개요: 구성 요소
레이블이 지정된 구성 요소
다음은 플레이어로드시 및 비디오 재생시 구성 요소가 표시된 플레이어의 스크린 샷입니다.
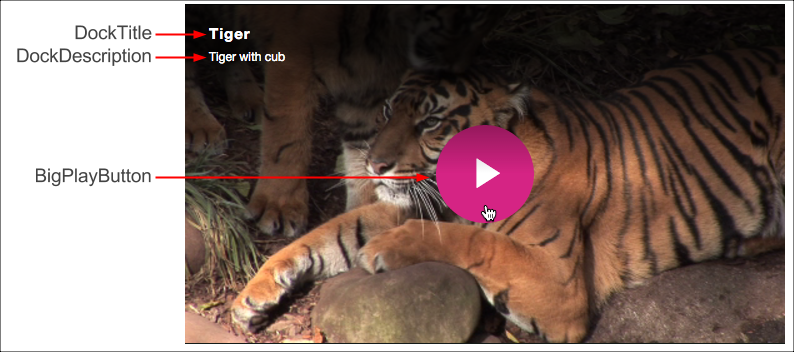
플레이어 로드 및 호버

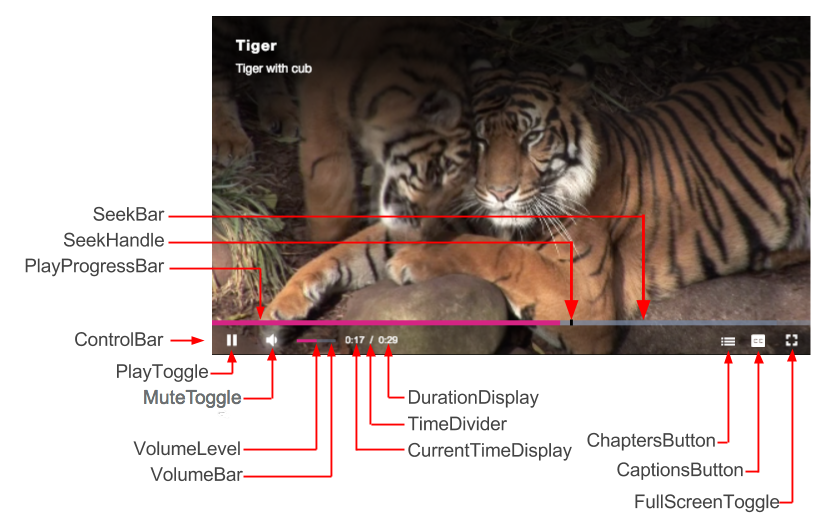
재생 중

이러한 구성 요소의 CSS 선택기에 대한 자세한 내용은플레이어 모양 사용자 지정서류구성 요소 선택기부분.
계층 구조
플레이어의 기본 계층 구성 요소 구조는 다음과 같습니다.
Player
Player
PosterImage
TextTrackDisplay
DockText
DockTitle
DockDescription
DockShelf
LoadingSpinner
BigPlayButton
ControlBar
PlayToggle
VolumePanelHorizontal
MuteToggle
VolumeControl
VolumeBar
VolumeLevel
CurrentTimeDisplay
TimeDivider
DurationDisplay
ProgressControl
ProgressHolder
SeekBar
LoadProgressBar
PlayProgressBar
SeekHandle
LiveControl
RemainingTimeDisplay
Spacer
PlaybackRate
ChaptersButton
DescriptionsButton
SubtitlesCaptionsButton
AudioTrackButton
FullscreenToggle
ErrorDisplayModal
ModalDialog
InfoModal
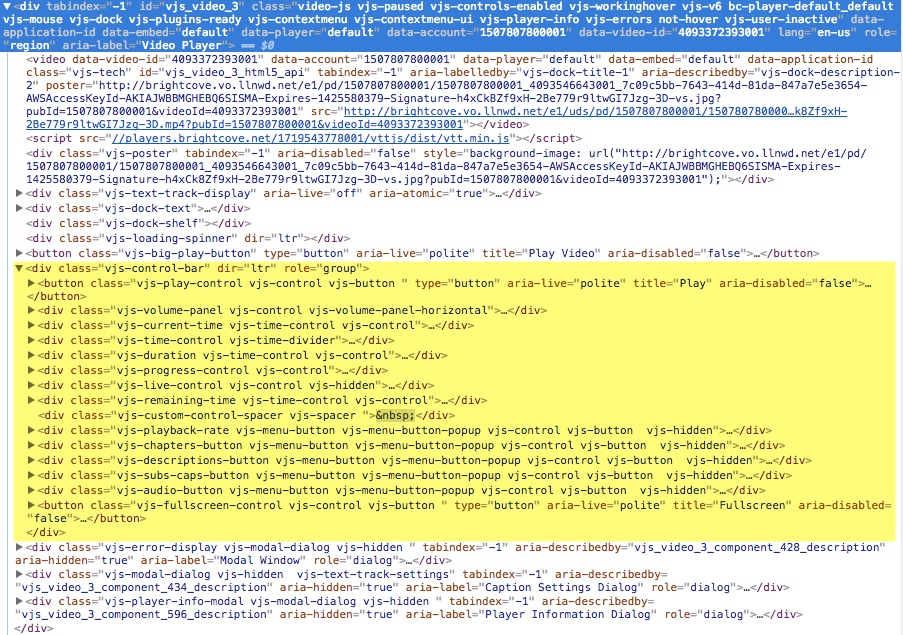
또한 구성 요소의 구조를 볼 수 있습니다. 집단브라우저의 개발 도구 탭. 아래 스크린 샷에 요소가 표시됩니다. 예를 들어 노란색으로 강조 표시된 것은 ControlBar의 자식 요소입니다.

정의
주요 구성 요소에 대한 정의는 다음 표에 나와 있습니다.
| 구성 요소 | 설명 |
|---|---|
| PosterImage | 동영상 재생이 시작될 때까지 표시되는 이미지 |
| TextTrackDisplay | 캡션 및 자막에 사용되는 별도의 트랙으로 표시되는 텍스트 (WebVTT 형식) |
| 로딩 중 | 비디오가로드 될 때까지 표시되는 애니메이션 스핀 휠 |
| 빅플레이버튼 | 로드시 버튼 영역 내에 표시되는 재생 버튼 |
| 컨트롤 바 | 모든 주요 플레이어 컨트롤을위한 컨테이너 |
| 재생 토글 | 재생과 일시 중지 사이를 전환하는 재생 버튼 |
| 뮤트토글 | 오디오 음소거 여부를 전환하는 버튼 |
| 음량 조절 | 볼륨 레벨을 제어하는 슬라이더 막대 |
| 볼륨 레벨 | 볼륨 막대 위로 마우스를 이동하면 현재 볼륨 수준을 표시합니다. |
| VolumeHandle | 볼륨 레벨의 현재 위치를 표시하며 드래그하여 볼륨 레벨을 조정할 수 있습니다. |
| 현재 시간 표시 | mm : ss로 표시되는 현재 재생 된 비디오 길이 |
| 티미디더 | 현재 길이와 비디오 길이를 구분하는 슬래시 '/' |
| 기간디스플레이 | 비디오의 전체 길이 |
| ProgressControl | 탐색,로드 진행률 및 재생 진행률 표시 줄이 포함 된 구성 요소 |
| 시크바 | 미디어를 가져 왔다는 이벤트 수신시 활성화되는 미디어 바 |
| 로드진행률 표시줄 | 가져 오는 동영상의 진행 상황을 나타냅니다. |
| 플레이진행률 표시줄 | 재생중인 비디오의 진행률을 나타냅니다. |
| SeekHandle | 재생하는 동안 재생 헤드의 현재 위치를 표시하며 드래그하여 재생 헤드를 조정할 수 있습니다. |
| LiveControl | 단어를 표시합니다라이브라이브 피드를 스트리밍하는 경우 |
| 남은 시간 표시 | 아직 재생되지 않은 비디오의 길이를 표시합니다. |
| 스페이서 | 특히 아이콘 추가를 위해 ControlBar에 삽입 된 요소 |
| PlaybackRate | 재생 속도를 표시합니다. |
| 챕터버튼 | 챕터를 표시하는 버튼 |
| 캡션단추 | 캡션 설정 양식을 표시하도록 전환 |
| 전체 화면 토글 | 전체 화면 표시를 전환하는 버튼 |
| 캡션 설정 | 캡션 설정을 표시하고 변경하는 양식 |
| 도크텍스트 | 제목 및 설명 컨테이너 |
| 독제목 | 비디오 제목 |
| 도킹 설명 | 비디오에 대한 간단한 설명 |
| DockShelf | 소셜 미디어 플러그인에서 사용 |
수업 정보
플레이어 클래스와 모든 컨트롤 클래스는 Component 클래스 또는 Component의 하위 클래스에서 상속합니다.
videojs.Control = videojs.Component.extend();
videojs.Button = videojs.Control.extend();
videojs.PlayToggle = videojs.Button.extend();
UI 구성 요소 아키텍처를 사용하면 더 쉽게 상위 구성 요소에 하위 구성 요소를 추가하고 Video.js 플레이어의 컨트롤과 같은 전체 사용자 인터페이스를 구축 할 수 있습니다. 하위 구성 요소를 추가하면 다음과 같이 해당 하위 요소를 상위 요소에 삽입하고 필요에 따라 요소를 조작 할 수 있습니다.
myButton = myPlayer.controlBar.addChild('Button');
myButton.addClass('bc-download-button');
myButton.on('click',function(){
...
})
