단계별: Brightcove Player
개요
이 문서는 Brightcove Player를 만든 다음 두 가지 다른 코드 구현을 사용하여 새로 만든 플레이어를 사용하여 비디오를 게시하는 방법에 대한 실습 소개를 제공합니다. 또한 프로그래밍 방식으로 비디오 재생을 시작한 다음 플레이어에 플러그인을 추가합니다.
이 빠른 시작에서는 다음 작업을 수행합니다.
- Studio를 사용하여 플레이어 만들기
- Studio를 사용하여 플레이어에 비디오 게시
- iframe 플레이어 구현 사용
- 인 페이지 삽입 구현 사용
- 프로그래밍 방식으로 비디오 재생
- 플레이어에 오버레이 플러그인 추가
플레이어 만들기
새 플레이어를 생성하려면 다음 단계를 따르십시오.
- 다음에서 Studio에 로그인하십시오. https://studio.brightcove.com/ .
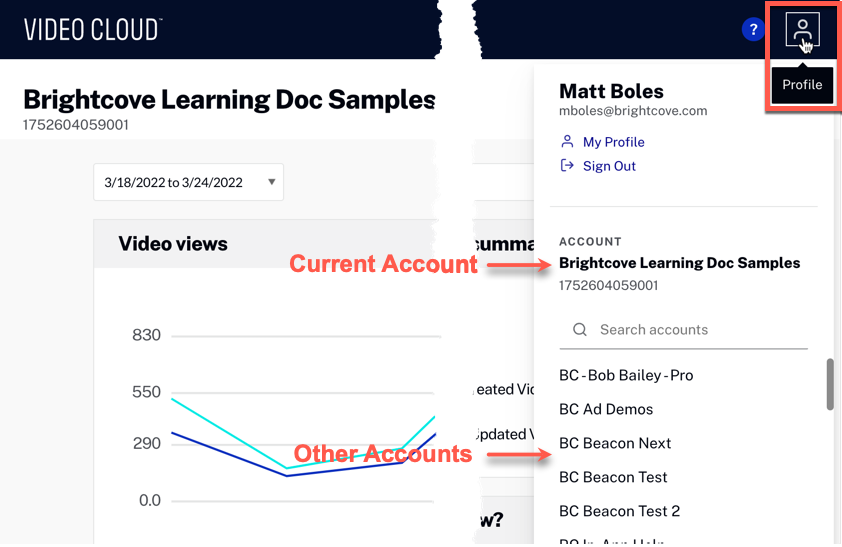
- 현재 계정 이름은 제품 이름 아래 페이지의 왼쪽 상단 모서리에 나타납니다(이 경우 Video Cloud ). 프로필을 클릭하면 현재 계정과 다른 계정(있는 경우)이 표시됩니다. 작업하기로 선택한 계정을 클릭하기만 하면 됩니다.

- 기본 탐색에서 플레이어 링크를 클릭합니다.
- 클릭 버튼.
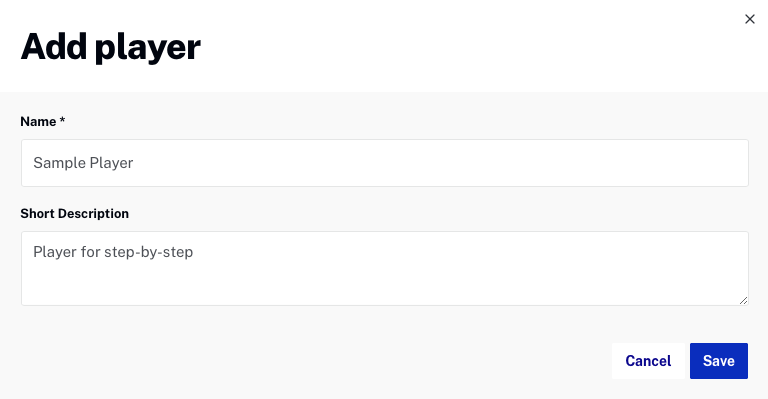
- 플레이어의 이름 및 간단한 설명을 입력합니다. 이 빠른 시작에서 플레이어 이름은 Sample Player 입니다.

- 저장을 클릭합니다.
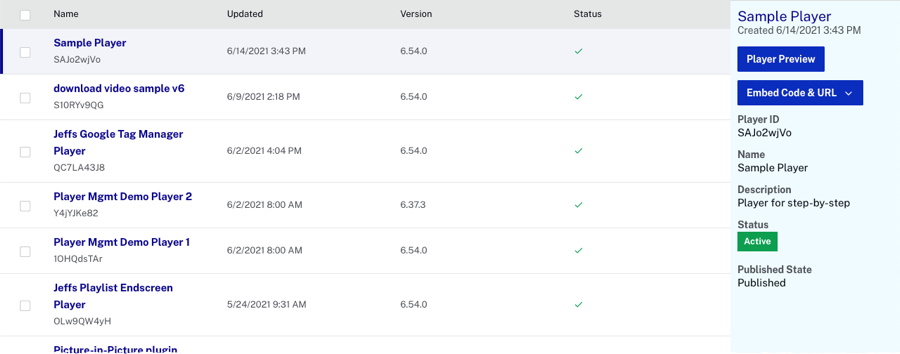
- 새로 생성 된 플레이어가 플레이어 목록에 나타나는지 확인합니다.

플레이어에서 비디오 게시
다음으로 미디어 모듈에서 새로 만든 플레이어에 비디오를 게시합니다. 비디오를 플레이어와 연결하면 비디오를 게시한 다음 플레이어에서 비디오를 볼 수 있는 세 가지 구현에 액세스할 수 있습니다.
플레이어에서 비디오를 게시하려면 다음 단계를 따르십시오.
- Studio에서 기본 탐색에서 미디어 아이콘을 클릭하여 미디어 모듈로 이동합니다.
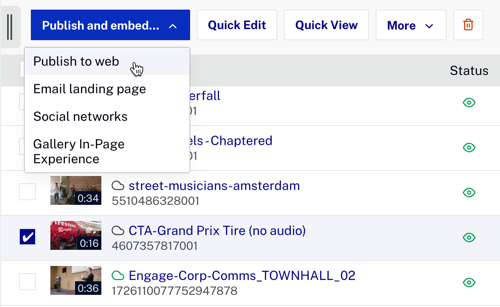
- 플레이어에 게시하려는 비디오의 행을 클릭한 다음게시 및 임베드 > 웹에 게시를 클릭합니다 .

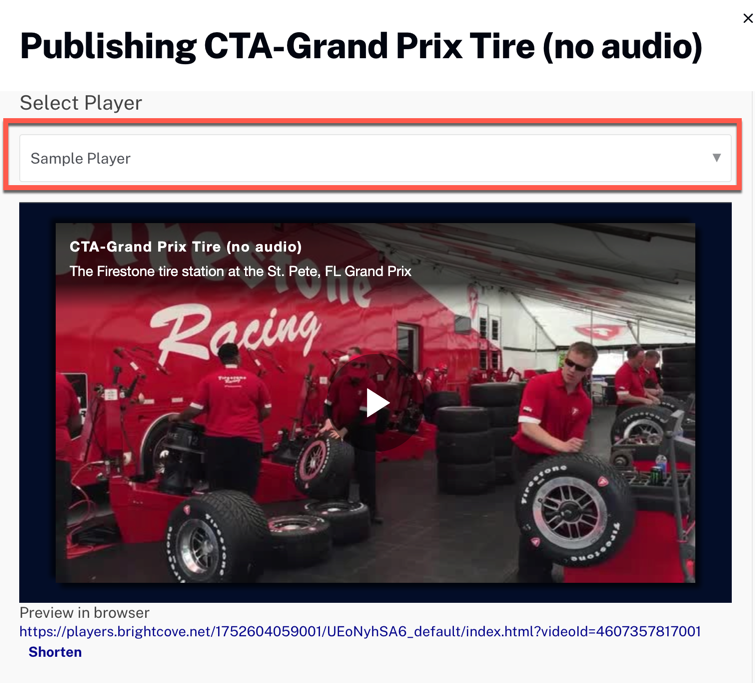
- 플레이어 선택 드롭다운 메뉴에서 새로 만든 플레이어를 선택합니다.

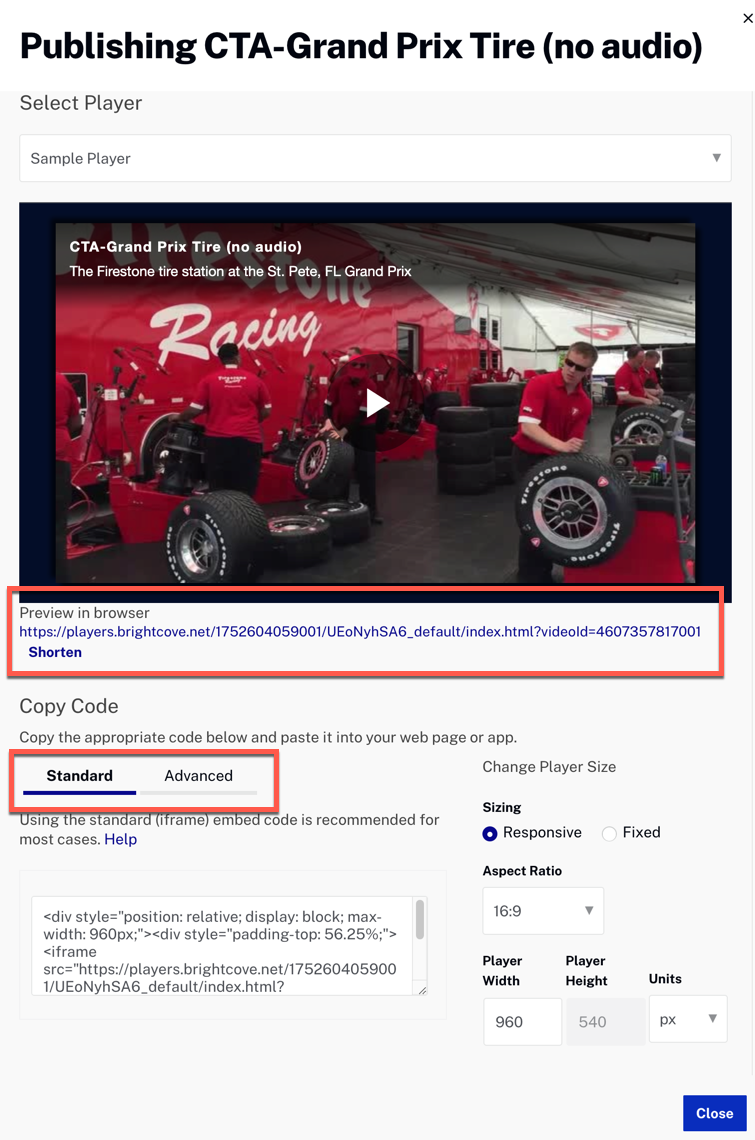
- 이제 플레이어의 세 가지 구현에 액세스 할 수 있습니다. 표준 (iframe), 많은 (인 페이지) 및브라우저에서 미리보기 URL. 이 빠른 시작에서 나중에 여러 번 코드를 복사하므로이 창을 닫지 마십시오.

JSON 편집기를 사용하여 플레이어에 비디오를 추가합니다. 비디오 콘텐츠를 구성하려면 다음 단계를 따르십시오.
- Sample Player(샘플 플레이어) 링크를 클릭하여 플레이어 속성 페이지를 엽니다.
- 왼쪽 탐색 메뉴에서JSON 편집기를클릭합니다.
- JSON에서 SECOND TO THE LAST 중괄호 뒤에 쉼표를 넣으십시오.
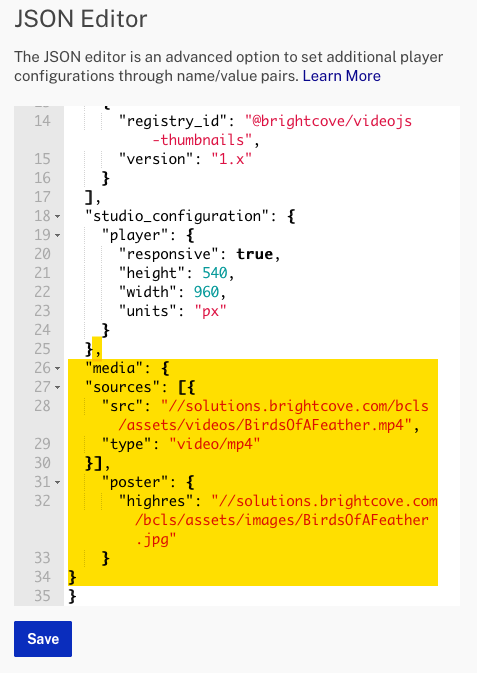
- 마지막 닫는 중괄호 바로 위에 다음을 추가하여 플레이어에 비디오와 포스터를 할당합니다. 물론 자신의 비디오와 포스터를 대체 할 수 있습니다.
"media": { "sources": [{ "src": "//solutions.brightcove.com/bcls/assets/videos/BirdsOfAFeather.mp4", "type": "video/mp4" }], "poster": { "highres": "//solutions.brightcove.com/bcls/assets/images/BirdsOfAFeather.jpg" } } - JSON은 다음과 유사하게 나타나야합니다 (추가 된 텍스트는 노란색으로 강조 표시됨).

- 저장을클릭합니다.
- 딸깍 하는 소리게시 및 삽입그리고변경 사항 게시플레이어를 게시합니다.
- 변경 사항을 게시 한 동일한 대화 상자에서 표준 (iframe) 또는 고급 (인 페이지 임베드) 플레이어 구현 코드를 복사 할 수도 있습니다. 구현 코드는사이징 ( 반응 형또는결정된 ), 종횡비과치수선택하고 저장 한선수 정보옵션.
- 나중에 사용할 수 있도록 두 코드 구현 유형을 모두 텍스트 파일에 복사합니다.
표준 코드 사용
- HTML 페이지를 만들고표준 (iframe) 코드를 본문에 추가합니다.
- 이 페이지를 탐색하면 비디오에크기 조정 ( 반응형또는고정 ), 가로 세로 비율및크기선택 사항이 반영되어 표시됩니다.
고급 삽입 사용 암호
이 섹션에서는 고급 (인 페이지 임베드) 코드 구현을 사용합니다.
- Video Cloud Studio의 게시 대화 상자로 돌아갑니다.
- 고급 코드를 보고 크기 조정 에 대한 고정 라디오 버튼을 클릭합니다.
- HTML 페이지를 만들고많은 (인 페이지 삽입) 코드를 위에서 본문에 삽입합니다.
- 다음과 유사하게 표시되는 코드를 검사하고(플레이어 코드를 더 쉽게 읽을 수 있도록 표시된 대로 캐리지 리턴 삽입) 특성을 기록합니다.
<video-js data-account="1507807800001" data-player="EUYJo0AOB" data-embed="default" controls="" data-video-id="6071787405001" data-playlist-id="" data-application-id="" width="640" height="360"></video-js> <script src="https://players.brightcove.net/1507807800001/default_default/index.min.js"></script>-
data-account: 계좌 번호 -
data-player: 브라이트코브 플레이어의 ID -
data-embed: 플레이어가 상위 임베드이거나 상위 플레이어의 ID인default경우 임베드 (상위/하위 플레이어) 에 대한 자세한 내용은API 포함 가이드를참조하십시오. -
controls: 플레이어 컨트롤이 있어야합니다 (태그에 포함 된controls속성), 또는 표시되지 않는 경우 부울로 작동합니다 (태그에 존재하지 않는controls속성) -
data-video-id: Video Cloud 비디오의 ID(재생 목록 ID를 제공하는 경우 사용하지 마십시오) -
data-playlist-id: Video Cloud 재생 목록의 ID(동영상 ID를 제공하는 경우 사용하지 마십시오) -
data-application-id: 단일 플레이어를 재사용 할 수 있지만 사이트 별 또는 애플리케이션별로 분석을 차별화 할 수 있습니다. 보다플레이어 삽입에 애플리케이션 ID 추가 암호자세한 내용은 -
width & height: 플레이어 크기를 설정합니다. -
<script>꼬리표: 인 페이지 코드를 사용할 때마다script꼬리표; 참조 된 JavaScript 파일에는 특정 플레이어와 관련된 모든 JavaScript 및 CSS가 포함되어 있습니다.
-
- 다음과 유사하게 나타나는 코드를 검사하고 특성을 확인합니다.
<video data-account="1507807800001" data-player="H15p1gTkg" data-embed="default" data-application-id controls=""></video> <script src="https://players.brightcove.net/1507807800001/H15p1gTkg_default/index.min.js"></script>-
data-account: 계좌 번호 -
data-player: 브라이트코브 플레이어의 ID -
data-embed: 플레이어가 상위 임베드이거나 상위 플레이어의 ID인default경우 임베드 (상위/하위 플레이어) 에 대한 자세한 내용은API 포함 가이드를참조하십시오. -
class: 인 페이지 소스 코드와 관련된 표준 Brightcove Player CSS 클래스 -
controls: 플레이어 컨트롤이 있어야합니다 (태그에 포함 된controls속성), 또는 표시되지 않는 경우 부울로 작동합니다 (태그에 존재하지 않는controls속성) -
<script> tag: 특정 플레이어와 관련된 모든 관련 JavaScript 및 CSS
-
- 이 페이지를 탐색하면 선택한 크기 ( 고정 ), 종횡비 및 크기가 비디오에 반영된 것을 볼 수 있습니다.
프로그래밍 방식으로 비디오 재생
Brightcove Player와 함께 사용할 수있는 풍부한 API가 있습니다. 이 섹션에서는play()프로그래밍 방식으로 동영상 재생을 시작하는 방법입니다.
- 추가
id속성video값이있는 태그 myPlayerID .<video id="myPlayerID" - 마감 바로 위
body태그, 삽입script블록.<script> </script> </body> - 스크립트 블록에서
on()청취하는 방법loadedmetadata행사. 이벤트가 전달되면 익명의 이벤트 핸들러 함수가 호출됩니다.videojs.getPlayer('myPlayerID').on('loadedmetadata', function() { }); - 함수에서 라는 이름의
myPlayer변수를 생성합니다. 이 변수는 로this참조되는 플레이어 인스턴스를 해당 변수에 할당합니다.var myPlayer = this; - 대부분의 브라우저는 더 이상 오디오 트랙이있는 비디오의 자동 재생을 허용하지 않기 때문에
muted()비디오를 음소거하고 비디오가 자동 재생되는지 확인하는 방법입니다.myPlayer.muted(true);참조자동 재생 고려 사항자동 재생 문제에 대한 자세한 내용은 문서를 참조하십시오.
- 플레이어의
play()비디오를 시작하는 방법.myPlayer.play(); - 다음과 같이 스크립트 블록이 나타나는지 확인합니다.
<script> videojs.getPlayer('myPlayerID').on('loadedmetadata', function() { var myPlayer = this; myPlayer.muted(true); myPlayer.play(); }); </script> - 변경 사항을 저장하고 브라우저에서 페이지를 새로 고침하여 비디오가 자동으로 재생되는지 확인합니다. 오디오 트랙이 있는 비디오를 선택한 경우 자동 재생 비디오는 오디오 트랙을 재생하지 않기 때문에(Brightcove가 아닌 브라우저 규칙) 오디오 트랙이 들리지 않습니다.
플러그인 추가
Brightcove Player에는 플레이어를 향상시키기 위해 활용할 수있는 많은 플러그인이 있습니다. 이러한 플러그인 중 하나가 오버레이 플러그인입니다. 이 섹션에서는 이전 섹션에서 완료한 고급 코드에 해당 플러그인을 추가합니다. 플러그인에 대한 자세한 내용은디스플레이 오버레이 플러그인문서.
플러그인을 사용할 때 플러그인 구현 인 JavaScript 경로를 제공해야합니다. 플러그인에서 필요한 경우 CSS에 대한 링크를 제공해야 할 수도 있습니다.
- 마감 바로 위
head태그에 오버레이 플러그인의 CSS 위치를 가리키는 다음 링크 문을 삽입합니다.<link href="https://players.brightcove.net/videojs-overlay/2/videojs-overlay.css" rel='stylesheet'> </head> - 앞서 추가 한 스크립트 블록 바로 위에 다음을 추가합니다.
script오버레이 플러그인 기능을 구현하는 실제 자바 스크립트 코드 인 태그입니다.<script src="https://players.brightcove.net/videojs-overlay/2/videojs-overlay.min.js"></script> <script> videojs.getPlayer('myPlayerID').on('loadedmetadata', function() { - 바로 뒤에
play()메서드가 사용되면 플레이어의overlay()메서드를 사용하고 매개 변수로 중괄호를 추가하여 JSON 구성 개체 전달을 준비합니다.myPlayer.overlay({ }); - 여러 오버레이 개체를 배열로 플러그인에 전달하여 다양한 시간과 다양한 위치에 다른 콘텐츠를 표시 할 수 있습니다. 이 경우 일부 텍스트를 표시하기 위해 하나의 오버레이 개체 만 전달되며 동영상이 재생 될 때만 표시됩니다. 비디오가 일시 중지되면 오버레이가 표시되지 않습니다. 또한 플레이어의 오른쪽 중간에 오버레이가 나타나기를 원합니다. 이를 구현하려면 다음 오버레이 개체를 구성 매개 변수로 추가합니다.
overlays: [{ content: 'This event-triggered overlay message appears when the video is playing', start: 'play', end: 'pause', align: 'right' }] - 스크립트 블록이 다음과 같이 나타나고 오버레이 플러그인이 올바르게 호출되고 구성되었는지 확인합니다.
<script> videojs.getPlayer('myPlayerID').on('loadedmetadata', function() { var myPlayer = this; myPlayer.muted(true); myPlayer.play(); myPlayer.overlay({ overlays: [{ content: 'This event-triggered overlay message appears when the video is playing', start: 'play', end: 'pause', align: 'right' }] }); }); </script> - 변경 사항을 저장하고 브라우저에서 페이지를 새로 고침하여 비디오가 자동으로 재생되는지 확인합니다. 비디오가 시작되면 오버레이가 나타납니다. 오버레이가 제거되었는지 확인하려면 비디오를 일시 중지하십시오.
- 검토를 위해 전체 페이지의 HTML 코드는 여기에서 볼 수 있습니다.
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>Untitled Document</title> <link href="https://players.brightcove.net/videojs-overlay/2/videojs-overlay.css" rel='stylesheet'> </head> <body> <video-js id="myPlayerID" data-account="1752604059001" data-player="UEoNyhSA6" data-embed="default" controls="" data-video-id="4607357817001" data-playlist-id="" data-application-id="" width="960" height="540"></video> <script src="https://players.brightcove.net/1752604059001/UEoNyhSA6_default/index.min.js"></script> <script src="https://players.brightcove.net/videojs-overlay/2/videojs-overlay.min.js"></script> <script> videojs.getPlayer('myPlayerID').on('loadedmetadata', function() { var myPlayer = this; myPlayer.muted(true); myPlayer.play(); myPlayer.overlay({ overlays: [{ content: 'This event-triggered overlay message appears when the video is playing', start: 'play', end: 'pause', align: 'right' }] }); }); </script> </body> </html><!doctype html> <html> <head> <meta charset="UTF-8"> <title>Untitled Document</title> <style> .video-js { height: 344px; width: 610px; } </style> <link href="https://players.brightcove.net/videojs-overlay/lib/videojs-overlay.css" rel='stylesheet'> </head> <body> <video id="myPlayerID" data-account="3676484087001" data-player="78ef7d78-18d9-4459-a6da-d94e46163076" data-embed="default" controls></video> <script src="https://players.brightcove.net/3676484087001/78ef7d78-18d9-4459-a6da-d94e46163076_default/index.min.js"></script> <script src="https://players.brightcove.net/videojs-overlay/lib/videojs-overlay.js"></script> <script> videojs.getPlayer('myPlayerID').on('loadedmetadata', function () { var myPlayer = this; myPlayer.play(); myPlayer.overlay({ overlays: [{ content: 'This event-triggered overlay message appears when the video is playing', start: 'play', end: 'pause' }] }); }); </script> </body> </html>
