고급 (페이지 내) 포함 코드에 사용할 수 있는 옵션
서문
그만큼고급 (인 페이지) 삽입코드를 사용하면 iframe이 아닌 HTML 페이지에 플레이어가 직접 존재하도록 할 수 있습니다. 이는 플레이어 및 관련 속성 및 이벤트에 쉽게 액세스 할 수있는 이점을 제공합니다. iframe이 아닌 플레이어를 사용하면 소셜 미디어 응용 프로그램 및 공유에 포함 된 단일 장치로서 플레이어를 쉽게 사용할 수 없게됩니다. 참조올바른 임베드 코드 선택자세한 내용은 문서를 참조하십시오.
용법
사용하려면인 페이지 삽입코드는 다음 단계를 따릅니다.
- 플레이어 모듈을 사용하여 플레이어를만듭니다.
- 미디어모듈로 이동하여 새로 생성 된 플레이어를 사용하여 비디오를 게시하십시오.
- 복사많은 소스 코드. HTML은 다음과 유사합니다:
<video-js data-video-id="4093372393001" data-account="1507807800001" data-player="ry3j6rsze" data-embed="default" data-application-id="" controls=""></video-js> <script src="https://players.brightcove.net/1507807800001/ry3j6rsze_default/index.min.js"></script> - 브라우저에서 HTML을 복사하여 전체 HTML
body페이지의 에 붙여 넣습니다. - HTML 페이지를 탐색하여 플레이어가 작동하는 것을 확인합니다.
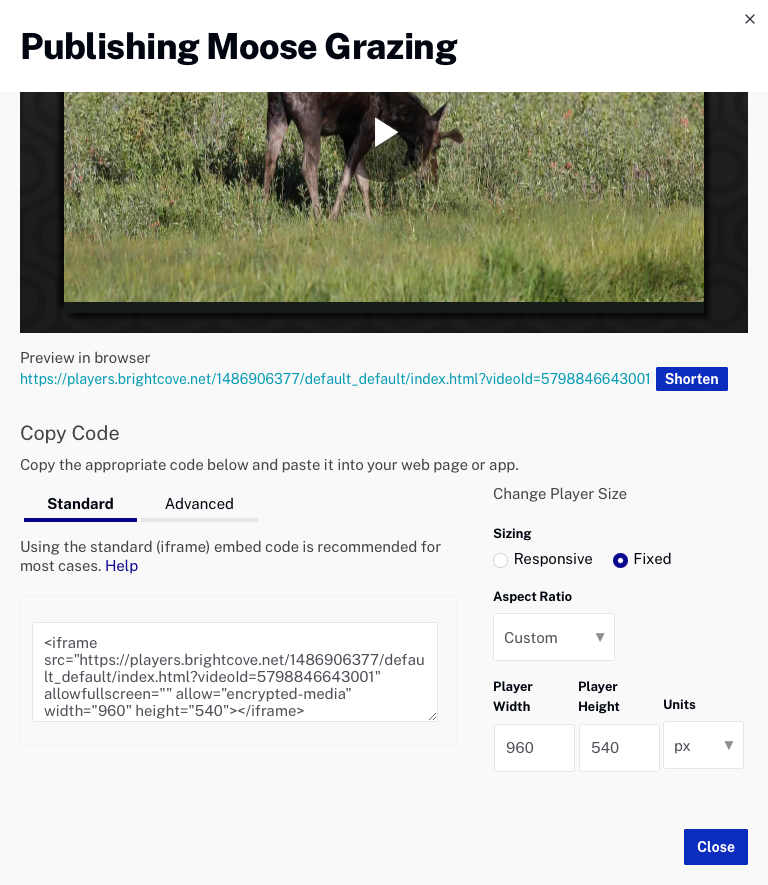
미디어 모듈을 사용하여 비디오를 게시할 때 플레이어 URL을 사용하여 비디오를 미리 보거나 iframe 또는 In-Page embed 코드를 복사하여 웹 페이지나 응용 프로그램에 붙여 넣을 수 있습니다.
참고: 클릭줄이다단축 된 미리보기 URL을 생성하려면 미리보기 URL 옆에있는 버튼을 클릭하세요.
[ 표준 ] 링크에는 iframe 포함 코드가 표시되고 [ 고급 ] 링크는 페이지 내 포함 코드를 표시합니다. 플레이어 관리 API 관점에서, 당신은 또한embed_in_page구현이라고 하는고급플레이어 코드를 볼 수 있습니다.

페이지 내장 코드 (고급)
일반적인 페이지 내장 코드는 다음과 같이 표시됩니다.
<video-js data-video-id="5076962725001"
data-account="1507807800001"
data-player="BkTGbgSq"
data-embed="default"
data-application-id=""
controls=""></video-js>
<script src="https://players.brightcove.net/1507807800001/BkTGbgSq_default/index.min.js"></script>
In-Page 게시 코드를 통합하는 것은 더 복잡할 수 있지만 플레이어가 포함된 페이지가 플레이어와 통신해야 할 때 In-Page 코드를 사용하는 것이 가장 좋습니다. In-Page embed 코드를 사용하는 경우의 몇 가지 예는 다음과 같습니다.
- 포함 페이지의 코드는 플레이어 이벤트를 수신하고 이에 대한 조치를 취해야 합니다.
- 플레이어는 상위 페이지의 스타일을 사용합니다.
- iframe 코드로 인해 부모 페이지의 리디렉션과 같이 응용 프로그램 논리가 실패합니다.
최종 구현에서 iframe embed 코드를 사용하지 않더라도 JavaScript 용 플러그인과 CSS에 대한 별도의 파일과 함께 In-Page 코드를 사용할 수 있습니다. 이렇게 하면 로직을 캡슐화하여 여러 플레이어에서 쉽게 사용할 수 있습니다.
권장 사항
일부 애플리케이션 로직에서 인 페이지 코드를 사용해야하는 경우가 아니면 iframe 구현을 사용하는 것이 모범 사례로 간주됩니다. 시청자 참여를 추적하기 위해 Audience 모듈을 사용하는 경우 인 페이지 (고급) 소스 코드를 사용해야합니다.
속성
다양한 속성을 사용할 수 있습니다. <video-js>태그를 사용하여 플레이어의 행동 방식에 대한 추가 정보를 제공합니다. 아래 표는 사용 가능한 속성을 자세히 설명합니다.
| 특성 | 설명 | 데이터 유형 |
|---|---|---|
autoplay |
플레이어가 허용되는 플랫폼에서 즉시 플레이를 시작해야 함을 나타냅니다.
위의 방법이 실패하면 플레이어는 자동 재생이 false로 설정된 것처럼 "큰 재생 버튼"을 표시합니다. 자동 재생에 비디오를 가져 오는 것은 복잡한 상황이 될 수 있습니다. 자세한 내용은자동 실행 고려 사항문서를 참조하십시오. |
부울 |
class |
할당 될 표준 HTML 속성 video-js기본적으로 값입니다. | 문자열 |
controls |
컨트롤이 플레이어에 표시되어야하는지 결정합니다. | 부울 |
crossorigin |
true 인 경우 기본 <비디오 js> 요소는 crossorigin="anonymous" 를 갖습니다. 즉, 플레이어로 가져온 모든 비디오 또는 텍스트 트랙에는 CORS 헤더가 있어야합니다. | 부울 |
data-account |
게시자 ID라고도하는 계정 ID입니다. | 문자열 |
data-ad-config-id |
동적 전송 SSAI의 광고 구성 ID입니다. | 문자열 |
data-application-id |
단일 플레이어를 재사용할 수 있지만 사이트별 또는 애플리케이션별로 분석을 차별화합니다. 자세한 내용은플레이어 임베드 코드에 응용 프로그램 ID 추가문서를 참조하십시오. | 스트링 |
data-delivery-config-id |
Dynamic Delivery Rules 구성 ID | 스트링 |
data-embed |
삽입 (상위-하위 플레이어 관계)을 사용하는 경우 정보를 표시합니다. | 문자열 |
data-player |
플레이어 ID를 설정합니다. | 문자열 |
data-playlist-id |
플레이어에서 재생 목록의 ID 또는 참조 ID를 설정합니다. | 문자열 |
data-playlist-video-id |
비디오에서 재생할 초기 비디오를 설정합니다. 이 비디오는 지정된 재생 목록에 있어야 합니다. | 문자열 |
data-start-time |
비디오 재생을 시작할 시간 오프셋을 설정합니다. 자세한 내용은딥 링크문서를 참조하십시오. | 스트링 |
data-video-id |
플레이어에서 비디오의 ID 또는 참조 ID를 설정합니다. | 스트링 |
height |
비디오의 디스플레이 높이를 픽셀 단위로 설정합니다. 뿐 . 높이에 대한 백분율을 사용하는 자세한 내용은플레이어 크기 조정문서. | 번호 |
language |
플레이어의 언어 (유효한 언어 코드, 일반적으로 두 글자 사용) 를 설정합니다. | 스트링 |
languages |
지정된 언어가 플레이어에 포함되도록 하는 문자열 배열입니다. | 어레이 |
loop |
비디오가 종료되는 즉시 다시 시작하도록 합니다. | 부울 |
muted |
비디오 사운드를 음소거합니다. | 부울 |
playsinline |
플랫폼과 OS에서 허용하는 경우 플레이어의 재생 영역 내에 비디오 콘텐츠를 표시합니다. 즉, 전체 화면이나 크기 조정이 가능한 독립적 인 창에 표시되지 않습니다. iPhone 및 iPad에서 작동합니다. | 부울 |
preload |
비디오 태그가로드되는 즉시 비디오 데이터 다운로드를 시작할지 여부를 브라우저에 알립니다. 가능한 값은none , metadata또는auto입니다. 자세한 내용은 다음 섹션을 참조하십시오. |
스트링 |
techOrder |
재생 기술을 사용해야 하는 순서. | 어레이 |
width |
비디오의 표시 너비를 픽셀 단위로 설정합니다. 뿐 . 너비에 백분율을 사용하는 자세한 내용은플레이어 크기 조정문서. | 번호 |
미리로드 세부 정보
preload 속성은 비디오 태그가로드되는 즉시 비디오 데이터 다운로드를 시작해야하는지 여부를 브라우저에 알립니다. 옵션은auto , metadata , 및none . HLS 재생 기술의 경우 설정은 약간 다른 것을 의미하며 아래에 나와 있습니다.
-
auto(기본): 브라우저가 동의하는 경우 즉시 비디오를로드하십시오. iPhone 및 iPad와 같은 일부 모바일 장치는 사용자의 대역폭을 보호하기 위해 비디오를 미리 로드하지 않습니다. 이것이 값이auto라고부르며사실과같은 더 최종적인 것이 아닌 이유입니다. - :
metadata비디오의 지속 시간 및 크기와 같은 정보가 포함된 비디오의 메타 데이터만 로드합니다. - :
none비디오 데이터를 미리 로드하지 마십시오. 사용자가 재생을 클릭하여 다운로드를 시작할 때까지 대기합니다. iOS에서는이 설정으로 세그먼트 다운로드가있을 수 있습니다. 자세한 내용은브라이트코브 플레이어 및 iOS문서를 참조하십시오.
<video-js preload ...>
or
{ "preload": "auto" }
