미디어 정보의 비디오 메타데이터
mediainfo목적. 속성은loadstart이벤트가 전달됩니다.mediainfo 속성
이mediainfo속성은 플레이어의 현재 비디오에 대한 정보 (메타데이터) 를 포함하는 객체입니다.
이mediainfo속성은 플레이어의 현재 비디오에 대한 정보 (메타데이터) 를 포함하는 객체입니다. CMS (콘텐츠 관리 시스템) 또는 데이터베이스의 비디오 정보로 개체를 채 웁니다.
후mediainfo개체가 채워지면 비디오 이름이나 설명과 같은 비디오 정보를 표시하려는 경우 편리한 데이터 검색에 사용할 수 있습니다. 이 개체는 분석 수집에도 사용됩니다.
mediainfo의 필드
에있는 필드mediainfo속성은 다음과 같습니다.
| 필드 이름 | 설명 | 데이터 유형 |
|---|---|---|
accountId |
Brightcove 계정 | 끈 |
adKeys |
향후 지원을 위해 | 해당 사항 없음 |
createdAt |
생성 날짜 및 시간 | 국제 표준시 (주) |
cuePoints |
개체 배열로서의 큐 포인트 목록 | 객체 배열 |
customFields |
맞춤 필드 이름 및 관련 값의 키-값 쌍 | 객체 |
description |
간단한 설명, 최대 250 자 | 끈 |
duration |
비디오 길이 (초) | 숫자 |
economics |
다음 중 하나를 포함합니다. AD_SUPPORTED또는FREE . 미디어가 표시된 경우FREE , IMA3 및 FreeWheel 광고가 재생되지 않습니다. | 끈 |
id |
비디오 ID동영상과 관련된 고유 식별자 | 끈 |
link |
링크가 포함 된 개체text과url속성 | 목적 |
longDescription |
설명, 최대 5000 자 | 끈 |
name |
비디오 제목 | 끈 |
poster |
포스터 이미지 URL | 끈 |
posterSources |
포스터 소스를 포함하는 배열 | 배열 |
publishedAt |
발행일시 | 국제 표준시 (주) |
rawSources |
변환 정보 | 배열 |
referenceId |
동영상 참조 ID 외부 데이터베이스 또는 CMS의 키 또는 식별자 | 끈 |
sources |
객체 배열로서의 변환 목록. 각 개체에는 최소한 두 가지 요소가 포함됩니다. type과src | 객체 배열 |
tags |
비디오와 연결된 태그 (메타데이터) | 문자열 배열 |
textTracks |
캡션, 큐 포인트 등에 대한 텍스트 트랙을 보유하는 배열입니다. | 배열 |
thumbnail |
썸네일 이미지의 URL | 끈 |
thumbnailSources |
포스터 축소판을 포함하는 데이터 구조 | 끈 |
variants |
비디오에 대한 다국어 메타데이터를 포함하는 객체 배열입니다. 객체 속성: languagenamedescription , long_description , 및custom_fields |
어레이 |
mediainfo 채우기
사용on()당신이 기다리는 방법loadstart이벤트가 전달되면 해당 이벤트 핸들러에서 저장된 값에 액세스합니다. mediainfo목적. 아래 코드에서console.log그 표시mediainfo개체 (111-113 행).
<video-js id="myPlayerID"
data-video-id="4093643993001"
data-account="1752604059001"
data-player="VJvZIueYx"
data-embed="default"
controls=""></video-js>
<script src="https://players.brightcove.net/1752604059001/VJvZIueYx_default/index.min.js"></script>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
myPlayer.on('loadstart',function(){
console.log('mediainfo', myPlayer.mediainfo);
})
});
</script>
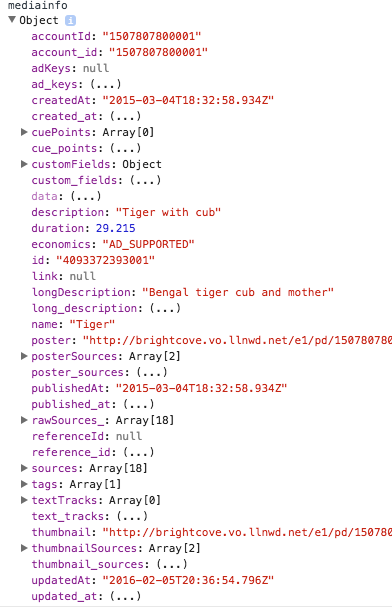
콘솔의 예제 디스플레이는 다음과 같습니다.

개체 채우기
수동으로 채울 수 있습니다. mediainfo CMS 또는 데이터베이스의 메타 데이터가있는 속성. 그런 다음mediainfo사물sources속성을 사용하여 플레이어를 비디오 변환으로 채 웁니다.
- 32-37 행 : 인 페이지 삽입 플레이어 구현
- 40-52 행 : 비디오 개체를 수동으로 만듭니다. 실제로 데이터는 CMS 또는 데이터베이스에서 가져오고 동적으로 구축 된 객체
- 54-55 행 : 플레이어가 사용할 준비가되었는지 확인하고 플레이어 인스턴스를 변수에 할당합니다.
- 라인 56: 수동으로 만든 비디오 개체를 플레이어의
mediainfo목적 - 57호선: 플레이어의
src하나 이상의 비디오 변환을 할당하는 방법입니다.mediainfo사물sources속성, 플레이어에게
<video-js id="myPlayerID"
data-account="3676484086001"
data-player="2433352b-a2e2-4b7e-9a15-2d9ec7f07e9d"
data-embed="default"
controls=""></video-js>
<script src="https://players.brightcove.net/3676484086001/2433352b-a2e2-4b7e-9a15-2d9ec7f07e9d_default/index.min.js"></script>
<script type="text/javascript">
//Populate video object (normally from database or CMS)
var videoObject = new Object();
videoObject.name = "Hand made video object test";
videoObject.id = "1234msb";
videoObject.description = "short description for hand made video object";
videoObject.accountId = "1507807800001";
videoObject.sources = [{
"src": "http://solutions.brightcove.com/bcls/assets/videos/Tiger.m3u8",
"type": "application/x-mpegURL"
}, {
"src": "http://solutions.brightcove.com/bcls/assets/videos/Tiger.mp4",
"type": "video/mp4"
}];
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
myPlayer.mediainfo = videoObject;
myPlayer.src(myPlayer.mediainfo.sources);
});
</script>
태그 및 사용자 정의 필드 표시
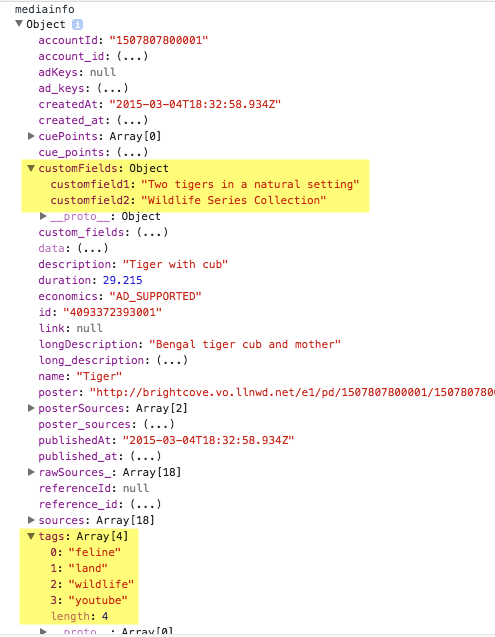
태그와 사용자 정의 필드는 모두 복잡한 데이터 구조에 저장됩니다. 그만큼customFields개체에서tags배열에서. 다음 스크린 샷은 사용자 정의 필드와 태그가mediainfo목적.

이러한 복잡한 데이터 구조의 데이터를 표시하려면 두 종류의 루프가 필요합니다. ㅏfor루프는 태그 배열 (16-20 행)을 반복하는 데 사용되며 동적으로 구축 된 HTML 비 순차 목록을<div> (9 행에 정의 됨). ㅏfor-in루프는 사용자 정의 필드 객체 (24 ~ 27 행)를 반복하고 동적으로 구축 된 HTML 비 순차 목록을<div> .
<video-js id="myPlayerID"
data-video-id="4093643993001"
data-account="1752604059001"
data-player="VJvZIueYx"
data-embed="default"
controls=""></video-js>
<script src="https://players.brightcove.net/1752604059001/VJvZIueYx_default/index.min.js"></script>
<div id="displayInfo"></div>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
myPlayer.on('loadstart',function(){
//Use JavaScript to display the tags
var numTags = myPlayer.mediainfo.tags.length;
displayInfo.innerHTML += "<h1>Tags:</h1><ul>";
for (var i = 0; i < numTags; i++) {
displayInfo.innerHTML += "<li>" + myPlayer.mediainfo.tags[i] + "</li>";
};
displayInfo.innerHTML += "</ul><br />";
//Use JavaScript to display custom fields
displayInfo.innerHTML += "<h1>Custom Fields:</h1><ul>";
for (var key in myPlayer.mediainfo.customFields) {
displayInfo.innerHTML += "<li><strong>" + key + "</strong>: " + myPlayer.mediainfo.customFields[key] + "</li>";
}
displayInfo.innerHTML += "</ul>";
})
});
</script>
이 스크린 샷과 같이 렌더링 된 HTML이 나타납니다.