서문
광고 솔루션을 Brightcove Player와 통합할 때 오류가 발생한 위치를 확인하는 것이 중요합니다. 문제가 발생한 위치를 확인하려면 아래 단계를 수행하십시오.
광고 개념이 처음이라면 학습 가이드를 검토하십시오. 비디오 광고
이 항목에서는 두 가지 유형의 광고를 다룹니다. 작업 중인 것을 선택하십시오.
아래 단계를 완료했는데도 여전히 문제를 해결할 수 없으면 지원 티켓을 여십시오.
클라이언트측 광고(IMA3 VOD)
IMA3를 사용하여 클라이언트 측 광고로 작업하는 경우 다음 단계를 따르십시오.
광고 태그 URL 확인
먼저 광고 태그 URL이 올바르게 설정되고 제대로 작동하는지 확인해야 합니다.
- 브라우저에서 광고 서버 URL(일명 광고 태그)을 로드하여 제대로 보이는지 확인합니다.
- Google은 일련의 샘플 광고 태그를 제공합니다. 광고 태그 URL을 복사하고 브라우저에 붙여넣으면 XML 코드가 표시됩니다.
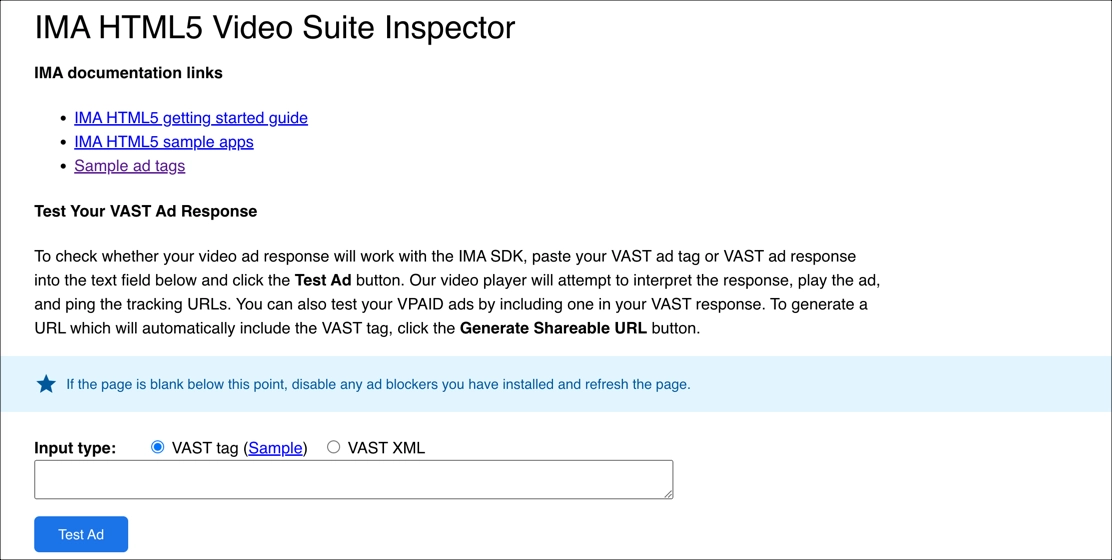
- 브라우저에서 IMA HTML5 Video Suite Inspector 로 이동합니다.

비디오 제품군 검사기 - 텍스트 필드에 헤더 입찰 없이 VAST 또는 VMAP 광고 태그를 입력합니다.
- 테스트 광고 를 클릭합니다.
- 비디오 플레이어 영역에서 광고가 재생되는 것을 볼 수 있습니다.
- 이것이 작동하지 않는 경우 가능한 이유는 다음과 같습니다.
- 광고 서버 문제
- 광고 타겟팅 매개변수가 광고를 반환하기에는 너무 구체적입니다.
- 광고 타겟팅에서 광고를 찾지 못한 경우 기본/대체 광고가 없습니다.
광고 이벤트 확인
Brightcove 데모 페이지를 사용하여 광고 태그 URL과 연결된 Brightcove IMA3 SDK 이벤트를 볼 수도 있습니다.
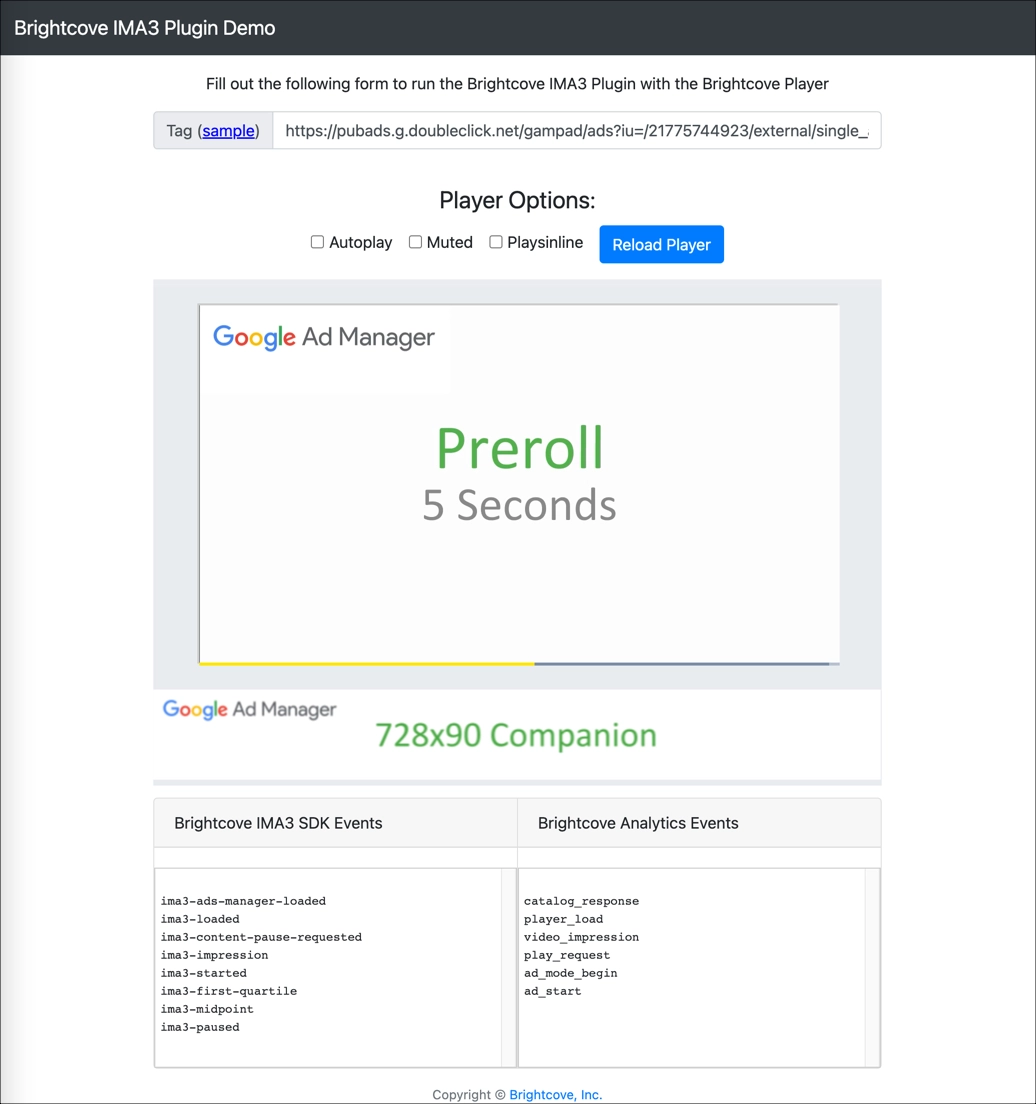
- 브라우저에서 Brightcove IMA3 플러그인 데모를 엽니다.
- 태그 입력 영역에 광고 태그 URL을 입력합니다.
- 플레이어 다시 로드 를 클릭합니다.
- 비디오 재생을 시작합니다.
Brightcove IMA3 이벤트 및 Brightcove Analytics 이벤트가 표시되어야 합니다.

Brightcove IMA3 플러그인 데모
독립 실행형 플레이어에서 테스트
광고 태그가 올바르고 이전 단계에서 작동하는 경우 Brightcove 플레이어로 독립 실행형 페이지를 만들고 예상대로 작동하는지 확인하십시오.
- Video Cloud Studio에서 플레이어 모듈로 이동하여 새 플레이어를 생성하거나 기본 플레이어를 사용합니다.
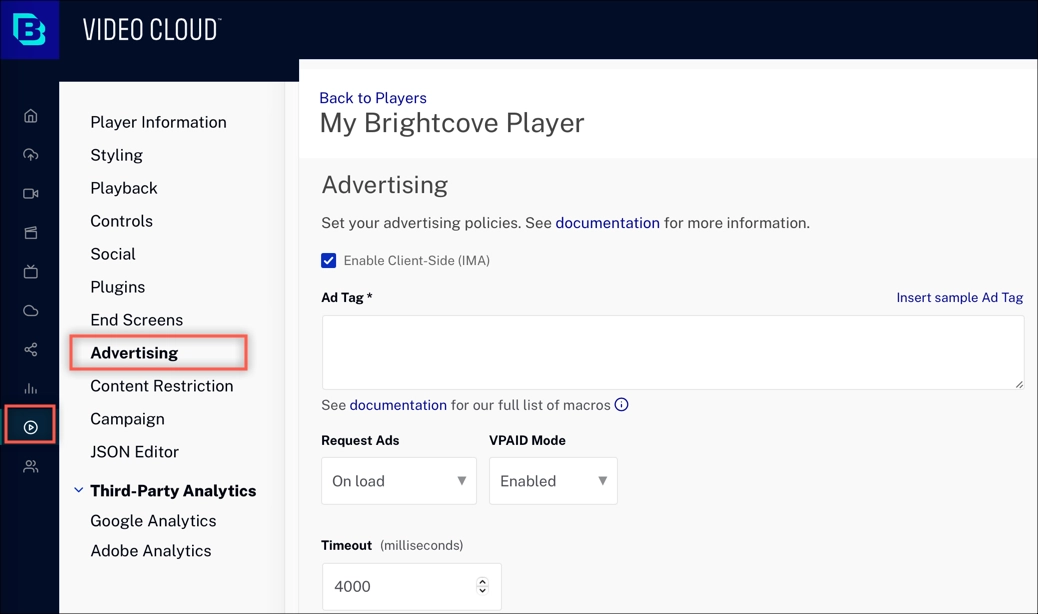
- 왼쪽 탐색에서 광고를 클릭합니다.
-
Enable Client-Side (IMA)를 선택하고 광고 태그 URL을 입력합니다.

스튜디오 CSAI - 저장을 클릭합니다.
- 게시 및 삽입을클릭한 다음게시를 클릭합니다 .
- 고급 코드를 복사하여 간단한 HTML 페이지에 붙여넣습니다.
- 광고가 재생되면 계속합니다.
테스트 헤더 입찰
헤더 입찰을 사용하는 경우 경쟁 조건을 피하기 위해 올바른 순서로 작업을 수행하고 있는지 확인하십시오. 코드의 복잡성에서 문제를 분리하는 좋은 방법은 간단한 샘플로 시작하는 것입니다.
- 점프 스타트 열기: 헤더 입찰 광고문서.
- Video Cloud 계정 ID 및 비디오 ID 값을 입력합니다.
- 플레이어 만들기 를 클릭합니다.
- 이것이 작동하면 클립보드에 코드 복사 를 클릭합니다.
- 다음 순서로 작업을 수행하도록 코드를 재구성합니다. (이 순서대로 점프 스타트에서 코드를 붙여넣을 수 있습니다.)
- 사전 입찰 로드
- 로드 Brightcove Player
- IMA3 플러그인 로드
- 새로운 코드 구조를 테스트합니다.
- 이것이 작동하면 동일한 방식으로 .js 파일의 코드를 수정합니다.
광고가 여전히 재생되지 않습니까?
광고가 여전히 재생되지 않으면 문제를 제출 하십시오.
서버측 광고(SSAI VOD)
VOD가 포함된 서버측 광고로 작업하는 경우 다음 단계를 따르십시오.
광고 태그 URL 확인
먼저 광고 태그 URL이 올바르게 설정되고 제대로 작동하는지 확인해야 합니다.
- 브라우저에서 광고 서버 URL(일명 광고 태그)을 로드하여 제대로 보이는지 확인합니다.
- Google은 일련의 샘플 광고 태그를 제공합니다. 광고 태그 URL을 복사하고 브라우저에 붙여넣으면 XML 코드가 표시됩니다.
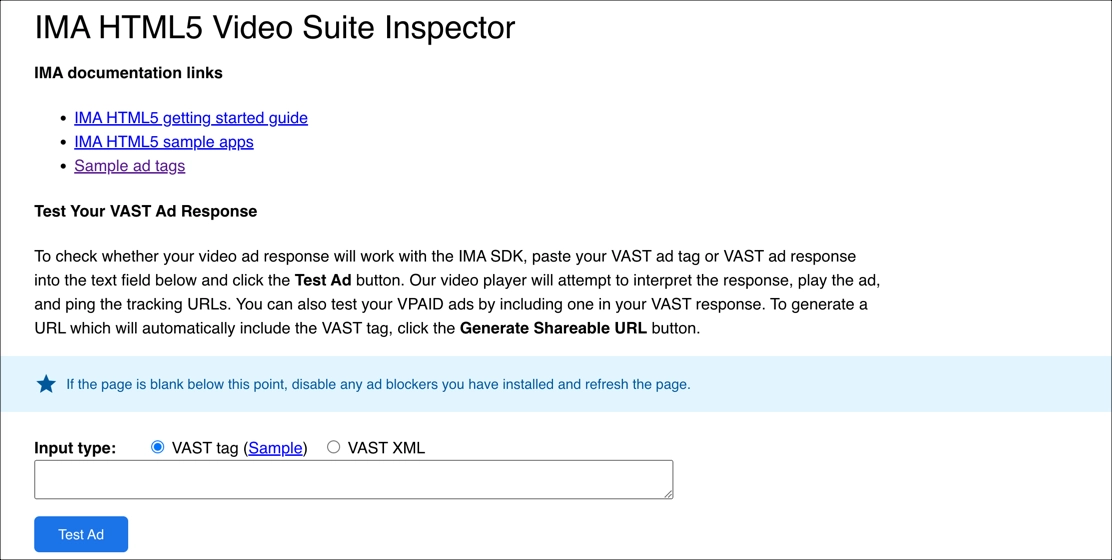
- 브라우저에서 IMA HTML5 Video Suite Inspector 로 이동합니다.

비디오 제품군 검사기 - 텍스트 필드에 헤더 입찰 없이 VAST 또는 VMAP 광고 태그를 입력합니다.
- 테스트 광고 를 클릭합니다.
- 비디오 플레이어 영역에서 광고가 재생되는 것을 볼 수 있습니다.
- 이것이 작동하지 않는 경우 가능한 이유는 다음과 같습니다.
- 광고 서버 문제
- 광고 타겟팅 매개변수가 광고를 반환하기에는 너무 구체적입니다.
- 광고 타겟팅에서 광고를 찾지 못한 경우 기본/대체 광고가 없습니다.
독립 실행형 플레이어에서 테스트
광고 태그가 올바른 경우 Brightcove 플레이어로 독립형 페이지를 만들고 예상대로 작동하는지 확인하십시오.
- Video Cloud Studio에서 플레이어 모듈로 이동하여 새 플레이어를 생성하거나 기본 플레이어를 사용합니다.
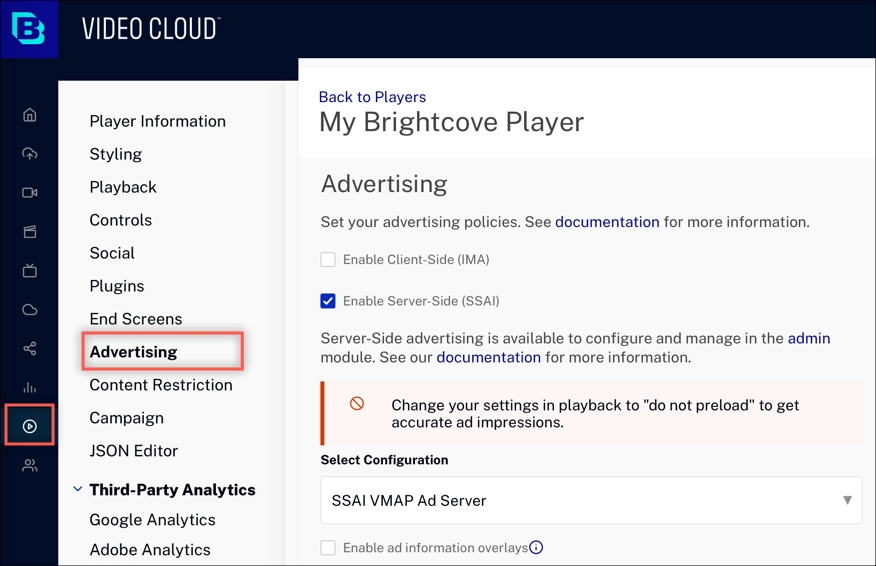
- 왼쪽 탐색에서 광고를 클릭합니다.
-
서버 측(SSAI) 활성화를 선택하고 광고 구성을 선택합니다.

스튜디오싸이 - 저장을 클릭합니다.
- 게시 및 삽입을클릭한 다음게시를 클릭합니다 .
- 고급 코드를 복사하여 간단한 HTML 페이지에 붙여넣습니다.
- 광고가 재생되면 계속합니다.
광고가 여전히 재생되지 않습니까?
광고가 여전히 재생되지 않으면 문제를 제출 하십시오.
문제 제출
다음 정보를 수집하고 지원 팀과 공유하십시오.
- 문제가 발생한 OS/브라우저/버전을 기록해 둡니다.
- 문제가 여러 장치/네트워크에서 발생합니까?
- 위에서 수행한 테스트에 대한 정보를 포함합니다.
- 독립 실행형 테스트의 로그 파일이 도움이 됩니다.
- 지원 팀에 문제를 입력 하려면 다음을 사용 합니다.
