도메인 제한 사항 메시징
개요
도메인 제한을 통해 비디오를 볼 수있는 위치를 제한 할 수 있습니다. 그만큼플레이어 콘텐츠 제한 구성문서는 Video Cloud를 사용하여 도메인 제한을 적용하는 방법을 보여줍니다. 지금 읽고있는 문서는 플레이어가 도메인 제한을 사용하고 있음을 사용자에게 알리는 코드를 구현하는 방법을 알려줍니다.
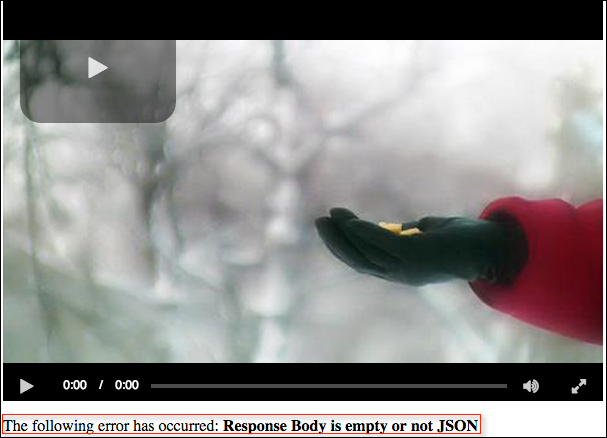
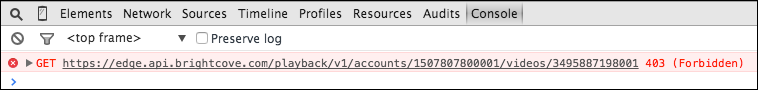
기본적으로 Brightcove Player는 사용자가 보려는 비디오가 도메인 제한 플레이어에 있음을 알리지 않습니다. 플레이어는 단순히 검은 화면 만 표시합니다. 콘솔을 보면 다음이 표시됩니다.

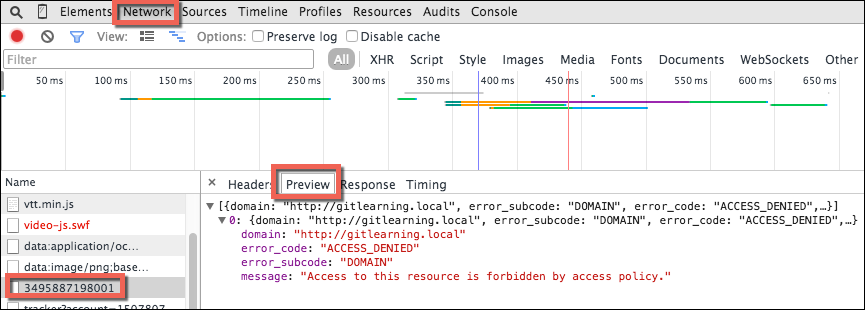
이것은별로 도움이되지는 않지만회로망탭을 클릭하고이름비디오 ID에 해당하는시사탭에서 더 많은 오류를 볼 수 있습니다.

이 문서는 사용자가 시청하려는 동영상이 도메인 제한임을 알리는 전략을 구현합니다.
플레이어 카탈로그의 오류 개체
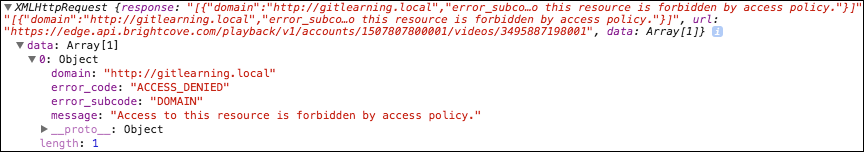
사용자 친화적 인 메시지를 작성하는 핵심은error Brightcove Player의catalog . 도메인 제한 오류의 예는 브라우저 콘솔의 스크린 샷에 아래에 나와 있습니다. 개체에는data자체적으로 배열을 포함하는 속성입니다. 어레이는 카탈로그에서 비디오를로드하는 동안 발생한 마지막 오류를 보유합니다. 예에서 배열의 요소가 도메인 제한 문제를보고하는 것을 볼 수 있습니다.

bc-catalog-error 처리
정상적인 처리 오류가 발생할 수 있습니다. ready()섹션의script차단하면 문제가 발생할 수 있습니다. 예를 들어 플레이어가 준비되기 전에bc-catalog-error이벤트가 전달될 수 있으며ready()섹션에서 오류를 수신하면 오류를 처리 할 수 없습니다. 코드에 문제가 없다는 것을 알 수 있지만 브라우저에 따라 문제가 발생할 수 있으므로주의해야합니다. 이러한 이유로이 문서의 오류 처리 코드는one()수신 대기하는 이벤트 처리 방법bc-catalog-error내부가 아닌 별도의 코드 블록에ready()부분.
HTML의 메시지
생성 된 오류의 구조와 위치를 이해하면 JavaScript를 사용하여 사용자에게 설명적인 오류를 표시 할 수 있습니다. 기본 구현 단계는 다음과 같습니다.
- 메시지를 표시 할 대상 요소를 만듭니다.
- 플레이어가 행동 할 준비가되었는지 확인하십시오.
- 오류가 발생했는지 확인하십시오.
- 그렇다면 오류가 도메인 제한 문제인지 확인하십시오.
- 그렇다면 사용자에게 메시지를 표시합니다.
다음 코드는 이러한 단계를 구현합니다.
- 8호선: 텍스트를 삽입 할 HTML 요소 (이 경우 단락)를 삽입합니다. 요소에 제공
id타겟팅 목적으로. - 13호선:
one()메서드를 사용하여 이벤트에 대한 이벤트 리스너를 한 번만 추가합니다.bc-catalog-error - 지하철 16호선 사용
if오류가 발생했는지 확인하십시오. - 17 행 : Brightcove Player 카탈로그의 오류 개체에서 특정 오류 정보를 변수에 할당합니다.
- 18호선: 사용
if특정 오류 정보가 존재하고 오류 유형이 도메인 제한에서 온 것인지 확인하는 문입니다. - 19 행 : 12 행에서 만든 HTML 요소에 적절한 텍스트 메시지를 삽입합니다.
<video-js id="myPlayerID"
data-video-id="3495887198001"
data-account="1507807800001"
data-player="4c8eb732-ba76-485c-a906-407365721633"
data-embed="default"
controls=""></video-js>
<p id="textTarget"></p>
<script src="https://players.brightcove.net/1507807800001/4c8eb732-ba76-485c-a906-407365721633_default/index.min.js"></script>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').one('bc-catalog-error', function(){
var myPlayer = this,
specificError;
if (myPlayer.catalog.error !== undefined) {
specificError = myPlayer.catalog.error.data[0];
if (specificError !== undefined & specificError.error_subcode == "DOMAIN") {
document.getElementById("textTarget").innerHTML = "The video you are trying to watch cannot be viewed as it is domain restricted.";
};
};
});
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
console.log('in ready');
});
</script>
다음 스크린 샷은 플레이어 아래에 표시된 메시지를 보여줍니다.

오류 플러그인을 통한 메시지
동영상이 도메인이 제한된 경우 플레이어에 메시지가 표시되도록 할 수 있습니다. 오류 플러그인을 사용하여이를 수행 할 수 있습니다. 오류 플러그인은 플레이어에 자동으로로드되므로 해당 작업을 명시 적으로 수행 할 필요가 없습니다. 여기에 언급 될 것 이외의 오류 플러그인에 대한 자세한 내용은오류 메시지 플러그인 표시문서.
- 43호선:
one()메서드를 사용하여 이벤트에 대한 이벤트 리스너를 한 번만 추가합니다.bc-catalog-error - 46-53 행 : 플레이어의
error()메서드를 정의하는 인수 JSON으로 전달errors표시 할 정보. 선택 사항에 유의하십시오.-3오류 코드는 임의적이며 유일한 지침은 표준 오류 코드 (현재 1-5)를 사용하지 않는 것입니다. - 57호선: 을 부르다
error()사용자 지정 오류 정보를 표시하는 방법입니다. 도메인 제한 오류가 발생한 시점을 확인하는 데 사용되는 논리는 위와 동일합니다. 인수로 전달 된 개체는 표시 할 오류 메시지를 정의합니다.
<script type="text/javascript">
videojs.getPlayer('myPlayerID').one('bc-catalog-error', function(){
var myPlayer = this,
specificError;
myPlayer.errors({
'errors': {
'-3': {
'headline': 'The video you are trying to watch cannot be viewed because of domain restrictions.',
'type': 'DOMAIN'
}
}
});
if (typeof(myPlayer.catalog.error) !== 'undefined') {
specificError = myPlayer.catalog.error.data[0];
if (specificError !== 'undefined' & specificError.error_subcode == "DOMAIN") {
myPlayer.error({code:'-3'});
};
};
});
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
});
</script>
다음 스크린 샷은 오류 플러그인의 정의 된 오류 표시를 보여줍니다.

일반 오류 표시
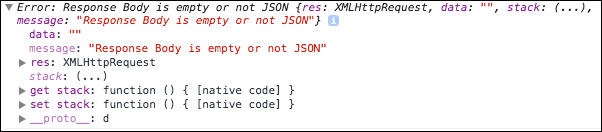
위의 두 섹션에서는 특히 제한된 지역에서 지역 제한 비디오를 볼 때 생성되는 오류를 표시하는 방법을 다룹니다. 일부 오류는 도메인 제한의 세부 수준을 제공하지 않습니다. 이 유형의 예제 오류 개체가 여기에 표시됩니다. 주목하십시오데이터필드가 비어있는 반면 도메인 제한 오류에는 주요 오류 정보가 포함되어 있습니다.

다음 코드는 정보를 표시하는 방법을 보여줍니다. catalog.error세부 사항 수준에 관계없이. 상위 수준에서 코드는 다음을 수행합니다.
- 카탈로그 오류가 발생했는지 확인합니다.
- 오류 개체에서
data필드에는 특정 오류 정보가 포함됩니다. 그렇지 않은 경우 일반 오류 메시지가 HTML에 삽입됩니다. - 특정 오류 정보가 있고 도메인 제한과 관련된 경우 적절한 메시지가 HTML에 삽입됩니다.
- 특정 오류 정보가 있고 도메인 제한과 관련이없는 경우 특정 오류 메시지가 HTML에 삽입됩니다.
<script type="text/javascript">
videojs.getPlayer('myPlayerID').one('bc-catalog-error', function(){
var myPlayer = this,
specificError;
if (myPlayer.catalog.error != undefined) {
specificError = myPlayer.catalog.error.data[0];
if (specificError == undefined) {
document.getElementById("textTarget").innerHTML = "The following error has occurred: <strong>" + myPlayer.catalog.error.message + "</strong>";
} else if (specificError.error_subcode == "DOMAIN") {
document.getElementById("textTarget").innerHTML = "The video you are trying to watch cannot be viewed because of domain restrictions.";
} else {
document.getElementById("textTarget").innerHTML = "The following error has occurred: " + specificError.message;
};
};
});
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
});
</script>
다음 스크린 샷은 HTML로 표시되는 일반 오류 메시지를 보여줍니다. 물론이 문서의 이전 섹션에 표시된대로 오류 플러그인을 사용하여 메시지를 표시 할 수도 있습니다.