다중 오디오 트랙
서문
Brightcove Player여러 대체 오디오 트랙이있는 비디오를 지원합니다. 비디오가 여러 대체 오디오 트랙으로 준비된 경우 특수 헤드폰 아이콘 ( ![]() )이 컨트롤 막대에 자동으로 나타납니다. 다시 말하지만, 올바르게 인코딩 된 비디오가있는 경우 아이콘이 표시되며 다른 작업을 수행 할 필요가 없습니다. 아이콘을 클릭하면 비디오 뷰어가 오디오 트랙 중에서 선택할 수 있습니다.
)이 컨트롤 막대에 자동으로 나타납니다. 다시 말하지만, 올바르게 인코딩 된 비디오가있는 경우 아이콘이 표시되며 다른 작업을 수행 할 필요가 없습니다. 아이콘을 클릭하면 비디오 뷰어가 오디오 트랙 중에서 선택할 수 있습니다.
예
재생을 클릭하면 컨트롤 막대에 두 개의 대체 오디오 트랙 중에서 선택할 수있는 헤드폰 아이콘이 표시됩니다.
사용 사례
다음은 여러 대체 오디오 트랙에 대한 몇 가지 일반적인 사용 사례입니다.
- 다국어 지원
- 스테레오 대 다중 채널 (서라운드 사운드) 오디오
- 해설 트랙
- 설명 오디오
여러 오디오 트랙 이해
여러 오디오 트랙을 비디오에 추가 할 수 있습니다. 미디어 모듈또는 API 사용 . 다음은 여러 대체 오디오 트랙에 대한 유용한 링크입니다.
스타일링 아이콘 및 메뉴
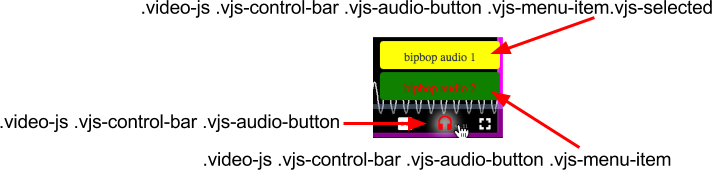
기본 색상이 필요에 맞지 않는 경우 헤드폰 아이콘, 선택한 옵션 및 기타 옵션의 색상을 변경할 수 있습니다. 다음 표와 스크린 샷은 사용해야하는 선택기를 자세히 설명합니다. (스크린 샷에 표시된 색상은 기본값이 아니라 쉽게 식별 할 수있는 색상입니다.)
| 요소 | 선택기 |
|---|---|
| 헤드폰 아이콘 (스크린 샷에서 빨간색) | .video-js .vjs-control-bar .vjs-audio-button |
| 선택한 옵션 (스크린 샷에서 노란색) | .video-js .vjs-control-bar .vjs-audio-button .vjs-menu-item.vjs-selected |
| 사용 가능한 옵션 (스크린 샷에서 녹색) | .video-js .vjs-control-bar .vjs-audio-button .vjs-menu-item |

다음은 실제입니다CSS스크린 샷의 변경 사항에 영향을 준
.video-js .vjs-control-bar .vjs-audio-button {
color: red;
}
.video-js .vjs-control-bar .vjs-audio-button .vjs-menu-item.vjs-selected {
background-color: yellow;
}
.video-js .vjs-control-bar .vjs-audio-button .vjs-menu-item {
background-color: green;
}
알려진 문제
- HLS (m3u8) 원격 변환을 추가하는 경우
<source>플레이어에서 태그를 지정하면 시청자가 Android OS의 Chrome에서 여러 오디오 트랙을 선택할 수 없습니다.
