개요
Custom Endscreen 플러그인을 사용하면 비디오 재생이 끝날 때 고객이 제공 한 HTML을 표시 할 수 있습니다.
아래 샘플 비디오는 Custom Endscreen 플러그인의 사용을 보여줍니다. 이 짧은 비디오의 끝에서 다음 HTML에서 표시되는 텍스트를 볼 수 있습니다.
<strong>Content</strong> for <em>custom</em> end screen
플레이어 모듈을 사용하여 구현
맞춤형 최종 화면은 다음과 같이 구현할 수 있습니다. 최종 화면 속성 편집또는 사용자 지정 최종 화면 플러그인을 사용합니다. 플레이어 모듈을 사용하여 사용자 정의 최종 화면 플러그인을 구현하려면 다음 단계를 따르십시오.
- 플레이어 모듈을 열고 새 플레이어를 만들거나 플러그인을 추가하려는 플레이어를 찾습니다.
- 플레이어에 대한 링크를 클릭하여 플레이어의 속성을 엽니다.
- 왼쪽 탐색 메뉴에서 [ 끝 화면 ] 을 클릭합니다.
- 다음으로플레이어 종료 화면입력하고 아래쪽 화살표를 클릭하고커스텀 .
- 사용자 지정 HTML 텍스트 상자에 최종 화면에 렌더링할 HTML을 입력합니다. 예를 들면 다음과 같습니다.
<div style="text-align:center"> <p>This video sponsored by</p><br/> <img src="http://support.brightcove.com/site-assets/images/site/logos/BeaconLogo.svg"/> </div>그러면 다음과 같은 최종 화면이 표시됩니다.

- 저장을 클릭합니다.
- 플레이어를 게시하려면게시 및 포함 변경 내용 > 게시를클릭합니다.
- 열린 대화상자를 닫으려면닫기를클릭합니다.
코드를 사용하여 구현
플러그인을 구현하려면 플레이어는 플러그인 코드의 위치, 필요한 경우 스타일 시트, 플러그인 이름 및 플러그인 구성 옵션을 알아야합니다. 플러그인 코드 및 스타일시트의 위치는 다음과 같습니다.
https://players.brightcove.net/videojs-custom-endscreen/2/videojs-custom-endscreen.min.js
https://players.brightcove.net/videojs-custom-endscreen/2/videojs-custom-endscreen.css
플러그인의 이름은customEndscreen이며 옵션 집합은 다음과 같습니다.
{
"content": "<strong>Content</strong> for <em>custom</em> end screen"
}
다음은 플레이어의 In-Page Embed 구현을 사용하여 사용자 지정 끝화면 플러그인을 플레이어의 단일 인스턴스와 연결하는 방법을 보여 줍니다.
- 라인 12:
link태그를 사용하여 HTML 페이지의 에 플러그인의 CSS를 포함합니다.head - 라인 14: 제공합니다
video태그id속성 (이 경우 일부 값 포함) myPlayerID . - 23 행 : HTML 페이지의 에 플러그인의 자바 스크립트를 포함하기 위해
script태그를 사용합니다.body - 제27호선: 플레이어에 대한 참조를 만듭니다.
- 라인 28-30: 플러그인을 초기화하고 사용자 정의 옵션을 전달합니다.
<link rel="stylesheet" type="text/css" href="https://players.brightcove.net/videojs-custom-endscreen/2/videojs-custom-endscreen.css">
<video-js id="myPlayerID"
data-account="1752604059001"
data-player="decfdaf5-0a6e-43f6-82d3-39d125c413c4"
data-embed="default"
data-video-id="4077874637001"
controls=""></video-js>
<script src="https://players.brightcove.net/1752604059001/decfdaf5-0a6e-43f6-82d3-39d125c413c4_default/index.min.js"></script>
<script type="text/javascript" src="https://players.brightcove.net/videojs-custom-endscreen/2/videojs-custom-endscreen.min.js"></script>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
myPlayer.customEndscreen({
"content": "<strong>Content</strong> for <em>custom</em> end screen"
})
});
</script>
플러그인을 구현하려면 플레이어는 플러그인 코드의 위치, 필요한 경우 스타일 시트, 플러그인 이름 및 플러그인 구성 옵션을 알아야합니다. 플러그인 코드 및 스타일시트의 위치는 다음과 같습니다.
- https://players.brightcove.net/videojs-custom-endscreen/2/videojs-custom-endscreen.min.js
- https://players.brightcove.net/videojs-custom-endscreen/2/videojs-custom-endscreen.css
플러그인의 이름은customEndscreen이며 옵션 집합은 다음과 같습니다.
{
"content": "<strong>Content</strong> for <em>custom</em> end screen"
}
다음은 플레이어의 In-Page Embed 구현을 사용하여 사용자 지정 끝화면 플러그인을 플레이어의 단일 인스턴스와 연결하는 방법을 보여 줍니다.
- 라인 1:
link태그를 사용하여 HTML 페이지의 에 플러그인의 CSS를 포함합니다.head - 라인 3: 제공합니다
video태그id속성 (이 경우 일부 값 포함) myPlayerID . - 라인 12: HTML 페이지의 에 플러그인의 자바 스크립트를 포함하기 위해
script태그를 사용합니다.body - 지하철 16호선 플레이어에 대한 참조를 만듭니다.
- 라인 17-19: 플러그인을 초기화하고 사용자 정의 옵션을 전달합니다.
<link rel="stylesheet" type="text/css" href="https://players.brightcove.net/videojs-custom-endscreen/2/videojs-custom-endscreen.css">
<video-js id="myPlayerID"
data-account="1752604059001"
data-player="decfdaf5-0a6e-43f6-82d3-39d125c413c4"
data-embed="default"
controls=""></video-js>
<script src="https://players.brightcove.net/1752604059001/decfdaf5-0a6e-43f6-82d3-39d125c413c4_default/index.min.js"></script>
<script type="text/javascript" src="https://players.brightcove.net/videojs-custom-endscreen/2/videojs-custom-endscreen.min.js"></script>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
myPlayer.customEndscreen({
"content": "<strong>Content</strong> for <em>custom</em> end screen"
})
});
</script>
부동산
다음 플러그인 속성은 Custom Endscreen 플러그인을 제어하는 데 사용됩니다.
content:- 유형:
string - 사용자 지정 최종 화면에 렌더링되는 모든 문자열 리터럴 또는 HTML입니다.
- 유형:
최종 화면 사용자 지정
CSS를 사용하여 최종 화면의 모양을 사용자 지정할 수 있습니다. 다음은 수행 할 수있는 작업의 몇 가지 예입니다. 구현을 테스트하여 페이지 콘텐츠에서 작동하는지 확인하세요.
이것은 비디오 다시 시작 버튼과 소셜 공유 버튼이있는 최종 화면이 표시되는 방식입니다.

버튼 크기 변경
최종 화면 버튼의 크기를 변경하고 싶다고 가정 해 보겠습니다. 이러한 버튼 이미지는 SVG (Scalable Vector Graphics) 형식이므로 모든 플랫폼에서 빠르게로드됩니다. 이 때문에 크기를 변경할 수 없습니다. width과height CSS 속성.
대신 이러한 단추는 XML 텍스트 파일이므로 다음을 사용하여 크기를 변경할 수 있습니다. font-size CSS 속성.
아래 코드를 사용하여 두 버튼을 더 작게 만드세요.
.vjs-overlay-buttons {
font-size: .5em;
}
백분율 값을 사용하면 동일한 효과가 나타납니다.
.vjs-overlay-buttons {
font-size: 50%;
}
결과는 다음과 같아야합니다.

또는 각 버튼의 크기를 독립적으로 제어 할 수 있습니다.
.vjs-restart-control {
font-size: .5em;
}
.vjs-trigger-social-control {
font-size: .5em;
}
버튼 아래로 콘텐츠 이동
이 문서의 앞부분에서 최종 화면에 콘텐츠를 추가하는 방법을 배웠습니다. 검토를 위해 플러그인에 HTML을 추가 할 수 있습니다. 아래 코드는 최종 화면에 홈페이지 링크를 추가합니다.
<a href='https://www.brightcove.com'>Visit our home page</a>
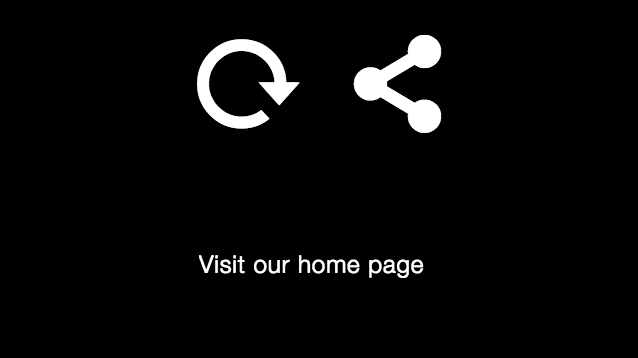
기본적으로 추가 된 콘텐츠는 최종 화면 버튼 위에 표시됩니다.

다음 CSS를 사용하여 HTML 콘텐츠를 최종 화면 버튼 아래에 배치합니다.
- 190-193 행 : 상단에서 버튼을 배치합니다. 이러한 요소는 이미 페이지 중앙에 있습니다.
- 194-196 행 : 맞춤 텍스트를 중앙에 맞추려면 전체 오버레이의 기본 패딩을 제거하세요.
- 197-202 행 : 사용자 지정 텍스트를 아래쪽에서 배치하고 가로 중앙에 배치합니다.
.vjs-overlay-buttons {
position: absolute;
top: 5em;
}
.vjs-custom-overlay {
padding: 0;
}
.vjs-endscreen-overlay-content {
position: absolute;
bottom: 5em;
text-align: center;
width: 100%;
}
결과는 다음과 같아야합니다.

수직 콘텐츠 및 버튼 표시
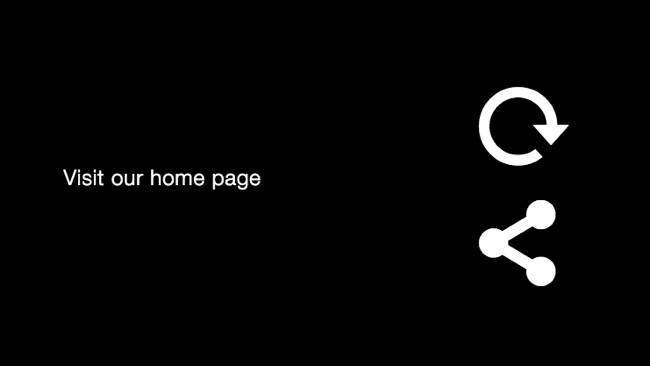
HTML 콘텐츠 및 최종 화면 버튼의 레이아웃을 변경할 수도 있습니다. 기본적으로 버튼 위에 콘텐츠와 함께 가로로 표시됩니다. 아래 코드는 콘텐츠를 버튼 왼쪽에 띄우고 버튼을 세로로 표시합니다.
- 205-210 행 : 상단과 왼쪽에서 버튼을 배치합니다. 너비가 작아서 버튼이 수직으로 정렬되었습니다.
- 211-213 행 : 전체 오버레이에 대한 기본 패딩을 제거합니다.
-
214-223 행 : 오버레이의 절반에서 가로 및 세로 중앙에 맞춤 텍스트를 버튼 왼쪽에 배치합니다.
.vjs-overlay-buttons {
position: absolute;
width: 10%;
top: 20%;
left: 50%;
}
.vjs-custom-overlay {
padding: 0;
}
.vjs-endscreen-overlay-content {
position: absolute;
float: left;
width: 50%;
text-align: center;
top: 45%;
transform: translate(0, -50%)
-webkit-transform: translate(0,-50%);
-ms-transform: translate(0,-50%);
}
결과는 다음과 같아야합니다.

기본 CSS 속성을 재정 의하여 최종 화면의 모양을 창의적으로 만들 수 있습니다. 브라우저에서 요소를 검사하여 요소 클래스 이름과 값을 찾으십시오. 이 작업을 수행하는 방법에 대한 빠른 검토는플레이어 모양 사용자 지정문서.
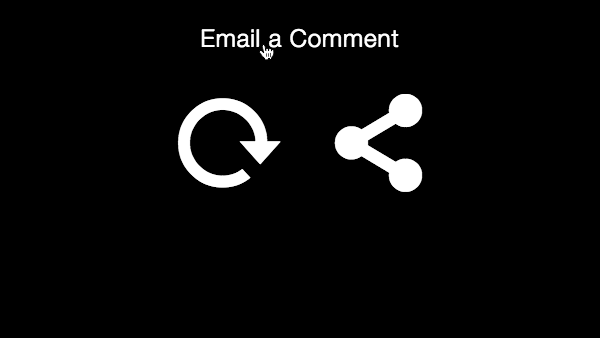
비디오 이름과 함께 mailto 사용
동영상 시청자가 질문이나 댓글을 이메일로 보내도록 허용 할 수 있습니다. HTML을 사용하여이를 수행 할 수 있습니다. mailto다음과 같이 사용자 지정 최종 화면에서 링크 :

링크를 클릭하면 고객 기본 이메일 클라이언트가 열립니다. 아래 코드는 동영상의 메타 데이터 (이 경우 동영상 이름)를 사용하여 자동으로 이메일 제목이되는 방법을 보여줍니다.
다음 섹션에서는 특정 작업을 수행하는 방법에 대해 설명합니다. mediainfo모든 비디오 메타 데이터는 mailto 링크에 사용될 수 있습니다.
- 235 행 : customEndscreen 플러그인에 대한 CSS를 포함합니다.
- 236-241 행 : 플레이어의 크기를 변경하는 CSS.
- 245-251 행 : 표준 페이지 내장 코드가 사용됩니다. 참고
id가 추가됩니다. - 253 행 : 최종 화면 플러그인에 대한 JavaScript 코드의 소스를 지정하십시오.
- 256,257,270 행 : 플레이어와 코드를 사용하기위한 표준 설정.
- 262 행 : 청취
loadstart행사. 동영상이로드되기 시작하고 메타 데이터가myPlayer.mediainfo, 사용할 수 있습니다. - 263 행 : URL은 비디오의 이름을 인코딩하고 변수에 할당합니다. 메일 링크에서 제목으로 사용할 값의 경우 HTML 표준에 따라 URL 인코딩 된 문자열이 필요합니다.
- 264-265 행 : 빌드
<a href="mailto">링크. - 266-268 행 : 을 부르다
customEndscreen()방법을 사용하고 최종 화면의 콘텐츠에 대해 생성 된 mailto 링크를 사용합니다.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>End screen with title as subject</title>
<link href="https://players.brightcove.net/videojs-custom-endscreen/2/videojs-custom-endscreen.css" rel='stylesheet'>
<style type="text/css">
.video-js {
width: 600px;
height: 338px;
}
</style>
</head>
<body>
<video-js id="myPlayerID"
data-video-id="1507781667001"
data-account="1507807800001"
data-player="default"
data-embed="default"
controls=""></video-js>
<script src="https://players.brightcove.net/1507807800001/default_default/index.min.js"></script>
<script src="https://players.brightcove.net/videojs-custom-endscreen/2/videojs-custom-endscreen.min.js"></script>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
subjectEncoded,
theMailto,
theLink;
myPlayer.on('loadstart',function(){
subjectEncoded = encodeURI(myPlayer.mediainfo.name);
theMailto = 'mailto:nowhere@mozilla.org?subject=' + subjectEncoded;
theLink = '<a href="' + theMailto + '">Email a Comment</a><br /><br/>';
myPlayer.customEndscreen({
"content": theLink
})
})
});
</script>
</body>
</html>
매크로 사용
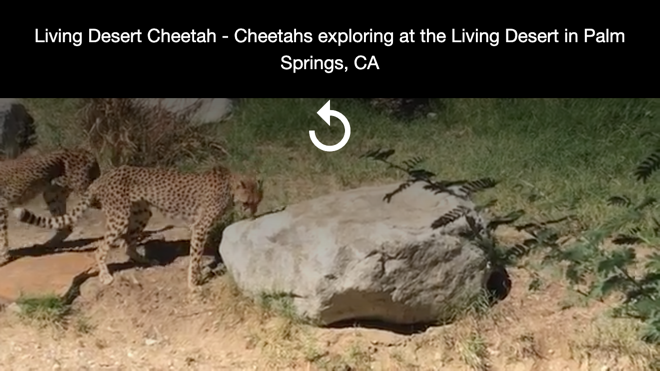
그만큼content이제 맞춤 최종 화면에 제공된 문자열에 매크로가 포함될 수 있습니다 (videojs-contrib-ads에서 지원됨). 예를 들어 현재 플레이어에있는 동영상의 이름과 설명을 최종 화면에 포함하려면 다음과 유사한 코드를 사용합니다.
videojs.getPlayer('myPlayerID').on('loadstart', function() {
var myPlayer = this;
// +++ Call endscreen method +++
myPlayer.customEndscreen({
content: '{mediainfo.name} - {mediainfo.description}'
});
});
그러면 다음과 같은 최종 화면이 나타납니다.

다음은 사용 가능한 매크로의 전체 목록입니다.
| 매크로 | 설명 |
|---|---|
| {플레이어.id} | 플레이어 ID |
| {미디어인포.id} | 비디오 ID |
| {미디어포.이름} | 비디오 제목 |
| {미디어포.설명} | 짧은 설명 (최대 250자) |
| {미디어포.태그} | 비디오와 연결된 태그 (메타데이터) |
| {미디어인포.참조_id} | 참조 ID |
| {미디어포.지속 시간} | 비디오 클라우드에서 보고한 비디오 지속 시간 |
| {미디어포.ad_키} | Studio의 Media 모듈에서 추가 및 편집할 수 있는 자유 형식 텍스트 문자열입니다.
|
| {플레이어.지속 시간} | 플레이어에서 측정 한 비디오 지속 시간 (아마도 약간 다를 수mediainfo.duration있으며 더 정확할 수 있음) |
| {문서.레퍼러} | 참조 페이지 URL |
| {창.위치.href} | 현재 페이지 URL |
| {타임스탬프} | 1/1/70 이후의 현재 현지 시간 (밀리 초) |
| {무작위} | 난수 0-1 조 (독특한 인상을 만드는 데 사용됩니다. 이렇게 하면 광고가 브라우저에 캐시되는 것을 방지하고 노출수 불일치를 방지할 수 있습니다.) |
알려진 문제
- 컨트롤 바를 항상 수동으로 표시하고 사용자 지정 최종 화면 플러그인을 사용하는 매우 드문 경우, 최종 화면이 표시된 후 컨트롤 바가 올바르게 작동하도록 약간 변경해야합니다. 기본적으로 최종 화면 플러그인은 컨트롤 바를 비활성화합니다. 컨트롤 바를 활성화하려면 항상 표시되므로 JavaScript를 사용해야합니다.
player.controls(true)후ModalDialog'에스modalopen이벤트가 전달됩니다.
변경 로그
Custom Endscreen Plugin Release Notes를 참조하십시오.
이전 릴리스 정보는 여기에서 변경 로그를 참조하세요.
