단계별: 광고 구현
VAST 태그 확인
보유한 VAST 광고 태그가 Google에서 유효한지 확인하려면 다음 단계를 따르세요.
- 광고 태그를 얻습니다. (없는 경우 데모 목적으로이 단계 다음에 나오는 것을 사용하십시오.) 이 빠른 시작에서는 프리 롤이 포함 된 광고가 있다고 가정하지만 모든 인라인 광고는 작동합니다.
https://solutions.brightcove.com/bcls/brightcove-player/vmap/simple-vmap.xml - 광고 태그의 유효성을 확인하려면 해당 URL을 복사했는지 확인하고 다음 페이지로 이동하세요.
Video Suite Inspector (이 링크를 클릭하면 페이지가 새 창이나 탭에서 열립니다). 1 단계에서 제공된 URL을 사용하는 경우 광고 태그가 프리 롤, 5 초에 미드 롤 및 포스트 롤을 재생하는 것을 볼 수 있습니다.
- 광고 태그 URL을입력 유형양식 입력 필드.
- TEST AD를 클릭하면 광고가 재생되고 Google에서 제공하는 동영상 콘텐츠가 표시됩니다.
- 테스트가 성공적으로 완료되었는지 확인한 후 다음 섹션으로 진행하십시오. 테스트에 실패하면 광고 태그를 확인해야합니다.
광고 실행
Brightcove Player는 IMA3 플러그인을 사용하여 VAST 광고를 재생합니다. 해당 플러그인을 플레이어에 추가하려면 다음 단계를 따르십시오.
- 스튜디오에 로그인합니다.
- 기본 탐색 에서 플레이어 모듈을 열고 새 플레이어를 생성하거나 광고 기능을 추가하려는 플레이어를 찾습니다.
- 플레이어에 대한 링크를 클릭하여 플레이어의 속성을 엽니다.
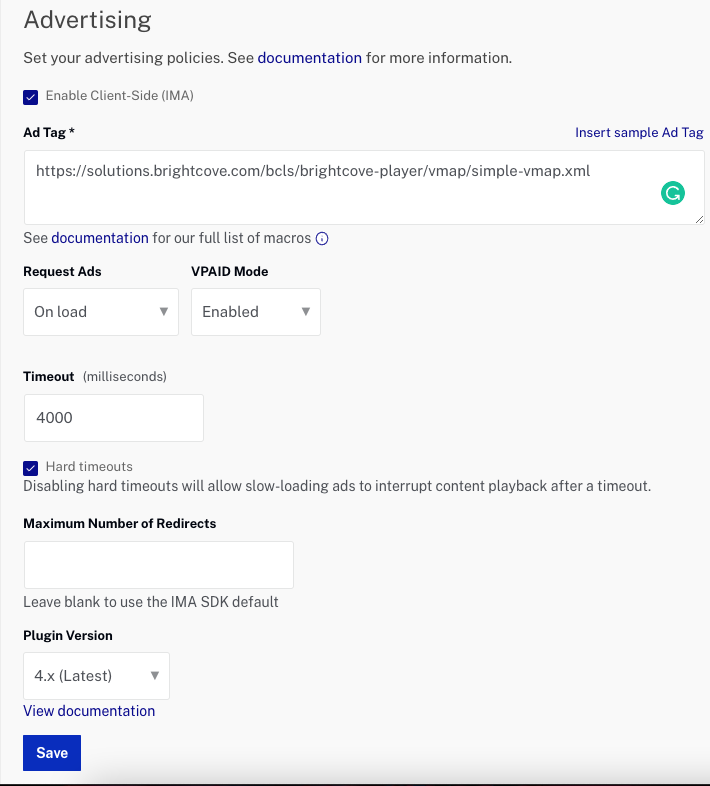
- 왼쪽 탐색 메뉴에서광고를클릭합니다.
- 을 체크하다클라이언트 측 (IMA) 활성화 .
- 에 대한광고 태그 , 위에서 광고 태그를 입력하십시오. 테스트를 위해 다음을 사용할 수 있습니다.
https://solutions.brightcove.com/bcls/brightcove-player/vmap/simple-vmap.xml - 다른 값은 기본값으로 둡니다. 너의광고하는섹션은 다음과 같이 나타나야합니다.

- 저장을 클릭합니다.
- 플레이어를 게시하려면게시 및 포함 변경 내용 > 게시를클릭합니다.
- 열린 대화상자를 닫으려면닫기를클릭합니다.
플레이어에서 비디오 게시
미디어 모듈에서 새로 만든 플레이어에서 비디오를 게시합니다. 비디오를 플레이어와 연결하면 비디오를 게시한 다음 플레이어에서 비디오를 볼 수 있는 세 가지 구현에 액세스할 수 있습니다.
플레이어에 비디오를 게시하려면 다음 단계를 따르십시오.
- 기본 탐색 에서 MEDIA 모듈을 엽니다.
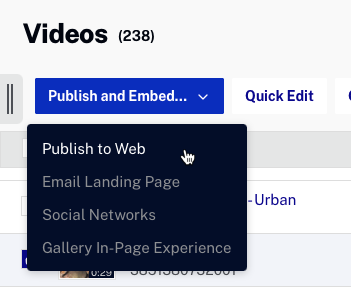
- 플레이어에 게시 할 비디오를 선택하십시오. 맨 위 버튼 행에서 게시 및 포함을 선택한 다음 웹에 게시를 선택합니다.

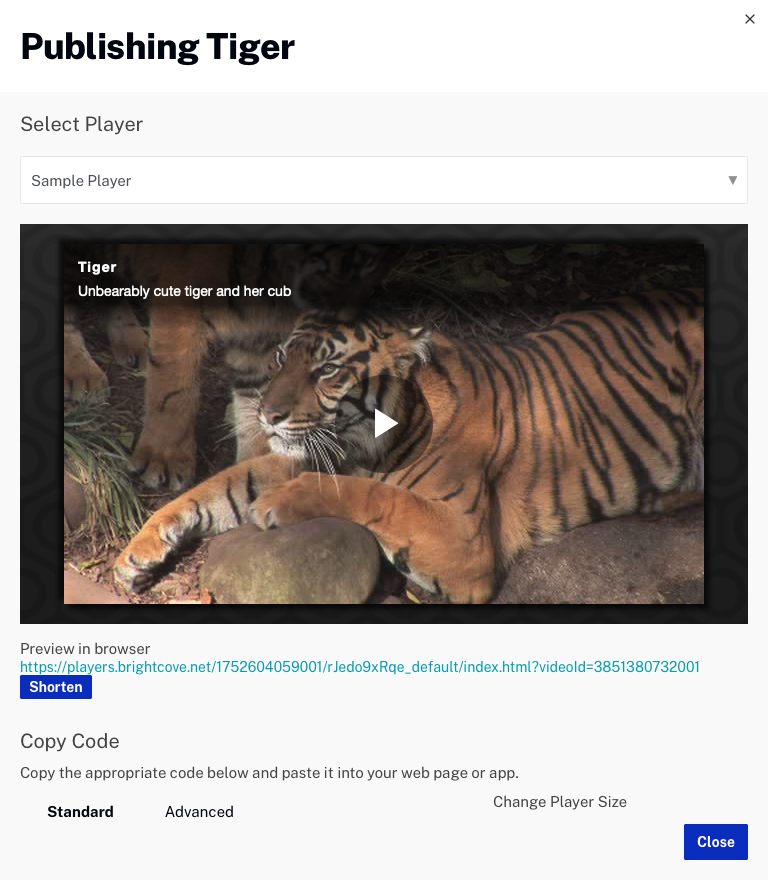
- 선택 컨트롤에서선수 선택페이지 섹션에서 새로 만든 플레이어를 선택합니다.

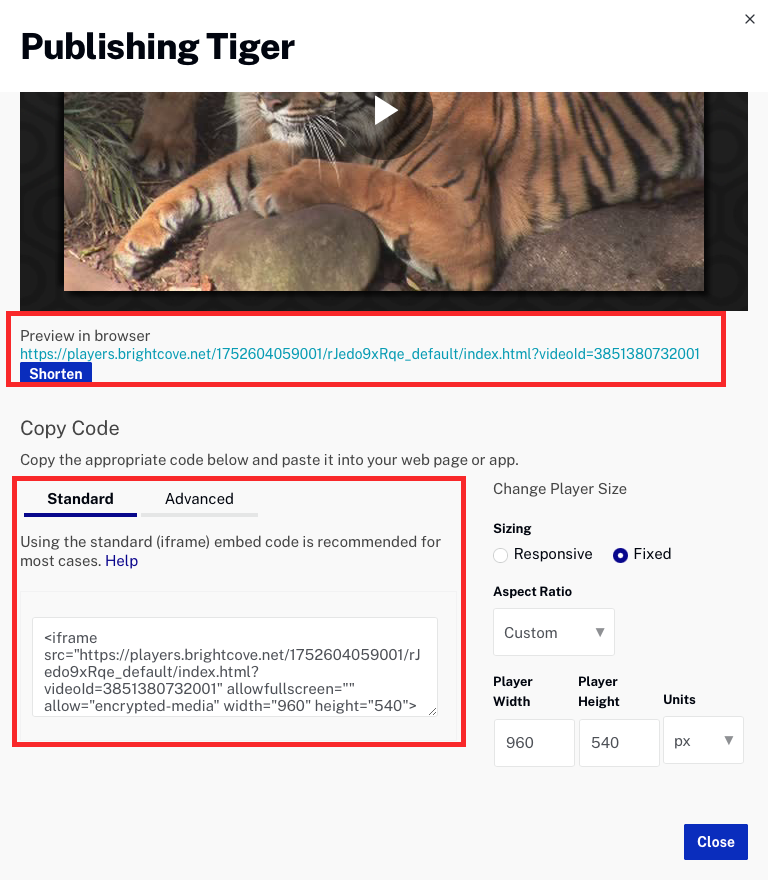
- 이제 플레이어의 세 가지 구현에 액세스 할 수 있습니다. 브라우저에서 미리보기 , 표준과많은 . 링크를 클릭하게되므로이 창을 닫지 마십시오.

플레이어에 비디오 할당
비디오 콘텐츠 속성은 플레이어에 비디오 콘텐츠를 할당하는 데 사용됩니다.
비디오 콘텐츠 속성을 구성하려면 다음 단계를 따르십시오.
- 찾기비디오 콘텐츠섹션 및 클릭편집하다 .
- 원하는 변환을 추가합니다.
- 포스터 이미지를 추가합니다. 포스터 이미지를 추가하지 않으면 비디오의 첫 번째 프레임이 사용됩니다.
- 페이지의 CSS를 통해 수행되므로 동영상의 크기를 설정하지 마세요.
- 저장을 클릭합니다.
- 프로세스에 따라 플레이어를 게시하십시오.
테스트
물론 광고가 플레이어에서 작동하는지 확인하는 것이 좋습니다.
플레이어에서 추가 플레이를 보려면 다음 단계를 따르십시오.
- 세 가지 구현에서브라우저에서 미리보기링크.
- 비디오를 재생하면 광고가 재생되고 그 다음에 플레이어에 할당한 비디오가 표시됩니다.
물론 광고가 플레이어에서 작동하는지 확인하는 것이 좋습니다. 이 경우 플레이어의 미리보기 버전을 사용하여 테스트하므로 플레이어가 실제로 게시 될 때까지 기다릴 필요가 없습니다. 게시 시간이 길지는 않지만 플레이어의 미리보기 버전을 사용하면 플레이어가 게시를 완료하지 않았기 때문에 작동하지 않는 항목에 대한 혼란을 제거 할 수 있습니다.
플레이어에서 추가 플레이를 보려면 다음 단계를 따르십시오.
- 페이지 상단에서 선택코드 및 URL 포함그때플레이어 미리보기 .
- 클릭플레이어 URL .
- 비디오를 재생하면 광고가 재생되고 그 다음에 플레이어에 할당한 비디오가 표시됩니다.
