플러그인 현지화
언어 추가
플러그인에서 지원할 언어를 선택할 수 있습니다. 지원하려는 각 언어에 대해 영어를 키로 사용하고 해당 지역화 된 언어를 값으로 사용하는 키-값 쌍 세트가 있어야합니다. Videojs를 사용하면됩니다. addLanguage()방법. 다음 코드는 페이지에 독일어 번역을 추가하는 방법을 보여줍니다.
videojs.addLanguage('de', {
"Hello": "Guten Tag",
"Goodbye": "Auf Wiedersehen",
});
콘텐츠 현지화
현지화 과정에서 사용할 언어와 어휘를 추가 한 후에는 플레이어의localize()실제 현지화를 수행하는 방법. 다음은 HTML에 삽입되는 문자열을 보여줍니다. <span> , 그런 다음 동영상 태그의 끝에 추가됩니다.
textSpan = document.createElement('span');
textSpan.className = "localizeStyle"
textSpan.innerHTML = myPlayer.localize("Hello") + "/" + myPlayer.localize("Goodbye");
myPlayer.el().appendChild(textSpan);
그만큼localize()메서드는 영어 키워드를 문자열 인수로 사용합니다. myPlayer.localize("Hello") , 브라우저의 기본 언어를 사용할 수없는 경우 해당 문자열을 표시합니다.이 경우 현지화 된 단어가 대체됩니다.
표시 언어 설정
현지화 된 텍스트를 표시하려면 사용자가 브라우저에서 기본 언어를 설정해야합니다. 정확한 단계는 브라우저와 OS에 따라 다릅니다.
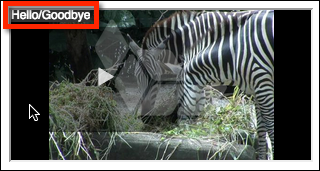
브라우저의 기본 언어가 영어이거나 언어를 사용할 수 없는 경우 기본 또는 영어 텍스트가 표시됩니다.

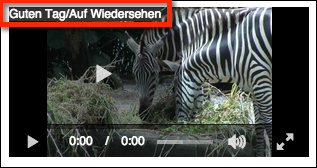
브라우저의 기본 언어가 사용 가능한 언어로 설정된 경우 다음과 같이 현지화 된 버전이 표시됩니다.

플러그인 코드
에 설명 된대로단계별 : 플러그인 개발 , 플러그인이 포함 된 파일에 코드를 넣습니다.
- 27,37 행 : Brightcove Player 플러그인을 정의하는 표준 구문입니다. 나중에 참조 할 수 있도록 플러그인의 이름은 다음과 같습니다. pluginLocalize .
- 28-31 행 : 독일어 현지화를 추가합니다.
- 32-36 행 : HTML을 동적으로 생성
span요소를 채우고 플레이어 코드에 추가합니다.
videojs.registerPlugin('pluginLocalize', function() {
videojs.addLanguage('de', {
"Hello": "Guten Tag",
"Goodbye": "Auf Wiedersehen",
});
var myPlayer = this,
textSpan = document.createElement('span');
textSpan.className = "localizeStyle"
textSpan.innerHTML = myPlayer.localize("Hello") + "/" + myPlayer.localize("Goodbye");
myPlayer.el().appendChild(textSpan);
});
테스트 목적으로 embed_in_page 플레이어 구현을 활용하는 페이지에서 로컬로 플러그인을 사용합니다.
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Localize Plugin Example</title>
<link href="localize-plugin.css" rel="stylesheet">
</head>
<body>
<video-js id="myPlayerID"
data-account="1752604059001"
data-player="9a2e3f23-d63b-43c3-aae9-21f11548e812"
data-embed="default"
data-video-id="3851389913001"
controls=""></video-js>
<script src="https://players.brightcove.net/1752604059001/9a2e3f23-d63b-43c3-aae9-21f11548e812_default/index.min.js"></script>
<script type="text/javascript" src="localize-plugin.js"></script>
<script>videojs.getPlayer('myPlayerID').pluginLocalize();</script>
</body>
</html>
플레이어에 플러그인 추가
플러그인이 올바르게 작동하는지 확인했으면 플러그인을 플레이어에 추가해야합니다. 이렇게 하려면 다음과이 같이 하십시오.
- 플레이어 모듈을 열고 새 플레이어를 만들거나 플러그인을 추가하려는 플레이어를 찾습니다.
- 플레이어에 대한 링크를 클릭하여 플레이어의 속성을 엽니다.
- 왼쪽 탐색 메뉴에서플러그인을클릭합니다.
- 그런 다음 플러그인추가 > 사용자 지정 플러그인을 클릭합니다 .
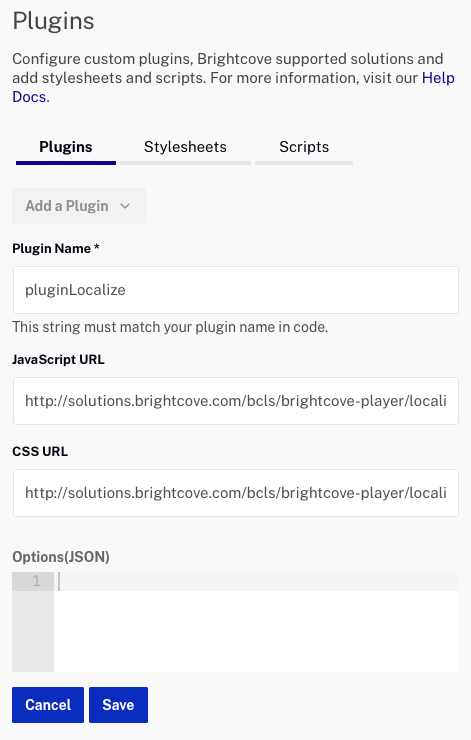
- 에 대한플러그인 이름시작하다
pluginLocalize. - 자바 스크립트 URL의 경우 다음을 입력합니다.
http://solutions.brightcove.com/bcls/brightcove-player/localization/localize-plugin.js - CSS URL에 다음을 입력합니다.
http://solutions.brightcove.com/bcls/brightcove-player/localization/localize-plugin.css - 이 플러그인에 대한 옵션을 입력 할 필요가 없습니다.
- 양식이 다음과 유사한 지 확인하십시오.

- 저장을 클릭합니다.
- 플레이어를 게시하려면게시 및 포함 변경 내용 > 게시를클릭합니다.
- 열린 대화상자를 닫으려면닫기를클릭합니다.
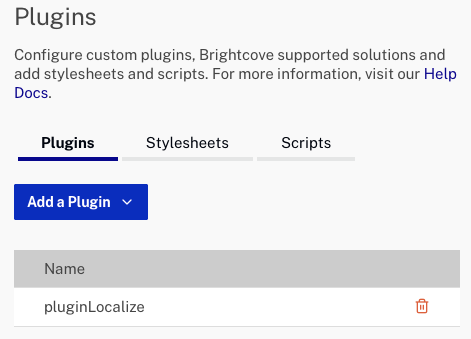
저장하고 게시 한 후에는에서 플러그인 이름을 클릭하여 구성을 변경할 수 있습니다. 플러그인명부.

플러그인은 이제 플레이어의 일부입니다. 이를 통해 다른 지원 코드없이 iframe 플레이어 구현을 사용할 수 있으며 플러그인의 기능을 사용할 수 있습니다.
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Localize Plugin - iframe</title>
</head>
<body>
<iframe src='https://players.brightcove.net/1752604059001/9a2e3f23-d63b-43c3-aae9-21f11548e812_default/index.html'
allowfullscreen allow='encrypted-media'></iframe>
</body>
</html>
