개요
PIP 모드에서는 사용자가 멀티 태스킹을 수행 할 수 있습니다. 비디오 재생이 시작되면 사용자가 페이지를 아래로 스크롤하면 PIP 모드가 위치를 변경하고 플레이어를 웹 페이지의 모서리에 고정합니다.
Picture-in-Picture라고 불리는 이유
이 플러그인이 활성화하는 동작을 일반적으로 "부동"또는 "고정"동작이라고도합니다. Brightcove는 기본 브라우저에 대해 Apple과 Google이이 말을 채택했기 때문에 "picture-in-picture"라는 용어를 사용합니다. W3C 표준또한 "picture-in-picture"를 참조하십시오.
Brightcove 플러그인 대 기본 기능
현재 대부분의 최신 브라우저에는 PIP(Picture-in-Picture) 기능이 포함되어 있습니다. 이 섹션에서는 Picture-in-Picture 플러그인과 기본 기능 간의 차이점을 확인할 수 있습니다. 그 다음에는 기본 기능을 끄고 플레이어에 플러그인을 추가하려는 이유가 나옵니다.
기본 브라우저 기능
다음은 기본 브라우저 PIP(Picture-in-Picture) 기능에 대해 자세히 설명합니다.
- 기능을 활성화하기 위해 아무 것도 할 필요가 없으며 PIP 아이콘이 컨트롤 막대에 표시됩니다.
- 아이콘 버튼은 토글로 작동하며 뷰어는 기능을 켜고 끕니다.
- 기본 PIP(Picture-in-Picture) 기능은 완전히 새로운 브라우저/OS 창에서 브라우저 플레이어를 엽니다. 이를 실행한 웹 페이지와 독립적으로 제어할 수 있습니다. 따라서 Picture-in-Picture 플레이어는 브라우저에 제한을 받지 않습니다. PIP 플레이어는 브라우저 크기에 관계없이 화면 오른쪽 하단에 나타납니다.
- 기본 PIP 기능이 켜져 있으면 Brightcove Player의 비디오가 "회색으로 표시"됩니다.
작동 방식 보기
사용 중인 기본 구현을 보려면 이 비디오를 시청하십시오.
기능 끄기
기본 브라우저 기능을 끄려면 Video Cloud Studio의 JSON 편집기를 사용하여 플레이어 구성에 다음 JSON 코드 줄을 배치하십시오.
"picture_in_picture_control": false,
Brightcove 플러그인
다음은 Brightcove Player Picture-in-Picture 플러그인이 작동하는 방식을 자세히 설명합니다.
- 플러그인이 설치되면 시청자는 Brightcove Player를 대부분 시야에서 스크롤하는 것 외에 PIP 플레이어를 시작하기 위해 어떤 조치도 취할 필요가 없습니다. Picture-in-Picture를 켜기 위해 클릭하는 버튼이 없습니다.
- 시청자가 Brightcove Player를 다시 보기로 스크롤하면 PIP 플레이어가 자동으로 사라집니다.
- PIP(Picture-in-Picture) 플레이어는 브라우저의 오른쪽 하단에 표시됩니다(기본값). 기본 기능과 달리 플러그인은 브라우저에 의해 제한됩니다.
작동 방식 보기
사용 중인 Brightcove Player 플러그인 구현을 보려면 이 비디오를 시청하십시오.
Brightcove Player 플러그인을 사용하는 이유는 무엇입니까?
기본 기능이 내장되어 있고 아무것도 할 필요가 없는데 기본 기능을 끄고 Brightcove Player 플러그인을 설치하려는 이유는 무엇입니까? 다음은 몇 가지 이유입니다.
- 네이티브 플레이어는 클라이언트측 광고를 재생하지 않습니다. SSAI 광고를 재생하지만 Brightcove Player가 수행하는 UI 사용자 지정을 제공하지 않으며 사용자가 해당 광고를 통해/위에서 찾는 것을 막지 않습니다.
- PIP(Picture-in-Picture) 기능이 브라우저에 의해 제한되기를 원합니다. Picture-in-Picture 플레이어가 브라우저 영역 외부에 배치되는 것을 원하지 않습니다.
- 사용자 상호 작용 없이 기능이 실행되기를 원합니다.
- 플러그인은 더 많고 구현하기 쉬운 사용자 정의를 제공합니다. 플러그인과 함께 사용할 수 있는 옵션, 방법 및 이벤트는 이 문서의 끝 부분에 나열되어 있습니다.
플레이어 예제
비디오 재생을 시작합니다. (그런 다음 중지 할 수 있습니다). 페이지를 아래로 스크롤하여 웹 페이지의 오른쪽 모서리에있는 PIP 플레이어를 봅니다. PIP 플레이어를 닫거나 전체 크기 플레이어로 다시 스크롤 할 수 있습니다.
펜보기 Picture-in-Picture 플러그인게시자 : Brightcove Learning Services ( 쫑끼리 ) 의 위에 CodePen .
플레이어 모듈을 사용하여 구현
Picture-in-Picture를 구현하려면 플레이어 모듈을 사용하는 플러그인은 다음 단계를 따르십시오.
- 플레이어 모듈을 열고 새 플레이어를 만들거나 플러그인을 추가하려는 플레이어를 찾습니다.
- 플레이어의 속성을 열 플레이어 링크를 선택합니다.
- 왼쪽 탐색 메뉴에서플러그인을선택합니다.
-
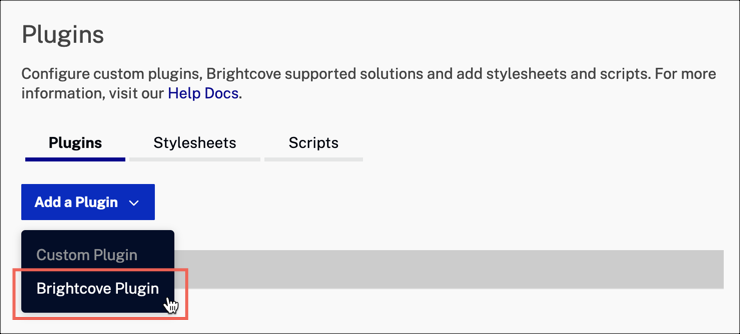
그런 다음플러그인 추가버튼을 선택한 다음브라이트코브 플러그인을선택합니다.

플러그인 추가 버튼 -
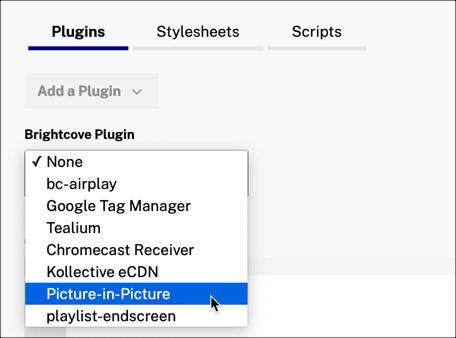
확장 Brightcove 플러그인드롭 다운 및 선택 PIP (Picture-in-Picture) .

PIP (picture-in-picture) -
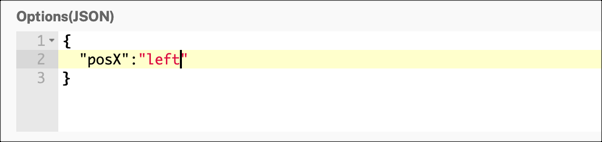
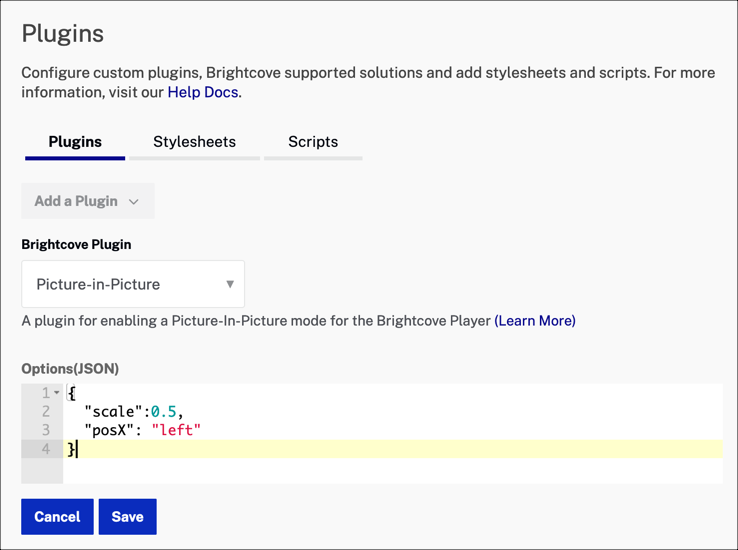
선택 사항 : 옵션 (JSON)텍스트 상자에 구성 옵션을 입력합니다. PIP 모드 일 때 플레이어의 수평 정렬을 설정하는 예는 다음과 같습니다.

플러그인 옵션 참조옵션자세한 내용은 섹션을 참조하십시오.
- 저장버튼을 선택합니다.
-
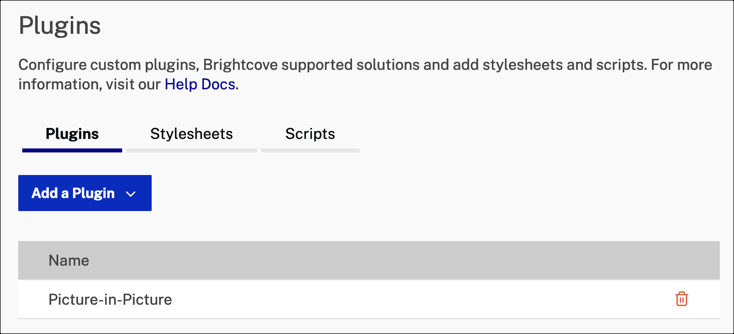
이제 PIP (Picture-in-Picture)플레이어의 플러그인 목록에 플러그인이 추가되었습니다.

플러그인이 추가됨 - 플레이어를 게시하려면게시 및 포함 변경 내용 > 게시를선택합니다.
- 열린 대화상자를 닫으려면닫기를선택합니다.
-
돌아 가기미디어모듈을 만들고 PIP 용으로 방금 업데이트 한 플레이어를 사용하여 비디오를 게시합니다.
- 편집기에서 플레이어 소스 코드를 웹 페이지에 복사합니다.
-
PIP 플러그인을 사용하려면 클래스가 다음과 같이 설정된 컨테이너 요소로 플레이어를 래핑해야합니다.
vjs-pip-container. 코드는 다음과 비슷해야합니다.<div class="vjs-pip-container"> <video-js id="myPlayerID" data-video-id="5701202551001" data-account="1752604059001" data-player="default" data-embed="default" width="640" height="360" controls=""></video-js> <script src="https://players.brightcove.net/1752604059001/default_default/index.min.js"></script> </div>위의
<div>요소가 플레이어의 부모로 발견되지 않으면 플러그인이 초기화되지 않고 다음과 같은 로그 경고가 표시됩니다.VIDEOJS: WARN: expected player to be a child of a "vjs-pip-container" element, cannot continue with picture-in-picture plugin - 비디오 재생이 시작되면 아래로 스크롤하여 페이지 하단에 고정 된 PIP 플레이어를 확인합니다.
코드를 사용하여 구현
사용자 정의 코드를 사용하여 플러그인을 구현하려면 다음과 같은 플러그인 속성을 구성합니다.
scripts- 플러그인에 대해 제공되는 JavaScript는 다른 플러그인 구현에 대해 변경되지 않습니다.stylesheets-플러그인을 위해 제공되는 CSS이며 다른 플러그인 구현에 대해 변경되지 않습니다.plugin name-항상씨plugin options- 속성과 값의 배열을 포함합니다.
코드에 플러그인을 추가하려면 다음과 같이 하십시오.
- picture-in-picture 플러그인에 대한 스타일을 추가하십시오.
<link href="https://players.brightcove.net/videojs-pip/1/videojs-pip.css" rel="stylesheet"> - Picture-in-Picture 플러그인을 포함하려면 JavaScript 파일을 추가하십시오.
<video-js id="myPlayerID" data-video-id="5701202551001" data-account="1752604059001" data-player="default" data-embed="default" width="640" height="360" controls=""></video-js> <script src="https://players.brightcove.net/1752604059001/default_default/index.min.js"></script> <!-- Script for the picture-in-picture plugin --> <script src="https://players.brightcove.net/videojs-pip/1/videojs-pip.min.js"></script> -
클래스가 다음과 같이 설정된 컨테이너 요소에 플레이어 소스 코드를 래핑합니다.
vjs-pip-container. PIP 플러그인을 사용하려면 플레이어가이 컨테이너 요소로 래핑되어야합니다.<div class="vjs-pip-container"> <video-js id="myPlayerID" data-video-id="5701202551001" data-account="1752604059001" data-player="default=" data-embed="default=" controls="" width="640" height="360"></video-js> <script src="https://players.brightcove.net/1752604059001/default_default/index.min.js"></script> </div> <!-- Script for the picture-in-picture plugin --> <script src="https://players.brightcove.net/videojs-pip/1/videojs-pip.min.js"></script>위의
<div>요소가 플레이어의 부모로 발견되지 않으면 플러그인이 초기화되지 않고 다음과 같은 로그 경고가 표시됩니다.expected player to be a child of a "vjs-pip-container" element, cannot continue with picture-in-picture plugin - 다음을 수행하는 사용자 지정 스크립트 코드를 추가합니다.
- 플레이어가 준비되면 Brightcove Player에 대한 참조를 가져옵니다. 이 예에서, 우리는라는
myPlayer변수를 생성하고 그것을 플레이어에 대한 참조를 할당한다. - PIP (Picture-in-Picture) 플러그인을 초기화합니다.
videojs.getPlayer('myPlayerID').ready(function() { // When the player is ready, get a reference to it var myPlayer = this; // Initialize the picture-in-picture plugin myPlayer.pip(); });자세한 내용은코드 펜 예위.
- 플레이어가 준비되면 Brightcove Player에 대한 참조를 가져옵니다. 이 예에서, 우리는라는
옵션
초기화시 옵션 객체를 플러그인에 전달할 수 있습니다. 이 객체에는 다음 옵션이 포함될 수 있습니다.
allowOnMobile
- :
allowOnMobile- 유형:
boolean - 기본값:
false -
기본적으로 PIP 모드는 Android 또는 iOS 모바일 장치에서 작동하지 않습니다. 그 이유는 이러한 CSS 고정 위치 지정이 데스크톱 장치에서와 같은 방식으로 여러 뷰포트가있는 확대 / 축소 가능한 장치에서 작동하지 않기 때문입니다.
지원되는 모바일 장치에서 PIP를 활성화하려면이 옵션을 사용하면됩니다. 지원을 활성화하려는 몇 가지 경우가 있습니다.
- 통합자는 PIP (picture-in-picture) 플레이어 모드에 대한 포지셔닝을 관리 할 책임이 있습니다.
- 플레이어를 사용하는 웹 사이트는 확대 될 가능성이 낮습니다.
- 확대 / 축소는
user-scalable=no지령. 이 지시문을 사용하면position: fixed데스크톱 에서처럼 작동하지만 접근성 문제가 될 수 있으므로 특별히 권장되지는 않습니다.<meta name="viewport" content="width=device-width, user-scalable=no">
-
예:
// Allow mobile (iOS and Android) devices to enter PIP mode. player.pip({allowOnMobile: true});
- 유형:
닫을 수있는
- :
closeable- 유형:
boolean - 기본값:
true - 기본적으로 PIP 모드는 사용자가엑스플레이어의 오른쪽 상단 모서리에있는 버튼을 클릭합니다. 이 기능은
false이 옵션에 대해. -
예:
// Do not allow the user to close the PIP mode player. player.pip({closeable: false});
- 유형:
규모
- :
scale- 유형:
number - 기본:
2 / 3 - PIP 모드 일 때 플레이어에 적용되는 배율입니다. 이 값은 0보다 크고 1보다 작거나 같은 숫자 여야합니다.
-
예:
// Detach the player, but do not change its size. player.pip({scale: 1}); -
예 2:
// Detach the player, and change its size to 1/2. player.pip({scale: 0.5});
- 유형:
높이와 너비
height과width:- 유형:
number - 기본:
null -
기본적으로 플러그인은 플레이어의 크기를
scale선택권. 그러나height(또는width)는 기본 배율을 재정의하고 축소 된 플레이어의 크기를 명시 적으로 설정합니다.하나의 차원 만 제공되는 경우 다른 차원은 종횡비를 유지하기 위해 축소됩니다. 두 치수가 모두 제공되는 경우 플레이어는 정확한 지정된 크기로 설정되어 가로 세로 비율을 변경할 수 있습니다.
-
예:
// Detach the player and set its width to 300 pixels. Scale its height to // maintain its current aspect ratio. player.pip({width: 300});
- 유형:
posX
- :
posX- 유형:
string - 기본:
"right" -
PIP 모드 일 때 플레이어의 수평 정렬 ( "오른쪽"또는 "왼쪽")입니다.
-
예:
// When the player is in PIP mode, align it to the left side of the viewport. player.pip({posX: 'left'});
- 유형:
꽃다발
- :
posY- 유형:
string - 기본:
"bottom" -
PIP 모드 일 때 플레이어의 수직 정렬 ( "위쪽"또는 "아래쪽")입니다.
-
예:
// When the player is in PIP mode, align it to the top of the viewport. player.pip({posY: 'top'});
- 유형:
볼 수있는
- :
viewable- 유형:
number - 기본:
0.8 -
플레이어가 조회 가능한 것으로 간주되는 임계 값입니다. 즉, 전체 플레이어 영역 (높이 및 너비)의이 비율이 브라우저의 뷰포트에 표시되면 볼 수있는 것으로 간주됩니다.
예를 들어 기본값 0.8을 사용하면 플레이어의 80 %가 뷰포트에 표시되지 않는 한 볼 수있는 것으로 간주되지 않습니다. 그만큼
viewable값은 0보다 크거나 같고 1보다 작거나 같은 숫자 여야합니다. -
예:
// If more than half the player is outside of the viewport, activate PIP mode. player.pip({viewable: 0.5});
- 유형:
manualContainerSize
- :
manualContainerSize- 유형:
boolean - 기본값:
false -
기본적으로이 플러그인이 활성화 된 플레이어는 플레이어의 크기와 동기화 된 특수 컨테이너 요소의 물리적 크기를 유지합니다. 그러나이 동작은 모든 사용 사례에서 작동하지 않을 수 있으므로이 옵션을 다음과 같이 설정하여 비활성화 할 수 있습니다.
true.이렇게하면 컨테이너 요소는 일반 블록 요소처럼 작동합니다. 이는 플러그인 사용자가 스스로 크기를 관리해야 함을 의미합니다.
이 옵션은 부울을 통해 소스 코드에서 설정할 수도 있습니다.
data-manual-container-size컨테이너의 속성. 존재하면이 옵션이 true로 설정됩니다. 플러그인에 전달 된 모든 값은 소스 코드에 정의 된 모든 값보다 우선합니다. -
예:
// Implementation will handle sizing the container. player.pip({manualContainerSize: true}); -
사용 예
data-manual-container-size컨테이너의 속성 :<div class="vjs-pip-container" data-manual-container-size> <video-js class="video-js vjs-default-skin"> </video-js> </div>
- 유형:
옵션 사용
다음 두 가지 방법으로 이 옵션을 활용할 수 있습니다.
- 스튜디오의플레이어 > 플러그인섹션에서
- 플레이어와 자바 스크립트를 사용하여.
스튜디오 사용
Studio에서 플레이어를 편집하고플러그인부분. 이름 목록에서 Picture-in-Picture를 클릭합니다. 적절한 JSON 형식을 사용하여 옵션 (따옴표로 묶음)과 적절한 값을 나열합니다. 값이 문자열이면 따옴표로 묶어야합니다. 숫자 또는 부울 인 경우 따옴표를 포함 할 수 없습니다.

자바 스크립트 사용하기
코드에서 옵션을 구현하려면 객체를 만들고 원하는 옵션에 해당 값을 할당 한 다음 플러그인을 호출 할 때 options 객체를 전달합니다.
videojs.getPlayer('myPlayerID').ready(function() {
// When the player is ready, get a reference to it
var myPlayer = this,
options = {};
options.scale = 0.5;
options.posX = "left";
// Initialize the picture-in-picture plugin
myPlayer.pip(options);
});
방법
다음 방법을 사용하면 PIP 플러그인과 상호 작용할 수 있습니다.
| 방법 | 설명 |
|---|---|
myPlayer.pip().enable() |
자동 PIP 동작 활성화 |
myPlayer.pip().disable() |
자동 PIP 동작 비활성화 |
myPlayer.pip().toggle() |
현재 상태에 따라 PIP 모드를 수동으로 활성화 또는 비활성화 |
myPlayer.pip().activate() |
플레이어를 PIP 모드로 수동 전환 |
myPlayer.pip().deactivate() |
PIP 모드에서 플레이어를 수동으로 해제 |
사내 행사 및 이벤트 소식을 비디오로 제공하십시오.
PIP (Picture-in-Picture) 플러그인에서 다음 이벤트가 시작됩니다.
| 이벤트 | 설명 |
|---|---|
beforepipactive |
pip 모드가 활성화되기 전에 실행됩니다. |
pipactive |
pip 모드가 활성화 된 후 실행됩니다. |
beforepipinactive |
pip 모드가 비활성화되기 전에 실행됩니다. |
pipinactive |
pip 모드가 비활성화 된 후 실행됩니다. |
beforepipenabled |
videojs-pip 플러그인이 활성화되기 전에 실행됩니다. |
pipenabled |
videojs-pip 플러그인이 활성화 된 후 실행됩니다. |
beforepipdisabled |
videojs-pip 플러그인이 비활성화되기 전에 실행됩니다. |
pipdisabled |
videojs-pip 플러그인이 비활성화 된 후 실행됩니다. |
변경 로그
Picture-in-Picture 플러그인 릴리스 노트를 참조하십시오.
이전 릴리스 정보는 여기에서 변경 로그를 참조하세요.
