재생 목록 구현
개요
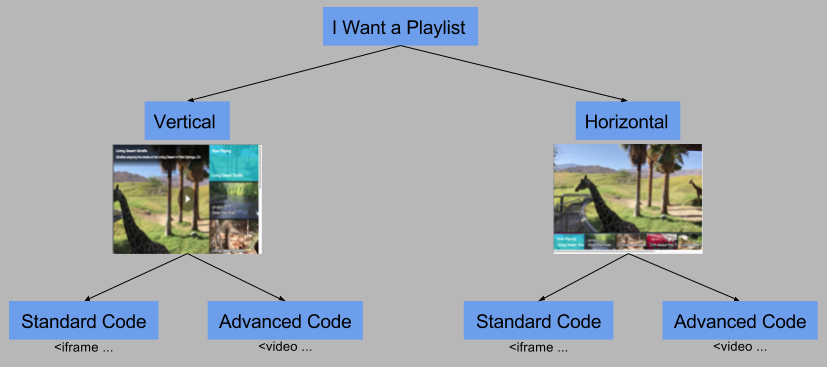
재생 목록을 사용할 때 가장 먼저 결정해야 할 것은 플레이어와 관련하여 재생 목록을 원하는 위치입니다. 일반적으로 Brightcove Player를 사용할 때 플레이어 오른쪽에 재생 목록이 수직으로 또는 플레이어 아래에 수평으로 표시됩니다. (이 문서의 뒷부분에서 볼 수 있듯이 다른 위치에서 재생 목록을 유연하게 찾을 수 있습니다.) 세로 및 가로로 배치 된 재생 목록의 구현은 다음과 같습니다.
/plugins/playlist-ui-plugin.html수직 재생 목록 예
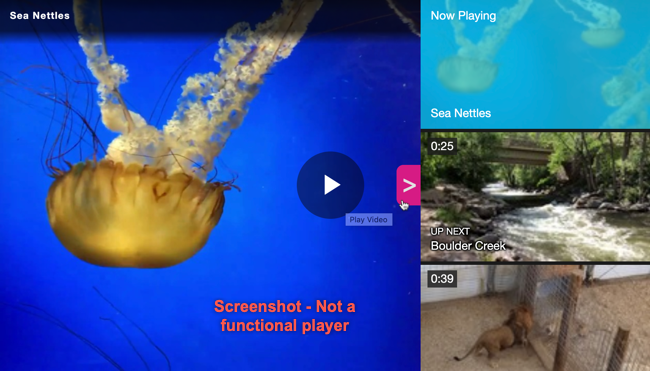
다음은 수직 재생 목록을 보여줍니다.
수평 재생 목록 예
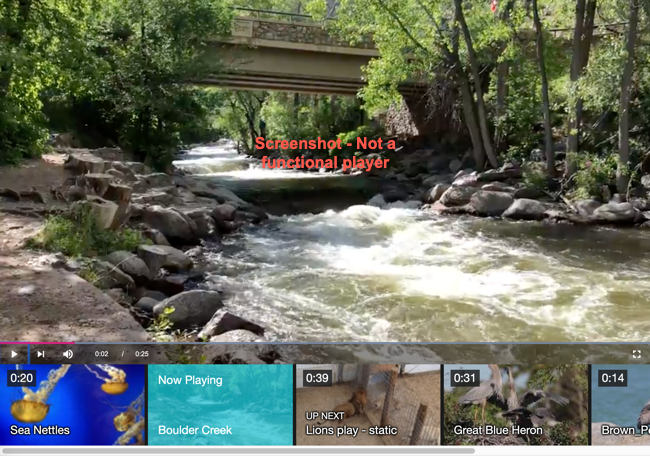
다음은 가로 재생 목록을 보여줍니다.
재생 목록의 방향과 함께 구현에 사용할 HTML 코드도 결정해야합니다. 표준또는많은 . 다음은 네 가지 결과 옵션을 보여줍니다.

구축 개요
재생 목록을 사용하려면 다음 작업을 완료하십시오.
- 재생 목록 만들기 Studio에서 또는 자바 스크립트를 수동으로 사용합니다.
- 플레이어 활성화 Studio의 플레이어 속성을 사용하여 재생 목록을 사용하려면스타일링선택권.
- 다음 중 하나를 사용하여 재생 목록을 구현합니다. 표준 (iframe)플레이어 또는고급 (인 페이지 삽입)이행.
- 프로그래밍 방식으로 재생 목록을 제어하려면재생 목록 API .
재생 목록 만들기
다음 세 가지 문서는 재생 목록을 만드는 방법을 보여줍니다. 처음 두 개는 Video Cloud Studio를 사용하고 마지막 두 개는 JavaScript를 사용합니다.
재생 목록을 만들려면 플레이어의playlist()메소드를 JSON과 함께 사용하여 재생 목록의 동영상을 정의합니다. 다음 코드는 예를 보여줍니다.
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
myPlayer.playlist([{
"sources": [{
"src": "http://solutions.brightcove.com/bcls/assets/videos/Sea_SeaHorse.mp4", "type": "video/mp4"
}],
"name": "Seahorse",
"thumbnail": "http://solutions.brightcove.com/bcls/assets/images/Sea_Seahorse_poster.png",
"poster": "http://solutions.brightcove.com/bcls/assets/images/Sea_Seahorse_poster.png"
}, {
"sources": [{
"src": "http://solutions.brightcove.com/bcls/assets/videos/Sea_Anemone.mp4", "type": "video/mp4"
}],
"name": "Sea Anemone",
"thumbnail": "http://solutions.brightcove.com/bcls/assets/images/Sea_Anemone_poster.png",
"poster": "http://solutions.brightcove.com/bcls/assets/images/Sea_Anemone_poster.png"
}, {
"sources": [{
"src": "http://solutions.brightcove.com/bcls/assets/videos/Tiger.mp4", "type": "video/mp4"
}],
"name": "Tiger",
"thumbnail": "http://solutions.brightcove.com/bcls/assets/images/Tiger_poster.png",
"poster": "http://solutions.brightcove.com/bcls/assets/images/Tiger_poster.png"
}, {
"sources": [{
"src": "http://solutions.brightcove.com/bcls/assets/videos/Sea_ClownFish.mp4", "type": "video/mp4"
}],
"name": "Clownfish",
"thumbnail": "http://solutions.brightcove.com/bcls/assets/images/Sea_ClownFish_poster.png",
"poster": "http://solutions.brightcove.com/bcls/assets/images/Sea_ClownFish_poster.png"
}, {
"sources": [{
"src": "http://solutions.brightcove.com/bcls/assets/videos/Sea_LionFish.mp4", "type": "video/mp4"
}],
"name": "Lionfish",
"thumbnail": "http://solutions.brightcove.com/bcls/assets/images/Sea_LionFish_poster.png",
"poster": "http://solutions.brightcove.com/bcls/assets/images/Sea_LionFish_poster.png"
}]);
});
</script>
플레이어 활성화
Studio를 사용하여 플레이어가 재생 목록을 사용하도록 할 수 있습니다. 이렇게하려면 다음 단계를 따르십시오.
- 열기선수모듈을 선택하고 새 플레이어를 만들거나 재생 목록에 사용할 플레이어를 찾습니다.
- 플레이어에 대한 링크를 클릭하여 플레이어의 속성을 엽니다.
- 에선수 정보 , 선수 유형클릭재생 목록라디오 버튼.
- 저장을 클릭합니다.
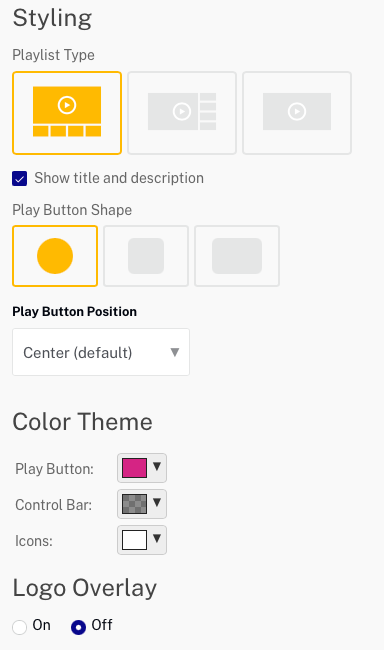
- 왼쪽 탐색 메뉴에서스타일을 클릭합니다.
- 원하는 것을 선택하십시오재생 목록 유형 :

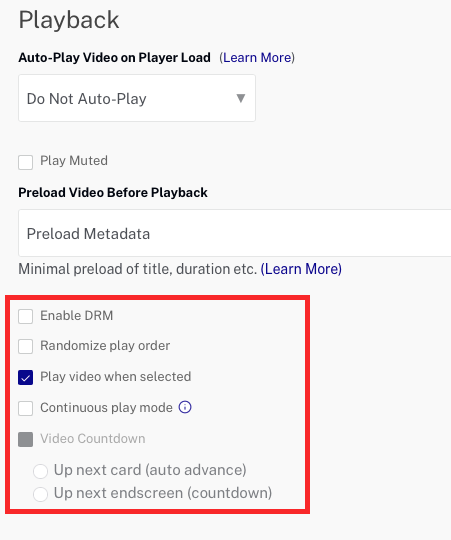
- 왼쪽 탐색 메뉴에서재생을 클릭합니다.
- 활성화하려는 재생 목록 옵션에 대한 라디오 버튼을 확인하십시오.

- 플레이어를 게시하려면게시 및 포함 변경 내용 > 게시를클릭합니다.
- 열린 대화상자를 닫으려면닫기를클릭합니다.
표준 (iframe) 플레이어
사용할 재생 목록이 있고 플레이어가 재생 목록을 사용할 수 있도록 설정했으면 플레이어와 함께 재생 목록을 실제로 활용할 준비가 된 것입니다. 평소처럼 표준 및 고급 플레이어 구현을 사용할 수 있습니다. 이 섹션에서는 표준 구현과 함께 재생 목록을 사용하는 방법에 대해 설명합니다. 표준 / 수직 재생 목록 구현을 사용하는 경우이 문서의 맨 위에있는 예제에서 본 것처럼 재생 목록이 플레이어의 오른쪽에 나타납니다.
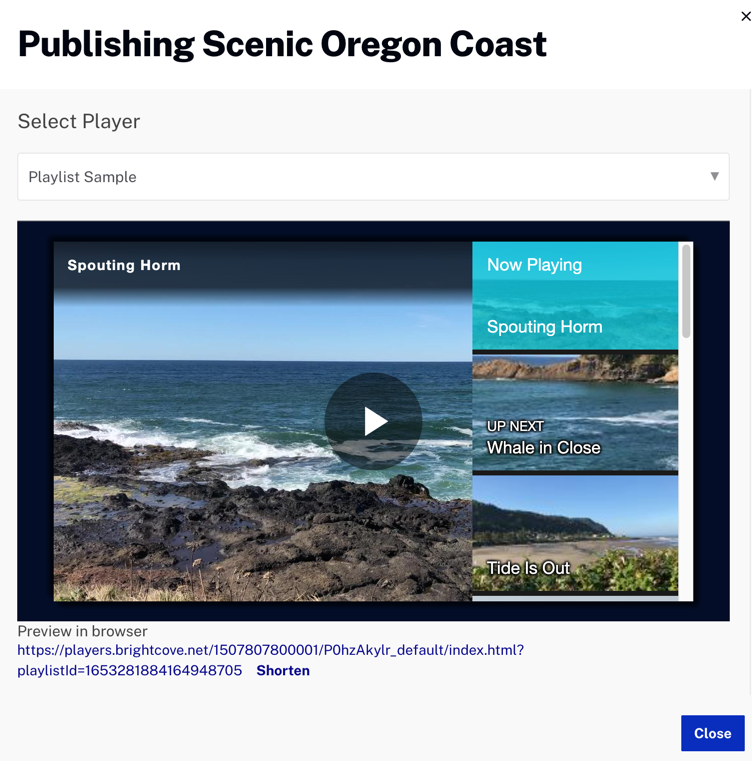
비디오를 게시 할 때와 매우 유사하게 재생 목록을 게시합니다. 스튜디오에서미디어모듈에서 재생 목록을 선택한 다음재생 목록 게시단추. 올바른 플레이어를 선택하십시오.

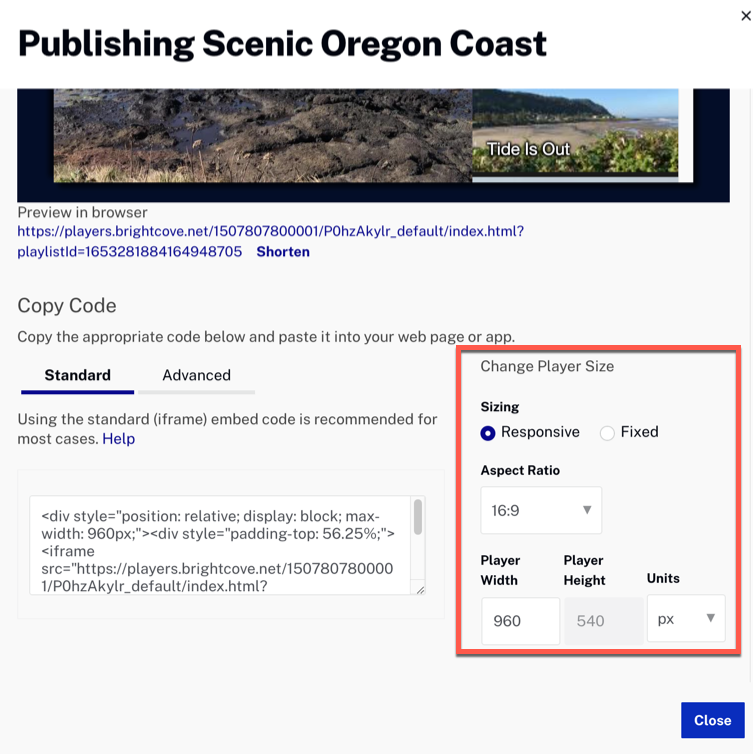
게시 한 후 코드를 선택합니다. 이 섹션에서표준 (iframe)코드가 시연됩니다. 플레이어 크기 조정을 처리하는 코드 (강조 표시됨)에 대한 옵션을 선택할 수 있습니다.

훌륭한 옵션 인 반응 형 플레이어를 원하면 플레이어 코드가 다음과 같이 나타납니다.
<div style="position: relative; display: block; max-width: 960px;">
<div style="padding-top: 56.25%;">
<iframe src="https://players.brightcove.net/1507807800001/P0hzAkylr_default/index.html?playlistId=1653281884164948705"
allowfullscreen=""
allow="encrypted-media"
style="position: absolute; top: 0px; right: 0px; bottom: 0px; left: 0px; width: 100%; height: 100%;"></iframe>
</div>
</div>
두div요소 및 관련 속성은 플레이어가 반응하도록 만듭니다.
맞추다padding-top수평 재생 목록
방금 표시된 코드는 플레이어 전용입니다. 사용하는 경우수평재생 목록을위한 공간을 만들기 위해 코드를 약간 수동으로 조정해야합니다. 다음 표를 사용하여 올바르게 변경하십시오. <div style="padding-top: 56.25%;">값.
| 측면 식량 | 플레이어 전용 패딩 탑 | 가로 재생 목록이있는 패딩 상단 |
|---|---|---|
| 4:3 | 75% | 93.75 % |
| 16:9 | 56.25 % | 70.31 % |
즉, 16 : 9 영상 비의 비디오를 사용하는 경우padding-top값은 다음과 같이 나타나야합니다.
<div style="padding-top: 70.31%;">
수동으로 재생 목록 변경
iframe 구현에 사용 된 재생 목록을 변경하려면 간단히src iframe의 속성입니다. ID를 사용하는 경우 :
<iframe src="https://players.brightcove.net/.../index.html?playlistId=1754200320001"
또는 참조 ID를 사용하는 경우 :
<iframe src="https://players.brightcove.net/.../index.html?playlistId=ref:myrefid001"
고급 (페이지 내 삽입) 플레이어
Studio에서 재생 목록을 만든 후미디어모듈을 사용하고 Studio의 재생 목록 플레이어를 활성화했습니다. 선수모듈에서 플레이어로 재생 목록을 구현할 준비가되었습니다. 와 더불어표준 소스 코드 , 플러그인은 재생 목록 컨테이너를 만들고 크기에 맞게iframe요소. 고급 인 페이지 소스 코드를 사용하여 재생 목록 컨테이너를 제공하고 CSS를 사용하여 플레이어와 재생 목록의 크기를 적절하게 조정해야합니다.
수직 재생 목록
접을 수있는 수직 트레이로 iframe과 같은 경험을 제공하기 위해 Brightcove는재생 목록 플레이어 컨테이너고급 인 페이지 소스 코드의 경우.

재생 목록 플레이어 컨테이너를 사용하려면 고급 소스 코드를 다음으로 래핑합니다.
<div class="vjs-playlist-player-container">
고정 된 수직 재생 목록
고정 된 수직 재생 목록을 만들려면 다음 단계를 따르십시오.
-
고급 소스 코드를 가져옵니다. 구성된 플레이어를 사용하여 재생 목록을 게시한 후 (위 섹션에서 자세히 설명) 고급코드를 선택합니다. 다음과 유사해야합니다.
<video-js data-account="1507807800001" data-player="P0hzAkylr" data-embed="default" controls="" data-video-id="" data-playlist-id="1653281884164948705" data-application-id="" width="960" height="540"></video-js> <script src="https://players.brightcove.net/1507807800001/P0hzAkylr_default/index.min.js"></script>위의 코드로 플레이어를 본 경우 재생 목록이 표시되지 않습니다. 플레이어의 고급 구현을 사용할 때 플레이어를 재생 목록 플레이어 컨테이너에 래핑해야합니다.
-
재생 목록 플레이어 컨테이너로 고급 소스 코드를 래핑하고 다음을 추가합니다.
-
플레이어 크기와
width일치하는 정적 CSS
<div class="vjs-playlist-player-container" style="width: 960px;"> <video-js data-account="1507807800001" data-player="P0hzAkylr" data-embed="default" controls="" data-video-id="" data-playlist-id="1653281884164948705" data-application-id="" width="960" height="540"></video-js> </div> <script src="https://players.brightcove.net/1507807800001/P0hzAkylr_default/index.min.js"></script> -
반응 형 수직 재생 목록
반응 형 세로 재생 목록을 만들려면 다음 단계를 따르십시오.
-
고급 소스 코드를 가져옵니다. 구성된 플레이어를 사용하여 재생 목록을 게시한 후 (위 섹션에서 자세히 설명) 고급코드를 선택합니다. 다음과 유사해야합니다.
<div style="max-width: 960px;"> <video-js data-account="1752604059001" data-player="5dBwlwbNk" data-embed="default" controls="" data-video-id="" data-playlist-id="5686354139001" data-application-id="" class="vjs-fluid"> </video-js> </div> <script src="https://players.brightcove.net/1752604059001/5dBwlwbNk_default/index.min.js"></script>위의 코드로 플레이어를 본 경우 재생 목록이 표시되지 않습니다. 플레이어의 고급 구현을 사용할 때 플레이어를 재생 목록 플레이어 컨테이너에 래핑해야합니다.
반응 형 플레이어는
max-width스타일과vjs-fluid수업. -
로
<div>주위에 래퍼video-js요소, 추가vjs-playlist-player-container수업.<div class="vjs-playlist-player-container" style="max-width: 960px;"> <video-js data-account="1752604059001" data-player="5dBwlwbNk" data-embed="default" controls="" data-video-id="" data-playlist-id="5686354139001" data-application-id="" class="vjs-fluid"> </video-js> </div> <script src="https://players.brightcove.net/1752604059001/5dBwlwbNk_default/index.min.js"></script>
수평 재생 목록
수평 재생 목록으로 iframe과 같은 경험을 제공하기 위해 Brightcove는재생 목록 플레이어 컨테이너고급 인 페이지 소스 코드의 경우.

재생 목록 플레이어 컨테이너를 사용하려면 고급 소스 코드를 다음으로 래핑합니다.
<div class="vjs-playlist-player-container">
고정 된 수평 재생 목록
고정 된 수평 재생 목록을 만들려면 다음 단계를 따르십시오.
-
고급 소스 코드를 가져옵니다. 구성된 플레이어를 사용하여 재생 목록을 게시한 후 (위 섹션에서 자세히 설명) 고급코드를 선택합니다. 다음과 유사해야합니다.
<video-js data-account="1752604059001" data-player="5dBwlwbNk" data-embed="default" controls="" data-video-id="" data-playlist-id="5686354139001" data-application-id="" width="960" height="540"> </video-js> <script src="https://players.brightcove.net/1752604059001/5dBwlwbNk_default/index.min.js"></script>위의 코드로 플레이어를 본 경우 재생 목록이 표시되지 않습니다. 플레이어의 고급 구현을 사용할 때 플레이어를 재생 목록 플레이어 컨테이너에 래핑해야합니다.
-
재생 목록 플레이어 컨테이너로 고급 소스 코드를 래핑하고 다음을 추가합니다.
- 플레이어 크기와
width일치하는 정적 CSS -
정적 CSS
height플레이어의 키를 0.8로 나눈 것과 같습니다. 가로 재생 목록은 사용 가능한 공간의 20 %를 차지하므로 사용 가능한 공간의 80 %를 차지하도록 플레이어 높이를 설정해야합니다. (예 : 540px / .8 = 675px)
<div class="vjs-playlist-player-container" style="width: 960px; height: 675px;"> <video-js data-account="1752604059001" data-player="5dBwlwbNk" data-embed="default" controls="" data-video-id="" data-playlist-id="5686354139001" data-application-id="" width="960" height="540"> </video-js> </div> <script src="https://players.brightcove.net/1752604059001/5dBwlwbNk_default/index.min.js"></script> - 플레이어 크기와
반응 형 수평 재생 목록
이것은 플레이어와 재생 목록이 너비와 높이에 대해 반응해야하기 때문에 가장 복잡한 사용자 지정입니다.
-
고급 소스 코드를 가져옵니다. 구성된 플레이어를 사용하여 재생 목록을 게시한 후 (위 섹션에서 자세히 설명) 고급코드를 선택합니다. 다음과 유사해야합니다.
<div style="max-width: 960px;"> <video-js data-account="1752604059001" data-player="5dBwlwbNk" data-embed="default" controls="" data-video-id="" data-playlist-id="5686354139001" data-application-id="" class="vjs-fluid"> </video-js> </div> <script src="https://players.brightcove.net/1752604059001/5dBwlwbNk_default/index.min.js"></script>위의 코드로 플레이어를 본 경우 재생 목록이 표시되지 않습니다. 플레이어의 고급 구현을 사용할 때 플레이어를 재생 목록 플레이어 컨테이너에 래핑해야합니다.
반응 형 플레이어는
max-width스타일과vjs-fluid수업. -
에서
video-js요소, 제거vjs-fluid클래스로 바꾸고vjs-fill.class="vjs-fill" -
포장
video-js요소가있는div다음과 같이 요소 :<div class="vjs-playlist-player-container" style="position: absolute; top: 0px; right: 0px; bottom: 0px; left: 0px; width: 100%; height: 100%;"> -
이전 용기를
divCSS가있는 요소padding-top동일:aspectRatioHeight / aspectRatioWidth / 0.8 * 100.<div style="padding-top: 70.3125%;">가로 재생 목록은 사용 가능한 공간의 20 %를 차지하기 때문에 플레이어의 높이가 사용 가능한 공간의 80 %를 차지해야합니다. 이것이 우리가 수학을 계산 한 방법입니다.
aspectRatioHeight / aspectRatioWidth비율로 종횡비를 제공합니다 (예 : 9/16 = 0.5625).- 이 백분율을 0.8로 나눈 값은 조정 된 백분율을 제공합니다.
-
100을 곱하면 0에서 100까지의 숫자를 얻을 수 있습니다.
padding-top값.
다음은 일반적인 종횡비와 미리 계산 된 비율입니다.
16:9수확량70.3125%16:10수확량78.125%4:3수확량93.75%
-
이전 용기를
div다음과 같이 요소 :<div style="position: relative; display: block; max-width: 960px;"> -
전체 코드는 다음과 유사해야합니다.
<div style="position: relative; display: block; max-width: 960px;"> <div style="padding-top: 70.3125%;"> <div class="vjs-playlist-player-container" style="position: absolute; top: 0px; right: 0px; bottom: 0px; left: 0px; width: 100%; height: 100%;"> <video-js data-account="1752604059001" data-player="5dBwlwbNk" data-embed="default" controls="" data-video-id="" data-playlist-id="5686354139001" data-application-id="" class="vjs-fill"> </video-js> </div> </div> </div> <script src="https://players.brightcove.net/1752604059001/5dBwlwbNk_default/index.min.js"></script>
초기 비디오 설정
기본적으로 재생 목록의 첫 번째 동영상은 처음에 플레이어에로드됩니다. 먼저 재생 목록에 다른 동영상을로드하려는 경우 다음과 같은 네 가지 가능성이 있습니다.
- 사용하는 경우고급 (인 페이지 삽입)플레이어를 추가 할 수 있습니다.
data-playlist-video-id다음과 같이 재생 목록에서 재생할 초기 동영상을 설정하는 속성으로<video-js data-playlist-id="5455901760001" data-playlist-video-id="5357926703001" data-account="1507807800001" data-player="BJQXwfiuG" data-embed="default" data-application-id controls=""></video-js> <script src="https://players.brightcove.net/1507807800001/BJQXwfiuG_default/index.min.js"></script>이것은 Brightcove Player 기능에 내장되어 있습니다.
- 사용하는 경우고급 (인 페이지 삽입)페이지의 플레이어. 다음 URL 매개 변수를페이지의뢰:
플레이어는 재생 목록에서 원하는 비디오를 자동으로 재생합니다. 이것은 Brightcove Player 기능에 내장되어 있습니다.?playlistVideoId=5510487311001 - 사용하는 경우표준 (iframe)페이지의 플레이어. iframe에 URL 매개 변수를 추가 할 수 있습니다.
src속성:
플레이어는 재생 목록에서 원하는 비디오를 자동으로 재생합니다. 이것은 Brightcove Player 기능에 내장되어 있습니다. 이 기술의 샘플은 다음과 같습니다 (매개 변수 사용을 보려면 코드를 오른쪽으로 스크롤해야합니다).<iframe src=".../index.html?playlistId=5531423971001&playlistVideoId=5510487311001" ...<div style="position: relative; display: block; max-width: 640px;"> <div style="padding-top: 56.25%;"> <iframe src="https://players.brightcove.net/1507807800001/P0hzAkylr_default/index.html?playlistId=1653281884164948705" allowfullscreen="" allow="encrypted-media" style="position: absolute; top: 0px; right: 0px; bottom: 0px; left: 0px; width: 100%; height: 100%;"></iframe> </div> </div> - iframe 플레이어를 사용 중이며 원하는 동영상 ID를 URL 페이지 요청 . 실제 페이지에서 iframe의 코드를 편집하지 않고 페이지 요청의 URL을 사용하기를 원하기 때문에 # 3과 다릅니다. 이것은 Brightcove Player 기능에 내장되어 있지 않지만 HTML 페이지의 사용자 정의 코드로 수행 할 수 있습니다. 이 기술의 샘플이 다음에 표시됩니다.
샘플: iframe의 동영상 ID를페이지 요청
가장 높은 수준에서 다음 코드의 논리는 먼저 재생해야하는 동영상의 동영상 ID를 포함하는 쿼리 매개 변수를 읽은 다음 해당 ID를 사용하여 iframe 플레이어를 동적으로 생성하는 것입니다. 이 애플리케이션의 논리는 다음과 같습니다.
- HTML을 생성하여 삽입 지점을 지정합니다.
div요소. - 이름이 지정된 쿼리 매개 변수 playlistVideoId도우미 기능의 도움을 받아 페이지 요청 URL에서 읽습니다.
- 안
iframe요소는src쿼리 매개 변수가 포함 된 속성입니다. - 동적으로 생성 된 iframe이 페이지에 삽입됩니다.
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Untitled Document</title>
</head>
<body>
<div id="place_player_here"></div>
<script type="text/javascript">
var theParamValue,
iframe = document.createElement('iframe'),
insertionPoint = document.getElementById("place_player_here");
// Use the helper function below to get the value of the parameter
theParamVideoID = getURLparam("playlistVideoId");
// Dynamically build the iframe
iframe.setAttribute('allowfullscreen', 'allowfullscreen');
iframe.setAttribute('allow', 'encrypted-media');
iframe.setAttribute('style', "width: 610px;height: 344px");
iframe.src = 'https://players.brightcove.net/1752604059001/H1HpIEcCb_default/index.html?playlistId=4450721964001&playlistVideoId=' + theParamVideoID;
// Insert the iframe into the page
insertionPoint.appendChild(iframe);
// Helper function to get value for a specific URL parameter
function getURLparam(name) {
var regex, results;
name = name.replace(/[\[]/, "\\[").replace(/[\]]/, "\\]");
regex = new RegExp("[\\?&]" + name + "=([^&#]*)");
results = regex.exec(location.search);
return results === null ?
"" :
decodeURIComponent(results[1].replace(/\+/g, " "));
}
</script>
</body>
</html>
다음은 플레이어에로드 된 동영상이 재생 목록의 첫 번째 동영상이 아니라 두 번째 동영상 인 작업 샘플입니다.
재생 목록 API
Playlist API를 사용하면 재생 목록 사용을 프로그래밍 방식으로 제어 할 수 있습니다. next() , previous()과autoadvance()행동 양식. 그만큼안내서: 재생 목록 API문서는 자세한 내용을 제공합니다.
코드를 사용하여 구현
원하는 경우 재생 목록을 코드로 완전히 구현하고 Studio를 피할 수 있습니다. 기본 단계는 다음과 같습니다.
- CSS 및 JavaScript를로드합니다. 재생 목록 UI 플러그인 .
- 구성
options재생 목록 설정을 반영하는 개체입니다. - 을 부르다
bcPlaylistUi()메서드, 구성 개체를 매개 변수로 전달합니다.
구현 예는 다음과 같습니다.
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Untitled Document</title>
<style type="text/css">
.vjs-playlist {
width: 625px;
}
</style>
<link href="https://players.brightcove.net/videojs-bc-playlist-ui/3/videojs-bc-playlist-ui.css" rel="stylesheet">
</head>
<body>
<video-js id="myPlayerID"
data-playlist-id="4450721964001"
data-account="1752604059001"
data-player="default"
data-embed="default"
data-application-id
controls=""
autoplay
width="960" height="540"></video-js>
<script src="https://players.brightcove.net/1752604059001/default_default/index.min.js"></script>
<!-- Location of the playlist -->
<div class="vjs-playlist"></div>
<script src="https://players.brightcove.net/videojs-bc-playlist-ui/3/videojs-bc-playlist-ui.min.js"></script>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
// Get a reference to the player
var myPlayer = this,
// Create an object in which you will place options
options = {};
// Set options
options.horizontal = true;
options.autoadvance = 3;
// Call plugins method passing in options object
myPlayer.bcPlaylistUi(options);
});
</script>
</body>
</html>
