모달 대화 상자 구현하기
예
다음은 ModalDialog 구성 요소의 예입니다. 이 경우 모달 창은 초기 플레이어 디스플레이에 표시되지만 프로그래밍 방식으로 표시하는 방법도 있습니다. 여기에 노란색 텍스트가 모달 창에 표시되는 전부입니다. 모달 창은 플레이어와의 모든 상호 작용을 차단합니다. 엑스오른쪽 상단 모서리에서 클릭하거나 ESC눌렀습니다.
ModalDialog 만들기
ModalDialog를 구현하는 방법에는 여러 가지가 있으며이 문서에서 사용되는 두 가지 방법은 다음과 같습니다.
- 사용
createModal(), 도우미 함수 - 사용
ModalDialog()건설자
createModal () 도우미 함수 사용
그만큼createModal()메서드는 ModalDialog를 더 쉽게 사용할 수 있도록 코드를 캡슐화합니다. 구문은 다음과 같습니다.
createModal(content,options)
| 매개 변수 | 필수 | 설명 |
|---|---|---|
| 콘텐츠 | 아니요 (제공되지 않더라도 모달은 아무것도 표시하지 않습니다) |
모달에 표시 할 콘텐츠 |
| 옵션 | 아니요 | 모달에 대한 다른 옵션을 설정하는 개체입니다. 이 문서의 뒷부분에서 자세히 설명합니다. |
다음은 Brightcove Player에서 생성 및 사용되는 ModalDialog의 간단한 구현을 보여줍니다.
<video-js id="myPlayerID"
data-video-id="5079788144001"
data-account="1507807800001"
data-player="HJLWns1Zbx"
data-embed="default"
data-application-id=""
controls=""></video-js>
<script src="https://players.brightcove.net/1507807800001/HJLWns1Zbx_default/index.min.js"></script>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
myPlayer.createModal('Using the helper function');
});
</script>
<video-js id="myPlayerID"
data-account="3676484087001"
data-player="S1lOCfk6Ze"
data-embed="default"
data-application-id=""
controls=""></video-js>
<script src="https://players.brightcove.net/3676484087001/S1lOCfk6Ze_default/index.min.js"></script>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
myPlayer.createModal('Using the helper function');
});
</script>
ModalDialog 생성자 사용
클래스의 생성자를 사용하여 ModalDialog를 구현할 수도 있습니다. 이것은 2 단계 프로세스로, 클래스를 가져온 다음 개체를 인스턴스화합니다. 구문은 다음과 같습니다.
var ModalDialog = videojs.getComponent('ModalDialog');
var myModal = new ModalDialog(player, options);
| 매개 변수 | 필수 | 설명 |
|---|---|---|
| 플레이어 | 예 | 모달이 적용될 플레이어 |
| 옵션 | 아니요 | 모달에 대한 다른 옵션을 설정하는 개체입니다. 다음 섹션에서 자세히 설명 |
다음은 Brightcove Player에서 생성되고 사용되는 ModalDialog의 구현을 보여줍니다.
<video-js id="myPlayerID"
data-video-id="5079788144001"
data-account="1507807800001"
data-player="B1mMJs3Ge"
data-embed="default"
data-application-id=""
controls=""></video-js>
<script src="https://players.brightcove.net/1507807800001/B1mMJs3Ge_default/index.min.js"></script>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
options = {};
options.content = 'In the modal';
options.label = 'the label';
var ModalDialog = videojs.getComponent('ModalDialog');
var myModal = new ModalDialog(myPlayer, options);
myPlayer.addChild(myModal);
myModal.open();
});
</script>
<video-js id="myPlayerID"
data-account="3676484087001"
data-player="S1lOCfk6Ze"
data-embed="default"
data-application-id=""
controls=""></video-js>
<script src="https://players.brightcove.net/3676484087001/S1lOCfk6Ze_default/index.min.js"></script>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
options = {};
options.content = 'In the modal';
options.label = 'the label';
var ModalDialog = videojs.getComponent('ModalDialog');
var myModal = new ModalDialog(myPlayer, options);
myPlayer.addChild(myModal);
myModal.open();
});
</script>
옵션 개체
다음은 ModalDialog 클래스와 함께 사용할 옵션 개체의 일부로 사용할 수있는 속성입니다.
| 부동산 | 데이터 형식 | 기본값 | 설명 |
|---|---|---|---|
| 콘텐츠 | 혼합 (문자열 또는 DOM 요소) | 찾으시는 주소가 없습니다 | 모달에 표시되는 사용자 지정 가능한 콘텐츠 |
| 설명 | 문자열 | 찾으시는 주소가 없습니다 | 주로 접근성을위한 모달에 대한 텍스트 설명 |
| fillAlways | 부울 | 진정한 | 일반적으로 모달은 처음 열 때만 자동으로 채워집니다. 이 옵션은 모달이 열릴 때마다 내용을 새로 고치도록 지시합니다. |
| 라벨 | 문자열 | 찾으시는 주소가 없습니다 | 주로 접근성을위한 모달의 텍스트 레이블 |
| 일시적인 | 부울 | 진정한 | 만약true모달은 한 번만 열 수 있습니다. 문을 닫는 즉시 폐기됩니다. |
| 닫을 수없는 | 부울 | 거짓 | 만약true사용자는 일반적인 방법으로 UI를 통해 모달을 닫을 수 없습니다. 프로그래밍 방식의 종료는 여전히 가능합니다. |
이전 코드 샘플은options설정하고 사용할 개체content과label ModalDialog로 속성.
방법
다음은 ModalDialog 클래스의 일부인 메서드입니다.
| 방법 | 설명 |
|---|---|
| 닫기() | 모달을 닫습니다. |
| closeable () | 모달을 닫을 수 있는지 여부를 반영하는 부울을 반환합니다. |
| 기술() | 이 모달에 대한 설명 문자열을 리턴합니다. 주로 접근성에 사용 |
| 빈() | 콘텐츠 요소를 비 웁니다. 이것은 모달이 채워질 때마다 자동으로 발생합니다. |
| 가득 따르다() | 모달의 내용 요소를 모달의content선택권; 이 변경이 발생하기 전에 콘텐츠 요소가 비워집니다. |
| 상표() | 이 모달의 레이블 문자열을 리턴합니다. 주로 접근성에 사용 |
| 열다() | 모달을 엽니 다. |
| 열림 () | 모달이 현재 열려 있는지 여부를 반영하는 부울을 반환합니다. |
HTML 콘텐츠 사용
지금까지 모달에 표시되는 내용은 단순한 문자열이었습니다. HTML 요소를 콘텐츠로 사용하려면 약간 다른 접근 방식을 취해야합니다.
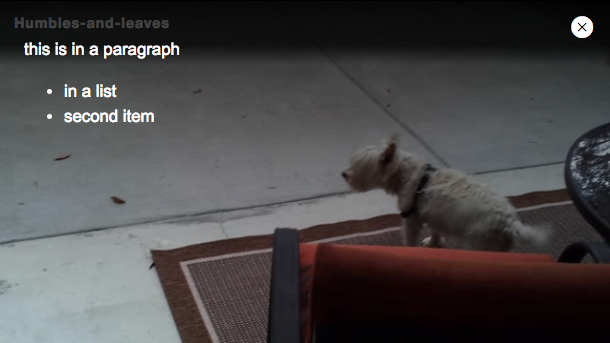
HTML을 콘텐츠로 사용하는 핵심은 나중에 콘텐츠에 할당 할 일부 HTML 요소를 만들어야한다는 것입니다. 아래 코드에서 JavaScript의createElement()메서드는 다른 HTML을 배치 할 수있는 컨테이너 요소를 만드는 데 사용됩니다. 그런 다음 동적으로 생성 된 요소가content특성. 결과의 코드와 스크린 샷이 모두 표시됩니다.
//Create a div in which to place HTML content
var newElement = document.createElement('div');
//Place data in div
newElement.innerHTML = "<p style='font-size: 1em;'>this is in a paragraph</p><ul><li>in a list</li></ul>";
//Assign element to content
options.content = newElement;

콘텐츠 스타일링
기본적으로 모달에 표시되는 텍스트는 흰색이며 다음과 같이 왼쪽 상단에 있습니다.

CSS를 사용하여 텍스트의 위치와 스타일을 변경할 수 있습니다. 이를 위해 ModalDialog에 클래스를 추가하고 원하는대로 클래스 선택기와 스타일을 만들 수 있습니다. 모달 스타일을 지정하는 프로세스는 다음 단계를 따릅니다.
- 프로그래밍 방식으로 모달에 클래스를 추가합니다. 이 문서에서
.vjs-my-custom-modal사용되지만 원하는대로이 클래스의 이름을 지정할 수 있습니다. - 새로 추가 된 클래스와 자동으로 모달의 자식 인 클래스를 사용하여 스타일을 만듭니다. 이 수업은
.vjs-modal-dialog-content예 :.vjs-my-custom-modal .vjs-modal-dialog-content { color: red; margin-top: 40px; margin-left: 40px; }
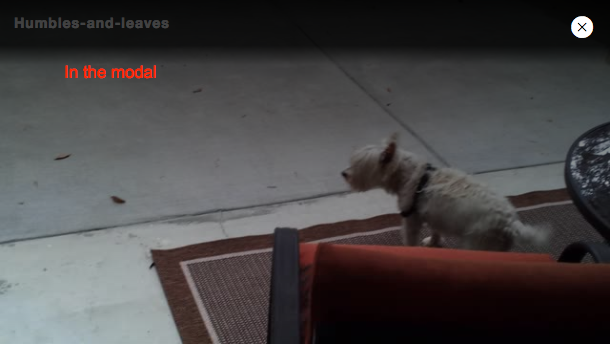
위에 표시된 스타일은 다음과 같이 나타납니다.

다음은 스타일을 사용하는 코드입니다. createModal()도우미 기능 :
<head>
<meta charset="UTF-8">
<title>Untitled Document</title>
<style>
.video-js {
height: 344px;
width: 610px;
}
.vjs-my-custom-modal .vjs-modal-dialog-content {
color: red;
margin-top: 40px;
margin-left: 40px;
}
</style>
</head>
<body>
<video-js id="myPlayerID"
data-video-id="5079788144001"
data-account="1507807800001"
data-player="HJLWns1Zbx"
data-embed="default"
data-application-id=""
controls=""></video-js>
<script src="https://players.brightcove.net/1507807800001/HJLWns1Zbx_default/index.min.js"></script>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
const myModal = myPlayer.createModal('In the modal');
myModal.addClass('vjs-my-custom-modal');
});
</script>
<head>
<meta charset="UTF-8">
<title>Untitled Document</title>
<style>
.video-js {
height: 344px;
width: 610px;
}
.vjs-my-custom-modal .vjs-modal-dialog-content {
color: red;
margin-top: 40px;
margin-left: 40px;
}
</style>
</head>
<body>
<video-js id="myPlayerID"
data-account="1507807800001"
data-player="HJLWns1Zbx"
data-embed="default"
data-application-id=""
controls=""></video-js>
<script src="https://players.brightcove.net/1507807800001/HJLWns1Zbx_default/index.min.js"></script>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
const myModal = myPlayer.createModal('In the modal');
myModal.addClass('vjs-my-custom-modal');
});
</script>
다음은 스타일을 사용하는 완전한 코드입니다. ModalDialog생성자 함수 :
<head>
<meta charset="UTF-8">
<title>Untitled Document</title>
<style>
.video-js {
height: 344px;
width: 610px;
}
.vjs-my-custom-modal .vjs-modal-dialog-content {
color: red;
margin-top: 40px;
margin-left: 40px;
}
</style>
</head>
<body>
<video-js id="myPlayerID"
data-video-id="5079788144001"
data-account="1507807800001"
data-player="HJLWns1Zbx"
data-embed="default"
data-application-id=""
controls=""></video-js>
<script src="https://players.brightcove.net/1507807800001/HJLWns1Zbx_default/index.min.js"></script>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
options = {};
options.content = 'In the modal';
options.label = 'the label';
var ModalDialog = videojs.getComponent('ModalDialog');
var myModal = new ModalDialog(myPlayer, options);
myModal.addClass('vjs-my-custom-modal');
myPlayer.addChild(myModal);
myModal.open();
});
</script>
<head>
<meta charset="UTF-8">
<title>Untitled Document</title>
<style>
.video-js {
height: 344px;
width: 610px;
}
.vjs-my-custom-modal .vjs-modal-dialog-content {
color: red;
margin-top: 40px;
margin-left: 40px;
}
</style>
</head>
<body>
<video-js id="myPlayerID"
data-account="1507807800001"
data-player="HJLWns1Zbx"
data-embed="default"
data-application-id=""
controls=""></video-js>
<script src="https://players.brightcove.net/1507807800001/HJLWns1Zbx_default/index.min.js"></script>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
options = {};
options.content = 'In the modal';
options.label = 'the label';
var ModalDialog = videojs.getComponent('ModalDialog');
var myModal = new ModalDialog(myPlayer, options);
myModal.addClass('vjs-my-custom-modal');
myPlayer.addChild(myModal);
myModal.open();
});
</script>
