개요
서버 측 광고 삽입 (SSAI를) 사용하면 동영상에 광고를 삽입하여 브라우저의 광고 차단기에 의해 차단되지 않도록 할 수 있습니다. 동적 전달스토리지 공간을 줄이고 미디어를 동적으로 패키징하는 차세대 수집 및 전달 시스템입니다.
기본적으로 SSAI는 모든 광고를 시청하고 재생하는 동안 광고 카운트 다운 타이머를 표시합니다. 이 기능을 쉽게 사용자 지정하여 광고를 건너 뛸 수 있습니다.
Brightcove Player가 차단되지 않은 경우 클라이언트 측 광고를 사용하고 adblocker가 감지되면 SSAI로 자동으로 장애 조치하도록 구성 할 수 있습니다. 이 기능을 활성화하는 방법에 대한 자세한 내용은광고 장애 조치문서.
동영상 개요는 다음과 같습니다.
요구 사항
SSAI를 사용하려면 비디오 클라우드 계정을동적 전송으로구성하고 SSAI에 대해 활성화해야 합니다. 이 기능을 사용하려면 계정 관리자에게 문의하십시오.
플레이어 예제
이 예에서는 VMAP 파일에 정의된 IMA 광고를 사용하여 비디오 스트림에 서버 측 광고를 제공합니다. 프리 롤, 미드 롤 및 포스트 롤 광고가 있는지 확인해야합니다. VMAP 파일은 광고 구성에 정의되어 있습니다.
펜보기 18468-advertising-ssai-plugin게시자 : Brightcove Learning Services ( 쫑끼리 ) 의 위에 CodePen .
보기소스 코드 .
특징
Brightcove SSAI는 Once UX 광고 게재를 현대적으로 대체합니다. 기능은 다음과 같습니다.
- 보다 완벽한 VMAP / VAST 구문 분석
- VAST 컴패니언 광고에 대한 완벽한 지원
- 타임 라인 및 선형 광고 롤과 상호 작용하기위한 새로운 API
- 재생 목록, 광고 매크로 및 FairPlay 지원
- SSAI는 DRM 및 비 DRM 콘텐츠 모두에서 작동합니다.
- SSAI의 주요 역할 중 하나는 검색 및 광고와 관련된 특정 행동을 강요하는 것입니다.
- 레거시 Once UX VMAP (uo 네임 스페이스 사용) 및 새로운 Dynamic Delivery VMAP (bc 네임 스페이스 사용)에 대한 이중 지원
시작하기
Video Cloud에서 서버 측 광고를 재생하려면 다음 단계를 따르십시오.
그게 다야 이제 Brightcove Player가 서버 측 광고용으로 구성되었습니다. 원하는 경우 다음과 같이 프로그래밍 방식으로 SSAI를 추가 할 수 있습니다. 프로그래밍 방식으로 SSAI 구현부분.
광고 구성 만들기
광고 구성은 광고 통화, 비콘 및 기타 구성 옵션을 포함하여 SSAI 재생의 다양한 측면을 정의합니다. 광고 응답은 VAST, VMAP 또는 DFP 광고 규칙일 수 있습니다. 광고 구성을 만들려면 다음 단계를 따르세요.
-
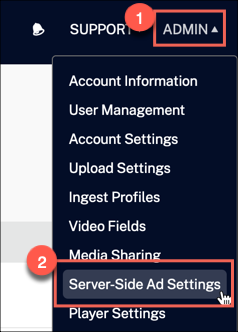
Video Cloud Studio에서관리자메뉴를 확장하고서버측 광고 설정을선택합니다.

광고 구성 관리자 -
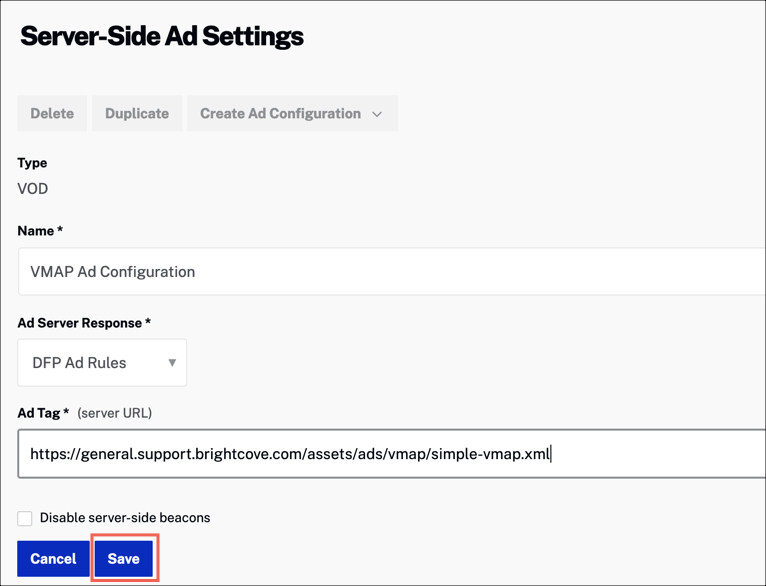
광고 구성에 대한 정보를 추가하고저장을선택합니다.

광고 설정
자세한 내용은서버측 광고 설정 구성문서를 참조하십시오.
SSAI API를 사용하여 광고 구성을 만들려면 Video Cloud SSAI 광고 구성 API문서.
Brightcove 플레이어 만들기
Video Cloud Studio를 사용하여 새 Brightcove 플레이어를 만듭니다. 자세한 내용은비디오 클라우드 기본 사항 : 플레이어 생성문서.
Studio를 사용하여 SSAI 구현
서버 측 광고용으로 플레이어를 구성하는 가장 쉬운 방법은 Video Cloud Studio를 사용하는 것입니다. 광고 구성 및 플레이어를 생성했으면 다음과 같이 SSAI 용 플레이어를 구성 할 준비가 된 것입니다.
- 플레이어 모듈을 열고 광고 기능을 추가할 플레이어를 찾습니다.
- 플레이어의 속성을 열 플레이어 링크를 선택합니다.
- 고르다광고하는왼쪽 탐색 메뉴에서.
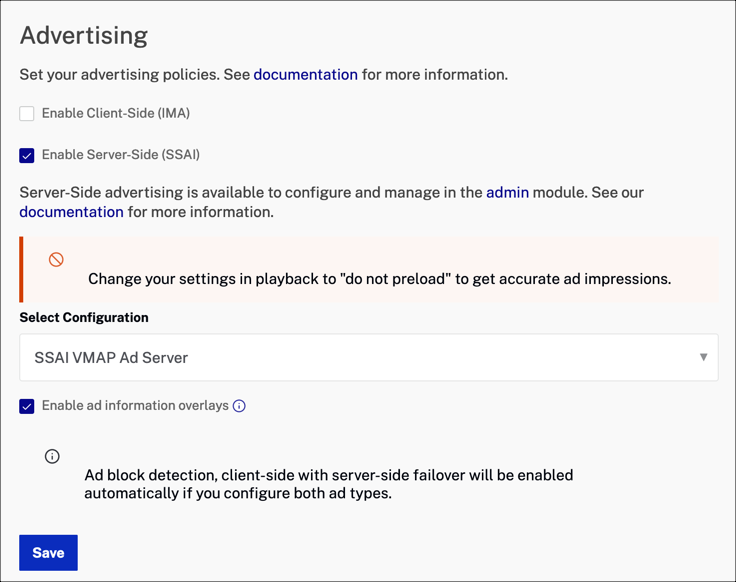
- 서버 측 사용 (SSAI를)확인란을 선택합니다.
- 구성 선택드롭다운 메뉴에서 이 플레이어와 연결할 광고 구성을 선택합니다.
-
오버레이를 광고 위에 표시하려면광고 정보 오버레이 사용확인란을 선택합니다. 여기에는 '자세히 알아보기' 및 광고 카운트 다운 오버레이가 포함됩니다.
-
완성 된 양식은 다음과 유사해야합니다.

플레이어 모듈에서 SSAI광고 - 저장을선택합니다.
- 플레이어를 게시하려면게시 및 포함 변경 내용 > 게시를선택합니다.
광고 속성에 대한 변경 사항이 저장되면 SSAI 플러그인이 플러그인 설정의 일부로 구성됩니다. 자바 스크립트와 CSS는광고하는부분.
광고로 동영상 재생하기
동적 전송으로 수집된 Video Cloud에서 검색한 모든 동영상에는 광고 구성에 VMAP 파일에 지정된 광고가 포함됩니다. SSAI가 작동하려면 비디오에 연결된 오디오 트랙이 있어야 합니다.
프로그래밍 방식으로 SSAI 구현
이전 섹션에 표시된대로 Video Cloud Studio를 사용하여 플레이어에 SSAI를 쉽게 추가 할 수 있습니다. 프로그래밍 방식으로이 작업을 수행하려면 다음 단계를 따르세요.
SSAI 플러그인 추가
SSAI 플러그인 파일을 HTML 코드에 추가하거나 다음과 같이 플레이어의 구성에 추가 할 수 있습니다.
- 플레이어 모듈을 열고 새 플레이어를 만들거나 플러그인을 추가하려는 플레이어를 찾습니다.
- 플레이어에 대한 링크를 클릭하여 플레이어의 속성을 엽니다.
- 왼쪽 탐색 메뉴에서플러그인을클릭합니다.
-
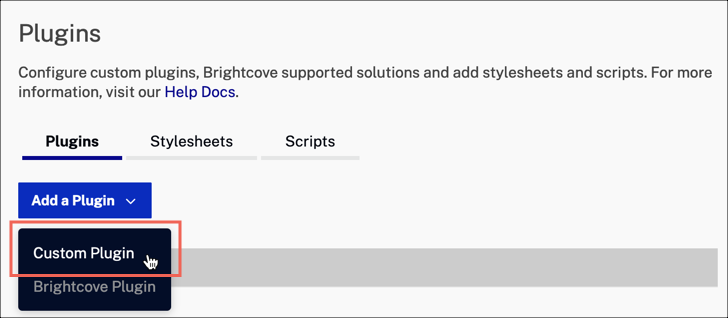
플러그인 추가드롭다운에서사용자 정의 플러그인을선택합니다.

- 에 대한플러그인 이름시작하다
ssai. - 자바 스크립트 URL의 경우 다음을 입력합니다.
https://players.brightcove.net/videojs-ssai/1/videojs-ssai.js - CSS URL에 다음을 입력합니다.
https://players.brightcove.net/videojs-ssai/1/videojs-ssai.css - 이 플러그인에 대한 옵션을 입력 할 필요가 없습니다.
- 저장을 클릭합니다.
- 플레이어를 게시하려면게시 및 포함 변경 내용 > 게시를클릭합니다.
- 열린 대화상자를 닫으려면닫기를클릭합니다.
플레이어와 광고 연결
다음으로 광고 구성 중 하나를 Brightcove Player에 연결합니다. 다음 세 가지 방법 중 하나를 수행 할 수 있습니다.
표준 (iframe) 소스 코드
표준 임베드 코드를 사용하여adConfigId광고 구성 ID 값이 포함 된 쿼리 문자열 매개 변수 :
<iframe src="https://players.brightcove.net/1752604059001/default_default/
index.html?videoId=5625751316001&adConfigId=your ad config id"
allowfullscreen
allow="encrypted-media"
width="640"
height="360"></iframe>
고급 임베드 코드
고급 소스 코드를 사용하여data-ad-config-id광고 구성 ID 값이있는 속성 :
<video-js data-video-id="5625751316001"
data-account="1752604059001"
data-player="default"
data-embed="default"
data-application-id
data-ad-config-id="your ad config id"
controls=""
width="640" height="360"></video-js>
<script src="https://players.brightcove.net/1752604059001/default_default/index.min.js"></script>
카탈로그 사용
당신은 사용할 수 있습니다player catalog동영상과 광고를 연결합니다. 카탈로그는 두 가지 요청을 통해 작동합니다.
- 플레이어 카탈로그에서 비디오 데이터를 요청하십시오. 여기에는 VMAP URL이 포함됩니다.
- 플레이어 소스는 VMAP URL로 설정되어 Dynamic Delivery에서 VMAP 문서에 대한 요청을 트리거합니다. 플레이어 소스는 유효한 VMAP XML 문서로 다시 설정됩니다.
사용할 때catalog SSAI를 사용하여 광고 구성 ID를getVideo()다음과 같이 Playback API를 호출합니다.
var adConfigId = "your ad config id";
var myPlayer = videojs.getPlayer('myPlayerId');
// If you added the SSAI plugin using the Players module, then the initialization
// step is performed automatically. Uncomment the next line if you
// did not use the Players module.
//myPlayer.ssai();
myPlayer.catalog.getVideo("your video id", function(error, video) {
if (error) {
myPlayer.error(error);
} else {
myPlayer.catalog.load(video);
}
}, adConfigId);
플레이어 구성 업데이트
광고를 연결하는 또 다른 방법은 Brightcove Player 구성에 광고 구성 ID를 포함하는 것입니다. 이렇게하려면 다음을 사용할 수 있습니다. 플레이어 관리 API다음과 같이 :
-
사용
PATCH당신의ad_config_id. 다음은 cURL을 사용하여 플레이어를 업데이트하는 예입니다.curl \ --header "Content-Type: application/json" \ --user $EMAIL \ --request PATCH \ --data '{ "ad_config_id" : "$CONFIG_ID" }' \ https://players.api.brightcove.com/v1/accounts/$ACCOUNT_ID/players/$PLAYER_ID/configuration -
그런 다음 다음과 같이 변경 사항을 게시 할 수 있습니다.
curl \ --header "Content-Type: application/json" \ --user $EMAIL \ --request POST \ https://players.api.brightcove.com/v1/accounts/$ACCOUNT_ID/players/$PLAYER_ID/publish -
Brightcove Player의 구성에 다음이 포함되어 있는지 확인하십시오.
ad_config_idconfig id 값과 관련 플러그인 파일이있는 ssai 플러그인으로 설정합니다. 이렇게 하려면 다음과이 같이 하십시오.- Studio Players 모듈에서 플레이어로 이동합니다. 자세한 내용을 보려면 플레이어 이름 링크를 클릭하십시오.
- 선택코드 및 URL 포함 (미리보기 또는 게시 됨이 작동합니다). 클릭플레이어 URL링크.
- 브라우저 주소 표시 줄에서 index.html ...에 config.json을 클릭하고 새 URL을 찾습니다.
플레이어 구성은 다음과 유사해야합니다.
{ "account_id": "1752604059001", "ad_config_id": "d6190656-2095-4ff3-8afe-123abcde", "compatibility": true, "embed_id": "default", "player": { "template": { "name": "single-video-template", "version": "6.9.0" } }, "player_id": "rJCECV0RZ", "player_name": "SSAI Player", "plugins": [ { "name": "ssai" } ], "scripts": [ "https://players.brightcove.net/videojs-ssai/1/videojs-ssai.js" ], "stylesheets": [ "https://players.brightcove.net/videojs-ssai/1/videojs-ssai.css" ], "updated_at": "2017-11-07T16:03:47.161Z", "video_cloud": { "policy_key": "ABCDE123456789", "video": null } }
광고와 함께 비디오 재생
동적 전송으로 수집된 Video Cloud에서 검색한 모든 동영상에는 광고 구성에 VMAP 파일에 지정된 광고가 포함됩니다. SSAI가 작동하려면 비디오에 연결된 오디오 트랙이 있어야 합니다.
옵션
debug- true 인 경우 contrib-ads에 디버그 메시지를 설정하고 videojs-bc-analytics-logger가있는 경우 추가 정보를 기록합니다.
hideOverlays- 참이면 카운트 다운 타이머와더 알아보기클릭 스루 오버레이는 광고가 재생되는 동안 표시되지 않습니다.
trackingBeacons- false 인 경우 광고보기, 노출 수, 사 분위수 등에 대해 VMAP에서 파싱 된 추적 표지가 전송되지 않습니다.
timeout- VMAP를 가져 오는 XHR이 시간 초과되는 시간 (밀리 초)입니다.
스타일링
플러그인의 상태를 확인하기 위해 대상으로 지정할 수있는이 플러그인에 의해 플레이어에 적용되는 몇 가지 유용한 HTML 클래스가 있습니다.
| 클래스 | 용법 |
|---|---|
vjs-ssai |
SSAI 플러그인이 인스턴스화되었지만 반드시 활성화 된 것은 아님을 나타냅니다. SSAI 소스를 재생하지 않을 때에도 나타납니다. |
vjs-ssai-enabled |
SSAI 플러그인이 현재 활성화되어 있습니다. 즉, SSAI 소스가 플레이어에 설정되었습니다. |
vjs-ssai-disabled |
SSAI 플러그인은 현재 활성화되어 있지 않습니다. |
vjs-ssai-waiting |
SSAI 플러그인이 데이터 또는 다른 외부 프로세스를 기다리고 있습니다. |
vjs-ssai-not-waiting |
SSAI 플러그인은 아무것도 기다리지 않습니다. |
vjs-ssai-hide-overlays |
그만큼hideOverlays옵션이 설정되었습니다진실 . |
vjs-ssai-show-overlays |
그만큼showOverlays옵션이진실 . 이것이 기본값입니다. |
방법 / 속성
SSAI 플러그인을 사용할 때 몇 가지 공개 방법을 사용할 수 있습니다. 표준 플레이어 방법을 사용할 수도 있습니다.
SSAI 메서드를 사용하려면 다음과 같이 JavaScript 코드가 플러그인이로드 될 때까지 기다려야합니다.
<script>
videojs.getPlayer('myPlayerID').ready(function () {
var myPlayer = this;
myPlayer.on("loadedmetadata", function () {
console.log(myPlayer.ssai().currentTimelineState());
});
});
</script>
타임 라인 상태 방법
그만큼*TimelineState메소드는TimelineState목적. 타임 라인 상태 객체는 절대 타임 라인의 어느 지점에서나 SSAI 스트림의 재생 상태를 자세히 설명하는 특정 인터페이스가있는 일반 객체입니다.
'절대 시간'은 스트림의 전체 타임 라인에서 한 지점을 의미합니다 (광고와 콘텐츠가 모두 포함됨). 용어 "상대 시간"은 현재 콘텐츠 (광고 또는 콘텐츠)와 관련된 시간을 나타냅니다.
contentTimelineState()
- 인수: 단일 숫자
time - 지정된 콘텐츠 시간에 타임 라인 상태 가져 오기 (광고를 계산하지 않는 콘텐츠) . 예를 들어 콘텐츠 길이가 100 초인 경우 다음을 사용하여 콘텐츠 중간에 타임 라인 상태를 가져올 수 있습니다.
contentTimelineState(50)
absoluteTimelineState()
- 인수: 단일 숫자
time - 지정된 절대 시간에 타임 라인 상태 가져 오기 (콘텐츠 + 광고) . 예를 들어 콘텐츠에 30 초 프리 롤 광고가 포함 된 경우 다음을 사용하여 30 초의 타임 라인 상태를 콘텐츠로 가져올 수 있습니다.
absoluteTimelineState(50)
추가 타임 라인 상태 메서드 목록은 다음과 같습니다.
currentTimelineState()
relativeTimelineState()
seekInAbsoluteTime()
seekInRelativeTime()
seekInContentTime()
타임 라인 상태 속성
타임 라인 상태 속성의 값을 가져 오려면 다음 구문을 사용할 수 있습니다.
myPlayer.ssai().absoluteTimelineState().absoluteDuration;
다음은 관련 속성 목록입니다. TimelineState목적:
absoluteTime
- 유형: 번호
- 스트림의 절대 시간입니다.
absoluteDuration
- 유형: 번호
- 스트림의 절대 기간입니다.
relativeTime
- 유형: 번호
- 현재 선형 광고 또는 콘텐츠 자체에 상대적인 스트림의 시간입니다.
relativeDuration
- 유형: 번호
- 현재 선형 광고 또는 콘텐츠 자체의 길이입니다.
linearAdRoll
- 유형: LinearAdRoll
- 절대 시간에 대한 현재 선형 광고를 나타내는 객체입니다.
linearAd
- 유형: LinearAd
- 절대 시간에 대한 현재 선형 광고를 나타내는 객체입니다.
사내 행사 및 이벤트 소식을 비디오로 제공하십시오.
현재이 플러그인에 의해 전달 된 SSAI 관련 이벤트가 하나 있습니다.
bcov-ssai-click-through
- 이 이벤트는 광고 클릭 연결이 요청되었음을 나타 내기 위해 플러그인에 의해 내부적으로 전달됩니다.
구성 참고 사항
- SSAI를 사용하여 광고를 미리 로드하면 안 됩니다. 그 이유는 미리 로드하면 플레이어가 광고 노출과 동영상이 재생되기 전에 첫 번째 사분위수 비콘을 보고하기 때문입니다. 이로 인해 광고 분석이 부정확할 수 있습니다. Studio에서 SSAI를 구성하면 이 작업이 자동으로 수행되지만 수동으로 SSAI를 설정하는 경우에는 이 문제를 알고 있어야 합니다.
- 웹 플레이어가 SSAI를 사용하고 있고 이를 위한 동기 중 하나가 광고 차단기를 해결하는 것이라면 서버 측 비콘을 사용해야 합니다. 클라이언트 측 비콘은 차단되므로 사용해서는 안 됩니다.
용어집
이 플러그인은순수한과함유량 SSAI 스트림 내의 시간. 전통적인 비디오 플레이어는함유량시각; 현재 재생중인 URI의 시작과 끝 사이의 시간입니다. SSAI 스트림은 본질적으로함유량함께 꿰맨 스트림의 개념을 소개했습니다. 순수한비디오 광고를 포함하여 완전한 스티칭 스트림을 고려하는 시간.
접두사를 볼 때순수한속성 또는 메서드에서 예상 / 반환되는 시간은 전체 연결된 스트림을 기준으로합니다. 접두사를 볼 때함유량 , 예상 / 반환 시간은 스트림에 스티칭 된 특정 콘텐츠 (주 콘텐츠 또는 단일 선형 광고) 와만 관련이 있습니다.
-
절대 시간 : SSAI 스트림의 전체 타임 라인에서 지정된 지점을 나타냅니다. 예를 들어, 2:00비디오 0:30프리 롤 광고의 총 절대 시간은 2:30 . 절대 시간 0:15프리 롤에 있으며 절대 시간 0:31첫 번째 콘텐츠입니다.
-
상대 시간 : 현재 미디어 블록 (콘텐츠 또는 광고)과 관련된 시간을 나타냅니다. 위의 확장, 프리 롤 중 상대 시간 0:15절대 시간과 동의어입니다. 0:15 ,하지만 절대 시간 0:31상대 시간과 동일합니다 0:01 .
일반적으로 상대 시간은 플레이어 UI에서 볼 수 있으며이 플러그인 및 관련 미들웨어의 작업 대부분은 절대 시간에서 상대 시간으로 변환됩니다.
-
콘텐츠 시간 SSAI 스트림의 콘텐츠 타임 라인 내의 특정 시점을 나타내며 모든 광고를 무시합니다. 예를 들어 0:30 프리 롤 광고가 포함 된 2:00 동영상의 콘텐츠 시간은 2:00입니다. 콘텐츠 시간 0:15는 절대 시간 0:45 (프리 롤 + 15 초)와 같습니다.
알려진 문제
SSAI 플러그인 사용에 대한 알려진 문제는 다음과 같습니다.
- Safari 10/11은 때때로 비디오 끝에 포스트 롤의 마지막 프레임을 표시합니다.
- SSAI는 오버레이 광고를 비디오 스트림에 연결하지 않습니다.
참고
싸이 VOD
-
Brightcove Playback API(PAPI) 응답 위에 사용자 정의 구현을 구축하는 경우 다음 사항에 유의하십시오.
- SSAI(Server-Side Ad Insertion)를 사용하면 썸네일 매니페스트가 PAPI 응답 대신 VMAP에 위치합니다.
- 비 SSAI를 사용하면 썸네일 매니페스트가 PAPI 응답에 포함됩니다.
- 제한 사항 목록은SSAI의 개요문서를 참조하십시오.
싸이 라이브
- Live SSAI 용 VMAP는 현재 지원되지 않습니다.
- 라이브 재생을위한 SSAI에는 SSAI 플러그인이 필요하지 않으며 SSAI 재생을위한 클라이언트 측 기능은 라이브에 사용할 수 없습니다.
- 제한 사항 목록은 Brightcove Live API with SSAI 문서를 참조하십시오.
SSAI 미드롤 동작
서버측 광고(SSAI)가 스트림에 연결되기 때문에 SSAI 미드롤 처리는 CSAI 미드롤 처리와 다릅니다. SSAI 미드롤의 경우 예상되는 동작은 다음과 같습니다.- 사용자가 재생 헤드를 광고 뒤로 이동하면 콘텐츠가 다시 시작되기 전에 광고가 재생됩니다.
- 사용자가 광고 전에 재생 헤드를 뒤로 이동하면 광고가 다시 재생됩니다.
변경 로그
SSAI 플러그인 릴리스 정보를 참조하십시오.
이전 릴리스 정보는 여기에서 변경 로그를 참조하세요.
