studio에서 플레이어 모듈을 선택한 다음 JSON 편집기를 선택합니다.

-
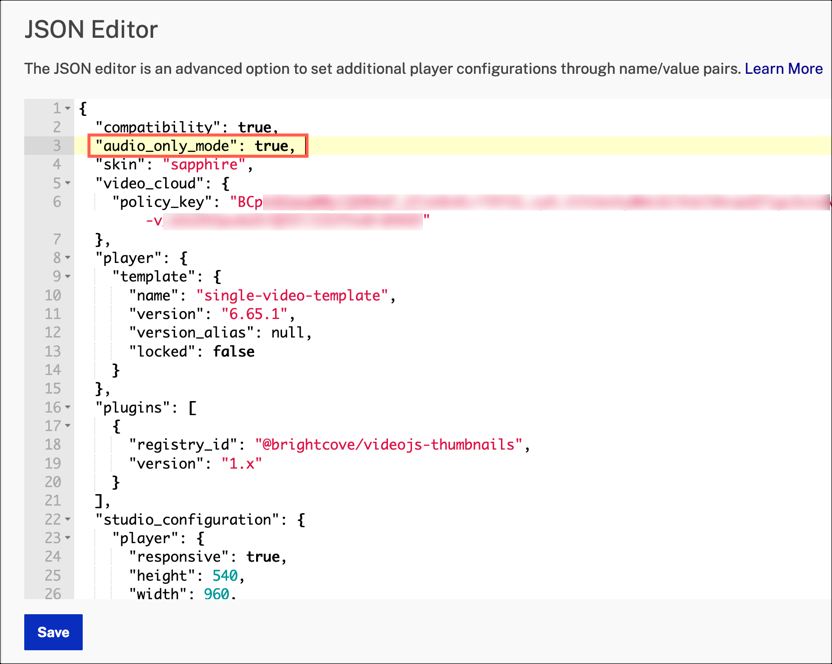
편집기에서 다음 중 하나를 추가합니다.
"audio_only_mode": true또는
"audio_poster_mode": true

- 을 클릭합니다.
- 플레이어 변경 사항을 게시합니다.
소스 코드를 사용하여 구현
오디오 모드를 구현하는 또 다른 옵션은 웹 페이지에서 플레이어 삽입 코드를 업데이트하는 것입니다.
오디오 모드 활성화/비활성화
a를 반환하는 다음 메서드를 호출하여 오디오 모드를 비동기적으로 활성화하거나 비활성화할 수Promise있습니다.
player.audioOnlyMode(true|false)또는
player.audioPosterMode(true|false)오디오 모드 상태 확인
인수 없이 이 메서드를 호출하면 현재 오디오 모드 상태를 나타내는Boolean값이 반환됩니다.
player.audioOnlyMode()또는
player.audioPosterMode()단계
-
Video Cloud Studio에서 미디어 모듈을 선택하고 비디오를 선택합니다.
-
게시 및 포함 을 선택하고 고급 포함 코드를 복사합니다.
-
다음은 플레이어의 오디오 모드를 설정하기 위해 Advanced Embed 구현을 사용하는 예입니다.
<div style="max-width: 960px;"> <video-js id="myPlayerID" data-account="your account ID" data-player="your player ID" data-embed="default" controls="" data-video-id="your video ID" data-playlist-id="" data-application-id="" class="vjs-fluid"> </video-js> </div> <script src="https://players.brightcove.net/your account ID/your player ID_default/index.min.js"></script> <!-- custom script --> <script> videojs.getPlayer('myPlayerID').ready(function() { var myPlayer = this; // Set either audio only mode OR audio poster mode myPlayer.audioOnlyMode(true); // myPlayer.audioPosterMode(true); }); </script>
