개요
재생 목록 UI 플러그인에는 재생 목록 동작을 사용자 지정하는 데 사용할 수있는 옵션이 포함되어 있습니다. 다양한 옵션은 레이아웃, 동작 및 구현 전략을 포함하여 재생 목록에 대한 변경 사항을 제공합니다. 다음 예는 재생 목록의 두 가지 기본 레이아웃 (세로 및 가로)을 보여줍니다. 각 예제에 대해 사용자 정의 할 수있는 항목을 소개하기 위해 작은 동작 세트가 나열됩니다.
수직 레이아웃
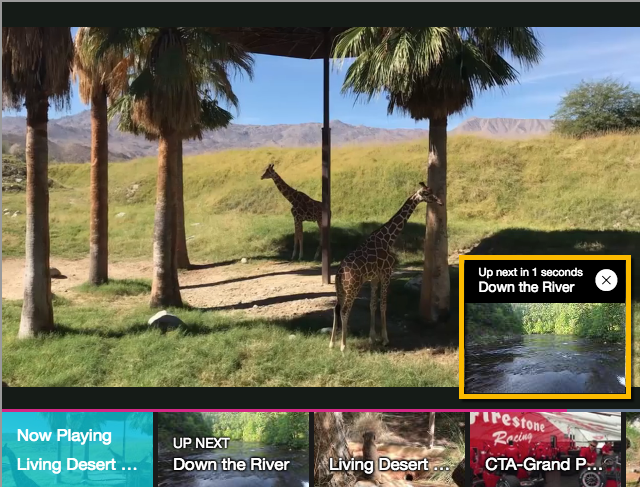
아래의이 재생 목록 예제는 보여줍니다:
- 플레이어 오른쪽에있는 세로 재생 목록에는 표시 / 숨기기 버튼이 있으며 재생 목록의 크기와 위치가 자동으로 지정됩니다. 이것은표준 (iframe)플레이어 구현.
- 재생 목록이 처음에 표시됩니다. 이것은 다음을 사용하여 변경할 수 있습니다.
hideOnStart선택권. -
비디오의 끝 부분에 다음 비디오와 다음 비디오의 썸네일까지의 시간을 표시하는 오버레이가 나타납니다. 이것은 기본 동작이며
nextOverlay선택권.
수평 레이아웃
아래의이 재생 목록 예제는 보여줍니다:
- 동영상 아래에있는 가로 재생 목록입니다.
-
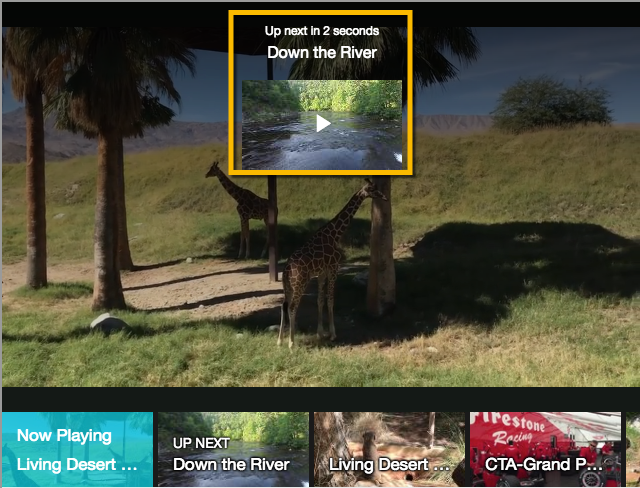
위의 예에서와 같이 비디오 끝 부분에 오버레이가 표시 될뿐만 아니라 최종 화면에 다음 비디오 재생이 시작되기 전 시간이 표시됩니다. 이것은
autoadvance옵션이 0이 아니고 비디오 사이의 일시 중지에 대한 최종 화면이 표시됩니다. 최종 화면은 다음을 사용하여 변경할 수 있습니다.nextEndscreen선택권.
플레이어 / 재생 목록 연결
기본적으로 재생 목록 UI 플러그인은 지정된 플레이어에 대한 올바른 재생 목록 컨테이너 요소 찾기를 처리합니다. 이것은 첫 번째 빈 것을 찾을 것임을 의미합니다. .vjs-playlist DOM의 요소를 사용하고이를 사용합니다. 그러나 플러그인은 여러 플레이어로 복잡한 워크 플로를 빌드 할 때 플레이어와 재생 목록 컨테이너간에 만들 수있는보다 명시적인 연결을 제공합니다.
data-for속성
그만큼data-for속성을 재생 목록 컨테이너에 적용하여 플레이어의id예 :
<video-js id="myPlayerID"
...></video-js>
<div class="vjs-playlist" data-for="myPlayerID"></div>
이것은 사용 가능한 가장 구체적인 명시 적 연결 방법입니다. 다른 방법보다 우선합니다.
data-player과data-embed속성
그만큼data-player과data-embed속성은 Brightcove Player와 연결하기 위해 재생 목록 컨테이너에 적용 할 수 있습니다. 연결이 제대로 작동하려면 두 속성을 모두 사용해야합니다. 다음 예에서는 두 번째<div>태그는 특정 연결이 만들어 질 때 플레이어의 재생 목록을 보유합니다. 첫번째<div>비어 있습니다.
<video-js data-playlist-id="5455901760001"
data-account="1507807800001"
data-player="SJLNAJye7"
data-embed="default"...></video-js>
<script src="https://players.brightcove.net/1507807800001/SJLNAJye7_default/index.min.js"></script>
<div class="vjs-playlist"></div>
<div class="vjs-playlist" data-player="SJLNAJye7" data-embed="default"></div>
옵션
초기화시 옵션 객체를 플러그인에 전달할 수 있습니다. 이 객체에는 다음 옵션이 포함될 수 있습니다.
자동 사전
-
autoadvance:- 유형:
number - 기본값:
undefined - 재생 목록의 동영상간에 일시 중지가 발생하는지 여부와 그 기간을 결정합니다. 자세한 내용은자동 진행 섹션 Playlist API 가이드에서.
- 유형:
hideOnStart
-
:
hideOnStart- 유형:
boolean - 기본값:
false - 재생 목록이 처음에보기에서 숨겨 졌는지 여부를 결정합니다. 이것은 iframe재생 목록 표시 / 숨기기 기능은 iframe에서만 사용할 수 있으므로 논리적입니다. 이 옵션은 가로 재생 목록에서는 작동하지 않습니다.
-
요구 사항/종속성:
playlistPicker:true- iframe 임베드
horizontal:false
- 유형:
수평
-
:
horizontal- 유형:
boolean - 기본값:
false - 재생 목록을 세로 대신 플레이어 아래에 가로로 표시합니다.
-
요구 사항/종속성:
playlistPicker:true
- 유형:
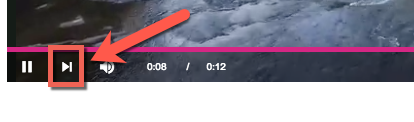
nextButton
-
:
nextButton- 유형:
boolean - 기본값:
true -
만약
true, 다음 재생 목록 항목으로 이동하기위한 버튼이 추가됩니다. 이 버튼은 옵션을 다음으로 설정하여 비활성화 할 수 있습니다.false. 버튼이 재생 버튼 오른쪽의 컨트롤 막대에 추가됩니다.
- 유형:

nextEndscreen
- :
nextEndscreen - 유형:
boolean - 기본값:
true -
만약
true, 플레이어는 재생 후 플레이어 위에 모달 최종 화면을 표시합니다. 옵션을 다음과 같이 설정하여 최종 화면을 비활성화 할 수 있습니다.false. 이 최종 화면은 재생 목록에서 예정된 비디오를 미리 봅니다. 옵션에 대한 모드 세부 정보는 다음과 같습니다.-
그만큼
autoadvance옵션은 0보다 큰 값으로 설정해야합니다 (그렇지 않으면 최종 화면을 표시 할 시간이없고 건너 뜁니다). - 표시된 카운트 다운은
autoadvance방아쇠. - 플레이어는아니사용자 지정 최종 화면 플러그인 또는 동영상 후에 표시하도록 구성된 소셜 플러그인의 구현을 포함합니다. 두 조건 중 하나가 감지되면 최종 화면이 표시되지 않습니다.
-
그만큼

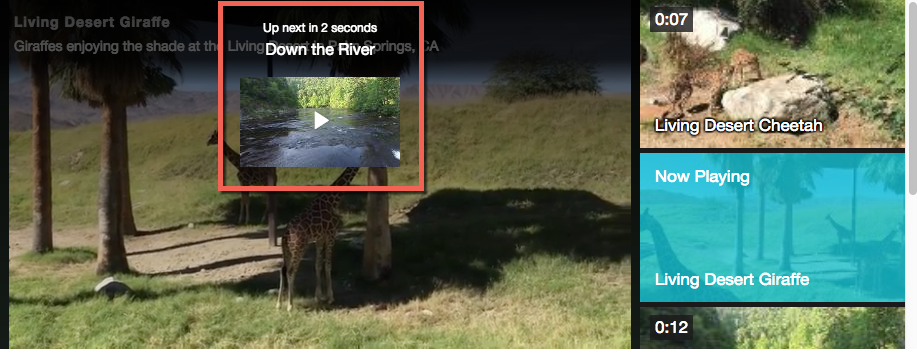
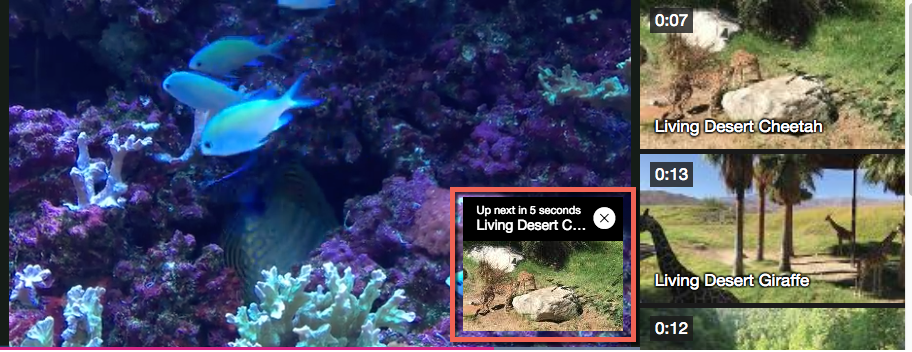
nextOverlay
-
:
nextOverlay- 유형:
boolean - 기본값:
true -
만약
true, 플레이어의 오른쪽 하단 모서리에 작은 오버레이가 표시됩니다. 옵션을 다음과 같이 설정하여 오버레이를 비활성화 할 수 있습니다.false. 이 오버레이는 재생 목록에서 예정된 비디오를 미리 봅니다. 옵션에 대한 모드 세부 정보는 다음과 같습니다.- 후속 재생 목록 항목이 있어야합니다.
- 그만큼
autoadvance옵션은 0보다 크거나 같게 설정되어야합니다. - 카운트 다운은 동영상에 남은 시간과
autoadvance대기 시간. - 오버레이는 비디오가 끝나고 10 초 후에 나타납니다. 그러나 비디오 길이가 30 초 미만인 경우 길이의 2/3 지점에 나타납니다.
- 사용자가 오버레이를 닫은 경우 소스가 변경 될 때까지 계속 닫힙니다. 새로운 소스에 대해 다시 나타납니다.
- 만약다음 최종 화면 위로사용하도록 설정하면 동영상이 종료 될 때 오버레이가 숨겨집니다. 그렇지 않으면 다음 비디오까지 열려 있습니다.
- 유형:

재생 목록
-
playlist:- 유형:
array - 기본값:
undefined - 초기 재생 목록 데이터를 전달하는 데 사용됩니다. 자세한 내용은재생 목록 섹션 Playlist API 가이드에서.
- 유형:
playlistPicker
-
:
playlistPicker- 유형:
boolean - 기본값:
true -
사용자가 동영상을 클릭 할 수 있도록 재생 목록에 시각적 동영상 목록을 포함할지 여부를 결정합니다. 그만큼
hideOnStart과horizontal옵션은 모양과 동작을 수정합니다. 언제playlistPicker이다false, 다른 UI 요소는nextButton,nextEndscreen과nextOverlay옵션.
- 유형:
플레이온셀렉트
-
playOnSelect:- 유형:
boolean - 기본값:
false -
그만큼
playOnSelect옵션은 사용자가 재생 목록에서 비디오를 클릭 할 때 비디오 재생을 시작할지 여부를 제어하는 데 사용됩니다. 옵션이로 설정된 경우true, 재생 목록에서 새 동영상을 선택하면 플레이어가 이전에 일시 중지 된 경우에도 해당 동영상이 재생되기 시작합니다. 기본적으로 재생 목록에서 새 비디오를 클릭하면 새 비디오가 로드되지만 플레이어가 일시 중지된 경우 일시 중지된 상태로 유지됩니다. -
요구 사항/종속성:
playlistPicker:true
- 유형:
반복
-
:
repeat- 유형:
boolean - 기본값:
false - 재생 목록의 마지막 비디오가 끝나면 재생 목록을 반복합니다. 이 기능은 재생 목록의 마지막 비디오가 완료되면 재생 목록의 첫 번째 비디오를 재생합니다.
- 유형:
showDescription
-
:
showDescription- 유형:
boolean - 기본값:
false - 각 재생 목록 항목에 대한 비디오 설명을 표시합니다.
- 유형:
혼합
-
:
shuffle- 유형:
boolean - 기본값:
false - 새 데이터가로드 될 때마다 재생 목록 항목을 섞습니다.
- 유형:
옵션 사용
다음 두 가지 방법으로 이 옵션을 활용할 수 있습니다.
- 스튜디오의플레이어 > 플러그인섹션에서
- 플레이어와 자바 스크립트를 사용하여.
스튜디오 사용
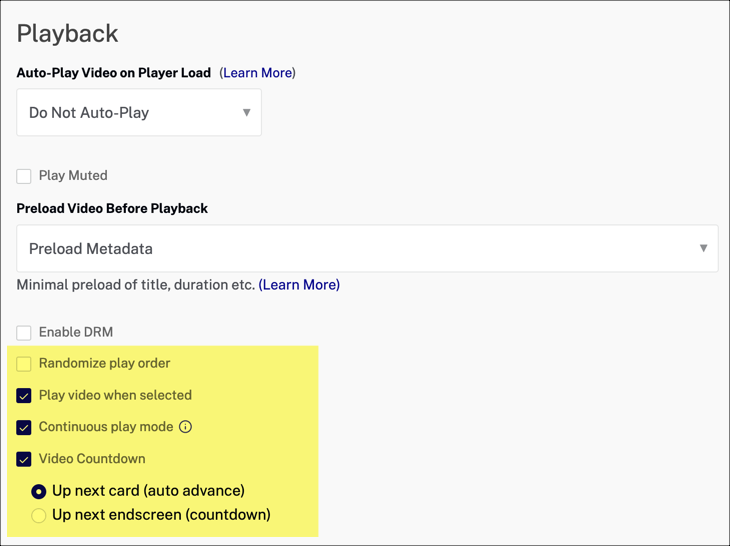
Studio에서 플레이어 속성에서 재생 목록을 사용할 플레이어를 선택한 경우스타일링섹션에서는 UI에서 위의 옵션 중 일부를 설정할 수 있습니다. 다음 옵션은재생재생 목록 플레이어 섹션 :

선택하면연속 재생 모드당신은 선택할 수 있습니다비디오 카운트 다운선택권. 선택 항목의 시각적 표현은 다음과 같습니다.
다음 카드 위로

다음 최종 화면 위로

자바 스크립트 사용하기
코드에서 옵션을 구현하려면 객체를 만들고 원하는 옵션에 해당 값을 할당 한 다음 플러그인을 호출 할 때 options 객체를 전달합니다.
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
options = {};
options.horizontal = true;
options.nextButton = false;
myPlayer.bcPlaylistUi(options);
});
변경 로그
재생 목록 UI 플러그인 출시 정보를 참조하세요.
이전 릴리스 정보는 여기에서 변경 로그를 참조하세요.
