예
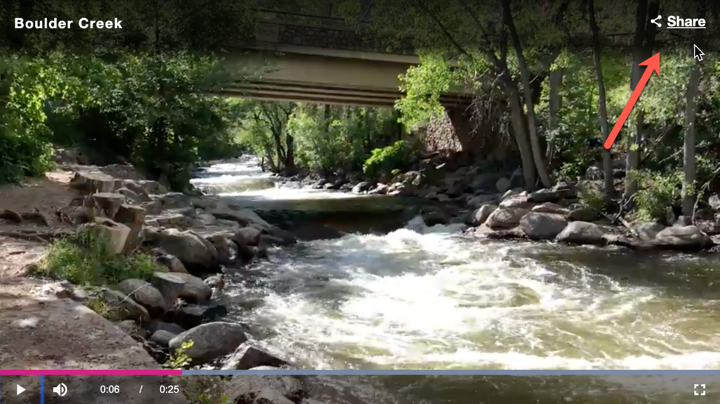
Brightcove Player가있는 웹 페이지가 있다고 가정 해 보겠습니다. 이제 사용자가 소셜 미디어 플랫폼에서 비디오를 공유 할 수 있도록하려고합니다. 소셜 미디어 플러그인을 사용하면 제목 및 설명 독에 소셜 공유 아이콘이 표시됩니다.

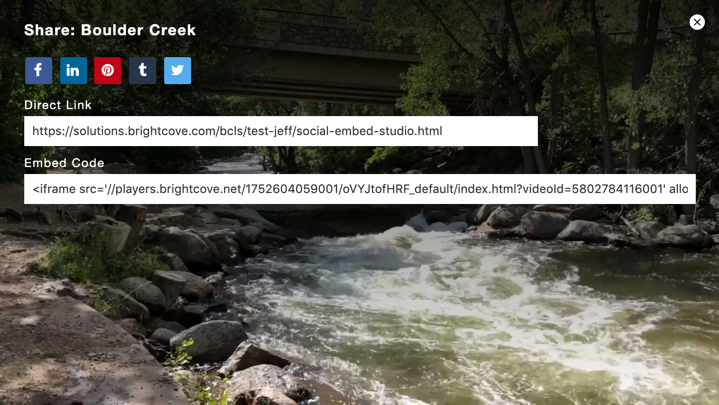
이 아이콘을 클릭하면 여기에 표시된 것처럼 소셜 공유 화면이 표시됩니다.

두 가지 이유로 플레이어의 너비와 높이를 설정해야합니다.
- 너비 나 높이를 설정하지 않으면 Twitter로 전달할 값이 없어서 Twitter 카드의 유효성이 검사되지 않습니다.
- 너비는 위 스크린 샷과 같이 소셜 플러그인의 인터페이스를 수용 할 수있을만큼 충분히 넓어야합니다. 또한 인터페이스를 사용하여 비디오 끝에 자동으로 표시되도록 할 수 있습니다.
displayAfterVideo속성, 아래 문서화.
딸깍 하는 소리여기플러그인을 사용하고 소셜 미디어 메타 태그를 포함하는 웹 페이지의 작업 샘플.
개요
이 문서는 Brightcove Player가있는 기존 HTML 페이지에 대한 소셜 미디어 공유를 활성화하는 단계를 안내합니다. 여기에서는 적절한 구성 정보를 사용하여 Brightcove 플레이어를 만들고 HTML 페이지에 플레이어를 추가했다고 가정합니다.
소셜 미디어 플러그인을 추가하려면 다음 단계를 따르십시오.
-
플레이어를 구성하십시오. 그러면 Brightcove Player가 소셜 미디어 플러그인을 사용하도록 업데이트됩니다. 플레이어와의 소셜 공유를 포함하는 세 가지 방법이 있습니다.
-
플레이어 속성 구성
스튜디오에서플레이어모듈, 당신은 할 수 있습니다속성 구성사회적인부분 . 이것은 다른 소셜 미디어 플랫폼을 선택할 수있는 인터페이스를 제공하지만 다른 구성 옵션은 제공하지 않습니다. -
옵션으로 플레이어 구성
스튜디오에서플레이어모듈을 사용하여플러그인섹션에는 구성 옵션을 제공하는 인터페이스가 있습니다. -
공유 URL 사용자 지정
이 구현은 코드를 사용하여 소셜 플러그인을 추가합니다.
-
- 소셜 추가메타 태그플레이어의 HTML 페이지에.
- 확인 FaceBook 및 Twitter 용 HTML 페이지의 메타 태그.
브라우저에서 Brightcove Player로 HTML 페이지를 열고 플레이어의 소셜 공유 아이콘을 사용하여 비디오를 공유하십시오.
페이지 코드 내에서 소셜 미디어 플러그인을 구현할 수도 있지만 이는보다 고급 솔루션입니다. 이 접근 방식을 사용하여 사용자 지정 공유 URL을 포함 할 수 있습니다. 자세한 내용은공유 URL 사용자 지정부분.
플레이어 구성
소셜 공유 플러그인을 추가하려면 다음 단계를 따르십시오.
- 플레이어 모듈을 열고 새 플레이어를 만들거나 플러그인을 추가하려는 플레이어를 찾습니다.
- 플레이어의 속성을 열 플레이어 링크를 선택합니다.
- 고르다사회적인왼쪽 탐색 메뉴에서.
- 다음으로 확인란을 선택합니다. 공유 활성화 .
- 비디오를 공유 할 소셜 미디어 플랫폼을 선택하십시오.
- 플레이어를 게시하려면게시 및 포함 변경 내용 > 게시를선택합니다.
- 열린 대화상자를 닫으려면닫기를선택합니다.
옵션으로 플레이어 구성
고급 구성을 위해 옵션을 사용하여 플러그인을 구성할 수 있습니다. 이렇게 하려면 다음과이 같이 하십시오.
- 플레이어 모듈을 열고 새 플레이어를 만들거나 플러그인을 추가하려는 플레이어를 찾습니다.
- 플레이어의 속성을 열 플레이어 링크를 선택합니다.
- 왼쪽 탐색 메뉴에서Social을선택하고 확인란이 선택되어 있지 않은지 확인합니다.
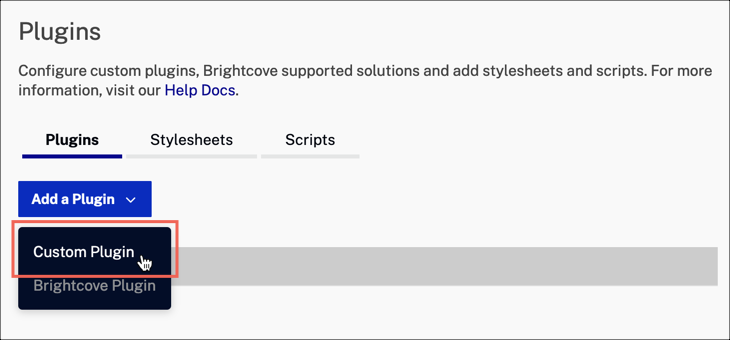
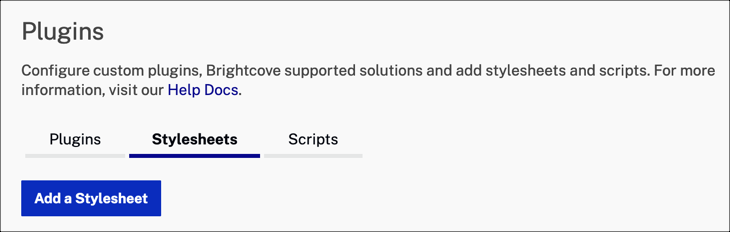
- 왼쪽 탐색 메뉴에서플러그인을선택합니다.
- 로부터플러그인 추가드롭 다운 메뉴에서커스텀 플러그인 .

- 에 대한플러그인 이름시작하다
social. - 자바 스크립트 URL의 경우 다음을 입력합니다.
https://players.brightcove.net/videojs-social/3/videojs-social.min.js - CSS URL에 다음을 입력합니다.
https://players.brightcove.net/videojs-social/3/videojs-social.css - 옵션 (JSON)텍스트 상자에 구성 옵션을 입력합니다. 이 예에서 옵션은 다음을 수행합니다.
- 라인 2-3: 비디오의 이름과 설명을 설정합니다.
- 4 행 : 비디오 플레이어 및 소셜 공유 메타 태그를 사용하여 사용자 지정 웹 페이지의 URL을 정의합니다.
- 5-6 행 : Twitter의 경우 사용자가 5 초 오프셋 후에 비디오보기를 시작할 수 있습니다.
-
7 ~ 13 행 : Facebook, Twitter, Tumblr, Pinterest 및 LinkedIn에 대한 소셜 공유를 활성화합니다.
{ "title": "Tiger", "description": "Video of two tigers", "url": "https://solutions.brightcove.com/bcls/brightcove-player/social-plugin/social-media.html", "deeplinking": true, "offset": "00:00:05", "services": { "facebook": true, "twitter": true, "tumblr": true, "pinterest": true, "linkedin": true } } - 저장을 클릭합니다.
- 플레이어를 게시하려면게시 및 포함 변경 내용 > 게시를클릭합니다.
- 열린 대화상자를 닫으려면닫기를클릭합니다.
옵션
일반적으로 플러그인의 경우options 객체는 초기화를 사용자 정의하기 위해 플러그인에 데이터를 전달하는 데 사용됩니다. 전달한 모든 옵션은 기본값과 병합되어 에서 사용할 수 있는 설정 객체를 생성합니다player.socialSettings .
options.title
대부분의 소셜 서비스에서 사용되며 오버레이에 표시되는 비디오의 공유 제목입니다.
- 유형:
String - 기본값:
''
options.description
일부 소셜 서비스에서 지원하고 오버레이에 표시되는 공유 게시물에 대한 사용자 지정 설명입니다.
- 유형:
String - 기본값:
''
options.url
비디오에 대한 사용자 지정 공유 URL입니다. 이 URL은 공유를 위한 비디오 및 메타 태그가 있는 웹 페이지를 가리킵니다. 참조메타 태그플레이어 페이지에 소셜 미디어 메타 데이터를 추가하는 방법에 대한 자세한 내용은 섹션을 참조하십시오.
- 유형:
String - 기본값:
''(요청 시 결정)
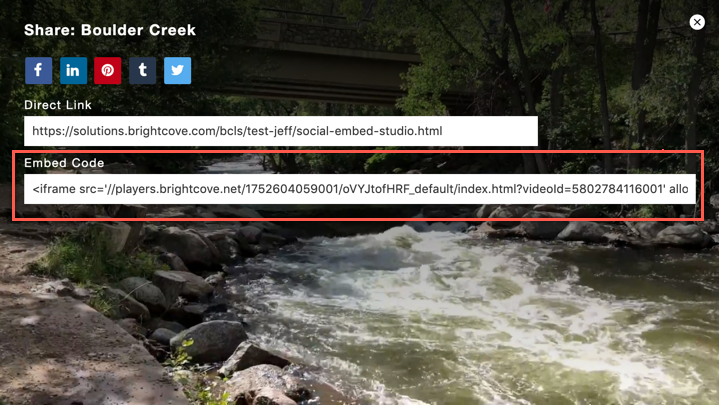
options.embedCode
비디오 공유를 위한 사용자 지정 임베드 코드(Brightcove Player iframe 임베드 코드). 이 옵션을 사용하면 공유 대화 상자에 있는 포함 코드 필드의 내용을 완전히 재정의할 수 있습니다.

다음을 사용하여이 속성의 값을 얻을 수 있습니다. getEmbedCode ()방법.
- 유형:
String - 기본값:
''(요청 시 생성)
options.embedDimensions
임베드 코드에서 차원을 활성화하거나 비활성화합니다. 플러그인에서 생성한embedCode경우에만 사용할 수 있습니다.
- 유형:
Boolean - 기본값:
false
options.deeplinking
이것은 공유 된 비디오에 대한 딥 링크를 활성화 / 비활성화합니다. 이 기능을 통해 사용자는 특정 오프셋에서 비디오보기를 시작할 수 있습니다. 자세한 내용은딥 링킹문서.
- 유형:
Boolean - 기본값:
false
options.offset
비디오 재생을 시작하기 위한 사용자 지정 오프셋 ( hh:mm:ss ) 이deeplinking 옵션은 옵션과 함께 사용되며 비디오 재생을 시작할 시기를 정의합니다. 1 분 5 초를 오프셋하려면 다음과 같이 작성합니다. 00:01:05
- 유형:
String - 기본값:
'00:00:00'
options.displayAfterVideo
비디오가 끝난 후 ( ended 이벤트 수신) 오버레이가 표시되지 않도록 설정하거나 해제합니다.
videojs-endscreen 플러그인이 필요합니다.
- 유형:
Boolean - 기본값:
false
options.buttonParent
플레이어에서 공유 아이콘이 표시되는 위치를 정의합니다. 이것은 플레이어의 하위 구성 요소 이름을 나타내는 문자열이거나 구성 요소 인스턴스일 수 있습니다.
선반 으로 설정하면 도크에 공유 아이콘이 나타납니다. 값이 다음으로 설정된 경우 controlBar , 공유 아이콘이 컨트롤 막대에 나타납니다.
- 유형:
String|Component - 기본값:
controlBar
options.removeEmbed
로true설정하면 iframe 임베드 코드를 끄거나 숨깁니다.
- 유형:
Boolean - 기본값:
false
options.services
허용되어야 하는 서비스를 나타내는 개체입니다. 서비스 지원을 활성화하거나 비활성화하려면 속성 값을 다음으로 설정합니다. true또는false제거하는 대신.
- 유형:
Object
options.services.facebook
Facebook 공유 링크를 활성화합니다.
- 유형: 부울
- 기본값:
true
options.services.twitter
Twitter 공유 링크를 활성화합니다.
- 유형: 부울
- 기본값:
true
options.services.tumblr
Tumblr 공유 링크를 활성화합니다.
- 유형: 부울
- 기본값:
true
options.services.facebook
Facebook 공유 링크를 활성화합니다.
- 유형: 부울
- 기본값:
true
options.services.pinterest
Pinterest 공유 링크를 활성화합니다.
- 유형: 부울
- 기본값:
true
options.services.linkedin
LinkedIn 공유 링크를 활성화합니다.
- 유형: 부울
- 기본값:
true
options.services.google
Google+ 공유 링크를 활성화합니다.
- 유형: 부울
- 기본값:
false
옵션 예:
{
"title": "Tiger",
"description": "Video of two tigers",
"url": "https://solutions.brightcove.com/bcls/brightcove-player/social-plugin/social-media.html",
"deeplinking": true,
"offset": "00:00:05",
"buttonParent": "controlBar",
"services": {
"linkedin": true,
"pinterest": true,
"tumblr": true,
"twitter": true,
"facebook": true
}
}Getter 및 Setter 구성 방법
구성 옵션을 설정하고 검색하는 데 사용할 수있는 여러 가지 방법이 있습니다. 모든 방법은 SocialOverlay구성 요소입니다. videojs.ModalDialog수업. (이 수업에 대한 정보는 ModalDialog 구현문서.)
소셜 플러그인이 초기화되면 SocialOverlay구성 요소는player.socialOverlay . getter 및 setter 메서드를 사용하는 일반적인 형식은 다음과 같습니다.
player.socialOverlay.methodName()setDirectLink (문자열)
- 용법:
player.socialOverlay.setDirectLink(string) - 목적: 소셜 오버레이에서 사용하는 URL을 업데이트합니다. 값을 빈 문자열 ( '')로 설정하면 요청시 URL이 결정됩니다.
getDirectLink ()
- 용법:
player.socialOverlay.getDirectLink() - 목적: 소셜 오버레이에서 사용하는 URL을 반환합니다.
setEmbedCode (문자열)
- 용법:
player.socialOverlay.setEmbedCode(string) - 목적: 소셜 오버레이에서 사용하는 소스 코드를 업데이트합니다.
getEmbedCode ()
- 용법:
player.socialOverlay.getEmbedCode() - 목적: 소셜 오버레이에서 사용하는 소스 코드를 가져옵니다.
SocialButton
소셜 플러그인이 초기화되면 SocialButton구성 요소는player.socialButton . 이 구성 요소는 videojs.Button수업.
메타 태그 생성
이전 섹션에서 소셜 공유 플러그인을 사용하도록 Brightcove Player를 업데이트 한 후 HTML 페이지에 소셜 메타 태그를 추가 할 준비가 된 것입니다.
이러한 메타 태그를 사용하면 소셜 공유 사이트에서 게시물에 동영상 플레이어와 미리보기 이미지를 삽입 할 수 있습니다. 아래 양식은CMS API귀하의 정보와 함께 귀하의 비디오 데이터를 검색합니다. 그런 다음 특정 데이터로 소셜 메타 태그를 생성합니다.
Brightcove Player를 사용하여 HTML 페이지에 소셜 미디어 메타 태그를 추가하려면 다음 단계를 따르십시오.
- 아래 양식에 계정, 플레이어 및 비디오 정보를 입력하고소셜 태그 생성단추.
데이터 투입
- 눌러코드 선택단추. 그런 다음 선택한 코드를 복사하여
<head>HTML 플레이어 페이지의 섹션.
생성 된 소셜 공유 메타 태그
- 변경 사항을 저장합니다. 이제 플레이어에서 소셜 미디어 공유 인터페이스를 사용할 준비가되었습니다.
Facebook에서 공유
현재 Facebook의 기본 플레이어 만 Facebook 담벼락에서 동영상을 재생합니다. 비디오를 공유하고 Facebook 담벼락에서 재생하려면 Brightcove Social을 사용할 수 있습니다. 자세한 내용은 Brightcove Social 시작하기문서.
Brightcove Player는 새 브라우저 탭 또는 창에서 비디오와 플레이어를 여는 벽에 링크를 생성합니다. 대부분의 사람들에게이 동작은 괜찮을 수 있습니다. 이를 위해 Facebook에서는 Open Graph ( og ) 페이지 HTML 페이지의 메타 태그. 사용 방법에 대한 자세한 내용은 og Facebook 용 태그는모범 사례 공유문서.
플레이어 및 비디오에 대한 링크를 공유하려면 다음 단계를 따르십시오.
- 플레이어 모듈에서소셜 공유섹션까지 아래로 스크롤하고예를선택하여 공유 허용을 선택합니다.
- 변경 사항을 저장하고 플레이어를 게시합니다.
- 플레이어와 비디오로 HTML 페이지를 만듭니다.
- HTML 페이지에 대한소셜 메타 태그를생성하고 다음과 같이 업데이트하십시오.
- 9-11 행 : 사이트 이름, 비디오 제목 및 비디오 형식을 정의합니다.
- 12 행 : Brightcove Player를 사용하는 비디오의 URL을 가리 킵니다.
-
13 행 : 동영상의 미리보기 이미지를 가리 킵니다.
- 14 ~ 16 행 : 플레이어 크기와 함께 동영상에 대한 설명을 제공합니다.
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<meta name="apple-mobile-web-app-capable" content="yes" />
<title>Social Media Plugin</title>
<!-- Open Graph Sharing Metadata -->
<meta property="og:site_name" content="Brightcove"/>
<meta property="og:title" content="Social Media Plugin"/>
<meta property="og:type" content="video"/>
<meta property="og:url" content="https://solutions.brightcove.com/bcls/brightcove-player/social-plugin/social-media.html"/>
<meta property="og:image" content="https://solutions.brightcove.com/bcls/assets/images/Tiger_poster.png" />
<meta property="og:description" content="Tiger"/>
<meta property="og:video:width" content="640"/>
<meta property="og:video:height" content="360"/>
<!-- Twitter: card/meta-tags -->
<meta name="twitter:card" content="player"/>
<meta name="twitter:site" content="@username" />
<meta name="twitter:title" content="Tiger"/>
<meta name="twitter:description" content="Tiger video"/>
<meta name="twitter:image" content="https://solutions.brightcove.com/bcls/assets/images/Tiger_poster.png"/>
<meta name="twitter:player" content="https://solutions.brightcove.com/bcls/brightcove-player/social-plugin/social-media.html"/>
<meta name="twitter:player:width" content="640"/>
<meta name="twitter:player:height" content="360"/>
<meta name="twitter:stream" content="https://solutions.brightcove.com/bcls/brightcove-player/social-plugin/social-media-twitter.html"/>
<meta name="twitter:player:stream:content_type" content="video/mp4" />
<style>
/* player dimensions */
iframe {
width: 640px;
height: 360px;
}
</style>
</head>
<body>
<iframe src='https://players.brightcove.net/1752604059001/oVYJtofHRF_default/index.html?videoId=4172255216001' allowfullscreen allow='encrypted-media'></iframe>
</body>이렇게 하려면 다음과이 같이 하십시오.
- 플레이어 모듈에서소셜 공유섹션까지 아래로 스크롤하고예를선택하여 공유 허용을 선택합니다.
- 변경 사항을 저장하고 플레이어를 게시합니다.
- 플레이어와 비디오로 HTML 페이지를 만듭니다.
- HTML 페이지에 대한소셜 메타 태그를생성하고 다음과 같이 업데이트하십시오.
- 92-94 행 : 사이트 이름, 비디오 제목 및 유형을 비디오로 정의합니다.
- 95 행 : 동영상의 URL을 가리 킵니다.
-
96 행 : 동영상의 미리보기 이미지를 가리 킵니다.
- 97-99 행 : 플레이어 크기와 함께 동영상에 대한 설명을 제공합니다.
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<meta name="apple-mobile-web-app-capable" content="yes" />
<title>Social Media Plugin - Share Smart Player</title>
<!-- Open Graph Sharing Metadata -->
<meta property="og:site_name" content="Brightcove"/>
<meta property="og:title" content="Social Media Plugin"/>
<meta property="og:type" content="video"/>
<meta property="og:url" content="https://solutions.brightcove.com/bcls/brightcove-player/social-plugin/social-media.html"/>
<meta property="og:image" content="https://solutions.brightcove.com/bcls/assets/images/Tiger_poster.png" />
<meta property="og:description" content="Modus 550"/>
<meta property="og:video:width" content="640"/>
<meta property="og:video:height" content="360"/>
<!-- Twitter: card/meta-tags -->
<meta name="twitter:card" content="player"/>
<meta name="twitter:site" content="@username" />
<meta name="twitter:title" content="Tiger"/>
<meta name="twitter:description" content="Tiger video"/>
<meta name="twitter:image" content="https://solutions.brightcove.com/bcls/assets/images/Tiger_poster.png"/>
<meta name="twitter:player" content="https://players.brightcove.net/3676484087001/f28fbfc5-9153-4c51-ac67-ec6bcad8a28e_default/index.html"/>
<meta name="twitter:player:width" content="640"/>
<meta name="twitter:player:height" content="360"/>
<meta name="twitter:stream" content="https://solutions.brightcove.com/bcls/brightcove-player/social-plugin/social-media-custom.html"/>
<meta name="twitter:player:stream:content_type" content="video/mp4" />
</head>
<body>
<iframe style='width: 640px;height: 360px;' src='https://players.brightcove.net/3676484087001/oVYJtofHRF_default/index.html' allowfullscreen allow='encrypted-media'></iframe>
</body>
</html>
- 유효성검사 섹션에 설명 된대로 유효한 메타 태그가 있는지 확인하는 것을 잊지 마십시오.
Facebook 공유에 대한 자세한 내용은 다음을 참조하십시오.
Twitter에서 공유
Twitter에서 동영상을 공유하려면 Twitter 메타 태그를 포함해야합니다.
현재 트위터는 딥 링크를 사용하여 특정 시점에 동영상을 시작할 수있는 유일한 소셜 사이트입니다. 이 기능을 사용하지 않으려면 아래 예에서 플레이어 URL에서 시간 매개 변수를 제외하면됩니다.
딥 링킹 기능을 사용하려면에 정의 된대로 쿼리 문자열에 시간 매개 변수를 추가해야합니다. 딥 링킹문서.
다음은 예입니다.
- 플레이어 모듈에서소셜 공유섹션까지 아래로 스크롤하고예를선택하여 공유 허용을 선택합니다.
- 변경 사항을 저장하고 플레이어를 게시합니다.
- 소셜 메타 태그를생성했으면 다음과 같이 업데이트하십시오.
- 64-67 행 : Twitter 카드 유형을 다음과 같이 정의하십시오.
player, 귀하의 Twitter 사이트, 제목 및 설명. -
68 행 : 동영상의 미리보기 이미지를 가리 킵니다.
- 69 행 : Brightcove Player의 URL을 가리 킵니다. 쿼리 매개 변수를 정의하는 것을 알 수 있습니다
videoId, 자동으로 재생을 시작하는 플레이어를 알려줍니다 15 비디오의 두 번째 지점. 트위터를 통해 동영상에 딥 링크할 수 있는 방법입니다. - 70-71 행 : 플레이어 크기를 제공합니다.
- 72 행 : Brightcove Player가있는 HTML 페이지의 URL을 가리 킵니다.
- 64-67 행 : Twitter 카드 유형을 다음과 같이 정의하십시오.
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<meta name="apple-mobile-web-app-capable" content="yes" />
<title>Social Media Plugin - Deep Linking with Twitter</title>
<!-- Open Graph Sharing Metadata -->
<meta property="og:site_name" content="Brightcove"/>
<meta property="og:title" content="Social Media Plugin"/>
<meta property="og:description" content="Great Blue Heron"/>
<meta property="og:url" content="https://solutions.brightcove.com/bcls/brightcove-player/social-plugin/social-media-twitter.html"/>
<meta property="og:image" content="https://solutions.brightcove.com/bcls/assets/images/Great-Blue-Heron.png"/>
<meta property="og:type" content="video"/>
<meta property="og:video:width" content="640"/>
<meta property="og:video:height" content="360"/>
<!-- Twitter: card/meta-tags -->
<meta name="twitter:card" content="player"/>
<meta name="twitter:site" content="@username" />
<meta name="twitter:title" content="Social Media Plugin"/>
<meta name="twitter:description" content="Great Blue Heron"/>
<meta name="twitter:image" content="https://solutions.brightcove.com/bcls/assets/images/Great-Blue-Heron.png"/>
<meta name="twitter:player" content="https://players.brightcove.net/1752604059001/2c7eac7c-181c-41d1-aae8-4a5107c05ee2_default/index.html?videoId=4172255216001#t=00h00m15s&autoplay=true"/>
<meta name="twitter:player:width" content="640"/>
<meta name="twitter:player:height" content="360"/>
<meta name="twitter:stream" content="https://solutions.brightcove.com/bcls/brightcove-player/social-plugin/social-media-twitter.html"/>
<meta name="twitter:player:stream:content_type" content="video/mp4" />
</head>
<body>
<iframe style='width: 640px;height: 360px;' src='https://players.brightcove.net/1752604059001/oVYJtofHRF_default/index.html?videoId=4172255216001' allowfullscreen allow='encrypted-media'></iframe>
</body>다음은 예입니다.
- 플레이어 모듈에서소셜 공유섹션까지 아래로 스크롤하고예를선택하여 공유 허용을 선택합니다.
- 변경 사항을 저장하고 플레이어를 게시합니다.
- 소셜 메타 태그를생성했으면 다음과 같이 업데이트하십시오.
- 139-142 행 : Twitter 카드 유형을 다음과 같이 정의합니다.
player, 귀하의 Twitter 사이트, 제목 및 설명. -
143 행 : 동영상의 미리보기 이미지를 가리 킵니다.
- 144 행 : Brightcove Player의 URL을 가리 킵니다. 쿼리 매개 변수를 정의하는 것을 알 수 있습니다
videoId, 자동으로 재생을 시작하는 플레이어를 알려줍니다 15 비디오의 두 번째 지점. 트위터를 통해 동영상에 딥 링크할 수 있는 방법입니다. - 145-146 행 : 플레이어 크기를 제공합니다.
- 147 행 : Brightcove Player가있는 HTML 페이지의 URL을 가리 킵니다.
- 139-142 행 : Twitter 카드 유형을 다음과 같이 정의합니다.
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<meta name="apple-mobile-web-app-capable" content="yes" />
<title>Social Media Plugin - Deep Linking with Twitter</title>
<!-- Open Graph Sharing Metadata -->
<meta property="og:site_name" content="Brightcove"/>
<meta property="og:title" content="Social Media Plugin"/>
<meta property="og:description" content="Tiger video"/>
<meta property="og:url" content="https://solutions.brightcove.com/bcls/brightcove-player/social-plugin/social-media-perform.html"/>
<meta property="og:image" content="https://solutions.brightcove.com/bcls/assets/images/Tiger.jpg"/>
<meta property="og:type" content="video"/>
<meta property="og:video:width" content="640"/>
<meta property="og:video:height" content="360"/>
<!-- Twitter: card/meta-tags -->
<meta name="twitter:card" content="player"/>
<meta name="twitter:site" content="@username" />
<meta name="twitter:title" content="Social Media Plugin"/>
<meta name="twitter:description" content="Tiger video"/>
<meta name="twitter:image" content="https://solutions.brightcove.com/bcls/assets/images/Tiger.jpg"/>
<meta name="twitter:player" content="https://players.brightcove.net/3676484087001/f28fbfc5-9153-4c51-ac67-ec6bcad8a28e_default/index.html?t=00h00m15s&autoplay=true"/>
<meta name="twitter:player:width" content="640"/>
<meta name="twitter:player:height" content="360"/>
<meta name="twitter:stream" content="https://solutions.brightcove.com/bcls/brightcove-player/social-plugin/social-media-perform.html"/>
<meta name="twitter:player:stream:content_type" content="video/mp4" />
</head>
<body>
<iframe style='width: 640px;height: 360px;' src='https://players.brightcove.net/3676484087001/oVYJtofHRF_default/index.html' allowfullscreen allow='encrypted-media'></iframe>
</body>
</html>
- 유효성검사 섹션에 설명 된대로 유효한 메타 태그가 있는지 확인하는 것을 잊지 마십시오.
Twitter 메타 태그 구성에 대한 자세한 내용은 다음을 참조하십시오.
확인
페이지에 메타 태그를 포함하는 단계를 수행 한 후에는 Facebook과 Twitter 모두에 대한 페이지의 유효성을 검사 할 수 있습니다. 유효성 검사 프로세스 중 하나에서 오류가 발생하면 필요에 따라 플레이어 구성을 업데이트하십시오.
Facebook의 경우 Facebook 디버거메타 태그가 포함 된 페이지에 URL을 붙여넣고디버그확인합니다.
Twitter의 경우카드 검사기 , 메타 태그가 포함 된 페이지에 URL을 붙여넣고카드 미리보기확인합니다. 유효성 검사의 또 다른 이점은 트위터가 웹 사이트 인증을 요청하고 트위터 카드 승인을 위해 대기자 명단에 올라간다는 것입니다.
공유 URL 사용자 지정
소셜 미디어 플러그인에 대한 더 고급 구현은인 페이지 임베드 코드플레이어 모듈에서. 이렇게하면 페이지 코드 내에서 구성 옵션을 전달할 수 있습니다. 이렇게하는 한 가지 이유는embedCode 페이지에있는 플레이어와 다른 플레이어를 공유 할 수 있습니다.
사용자 정의 코드를 사용하여 플러그인을 구현하려면 다음 단계를 따르십시오.
- 플레이어 모듈을 열고 새 플레이어를 만들거나 플러그인을 추가하려는 플레이어를 찾습니다.
- 플레이어의 속성을 열 플레이어 링크를 선택합니다.
- 왼쪽 탐색 메뉴에서Social을선택하고 확인란이 선택되어 있지 않은지 확인합니다.
- 왼쪽 탐색 메뉴에서플러그인을선택합니다.
- 고르다스타일 시트그리고스타일 시트 추가단추.

- CSS URL에다음을 입력합니다.
https://players.brightcove.net/videojs-social/3/videojs-social.css - 고르다스크립트그리고스크립트 추가단추.
- 자바 스크립트 URL의경우 다음을 입력합니다.
https://players.brightcove.net/videojs-social/3/videojs-social.min.js - 고르다저장 .
- 플레이어에 변경 사항을 게시합니다.
플레이어는 이제 소셜 미디어 공유 기능에 대한 모든 코드를 포함하지만 플러그인을 자동으로 초기화하고 공유 버튼을 생성하지는 않습니다.
-
작업중인 플레이어를 연결하고많은 HTML 페이지에 코드를 추가합니다. 브라우저에서 페이지를 실행하면 플레이어에 공유 버튼이 표시되지 않습니다. 소셜 플러그인이 초기화되면됩니다.
- HTML 페이지 코드에 다음과 같이 자바 스크립트 코드를 추가합니다:
- 23-24 행 : 플레이어에 대한 참조를 가져옵니다.
- 25-40 행 : 소셜 공유 플러그인에 대한 옵션을 설정합니다. 자세한 내용은등록정보 섹션을 참조하십시오.
- 28 행 : 공유 URL을 설정합니다.
-
41호선: 특정 옵션으로 소셜 플러그인을 초기화합니다.
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<meta name="apple-mobile-web-app-capable" content="yes" />
<title>Social Media Plugin</title>
</head>
<body>
<div style="max-width: 960px;">
<video-js
data-account="1752604059001"
data-player="vQgKqFD0n"
data-embed="default"
controls=""
data-application-id=""
class="vjs-fluid"
style="padding-top: 56.25%;">
</video-js>
</div>
<script
src="//players.brightcove.net/1752604059001/vQgKqFD0n_default/index.min.js">
</script>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
options = {
"title": "Tiger",
"description": "Video of two tigers",
"url": "https://solutions.brightcove.com/bcls/brightcove-player/social-plugin/social-media.html",
"embedCode": "<iframe src='http://bcove.me/niqx01er'>",
"deeplinking": true,
"offset": "00:00:05",
"services": {
"facebook": true,
"twitter": true,
"tumblr": true,
"pinterest": true,
"linkedin": true
}
};
myPlayer.social(options);
});
</script>
</body>
</html>- HTML 페이지 코드에 다음과 같이 자바 스크립트 코드를 추가합니다:
- 147 행 : 플레이어에 대한 참조를 가져옵니다.
- 149-164 행 : 소셜 공유 플러그인에 대한 옵션을 설정합니다. 자세한 내용은 옵션 섹션을 참조하십시오.
- 153 행 : Smart Player를 사용하기위한 공유 URL을 설정합니다. 이 속성을 사용하여 Brightcove Player 또는 Smart Player에 대한 공유 URL을 설정할 수 있습니다.
-
166 행 : 특정 옵션으로 소셜 플러그인을 초기화합니다.
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<meta name="apple-mobile-web-app-capable" content="yes" />
<title>Social Media Plugin</title>
</head>
<div style="max-width: 640px;">
<video-js
data-account="1752604059001"
data-player="rklk1S3Zdz"
data-embed="default"
controls=""
data-video-id="3851380732001"
data-playlist-id=""
data-application-id=""
class="vjs-fluid">
</video-js>
</div>
<script src="https://players.brightcove.net/1752604059001/rklk1S3Zdz_default/index.min.js"></script>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
options = {
"title": "Tiger",
"description": "Video of two tigers",
"url": "https://player.support.brightcove.com/plugins/samples/social-media.html",
"embedCode": "<iframe src='http://bcove.me/niqx01er'>",
"deeplinking": true,
"offset": "00:00:05",
"services": {
"facebook": true,
"twitter": true,
"tumblr": true,
"pinterest": true,
"linkedin": true
}
};
myPlayer.social(options);
});
</script>
</body>
</html>
-
플레이어에 소셜 공유 버튼이 표시되어야합니다. 컨트롤 막대에서 공유 아이콘을 찾습니다.

- 이제 플레이어 페이지에 소셜 메타 태그를 추가 할 준비가되었습니다. 참조메타 태그섹션에서 이러한 태그를 생성합니다.
맞춤형 서비스
플러그인은 6 개의 인기있는 소셜 미디어 플랫폼을 기본적으로 지원하지만 사용자 지정 서비스를 사용하여 다른 플랫폼을 추가 할 수도 있습니다. 이를 위해 당신은options.customServices 목적. 이 개체는 사용자 지정 서비스 개체의 배열입니다. 간단한 예제 구성이 표시된 다음 예제의 세부 정보가 제공됩니다.
다음 예제는 세 개의 버튼을 추가합니다. Xing 및 WhatsApp의 첫 번째 및 두 번째 버튼. WhatsApp 버튼은 모바일에서만 나타납니다. 이 두 가지 예는 아이콘에 Font Awesome을 사용합니다. 이는 플레이어가 이미 글꼴을 사용하는 페이지에 인 페이지 임베드이지만 다른 스타일을 사용할 수있는 경우에 편리합니다. 세 번째는 Facebook의 피드 API를 사용하는 Facebook 공유 버튼으로, Facebook 앱 ID를 어트 리뷰 션에 포함 할 수 있습니다. 이것을 사용할 때 일반 Facebook 버튼을 비활성화하고 싶을 것입니다.
[{
className: 'fa fa-xing',
title: 'Xing',
hrefTemplate: 'https://www.xing.com/spi/shares/new?url=',
bgColor: '#026466'
},
{
className: 'fa fa-whatsapp',
title: 'WhatsApp',
hrefTemplate: 'https://api.whatsapp.com/send?phone=&text=title%20',
bgColor: '#25d366',
mobileOnly: true
},
{
classSuffix: 'facebook',
title: 'Facebook',
hrefTemplate: 'https://www.facebook.com/dialog/feed?app_id=123456789&caption=&display=page&link='
}]다음은 사용자 지정 서비스 개체의 속성을 정의합니다.
customService.title
- 유형: 문자열
- 공유 대상의 제목입니다.
customService.className
- 유형: 문자열
- 버튼에 추가 할 클래스 또는 공백으로 구분 된 클래스 목록입니다.
customService.classSuffix
- 유형: 문자열
- 접미사가 추가됩니다.
vjs-icon-버튼의 클래스를 생성합니다. 다음 경우에만 사용className지정되지 않았습니다. Video.js 글꼴에는 추가 소셜 대상 아이콘이 없기 때문에 표준 대상 중 하나를 대체하는 경우에만 유용합니다.
customService.hrefTemplate
- 유형: 문자열
- 매크로를 포함할 수 있는 공유 URL을 생성하기 위한 스팅 템플릿
{{{url}},{{poster}},{{title}}그리고{{description}}대신 사용할 수 있습니다customService.href예를 들어 플레이어 관리 API에 JSON 문자열로 옵션을 제공하는 것과 같이 기능을 지정할 수 없는 경우.
customService.href
- 유형: 문자열
- 공유 URL을 생성하는 기능. 객체를 취하고 문자열을 반환해야합니다. 지정하지 않는 한 이것은 다음에서 생성됩니다.
hrefTemplate.
customService.bgColor
- 유형: 문자열
- 배경 색상 요소 스타일로 적용될 선택적 CSS 색상 값입니다. 버튼이 CSS로 스타일이 지정된 경우에는 필요하지 않지만 특히 기존 스타일 시트로 아이콘 스타일이 지정되는 경우 편의를 위해 제공됩니다.
customService.mobileOnly
- 유형: 부울
- 기본값: 거짓
- 만약
true, 버튼은 Android 및 iOS에서만 표시됩니다.
알려진 문제
최종 화면에 간단한 설명 없음
비디오간단한 설명동영상 재생 중에 공유 버튼을 클릭하면이 표시됩니다. 공유 정보가 포함 된 최종 화면에서간단한 설명표시되지 않습니다. 이것은 설계된대로입니다.
버튼 키보드 탐색-Firefox for OS X
OSX 용 Firefox에는 텍스트 상자를 통해 탭하고 요소 만 나열하는 기본 탭 동작이 있습니다. Social Plugin의 버튼은 링크 요소이므로 체크 박스를 선택하지 않으면 키보드로 탐색 할 수 없습니다. 모든 컨트롤아래에시스템 환경 설정> 키보드> 단축키 .
변경 로그
소셜 플러그인 릴리즈 노트를 참조하십시오.
이전 릴리스 정보는 여기에서 변경 로그를 참조하세요.
