프로그래밍 방식으로 비디오에 캡션 추가
개요
자막에 액세스하려는 개인에게 추가 또는 해석 정보를 제공하기 위해 비디오에 자막을 추가 할 수 있습니다. 청각 장애인과 난청자가 비디오 프레젠테이션의 오디오 부분에 액세스할 수 있도록 자막이 필요합니다. Brightcove Player에서 비디오에 대한 캡션을 표시하려면 다음 작업을 완료해야합니다.
캡션 파일 만들기
비디오에 캡션을 추가하려면 먼저 캡션 파일을 만들어야합니다. Brightcove Player를 사용하려면 캡션이 WebVTT (Web Video Text Tracks Format) 형식이어야합니다. (Dynamic Delivery 계정에 캡션을 수집하는 경우 DFXP 또는 SRT 캡션을 추가 할 수 있으며 이러한 캡션은 WebVTT 캡션으로 자동 변환됩니다.) WebVTT 파일 형식은 일반 텍스트이며 시간 텍스트 데이터와 원하는 캡션 또는 자막 텍스트를 포함합니다. WebVTT 파일의 일부는 다음과 같습니다.
WEBVTT
00:00:00.000 --> 00:00:07.080 align:middle line:90%
00:00:07.080 --> 00:00:10.280 align:middle line:84%
Hi, I'm Bob Bailey, a Learning
Specialist with Brightcove.
00:00:10.280 --> 00:00:12.780 align:middle line:84%
In this video, you'll learn
about how Video Cloud Studio is
00:00:12.780 --> 00:00:14.940 align:middle line:84%
organized and get a
brief overview of what
00:00:14.940 --> 00:00:17.490 align:middle line:90%
you can accomplish using it.
WebVTT 형식에 대한 자세한 내용은이 링크를참조하십시오. 지원해야 하는 언어마다 별도의 캡션 파일이 있어야 합니다. 자막 파일을 만드는 데 도움이 되는 타사 도구가 많이 있지만 브라이트코브에는 전사, 자막 및 번역 서비스를 제공하는 여러 파트너가 있습니다. 브라이트코브 파트너의 전체 목록은 당사 웹사이트의파트너섹션을 참조하십시오.
Dynamic Delivery 비디오를 사용하는 경우 SRT 또는 DFXP 캡션을 수집 할 수도 있으며 Brightcove에서 자동으로 WebVTT로 변환합니다. 참조 WebVTT 파일 수집 (텍스트 트랙 / 캡션)자세한 내용은 문서를 참조하십시오.
비디오에 캡션 추가
Video Cloud에서 호스팅하는 원격 자산으로 또는 Video Cloud에 수집하여 WebVTT 캡션을 비디오에 추가 할 수 있습니다. 이렇게하면 Brightcove Player가 해당 비디오를로드 할 때 자동으로 캡션을 추가하고 CC플레이어 컨트롤의 버튼. 비디오에 캡션을 추가하는 방법에 대한 자세한 내용은개요 : 비디오에 캡션 추가
<track> 태그 포함
WebVTT 캡션 파일을 Brightcove Player에 연결하려면 다음을 포함하도록 인 페이지 포함 코드를 수정해야합니다. <track>가지고있는 각 캡션 파일에 대한 태그입니다. 예:
<track kind="captions" src="<location of caption file>" srclang="en" label="English">
그만큼<track>태그는 미디어가 재생 될 때 표시되어야하는 자막, 캡션 파일 또는 텍스트가 포함 된 기타 파일을 지정하는 데 사용됩니다. 이를 수행하는 단계는 아래에 설명되어 있습니다.
- 생성많은 (인 페이지) 플레이어의 소스 코드. 이것은 다음을 사용하여 수행 할 수 있습니다. 미디어 모듈 .
코드는 다음과 유사해야합니다.<video-js id="myPlayerID" data-video-id="4230322585001" data-account="20318290001" data-player="default" data-embed="default" data-application-id controls="" width="640" height="360"> </video-js> <script src="https://players.brightcove.net/20318290001/default_default/index.min.js"></script><video-js id="myPlayerID" data-account="20318290001" data-player="d508c6e1-efa7-4aad-ba91-1a8db9761b8c" data-embed="default" data-application-id controls="" width="640" height="360"> </video-js> <script src="https://players.brightcove.net/20318290001/default_default/index.min.js"></script> - 더하다
<track>내부의 태그<video-js>모든 캡션 파일의 위치를 가리키는 태그. Player Studio는 현재 게시자가 WebVTT 캡션 파일을 업로드하는 방법을 제공하지 않습니다. 캡션 파일 위치의 URL은 250 자 미만이어야합니다.
아래 예에서는 영어, 일본어 및 프랑스어 캡션 파일이 지정되었습니다. 전체 언어 코드 목록은 HTML 언어 코드 참조 .<video-js id="myPlayerID" data-video-id="4230322585001" data-account="20318290001" data-player="default" data-embed="default" data-application-id controls="" width="640" height="360"> <track kind="captions" src="https://solutions.brightcove.com/bcls/assets/captions/intro-vcs.vtt" srclang="en" label="English"> <track kind="captions" src="https://solutions.brightcove.com/bcls/assets/captions/intro-vcs-jp.vtt" srclang="ja" label="Japanese"> <track kind="captions" src="https://solutions.brightcove.com/bcls/assets/captions/intro-vcs-fr.vtt" srclang="fr" label="French"> </video-js> <script src="https://players.brightcove.net/20318290001/default_default/index.min.js"></script><video-js id="myPlayerID" data-account="20318290001" data-player="d508c6e1-efa7-4aad-ba91-1a8db9761b8c" data-embed="default" data-application-id controls="" width="640" height="360"> <track kind="captions" src="https://solutions.brightcove.com/bcls/assets/captions/intro-vcs.vtt" srclang="en" label="English"> <track kind="captions" src="https://solutions.brightcove.com/bcls/assets/captions/intro-vcs-jp.vtt" srclang="ja" label="Japanese"> <track kind="captions" src="https://solutions.brightcove.com/bcls/assets/captions/intro-vcs-fr.vtt" srclang="fr" label="French"> </video-js> <script src="https://players.brightcove.net/20318290001/default_default/index.min.js"></script> - (선택 과목)비디오 재생이 시작될 때 캡션이 자동으로 표시되도록하려면 페이지를 몇 가지 변경해야합니다. 당신은 추가해야
default속성<track>소량의 코드를 표시하고 설정하고 추가 할 언어에 대한 태그입니다. 참고default속성은 하나에 만 나타나야합니다.<track>꼬리표. 예를 들어 비디오 재생이 시작될 때 영어 캡션이 표시되도록하려면<track>태그는 다음과 같이 수정됩니다.<track kind="captions" src="https://solutions.brightcove.com/bcls/assets/captions/intro-vcs.vtt" srclang="en" label="English" default> <track kind="captions" src="https://solutions.brightcove.com/bcls/assets/captions/intro-vcs-jp.vtt" srclang="ja" label="Japanese"> <track kind="captions" src="https://solutions.brightcove.com/bcls/assets/captions/intro-vcs-fr.vtt" srclang="fr" label="French">지정된 캡션을 자동으로 시작하는 데 필요한 코드는 다음과 같습니다.
<script type="text/javascript"> videojs.getPlayer('myPlayerID').ready(function () { var myPlayer = this; myPlayer.one("play", function () { //If you want to start English as the caption automatically myPlayer.textTracks()[1].mode = "showing"; }); }); </script> - 플레이어와 함께 페이지를 게시하십시오. 연결된 자막이 있는 플레이어가 게시되면 플레이어 크롬에CC버튼이 나타납니다.

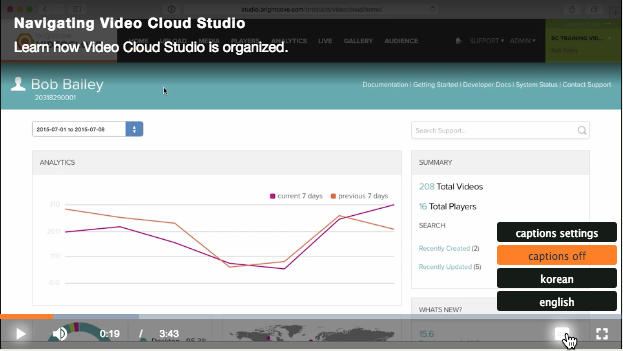
- CC버튼을 클릭하여 캡션 언어를 선택하고 캡션을 표시합니다.

캡션 스타일 지정
이 섹션에서는 프로그래밍 방식으로 캡션 스타일을 지정하는 방법을 볼 수 있습니다. WebVTT 파일 및 플레이어의 UI를 변경하여 캡션 스타일 지정에 대한 자세한 내용은스타일링 캡션문서.
프로그래밍 방식으로 캡션 스타일을 지정하려면 두 가지 방법이 핵심입니다.
- :
player.textTrackSettings.setValues()플레이어의 캡션에 동적으로 스타일 설정 - :
player.textTrackSettings.saveSettings()설정을 브라우저의 localStorage
setValues (objectOfStyles)
캡션에 대해 변경할 수있는 제한된 스타일 세트가 있으며 아래에 자세히 설명되어 있습니다. 이러한 스타일을 사용하는 예가 다음 코드에 나와 있으며 스크린 샷과 같이 캡션이 표시됩니다.
videojs.getPlayer('myPlayerID').ready(function () {
var myPlayer = this;
myPlayer. textTrackSettings.setValues({
backgroundColor: "#FF0",
color: "#00F",
fontFamily: "monospaceSansSerif",
fontPercent: 1.5,
windowColor: "#0FF",
windowOpacity: "0.5"
}) ;
});

아래 표에는 변경할 수있는 캡션 스타일과 해당 스타일에 유효한 값이 나와 있습니다.
| 키 | 유효한 값 |
|---|---|
backgroundColor |
아래에 정의된 유효한 색상 |
backgroundOpacity |
1 ( 불투명) .5 (반투명)
|
color |
아래에 정의된 유효한 색상 |
edgeStyle |
none |
fontFamily |
proportionalSansSerif |
fontPercent(개체의 따옴표가 아님) |
0.50 |
textOpacity |
1 ( 불투명) .5 (반투명)
|
windowColor |
아래에 정의된 유효한 색상 |
windowOpacity |
1 (불투명체) .5 (반투명) 0 (투명한)
|
색상을 사용하는 위의 값에 대해 유효한 색상 값은 다음과 같습니다.
| 유효한 색상 |
|---|
#000 (검정) |
#00F (푸른) |
#0FF (청록색) |
#0F0 (초록) |
#F0F (마젠타) |
#F00 (빨간) |
#FFF (하얀) |
#FF0 (노랑) |
saveSettings ()
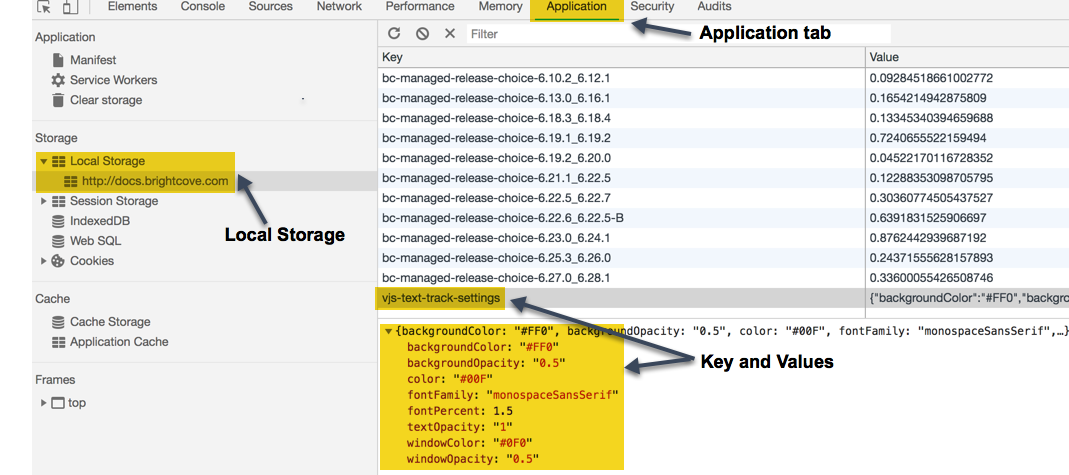
캡션 스타일을 지정할 때 도움이 될 수있는 또 다른 방법은player.textTrackSettings.saveSettings() . 이 방법은 브라우저의 localStorage캡션 스타일의 현재 설정. 크롬의 다음 스크린 샷신청탭에는 플레이어를 제공하는 페이지의 로컬 저장소와 키 이름이 표시됩니다. vjs-text-track-settings및 관련 값.

이 방법을 사용하면 플레이어의 UI를 사용하여 캡션 스타일을 구성한 다음 설정을 저장하고 함께 사용할 값을 복사 할 수 있습니다. player.textTrackSettings.setValues() , 위에 표시된대로.
코드를 사용하여 구현
캡션 용 텍스트 트랙을 프로그래밍 방식으로 추가 할 수 있습니다. 이 기능의 주요 방법은 다음과 같습니다. addRemoteTextTrack() , 구문은 다음과 같습니다.
playerObject.addRemoteTextTrack({
kind: string,
language: string,
label: string,
src: string
});
여기서:
kind-이 용도의 텍스트 트랙 유형 '캡션'language-예를 들어 두 글자 언어 코드 'en'label-예를 들어 캡션 UI에 표시되는 언어 레이블 '영어'src-WebVTT 형식 캡션 파일의 URL
함수 호출은 유형의 객체를 반환합니다. vjs.TextTrack .
사용 예 :
var frTrack = myPlayer.addRemoteTextTrack({
kind: 'captions',
language: 'fr',
label: 'French',
src: 'https://solutions.brightcove.com/bcls/captions/adding_captions_to_videos_french.vtt'
});
당신은 기다려야합니다loadedmetadata사용하기 전에 전달되는 이벤트addRemoteTextTrack()방법. 다음 예제는 비디오에 영어 및 프랑스어 캡션을 추가하기위한 스크립트 블록을 보여줍니다.
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function () {
var myPlayer = this;
myPlayer.one("loadedmetadata", function () {
var enTrack = myPlayer.addRemoteTextTrack({
kind: 'captions',
language: 'en',
label: 'English',
src: 'https://solutions.brightcove.com/bcls/captions/adding_captions_to_videos.vtt'
});
var frTrack = myPlayer.addRemoteTextTrack({
kind: 'captions',
language: 'fr',
label: 'French',
src: 'https://solutions.brightcove.com/bcls/captions/adding_captions_to_videos_french.vtt'
});
});
});
</script>
보완 방법textTracks()플레이어에 할당 된 모든 텍스트 트랙을 검색 할 수 있습니다. 메소드는 유형의 객체를 반환합니다. vjs.TextTrackList .
캡션이있는 라이브 스트리밍
지금까지 문서 캡션은 별도의 파일로 제공되었으며 <track> 요소를 통해 비디오와 연결되었습니다. 이러한 유형의 캡션은 때때로대역 외 . 대체 방법은 캡션 데이터를 비디오 콘텐츠, 자주 라이브 비디오 스트림에 직접 포함하는 것입니다. 대역 내캡션.
브라이트코브 라이브는 현재 608개의 인밴드 자막 (h.264 헤더 내부) 을 지원합니다. 캡션이 h.264 입력 신호 (user_data 패킷에서 올바르게 신호) 안에 있으면 h.264 출력으로 전달됩니다.
방송된 엘리멘탈 라이브 인코더를 사용하는 경우 SDI (EIA-608/CEA-608) 또는 기타 소스 (SCTE-20, SCC, 문자 다중 방송, DVB-서브, 보조, ARIB, TML, SCTE-27, STL, SRT, SMI) 에서 자막을 가져와서 전송한 h.264 스트림에 넣을 수 있습니다. 다른 방송 등급 인코더도 동일한 작업을 수행 할 수 있지만 공식적으로 테스트하지는 않았습니다.
라이브 스트림에는 WebVTT 캡션이 지원되지않습니다 .
Brightcove Player는 인 밴드 캡션을 지원하므로 HLS에 내장 된 캡션이있는 라이브이므로 플러그인이 필요하지 않습니다. Brightcove Player의 구현은 기본 HLS가 사용되지 않는 모든 곳에서 작동합니다. 기본 HLS를 사용하는 경우 대역 내 캡션 지원은 OS 및 브라우저에 따라 다릅니다. 예를 들어 iOS의 기본 HLS는 인 밴드 캡션을 완벽하게 지원합니다.
제한 사항
- 캡션은 다음 장치 유형 및 운영 체제에서 지원됩니다.
- iOS 9 이상
- Android 4 이상
- Internet Explorer 8 이상
- 데스크탑에서 최신 크롬, 사파리, 파이어폭스 브라우저
- Safari는 자막 스타일을 지정하는 기본 기능을 사용하기 때문에 Safari 브라우저 (iOS 및 macOS 모두) 의CC메뉴에서캡션 설정메뉴 옵션을 사용할 수 없습니다.
- 문서의 앞부분에서 언급하고 여기에서 반복한 것처럼 iOS 장치의 시청자는 캡션 및 광고가 있는 비디오를 볼 때 비디오가 재생 중일 때 트랙을 명시적으로 선택하고 캡션을 자동(권장)으로 설정하지 않는 것이 좋습니다. 자동 (권장) 설정을 사용하면 광고에 잘못된 자막이 표시 될 수 있습니다. 자동 (권장) 설정을 사용해도 실제 비디오의 캡션 표시에는 영향을주지 않습니다. 시청자에게는 광고용 동영상 캡션이 표시되지만 동영상 재생이 시작 (프리 롤)되거나 다시 시작되면 (미드 롤) 캡션이 예상대로 표시됩니다. 또한 이 "자동" 옵션은 Apple의 OS 제한으로 인해 제거할 수 없습니다. Apple 장치는 자체 기본 플레이어를 사용하므로 캡션 옵션을 사용자 지정할 수 없습니다.
