예제 플레이어
아래 샘플 비디오는 360 ° / VR 플러그인 사용을 보여줍니다. 비디오를 클릭하여 재생하면 마우스 또는 화살표 키를 사용하여 데스크톱에서보기를 제어하거나 모바일 장치에서 보는 경우 자이로 스코프를 사용할 수 있습니다. 360 ° 비디오 로고 재생 버튼이 재생 중에 사라집니다.
서문
특징
다음은 360 ° / VR 플러그인의 기능입니다.
- 모바일 장치에 자이로 스코프 통합 : 휴대 전화를 회전하면 원근감이 바뀝니다.
- Cardboard / VR 모드 지원 : 이를 지원하는 기기에서는 Cardboard 뷰어 아이콘이 컨트롤 막대에 표시됩니다. 누르면 Cardboard 스타일의 VR 고글과 함께 작동하도록 투영이 조정됩니다.
- Video Cloud Media 360 ° 설정 : Video Cloud 비디오를 사용하는 경우 플러그인은 Video Cloud 미디어에서 360 °에 대한 Video Cloud의 설정을 따릅니다. 값이 없으면 일반 비디오로 비디오를 재생합니다. 360 ° / VR 플러그인을 사용하는 플레이어에서 360 ° 비디오 만 재생되도록 할 필요는 없습니다.
- 비 비디오 클라우드 미디어 : 당신이있는 경우 Video Cloud에서 제공되는 미디어를 사용하지 않음 , 플러그인을 계속 사용할 수 있습니다. 당신은 전화해야 할 것입니다
vr객체를 전달하는 플러그인projection값은 다음과 같이 설정됩니다.<script type="text/javascript"> videojs.getPlayer('myPlayerID').ready(function() { var myPlayer = this; myPlayer.vr({projection: '360'}); }); </script>물론 위의 코드는이 문서의 뒷부분에 설명 된대로 플러그인에 대한 JavaScript 및 CSS 파일을 포함했다고 가정합니다.
브라우저 호환성
플러그인은 다음 주요 브라우저의 최신 버전과 호환됩니다.
- 크롬 데스크톱
- Chrome Mobile (Android 6 이상)
- Firefox 데스크탑
- Edge
- Safari 데스크탑
* - Safari Mobile (iOS 11.2 이상)
*
플러그인은아니 Internet Explorer에서 작동합니다.
구축 개요
플러그인 구현은 간단합니다. 다음 두 단계 만 완료하면됩니다.
360 ° 동영상 수집
360 ° 비디오를 녹화 한 후에는이를 Video Cloud로 수집해야합니다. 360 ° 비디오의 작동 방식을 조금 이해하면 Ingest Profile을 선택해야하는 몇 가지 이유를 이해하는 데 도움이됩니다. 360 ° 비디오는 구 내부에 영사되도록 촬영됩니다. 즉, 플레이어에서 비디오의 가시 영역은 전체 비디오의 일부에 불과합니다. 다음 스크린 샷은 당신에게이 개념의 거친 아이디어를 제공합니다. 빨간색 사각형 안의 영역은 플레이어에서 볼 수있는 부분이지만 전체 동영상의 일부일뿐입니다.

한 번에 비디오의 작은 부분 만 플레이어에 있기 때문에 낮은 품질의 변환으로 내려갈 기회없이 매우 높은 품질의 변환이 재생되기를 원합니다. 본질적으로 비디오의 일부를 “확대”하고 있으며 렌더링 품질이 좋지 않으면 시청 환경이 매우 좋지 않습니다. 이러한 이유로 비디오를 업로드할 때 Brightcove는 단일 1080p 렌디션과 하나 이상의 오디오 렌디션으로 사용자 지정 Dynamic Delivery 수집 프로필을 생성할 것을 권장합니다. 이것은 360°/VR 플러그인을 사용할 때 HLS 렌디션보다 선호됩니다.
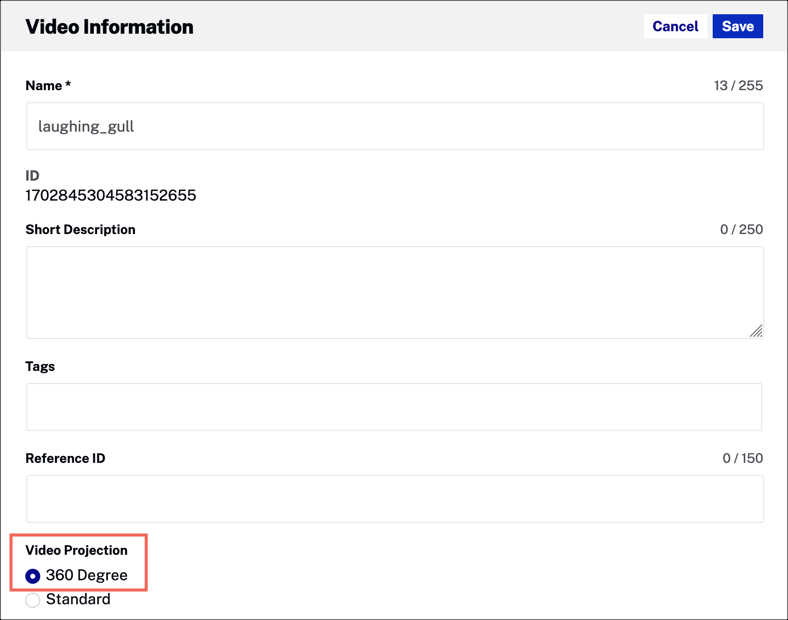
동영상 정보 섹션에 표시된 것처럼 동영상이 수집 될 때 360 ° 투영으로 표시되어 있는지 확인합니다.

플레이어 모듈을 사용하여 구현
360 ° / VR 플러그인을 구현하려면 플러그인의 이름과 URL을 플러그인의 JavaScript 및 CSS 파일에 추가합니다.
- 플레이어 모듈을 열고 새 플레이어를 만들거나 플러그인을 추가하려는 플레이어를 찾습니다.
- 플레이어에 대한 링크를 클릭하여 플레이어의 속성을 엽니다.
- 왼쪽 탐색 메뉴에서플러그인을클릭합니다.
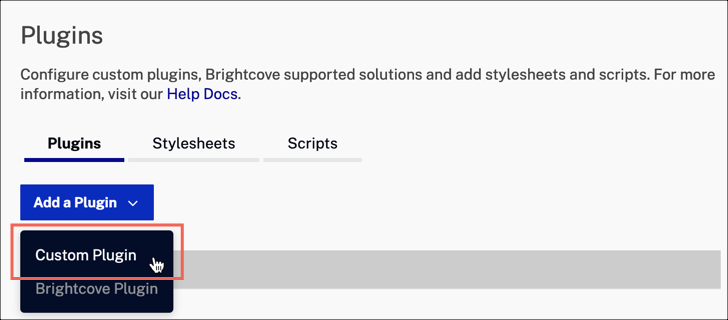
- 플러그인 추가드롭다운에서사용자 정의 플러그인을선택합니다.

- 에 대한플러그인 이름시작하다
vr. - 자바 스크립트 URL의 경우 다음을 입력합니다.
https://players.brightcove.net/videojs-vr/2/videojs-vr.min.jsBrightcove Player 6을 사용하는 경우 다음 URL을 대신 사용하십시오.
https://players.brightcove.net/videojs-vr/1/videojs-vr.min.js - CSS URL에 다음을 입력합니다.
https://players.brightcove.net/videojs-vr/2/videojs-vr.cssBrightcove Player 6을 사용하는 경우 다음 URL을 대신 사용하십시오.
https://players.brightcove.net/videojs-vr/1/videojs-vr.css - 이 플러그인에 대한 옵션을 입력 할 필요가 없습니다.
- 저장을 클릭합니다.
- 왼쪽 탐색 메뉴에서스타일을 클릭합니다.
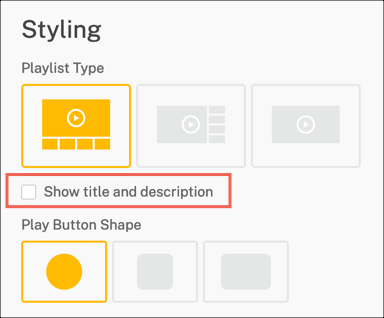
- 더 나은보기 환경이 될 것이라고 생각되면 제목 및 설명 도크를 비활성화 할 수 있습니다. 이렇게하려면제목 및 설명 표시확인란.

- 플레이어를 게시하려면게시 및 포함 변경 내용 > 게시를클릭합니다.
- 열린 대화상자를 닫으려면닫기를클릭합니다.
옵션
forceCardboard
유형: boolean기본값: 거짓
모든 기기에 카드 보드 버튼을 강제로 표시합니다.
motionControls
유형: boolean기본값 : iOS 및 Android에서 true
모션 / 자이로 컨트롤을 활성화할지 여부를 결정합니다.
투영
유형: string기본값 : auto
| 비디오 유형 | 가치projection선택권 |
|---|---|
| 구체 | 360 , 구체또는등장 방형 |
| 입방체 | 입방체또는 360_CUBE |
| 360 ° 비디오가 아님 | 없음 |
현재 영상이 360 ° 영상인지 확인하려면player.mediainfo.projection |
자동 |
| 나란히 놓인 360 ° 비디오 | 360_LR |
| 위에서 아래로 360 ° 비디오 | 360_TB |
player.mediainfo.projection
유형: string기본값 : 정의되지 않음
이 값은 비디오에 따라 360 ° 비디오를 켜고 끄려면 소스별로 설정해야합니다.
디버그
유형: boolean기본값: 거짓
이 플러그인에 대한 디버그 로깅을 활성화합니다.
광고
현재이 플러그인의 광고 지원은 IMA3 프리 롤로 만 제한됩니다. 다른 유형의 광고 및 기타 광고 공급 업체는 현재 지원되지 않습니다.
알려진 문제
- 동일한 플레이어에서 VR 및 비 VR 콘텐츠를 혼합하는 것은 지원되지 않습니다. . 이러한 종류의 뷰어 환경에 대한 권장 사항은 필요에 따라 플레이어를 제거하고 다시 만드는 것입니다. 보다 Brightcove 플레이어 샘플 : 플레이어를 동적으로로드
- iOS 13에서 앱은 사용자에게 장치 동작 및 방향 (자이로 스코프) 기능을 사용할 수있는 권한을 요청합니다. 개발자는이 기능을 구현하기 위해 Permission API를 사용해야합니다. Apple의보기권한 요청자세한 내용은 문서를 참조하십시오.
- Safari 12.x에서는 모바일 장치 용 자이로 스코프 통합이 기본적으로 꺼져 있습니다. 그만큼동작 및 방향 액세스자이로 기능이 작동하려면 설정을 변경해야합니다.
- VR 플러그인을 사용하면 기본 HLS 캡션이 Safari에서 표시되지 않습니다.
- 360 ° / VR 플러그인은 라이브 스트림에서 작동 할 수 있지만 공식적으로 지원되지는 않습니다.
- 최신 360°/VR 플러그인은 Brightcove Player 버전 7.0.0 이상과 호환됩니다.
- 360 ° / VR 플러그인은 MP4 변환을 사용하기 때문에아니여러 오디오 트랙을 지원합니다 (브라우저가 MP4에서 여러 오디오 트랙을 지원하지 않기 때문). 다중 오디오 트랙이있는 360 ° 비디오에 대한 MP4 변환이 포함되지 않은 수집 프로파일을 사용하여이 문제를 방지 할 수 있습니다.
- 360 ° / VR 플러그인은 Internet Explorer에서 작동하지 않습니다.
- 360 ° / VR 플러그인은 DRM을 지원하지 않습니다.
- 스테레오 스코픽 / 스택 비디오는 플러그인에서 지원되지 않습니다.
- 모바일 장치에서는 가로 스 와이프 만 작동하지만 (이렇게하면보기가 가로로 변경됨) 화면을 세로로 스 와이프해도 아무 효과가 없습니다. 수직 스 와이프가 작동합니다. ...에 대한 데스크톱 브라우저.
- Brightcove Player의 표준 (iframe) 구현은 방향을 변경하지 않습니다.
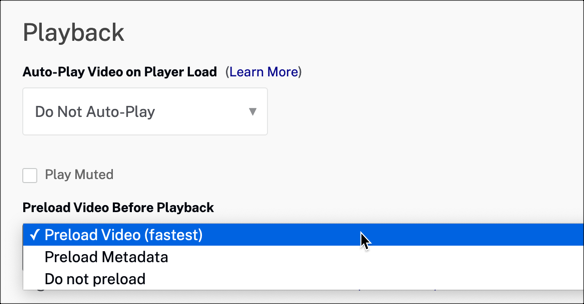
- iOS에서 360 ° 플러그인이 비디오를 올바르게 렌더링하려면재생 전 비디오 미리로드설정은 다음으로 설정되어야합니다. 비디오 미리로드 (가장 빠름)플레이어에서 :

- iOS에서는 360 ° / VR 플러그인이 iOS 기본 플레이어에서 작동하지 않기 때문에 전체 화면 모드 버튼이 비활성화됩니다. 이 때문에 설정하는 것이 좋습니다
playsinline전체 화면이 아닌 동영상 재생에 대한 속성입니다. iOS 및 Brightcove Player문서.
변경로그
참조여기에 변경 로그 .
