플레이어 모양 사용자 정의
자신 만의 스킨 만들기
기본 스킨을 사용하지 않고 자신만의 스킨을 생성하려는 경우 플레이어 관리 API를 사용하여 이 스킨을 생성할 수 있습니다. 플레이어 구성 가이드는필요한 정보를 제공합니다.
플레이어
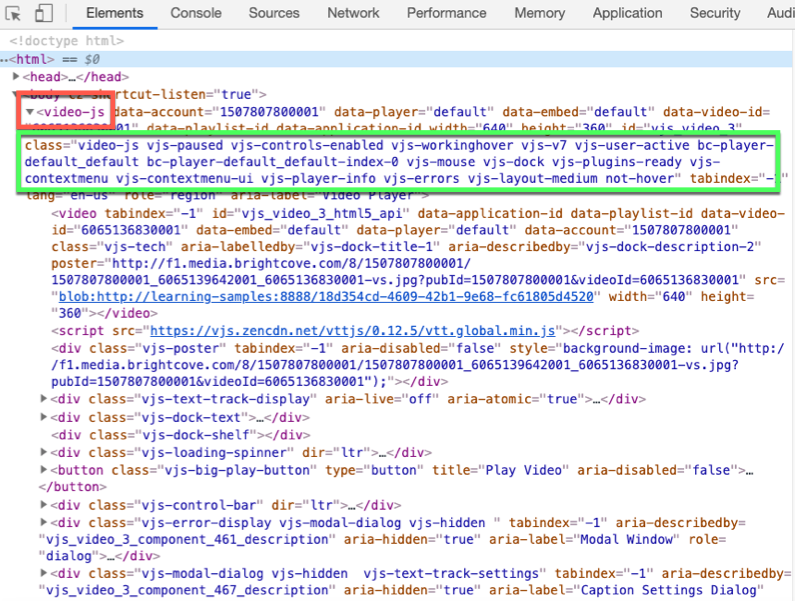
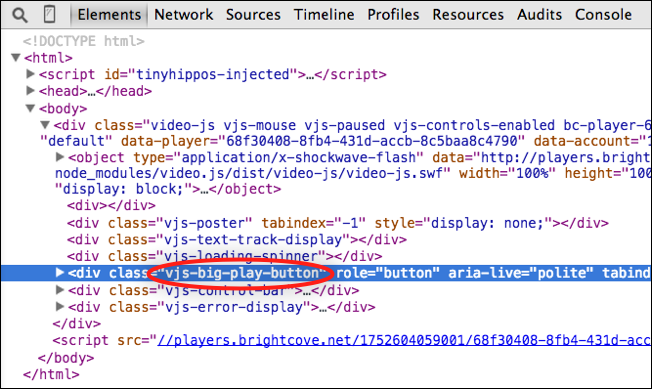
플레이어의 모양을 변경할 수 있지만 먼저 문제를 해결할 방법이 있어야 합니다. 이를 보려면 고급 (인 페이지 임베드) 코드가 삽입 된 HTML 페이지를 찾아보십시오. 에서Elements개발 도구 섹션에서<video-js>태그 값을 가진 클래스가 있음을 알 수 있습니다. video-js다른 많은 것 중에서 할당.

이 사실을 알고 나면 스타일을 사용하여 플레이어 자체를 변경할 수 있습니다. 예를 들어 플레이어 주위에 테두리를 포함하려면 다음 스타일을 사용할 수 있습니다.
<style>
.video-js {
border-style: double;
border-width: thick;
border-color: red;
}
</style>

iframe 플레이어
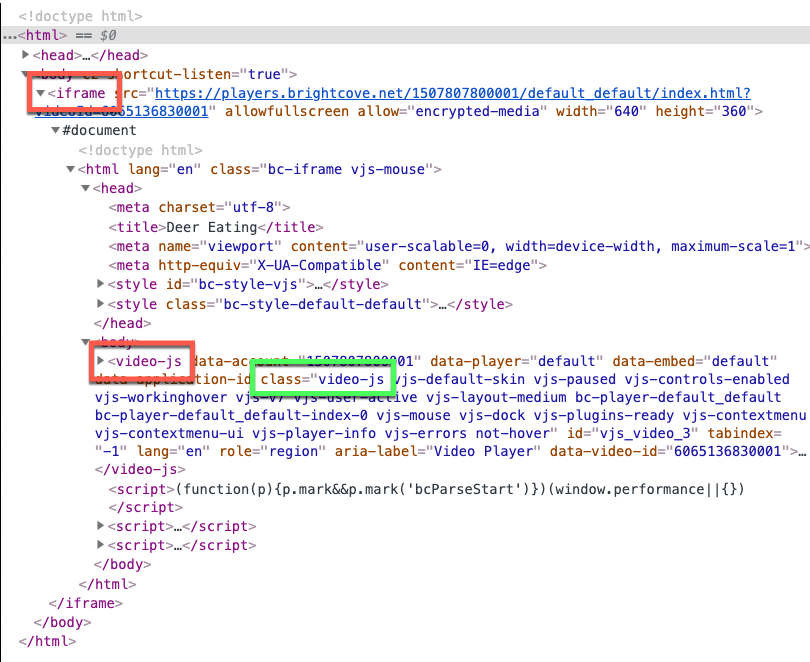
플레이어의 표준 (iframe) 구현을 사용하는 경우 상황이 다릅니다. 여전히 플레이어가video-js클래스이지만, 물론 iframe 내부와video-js꼬리표.

만든 스타일은 iframe에서 플레이어와 계속 작동하지만 CSS 파일을 만들어 Studio를 사용하여 플레이어와 연결해야 합니다. 당신은플레이어모듈을 클릭 한 다음 CSS를 연결하려는 플레이어를 클릭 한 다음플러그인> 스타일 시트섹션에 CSS 파일 경로를 추가하십시오.
iframe 자체를 맞춤 설정하려면 요소 선택기를 사용하면됩니다. 그런 다음<style>태그를 사용하여 원하는대로 수정합니다. 아래 예에서는 플레이어 주위에 테두리가 추가됩니다.
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Untitled Document</title>
<style>
.video-js {
border-style: double;
border-width: thick;
border-color: red;
}
</style>
</head>
<body>
<iframe src="https://players.brightcove.net/1507807800001/default_default/index.html?videoId=6065136830001"
allowfullscreen=""
allow="encrypted-media"
width="640" height="360"></iframe>
</body>
</html>
재생 버튼
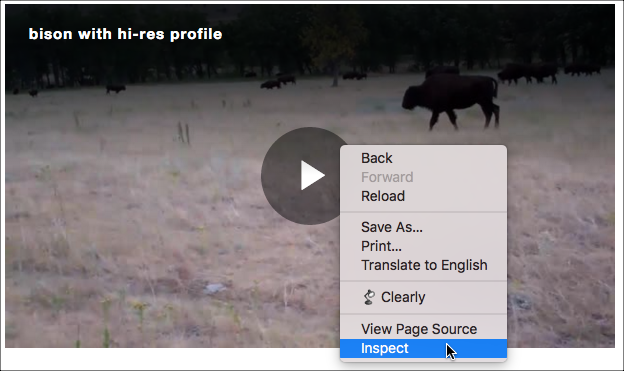
재생 버튼의 모양을 변경하려면 먼저 해결 방법을 알아야합니다. Chrome에서 버튼을 마우스 오른쪽 버튼으로 클릭합니다. 표시되는 선택 항목에서Inspect . 선택할 때Inspect , 크롬 개발 도구열 예정이다.

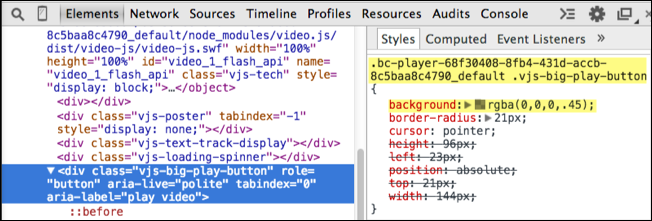
에서Elements개발 도구 섹션에서 버튼 요소에 해당하는 HTML 코드를 볼 수 있습니다.

위의 강조 표시된 코드에서 버튼에 할당 된 클래스를 볼 수vjs-big-play-button있습니다. 재생 버튼의 색상 (호랑이와 일치) 과 불투명도는 다음 스타일로 변경됩니다.
.vjs-big-play-button {
background-color: #B37D5B;
opacity: .6;
}
이 접근법이 효과가 있다고 생각하지만 그렇지 않습니다. CSS로 작업 할 때 속성 특이성을 알아야합니다. 이 브라우저는 관련성에 따라 요소에 적용되는 속성 값을 결정하는 방법을 의미한다.
버튼 변경 사항을 적용하는 한 가지 방법은 선택기에서 다른 클래스를 추가하는 것입니다. 예를 들어, .video-js선택 자의 특이성을 높이기 위해 클래스. 자세한 내용은 CSS 특이성부분
그런 다음 CSS에서 플레이어의 큰 재생 버튼을 다음과 같이 참조합니다.
.video-js .vjs-big-play-button {
background-color: #B37D5B;
opacity: .6;
}
다음은 진한 회색에서 오렌지색으로 버튼을 변경 한 결과입니다.

재생 버튼 숨기기
다음 스타일을 사용하여 재생 버튼을 완전히 숨길 수 있습니다.
display: none;
실험
다음 CodePen에서는 재생 버튼을 사용해 볼 수 있습니다. 재생 버튼의 삼각형은 실제로 글꼴이며 크기는font-size스타일로 제어됩니다.
펜 보기큰 재생 버튼 사용자 정의 Brightcove 학습 서비스( @rcrooks1969 ) 에코드펜 .
호버 텍스트 변경
큰 재생 버튼 위로 마우스를 가져갈 때 표시되는 텍스트를 변경하려면동영상 재생 기본적으로 동영상에 더 구체적인 항목을 지정할 수 있습니다. 원하는 설명을 인수로 사용하여 다음 JavaScript를 추가하십시오. controlText방법.
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
myPlayer.getChild('bigPlayButton').controlText('Play Audio');
});
가시성 제어
컨트롤 막대와 그 안에 포함 된 컨트롤을 표시할지 여부를 제어 할 수 있습니다. 플레이어 생성을 시작할 때 컨트롤 막대를 숨기려면 다음 스타일을 사용할 수 있습니다.
.video-js .vjs-control-bar {
display: none;
}
일부 이벤트에 따라 동적으로이 작업을 수행하려면 다음을 사용할 수 있습니다. controlBar.hide()/show()행동 양식. 아래 코드 스 니펫은 메소드 사용을 보여줍니다 (이는id값으로myPlayer비디오) :
<video-js id="myPlayerID"
data-account="1507807800001"
data-player="default"
data-embed="default"
controls=""
data-video-id="5781068653001"
data-playlist-id=""
data-application-id=""
width="960" height="540"></video-js>
<script src="https://players.brightcove.net/1507807800001/default_default/index.min.js"></script>
<p><button onclick="hideBtn()">hide controls</button></p>
<p><button onclick="showBtn()">show controls</button></p>
<script>
var myPlayer;
videojs.getPlayer('myPlayerID').ready(function() {
myPlayer = this;
});
function hideBtn() {
myPlayer.controlBar.hide();
}
function showBtn() {
myPlayer.controlBar.show();
}
</script>
컨트롤은 숨기지 않습니다
컨트롤이 숨겨지지 않도록 만들 수도 있습니다. 이렇게하려면transform.none스타일. 선택자는 변환의 특이성에 6 개의 클래스가 사용되는 한 매우 길다.
.video-js.not-hover.vjs-has-started.vjs-paused.vjs-user-active .vjs-control-bar:not(.vjs-focus-within):not(.vjs-control-bar-visible),
.video-js.not-hover.vjs-has-started.vjs-paused.vjs-user-inactive .vjs-control-bar:not(.vjs-focus-within):not(.vjs-control-bar-visible),
.video-js.not-hover.vjs-has-started.vjs-playing.vjs-user-active .vjs-control-bar:not(.vjs-focus-within):not(.vjs-control-bar-visible),
.video-js.not-hover.vjs-has-started.vjs-playing.vjs-user-inactive .vjs-control-bar:not(.vjs-focus-within):not(.vjs-control-bar-visible),
.video-js.vjs-has-started.vjs-paused.vjs-ad-playing.vjs-user-inactive .vjs-control-bar,
.video-js.vjs-has-started.vjs-playing.vjs-user-inactive .vjs-control-bar:not(.vjs-focus-within):not(.vjs-control-bar-visible){
transform: none;
-webkit-transform: none;
-ms-transform: none;
}
진행률 표시줄
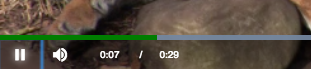
이제 진행률 표시기의 색상을 변경하는 방법을 볼 수 있습니다. 표시기의 기본 색상은 다음과 같이 자홍색입니다.

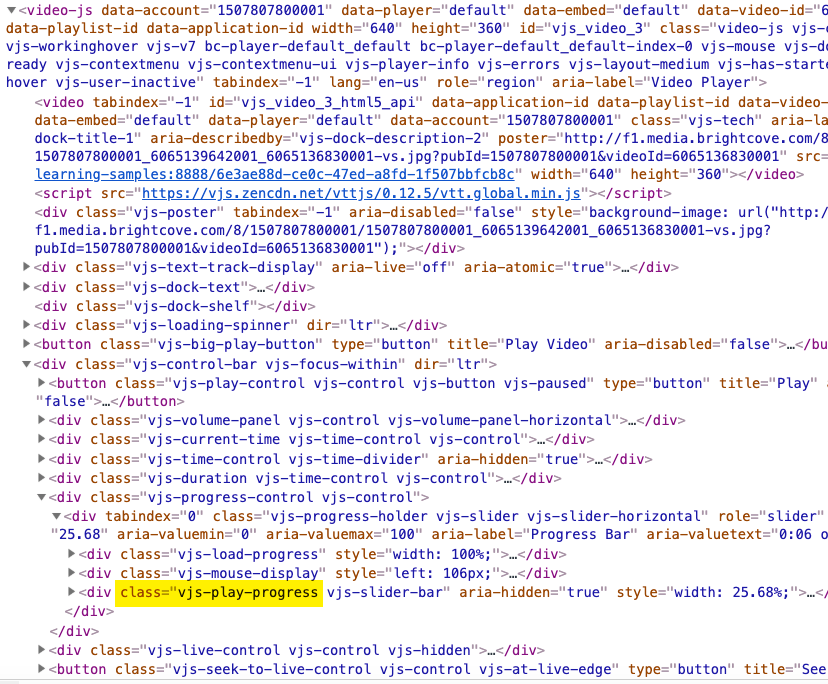
여기서 문제는 요소의 클래스 이름을 찾는 것입니다. 문서의 앞부분에서 설명한 것과 동일한 기술을 사용하여 요소를 마우스 오른쪽 버튼으로 클릭하고Inspect , 드릴 다운하면vjs-play-progress수업.

그만큼background-color요소의 색상을 변경하고 스타일을 지정해야합니다. 필요한 스타일은 다음과 같습니다.
.video-js .vjs-play-progress {
background-color: green;
}
.video-js클래스가 선택기에 추가 된 것을 알 수 있습니다. 이것은 선택기의 CSS 특이성을 높이기 위해 수행됩니다.
결과는 다음과 같이 녹색 진행률 표시 줄을 보여줍니다.

음량 조절
CSS를 사용하거나options플레이어 생성 중 개체.
CSS를 사용하여 업데이트
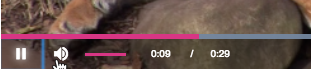
이제 볼륨 컨트롤의 색상을 변경하는 방법을 볼 수 있습니다. 기본 모양은 자홍색 볼륨 레벨 막대가있는 흰색 볼륨 버튼입니다.

볼륨 버튼의 색상을 변경하고 클릭 할 때 음소거 버튼을 변경하려면 여기에 표시된 선택기를 사용하십시오.
.vjs-volume-panel.vjs-control.vjs-volume-panel-horizontal {
color: yellow;
}
볼륨 막대의 색상을 변경하려면background-color요소의 스타일을 지정해야합니다. 필요한 스타일은 다음과 같습니다.
.video-js .vjs-volume-level{
background-color: yellow;
}
.video-js클래스가 선택기에 추가 된 것을 알 수 있습니다. 이것은 선택기의 CSS 특이성을 높이기 위해 수행됩니다.
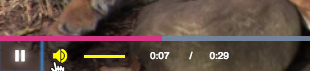
버튼과 볼륨 막대의 스타일을 지정한 결과는 다음과 같습니다.

옵션 개체를 사용하여 업데이트
볼륨 컨트롤의 레이아웃을 변경하려면options개체에 bc () 메서드다음과 같이 :
- 다음 속성을 제거하여 플레이어 생성을 지연시킵니다.
video꼬리표:data-accountdata-playerdata-video-id
- 정의
options개체 그래서volumePanel수직이고 컨트롤 바와 인라인이 아닙니다.var options = { controlBar: { volumePanel: { inline: false, vertical: true } } }; - 처음에 제거 된 플레이어 속성을 추가합니다.
- 다음을 호출하여 플레이어를 만듭니다. bc () 메서드와 더불어
options목적.bc("myPlayerID", options); - 자세한 내용은수직 볼륨 제어플레이어 샘플.

폰트
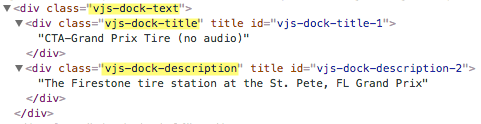
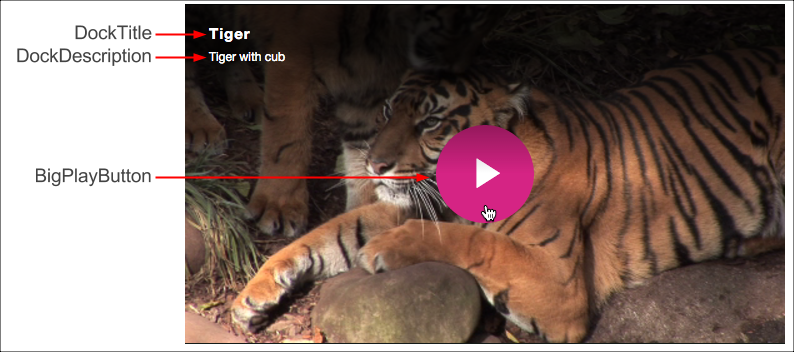
제목과 설명은 플레이어가 처음로드 될 때와 사용자가 플레이어를 가리킬 때 나타납니다. 제목과 설명의 글꼴 스타일을 함께 또는 개별적으로 변경할 수 있습니다. 에 대한 HTML 독다음 스크린 샷과 같이 나타납니다. 거기에 유의하십시오<div>클래스가있는 요소vjs-dock-text다른 두 개를 포함하는<div>포함하는 요소표제과기술 .

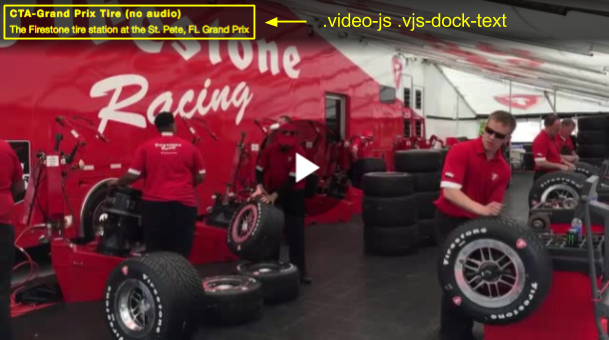
스타일을 설정하여 제목과 설명 모두에 영향을 미칠 수 있습니다. vjs-dock-text수업. 스타일은.vjs-dock-title과.vjs-dock-description물론 더 높은 수준에서 설정된 스타일에 의해 완전히 무시되지는 않습니다. 다음 스타일과 그 결과가 텍스트에 표시되는 것처럼 일부 스타일은 상속됩니다.
.video-js .vjs-dock-text {
color: yellow;
font-size: .7em;
}

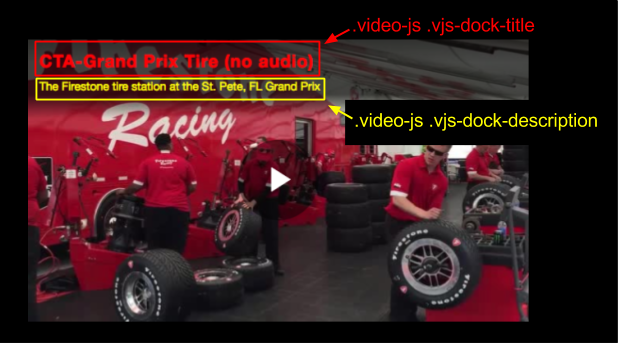
개별 제목과 설명의 스타일을 직접 지정할 수 있습니다. 다음은에 설정된 스타일을 보여줍니다. .vjs-dock-title과.vjs-dock-description스타일을 표시하는 결과 텍스트와 함께 클래스 선택기 :
.video-js .vjs-dock-title {
color: red;
font-size: 1.5em;
}
.video-js .vjs-dock-description {
color: yellow;
font-size: 1.0em;
}

컨트롤 바 아이콘 조작
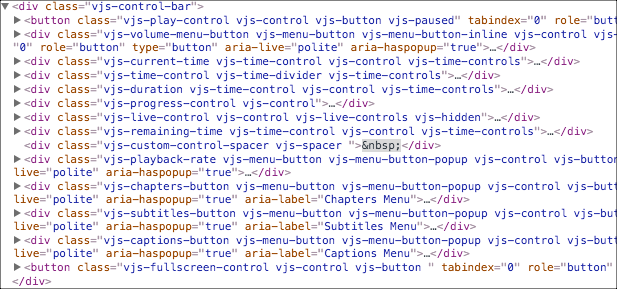
HTML 순서에 따라 결정되는 컨트롤 바 아이콘 순서<div>부모 컨트롤 바의 s <div> . 여기에 컨트롤 바가 있습니다. <div>모든 자녀와 함께.

일반적으로 컨트롤 바의 아이콘에 배치 할 때 사용하는 방법은 다음과 같습니다.
- 컨트롤 바에 삽입하려는 요소를 동적으로 빌드합니다.
- controlbar 요소에 대한 참조를 가져옵니다.
- 컨트롤 막대 앞에 새 요소를 삽입하려는 요소에 대한 참조를 가져옵니다.
- JavaScript 사용
insertBefore()아이콘을 배치하는 방법.
특히 다음 코드는 볼륨 아이콘 앞에 비디오 다운로드 아이콘을 삽입하는 데 사용됩니다.
- 280-285 행 : 다운로드 버튼의 스타일입니다.
- 291-295 행 : 다음에 대한 변수를 할당하고 HTML 요소를 만듭니다.
- 그만큼
<div>여기에는 다운로드 아이콘 아이콘이 포함됩니다. - 아이콘을 클릭 가능하게 만드는 앵커 태그입니다.
- 아이콘 이미지 자체.
- 그만큼
- 297-2980 행 : 새 요소에 ID 및 CSS 클래스를 할당합니다.
- 300 행 : 이미지에 소스를 할당합니다.
- 301 행 : 할당
href링크. - 302 행 : 링크에 이미지를 추가하십시오.
- 303 행 : 동적으로 생성 된 링크를 추가합니다.
<div>. - 306 행 : 사용할 컨트롤 막대에 대한 참조 가져 오기
insertBefore(). - 308 행 : 함께 사용할 새 아이콘이 앞에 삽입 될 요소에 대한 참조를 가져옵니다.
insertBefore(). - 310 행 : 동적으로 생성 된 요소를 삽입합니다.
<!-- styles for page -->
/* Style the download icon */
#downloadButton {
width: 34px;
height: 33px;
margin-top: 6px;
}
</style>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
// Create variables and new div, anchor and image for download icon
var myPlayer = this,
controlBar,
newElement = document.createElement('div'),
newLink = document.createElement('a'),
newImage = document.createElement('img');
// Assign id and classes to div for icon
newElement.id = 'downloadButton';
newElement.className = 'downloadStyle vjs-control';
// Assign properties to elements and assign to parents
newImage.setAttribute('src','http://solutions.brightcove.com/bcls/brightcove-player/download-video/file-download.png');
newLink.setAttribute('href','http://www.brightcove.com');
newLink.appendChild(newImage);
newElement.appendChild(newLink);
// Get controlbar and insert before elements
// Remember that getElementsByClassName() returns an array
controlBar = document.getElementsByClassName('vjs-control-bar')[0];
// Change the class name here to move the icon in the controlBar
insertBeforeNode = document.getElementsByClassName('vjs-volume-menu-button')[0];
// Insert the icon div in proper location
controlBar.insertBefore(newElement,insertBeforeNode);
});
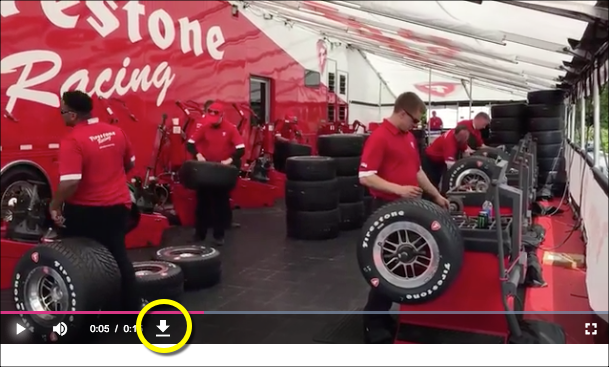
여기에 새로 삽입 된 아이콘이 노란색으로 강조 표시된 코드 결과가 표시됩니다.

아이콘을 다른 위치에 두려면 앞에 삽입 할 요소를 가져 오는 코드 만 변경하면됩니다. 예를 들어, 새 아이콘을 전체 화면 버튼 앞으로 이동하려면 다음을 사용하십시오.
insertBeforeNode = document.getElementsByClassName('vjs-fullscreen-control')[0];
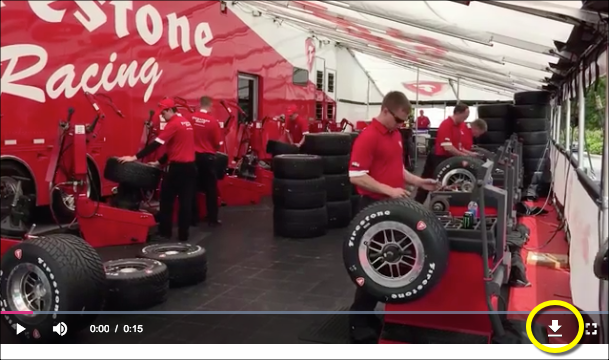
결과는 다음과 같이 나타납니다.

맨 오른쪽의 아이콘
아이콘이 컨트롤 막대의 오른쪽 끝에 나타나도록하려면insertBefore()와 더불어appendChild()방법은 다음과 같습니다.
controlBar.appendChild(newElement);
이 경우 파일을 다운로드하기 위한 아이콘을 추가하는 예가브라이트코브 플레이어 샘플에 나와 있습니다. 비디오 플러그인 문서를 다운로드합니다 .
스페이서 사용
위의 기술은 컨트롤 바에 아이콘을 배치하는 데 작동하지만 컨트롤 바를 조작하는 다른 코드와 호환되지 않을 수 있습니다. 또한 일반적인 재사용을 위해 코드를 플러그인으로 추상화하고 싶지 않을 것입니다.
이전 단락의 약점은 특수 기능을 사용하여 극복 할 수 있습니다. 스페이서특히 아이콘을 추가하기 위해 컨트롤 막대에 요소가 삽입됩니다. 스페이서의 단점은 아이콘을 배치 할 수있는 위치를 완전히 제어 할 수없는 반면이 섹션의 앞부분에 표시된 기술을 사용한다는 것입니다.
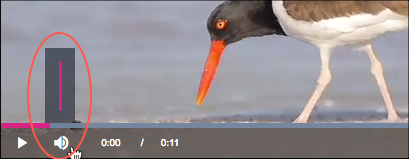
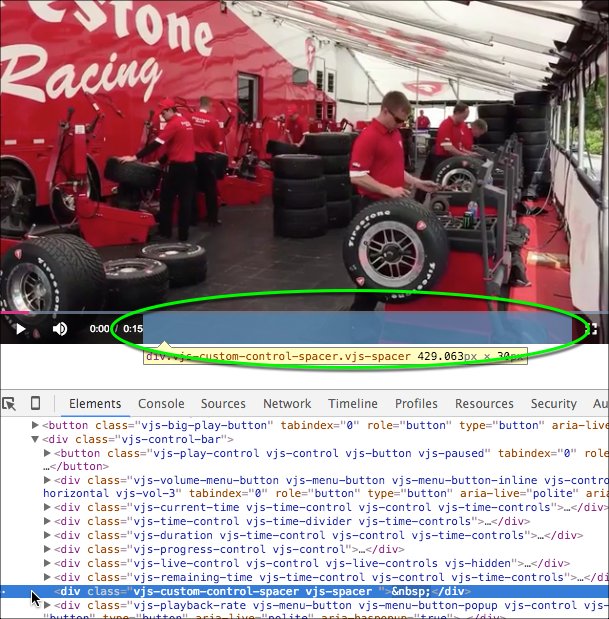
스페이서 요소는 다음 스크린 샷 (녹색 타원으로 강조 표시됨)과 같이 왼쪽의 시간 정보와 오른쪽의 전체 화면 아이콘 사이의 컨트롤 막대에 있습니다. 참고집단개발자 도구 섹션의 요소는 HTML로 정의됩니다. <div> .

스페이서 요소에 아이콘을 배치하려면이 섹션의 앞부분에 표시된 코드와 매우 유사한 다음 코드를 사용합니다. 코드의 결과는 코드 스 니펫 다음에 스크린 샷에 표시됩니다.
// Get the spacer element
spacer = document.getElementsByClassName('vjs-spacer')[0];
// Place the new element in the spacer
spacer.appendChild(newElement);

스페이서의 오른쪽에 아이콘을 배치하려면 다른 코드 줄을 사용해야합니다. 스페이서 레이아웃은 HTML Flexbox에 의해 제어됩니다. 따라서 Flexbox 스타일을 추가하면 추가 된 아이콘을 오른쪽으로 밀 수 있습니다. 코드의 결과는 코드 스 니펫 다음에 스크린 샷에 표시됩니다.
// Set the content of the spacer to be right justified
spacer.setAttribute("style", "justify-content: flex-end;");

전체 화면 버튼 제거
iOS에서 비디오의 전체 화면보기를 허용하면 문제가 발생할 수 있습니다. iOS 및 Brightcove Player문서. 제어 막대에서 전체 화면 버튼을 제거하려면 다음 코드를 사용할 수 있습니다.
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
fullScreenElement = document.getElementsByClassName("vjs-fullscreen-control")[0];
if (videojs.browser.IS_IOS ) {
fullScreenElement.parentNode.removeChild(fullScreenElement);
}
});
</script>
참고if이 버튼은 iOS 기기에서만 제거됩니다.
컨트롤 바 아이콘 "글로우"
컨트롤 막대에있는 아이콘의 텍스트 그림자 ( "글로우"라고도 함)를 변경할 수 있습니다. 예를 들어 색상을 변경하거나 광선을 증가시켜 아이콘에 더 많은 초점을 맞출 수 있습니다. 다음 스크린 샷은 빨간색 텍스트 그림자를 보여줍니다.

표시되는 효과는 CSS를 변경하여 수행됩니다. text-shadow . 선택기는 아이콘에 포커스 또는 호버 상태가있는 경우에만 변경이 발생하도록 결정합니다.
.video-js .vjs-control:hover:before, .video-js .vjs-control:focus:before {
text-shadow: 0 0 1em #f00,0 0 1em #f00,0 0 1em #f00;
}
다소 복잡한 것에 대한 자세한 내용은text-shadow스타일, MDN 참조텍스트 그림자문서.
호버 그라데이션
플레이어가 처음로드되고 플레이어 위로 마우스를 가져 가면 비디오 제목이 표시되고 플레이어 상단 부분에 검은 색에서 투명한 그라디언트가 표시됩니다. 이 섹션에서는 그라디언트를 변경하는 방법을 보여줍니다.
실제 그라디언트는 CSS에 의해 제어됩니다. linear-gradient기능vjs-dock-text HTML <div>.그래디언트의 크기는vjs-dock-text HTML <div> . 다음은 플레이어의 해당 요소와 그 자식입니다.
<div class="vjs-dock-text">
<h1 class="vjs-dock-title">Tiger</h1>
<h2 class="vjs-dock-description"></h2>
</div>
그라디언트의 기본값은rgba() (red-green-blue-alpha) 함수는 다음과 같습니다.
linear-gradient(180deg,rgba(0,0,0,.8) 25%,transparent 100%);
이러한 값을 사용하면 그래디언트가 검정에서 수평으로 희미 해지며 알파는 .8 , 투명합니다. 의 가치 25 %컷오프 값입니다. 즉, rgba함수는 투명으로 페이딩이 시작되기 전에 공간의 처음 25 %에 사용됩니다.
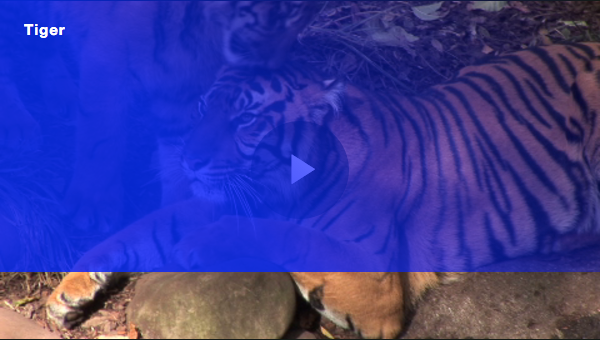
교육 목적으로 프로덕션에서이 그라데이션을 사용하지 않을 것이므로 다음 스타일은 스크린 샷에 그라데이션을 만듭니다.
.video-js .vjs-dock-text {
background: linear-gradient(45deg, rgba(0,0,255,.8) 35%, transparent);
height: 80%;
}

이 예제에서는 .8 알파의 파란색 그라디언트가 45도 내리막 각도로 적용됩니다. 선형 그래디언트에 설정된 색상 / 알파는 페이드가 시작되기 전에 그래디언트의 처음 35 %에 사용됩니다. 또한 요소 높이의 80 %가 사용됩니다.
다음 CodePen을 사용하면 값을 실험 할 수 있습니다. 기본적으로 사용되는 미묘한 그라디언트를 보려면 비디오와 마우스를 안팎으로 시작하십시오.
펜보기 Hover Gradient Luna 스킨게시자 : Brightcove Learning Services ( @bcls ) 의 위에 CodePen .
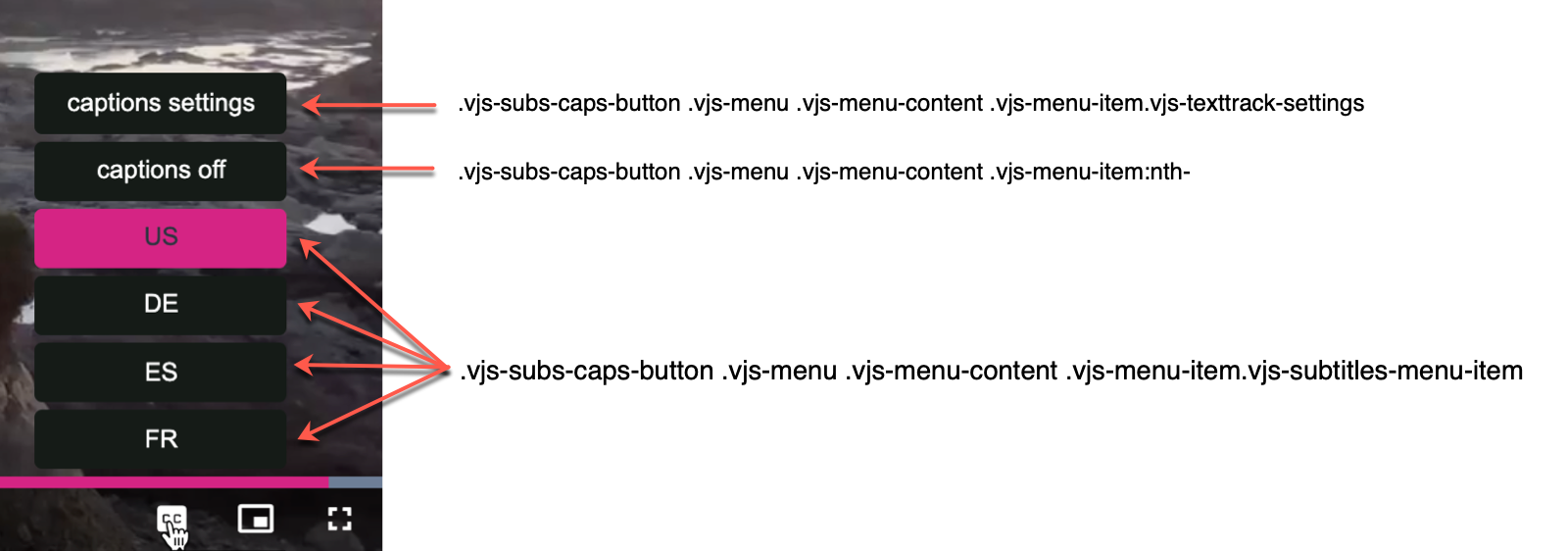
캡션 목록 항목
캡션 메뉴에서 목록 항목의 스타일을 지정 / 제어하려면 선택기가 여기에 표시됩니다.

선택기를 사용하여 모든 항목의 스타일을 지정할 수 있습니다.
.vjs-subs-caps-button .vjs-menu .vjs-menu-content .vjs-menu-item.
CSS 특이성
CSS 특이성은 브라우저가 관련성에 따라 요소에 적용되는 속성 값을 결정하는 방식을 의미합니다. 이 개념에 대한 자세한 내용은특이성문서를 검토하십시오.
Chrome에서 큰 재생 버튼을 검사합니다. background속성은 여러 클래스를 사용하여 설정됩니다. 즉, 이 속성을 재정의하기 위해 하나의.vjs-big-play-button클래스 만 사용할 수 없습니다.

다음은 큰 재생 버튼을 사용자 지정하는 세 가지 접근 방식입니다.
- 플레이어에게 할당 된 ID를 참조하십시오.
- 여러 클래스를 사용하여 속성의 관련성을 높입니다.
- 자바 스크립트를 사용하여 플레이어에서 id 속성을 설정 한 다음 CSS에서 참조 할 수 있습니다.
ID 참조하기
id속성은 CSS 특수성과 관련하여 높은 관련성을 가지므로 CSS 선택기에id를 추가하면background-color속성이 재정의됩니다.
아직 수행하지 않은 경우id속성video다음과 같이 요소 :
<video-js id="video_1"
data-account="1752604059001"
data-player="68f30408-8fb4-431d-accb-8c5baa8c4790"
data-embed="default"
controls=""></video-js>
CSS에서.vjs-big-play-button클래스 선택기에 id 값을 추가합니다. 다음과 같이 배경색과 불투명도를 재정의합니다.
<style>
#video_1 .vjs-big-play-button {
background-color: #B37D5B;
opacity: .6;
}
.video-js {
width: 640px;
height: 360px;
}
</style>
이제 큰 재생 버튼이 주황색임을 알 수 있습니다.

여러 클래스 사용
이후background큰 재생 버튼의 속성은 두 개의 클래스를 사용하여 설정됩니다.이 속성을 재정의하려면 CSS 선택기에 두 개 이상의 클래스가 필요합니다.
.video-js클래스 선택기에.vjs-big-play-button클래스를 추가합니다. .video-js클래스가 비디오 컨테이너에 설정되어 있음을 기억하십시오.
이 값을 사용하여 클래스 이름이 다음과 같은 모든 요소를 선택합니다. vjs-big-play-button클래스 이름이 다음과 같은 요소의 사망자입니다. .video-js .
<style>
.video-js .vjs-big-play-button {
background-color: #B37D5B;
opacity: .6;
}
.video-js {
width: 640px;
height: 360px;
}
</style>
이제 큰 재생 버튼이 주황색임을 알 수 있습니다. 여러 클래스로 작업하는 것은 까다로울 수 있으며 여러 요소에 영향을 줄 수 있지만 id는 하나의 요소에 고유합니다.
자바 스크립트 사용하기
JavaScript를 사용하여 큰 재생 버튼에 ID를 동적으로 추가 할 수도 있습니다. 그런 다음 CSS에서 해당 ID를 참조 할 수 있습니다.
큰 재생 버튼 요소에 ID를 추가하는 코드를 추가하십시오.
- 173호선: 클래스가 있는 첫 번째 요소에 대한 참조를 가져옵니다
vjs-big-play-button. - 174호선: 큰 재생 버튼에
id속성을 추가합니다.
<script type="text/JavaScript">
var playButton = document.getElementsByClassName("vjs-big-play-button")[0];
playButton.setAttribute("id", "myPlayButton");
</script>
CSS에서myPlayButton ID 이름을 사용하도록 선택기를 변경합니다.
<style>
#myPlayButton {
background-color: #B37D5B;
opacity: .6;
}
.video-js {
width: 640px;
height: 360px;
}
</style>
이제 큰 재생 버튼이 주황색임을 알 수 있습니다.
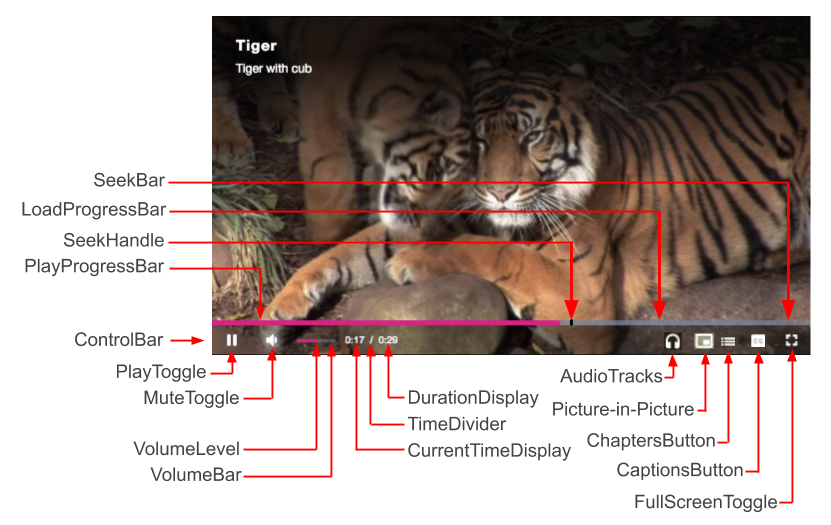
구성 요소 선택기
이 스크린 샷과 다음 표는 해당 구성 요소를 조작하는 데 필요한 구성 요소와 CSS 선택기를 보여줍니다. 구성 요소 자체에 대한 자세한 내용은구성 요소 개요문서.
플레이어 로드 및 호버

재생 중

구성 요소 선택기 요약
| 구성 요소 | 선택기 |
|---|---|
| 빅플레이버튼 | .video-js.vjs-mouse .vjs-big-play-button |
| 컨트롤 바 | .video-js .vjs-control-bar (ControlBar의 아이콘으로 상속되지만 ProgressControl은 아님) |
| 재생 토글 | .video-js .vjs-play-control |
| 뮤트토글 | .vjs-volume-panel.vjs-control.vjs-volume-panel-horizontal |
| VolumeBar | .vjs-volume-bar.vjs-slider-bar.vjs-slider.vjs-slider-horizontal |
| 볼륨 레벨 | .video-js .vjs-volume-level |
| 현재 시간 표시 | .video-js .vjs-current-time |
| 티미디더 | .video-js .vjs-time-divider |
| 기간디스플레이 | .video-js .vjs-duration |
| 시크바 | .video-js .vjs-progress-control.vjs-control |
| 로드진행률 표시줄 | .video-js .vjs-load-progress |
| 플레이진행률 표시줄 | .video-js .vjs-play-progress.vjs-slider-bar |
| 오디오트랙 | .video-js .vjs-control-bar .vjs-audio-button |
| 챕터버튼 | .video-js .vjs-chapters-button.vjs-menu-button |
| 캡션단추 | .video-js .vjs-captions-button.vjs-menu-button |
| 품질 선택기 | .vjs-quality-menu-wrapper.vjs-menu-button.vjs-menu-button-popup.vjs-control.vjs-button.vjs-quality-menu-button-use-resolution |
| 전체 화면 토글 | .video-js .vjs-fullscreen-control.vjs-control |
| 도크텍스트 | .vjs-dock-text (DockTitle 및 DockDescription 모두에서 상 속됨) |
| 독제목 | .vjs-dock-title |
| 도킹 설명 | .vjs-dock-description |
찾고있는 선택자가 표에없는 경우 이메일로 알려주십시오. 지식 팀그리고 우리는 그것을 테이블로 가져올 것입니다.
{PLAYER_CLASS}
그만큼{PLAYER_CLASS}선택기이며 플레이어의 실제 클래스 별 선택기로 대체됩니다. 예를 들면 다음과 같습니다.
.bc-player-oH9IdGudo_default
{PLAYER_CLASS}각 플레이어에 대해 개별적으로 CSS를 만들거나 다음과 같은 것을 사용하지 않고도 내장 스타일을 덮어 쓸 수 있도록 CSS를 구체적으로 만들 수 있습니다.
.video-js.video-js
예를 들어 로딩 스피너를 재정의하려면 다음을 사용할 수 있습니다.
.video-js.video-js .vjs-loading-spinner {...}
이는 기본값을 재정의하기에 충분히 구체적이지만 페이지에 두 번째 플레이어가있는 경우입니다. 다음을 사용하면 페이지의 다른 플레이어에게 영향을주지 않습니다.
.video-js{PLAYER_CLASS} .vjs-loading-spinner {...}
참고{PLAYER_CLASS}선택기는 플레이어 구성 스타일 시트 배열에 추가되고 (예 : Studio 또는 플레이어 관리 API를 통해) 플레이어에 직접 빌드 된 CSS 파일에서만 사용할 수 있습니다. 이 선택기는 다음을 통해 별도로 포함 된 고급 구현 코드 CSS에서 작동하지 않습니다. <style></style>또는<link></link>태그.
