플레이어 개발자 기본 사항: 사용자 정의 플러그인 - 데이터 전달
이 항목에서는 사용자 정의 플러그인에 데이터를 전달하는 방법을 배우게됩니다.
단계
- 사용자 정의 플러그인 코드에서 플러그인을 정의하는 익명 함수에
options매개 변수를 배치합니다.
videojs.registerPlugin('navigateOnVideoEnd', function (options) {
var myPlayer = this;
...
});
- 사용자 정의를 위해 플러그인 코드에서 매개 변수 객체의 원하는 속성을 사용하십시오.
videojs.registerPlugin('navigateOnVideoEnd', function (options) {
var myPlayer = this;
...
window.location.href = options.redirectURL;
});
- 플러그인을 호출하는 HTML 페이지에서 필요한 속성/속성을 가진 객체를 작성하십시오.
<script>
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
options = {"redirectURL": "http://support.brightcove.com"};
...
});
</script>
- 사용자 정의 플러그인을 호출 할 때
options객체를 매개 변수로 전달하십시오.
<script>
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
options = {"redirectURL": "http://support.brightcove.com"};
myPlayer.navigateOnVideoEnd(options);
});
</script>
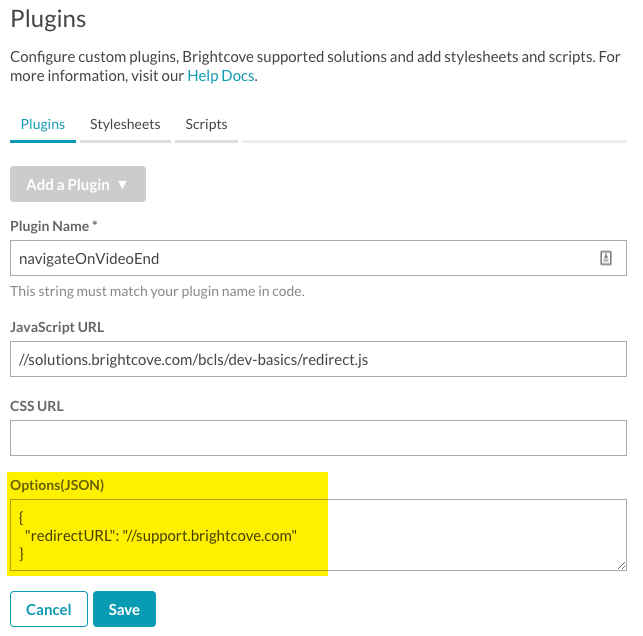
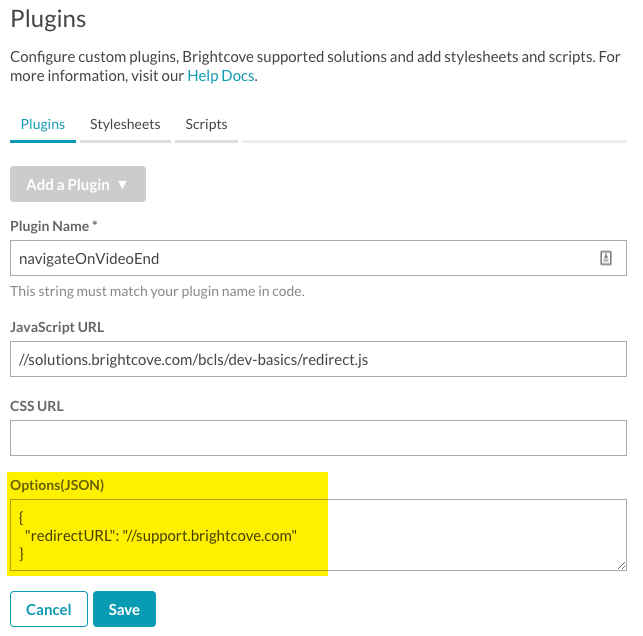
- Studio를 사용하는 경우 옵션(JSON) 양식 요소를 통해 옵션객체를 사용자 정의 플러그인에 전달합니다.

코드 완성
플러그인 코드
videojs.registerPlugin('navigateOnVideoEnd', function (options) {
var myPlayer = this;
myPlayer.on('ended', function () {
window.location.href = options.redirectURL;
});
});
HTML 페이지 호출 코드
<video-js id="myPlayerID"
data-video-id="5701193190001"
data-account="1752604059001"
data-player="default"
data-embed="default"
data-application-id=""
controls=""
width="640"
height="360"></video-js>
<script src="//players.brightcove.net/1752604059001/default_default/index.min.js"></script>
<script src="redirect.js"></script>
<script>
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
options = {"redirectURL": "http://support.brightcove.com"};
myPlayer.navigateOnVideoEnd(options);
});
</script>