개요
Playlist Endscreen 플러그인을 사용하면 비디오가 끝날 때 재생 목록을 표시할 수 있습니다. 이 재생 목록은 스마트 재생 목록을 사용하는 관련 비디오이거나 기본 비디오와 관련 없는 비디오일 수 있습니다.
| 종료 화면이 나타납니다 | 종료 화면이 나타나지 않습니다 |
|---|---|
|
|
사용자는 UI에서 종료 화면 버튼을 클릭하여 재생 목록 종료 화면을 표시할 수도 있습니다. 버튼 툴팁은 플러그인 제목을 사용합니다. 이 경우 기본값인 관련 비디오가 사용됩니다.

예
이 예는 기본 동영상이 종료될 때 관련 동영상의 재생 목록을 보여줍니다.
펜 보기재생 목록 최종 화면 플러그인 Brightcove 학습 서비스( @bcl1969 ) 에코드펜 .
코드펜 사용
위의 CodePen을 효과적으로 사용하기위한 몇 가지 팁은 다음과 같습니다.
- Result버튼을 클릭하여 플레이어의 실제 표시를 토글합니다.
- HTML/CSS/JS버튼을 클릭하여 코드 유형 중 하나를 표시합니다.
- CodePen에서EDIT ON CODEPEN버튼을 클릭하고 하나의 브라우저/브라우저 탭에서 코드를 사용할 수 있습니다.
- CodePen에서 표시할 코드를 조정합니다. CodePen 내에서 다른 코드 섹션의 너비를 변경할 수 있습니다.
요구 사항
Playlist Endscreen 플러그인을 사용하려면 다음 요구 사항이 필요합니다.
- Brightcove Player v6.51.3 이상
플레이어 모듈을 사용하여 구현
재생 목록 최종 화면은 Video Cloud Studio의 플레이어 모듈을 사용하여 구현할 수 있습니다. 자세한 내용은 playlist-endscreen 플러그인을 사용하여 재생 목록 종료 화면 구성 문서를 참조하십시오.
코드를 사용하여 구현
플러그인을 구현하려면 플레이어는 플러그인 코드의 위치, 필요한 경우 스타일 시트, 플러그인 이름 및 플러그인 구성 옵션을 알아야합니다. 플러그인 코드 및 스타일시트의 위치는 다음과 같습니다.
-
플러그인 코드 포함:
https://players.brightcove.net/videojs-playlist-endscreen/1/videojs-playlist-endscreen.js -
플러그인 스타일을 포함합니다.
https://players.brightcove.net/videojs-playlist-endscreen/1/videojs-playlist-endscreen.css - 플러그인 이름을 사용하여 플레이어에 로드하십시오.
playlistEndscreen -
옵션 세트의 예는 다음과 같습니다.
{ playlistId: "4602525726001", title: "Watch More" } -
다음은 Advanced Embed 구현을 사용하여 Playlist Endscreen 플러그인을 플레이어의 단일 인스턴스와 연결하는 예입니다.
<link href="https://players.brightcove.net/videojs-playlist-endscreen/1/videojs-playlist-endscreen.css" rel="stylesheet"> <div style="max-width: 960px;"> <video-js id="myPlayerID" data-account="your account ID" data-player="your player ID" data-embed="default" controls="" data-video-id="your video ID" data-playlist-id="" data-application-id="" class="vjs-fluid"> </video-js> </div> <script src="https://players.brightcove.net/your account ID/your player ID_default/index.min.js"></script> <!-- script for the Playlist Endscreen plugin --> <script src="https://players.brightcove.net/videojs-playlist-endscreen/1/videojs-playlist-endscreen.js"></script> <!-- custom script --> <script> videojs.getPlayer('myPlayerID').ready(function() { var myPlayer = this; // initialize the Playlist Endscreen plugin myPlayer.playlistEndscreen({playlistId: "your playlist ID"}); }); </script>
옵션
초기화시 옵션 객체를 플러그인에 전달할 수 있습니다. 이 객체에는 다음 옵션이 포함될 수 있습니다.
재생 목록 ID
playlistId
- 최종 화면에 표시할 재생 목록 ID를 나타내는 문자열입니다.
- 유형:
string - 기본값:
"" - 값:
"related"- 버전 1.1.0부터 재생 목록 최종 화면 플러그인은 특정 재생 목록 대신 관련 비디오를 표시할 수 있습니다. 재생 API의 /related 끝점을 사용하므로 플레이어 에 검색이 활성화된 정책 키가 있어야 합니다.
제목
title
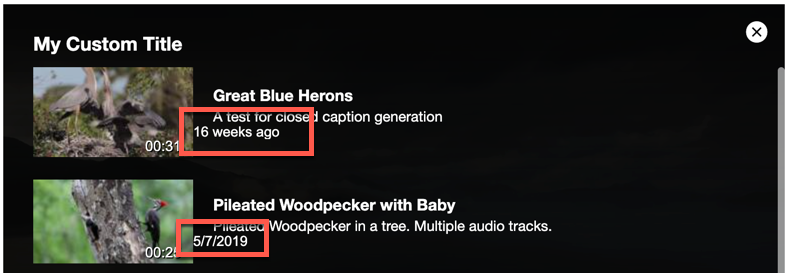
- 최종 화면 제목을 사용자 지정하는 문자열로, 버튼 툴팁도 수정됩니다.
- 유형:
string - 기본값:
"Related videos"
게시시간
publishTime
- 게시 날짜 표시 여부를 결정합니다. 임계값에 따라 날짜 또는 5일 전과 같이 표시될 수 있습니다.
- 유형:
boolean - 기본값:
false
두 가지 가능한 게시 시간 형식이 다음 예에 나와 있습니다.

재생 목록 ID 설정
이 플러그인에는 재생 목록에 대한 ID가 필요합니다. 재생 목록은 Playback API에서 가져오고 결과는 최종 화면을 채우는 데 사용됩니다. 재생목록 ID는 다음 소스 중 하나에서 가져와야 합니다.
-
페이지 내 임베드의 속성:
data-endscreen-playlist-id="123456789" -
iframe의 쿼리 문자열:
&endscreenPlaylistId=123456789 -
플러그인 옵션:
player.playlistEndscreen({"playlistId": "123456789"})위의 예 에서와 같이 플레이어 구성에 추가하거나 런타임에 사용할 수 있습니다.
-
프로그래밍 방식 포스트 플러그인 초기화:
player.playlistEndscreen().setPlaylistId("123456789")
행사
재생 목록에서 동영상을 선택하면 재생 목록 종료 화면 선택 이벤트가 트리거됩니다. 다음 예는 구문을 보여줍니다.
myPlayer.on('playlist-endscreen-select', (e, data) => {
videojs.log('User chose video ${data.to} from video ${data.from}');
});