Brightcove Player 디버그 모드란 무엇입니까?
플레이어 디버그 모드를 사용하면 플레이어와 플러그인이 문제 해결에 도움이 되도록 콘솔에 로그의 일부를 표시합니다. 현재 플레이어의 모든 부분이 디버그 모드와 상호 작용하는 것은 아니지만 앞으로 더 많은 부분이 디버그 모드와 상호 작용할 것입니다.
디버그 모드가 켜져 있으면 플레이어의 Video.js 로깅 수준이 디버그로 설정되고 로깅 기록 추적이 활성화됩니다. 디버그 모드가 꺼지면 플레이어의 로깅 수준이 꺼짐 으로 설정되고 로깅 기록 추적이 비활성화됩니다.
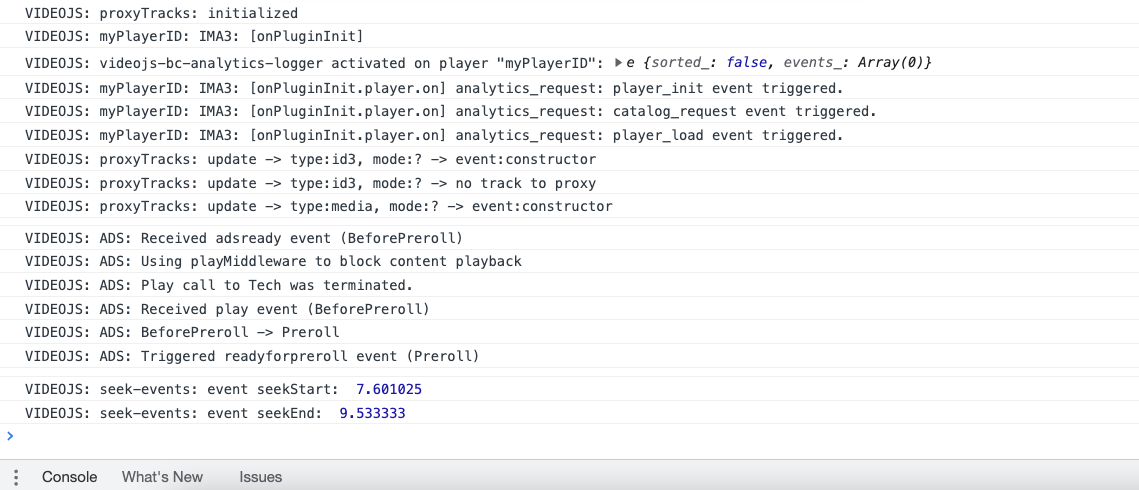
디버깅 정보가 콘솔에 표시됩니다. 다음은 프록시 트랙 , IMA3 광고 및 검색 이벤트 에 대한 정보가 포함된 일부 디버깅 세그먼트의 샘플입니다.

디버그 모드를 켜고 끄는 방법에는 여러 가지가 있으며 이 문서의 다음 부분에 자세히 설명되어 있습니다.
디버그 모드 활성화
디버그 모드를 활성화하는 네 가지 방법이 있습니다.
플레이어 구성
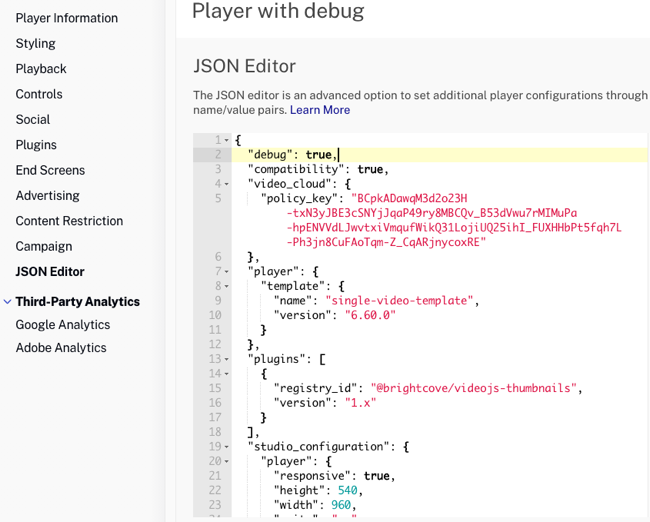
Studio에서 플레이어를 편집할 수 있고 JSON 편집기 에서 "debug": true를 추가하여 디버그 모드를 활성화할 수 있습니다.

JSON 줄을 추가한 후 플레이어를 저장하고 게시해야 합니다.
쿼리 매개 변수
표준 플레이어 코드(iframe)를 사용하는 경우 쿼리 매개변수를 사용하여 디버그 모드를 활성화할 수 있습니다. 다음과 같이 쿼리 매개변수 ?debug (강조 표시됨)를 추가합니다.
<iframe src="https://players.brightcove.net/.../index.html?debug"></iframe>특성
고급 플레이어 코드를 사용하는 경우 속성을 사용하여 디버그 모드를 활성화할 수 있습니다. 다음과 같이 속성 data-debug (강조 표시됨)를 추가합니다.
<video-js id="myPlayerID"
data-debug
data-account="1507807800001"
data-player="5qbwL2GCf"
...></video-js>
<script src="https://players.brightcove.net/1507807800001/5qbwL2GCf_default/index.min.js">bc() 메서드 사용 설명서
bc() 함수를 수동으로 호출할 때 다음과 같이 디버그를 옵션으로 전달할 수 있습니다.
const player = bc('example', {debug: true});런타임 시 플레이어 디버그 모드 제어
런타임 시 디버그를 제어하도록 선택한 경우 player.debug() 메서드를 사용하여 이를 수행할 수 있습니다. 다음은 디버그 모드를 끄고 켤 수 있는 코드입니다.
...
<button onclick="toggleDebug()">Toggle Debug Mode</button>
...
<script>
var myPlayer;
videojs.getPlayer('myPlayerID').ready(function () {
myPlayer = this;
});
function toggleDebug() {
if (myPlayer.debug()) {
myPlayer.debug(false);
} else {
myPlayer.debug(true);
}
console.log('debug state: ', myPlayer.debug());
}
</script>디버그 모드 이벤트
디버그 모드가 변경되면 적절한 이벤트가 전달됩니다.
- 디버그
- 디버그오프
다음은 위의 코드이지만 이번에는 이벤트 핸들러가 추가되었습니다.
...
<button onclick="toggleDebug()">Toggle Debug Mode</button>
...
<script>
var myPlayer;
videojs.getPlayer('myPlayerID').ready(function () {
myPlayer = this;
myPlayer.on('debugon', function () { console.log('dispatch debugon') });
myPlayer.on('debugoff', function () { console.log('dispatch debugoff') });
});
function toggleDebug() {
if (myPlayer.debug()) {
myPlayer.debug(false);
} else {
myPlayer.debug(true);
}
console.log('debug state: ', myPlayer.debug());
}
</script>