프로그래밍 방식으로 브라이트코브 플레이어 현지화
문서 구조
먼저 In-Page Embed 구현을 현지화하는 프로세스가 표시된 다음 iframe 구현이 표시됩니다. 이 문서는 플레이어를 둘러싼 페이지의 콘텐츠를 현지화하려는 경우 현지화 된 어휘를 편집하거나 추가하는 방법을 보여 주면서 끝납니다.
언어 포함
현지화를위한 첫 번째 작업은 현지화에 사용할 언어를 포함하는 것입니다. 사용 가능한 언어는 Video.js 언어 페이지 , 여기에 표시됩니다.
- ar.json - 아랍어
- de.json - 독일어
- en.json - 영어
- es.json - 스페인어
- fr.json - 프랑스어
- ja.json - 일본어
- ko.json - 한국어
- zh-Hans.json - 북경어, 간체 스크립트
- zh-Hant.json - 번체 스크립트로 작성된 만다린 중국어
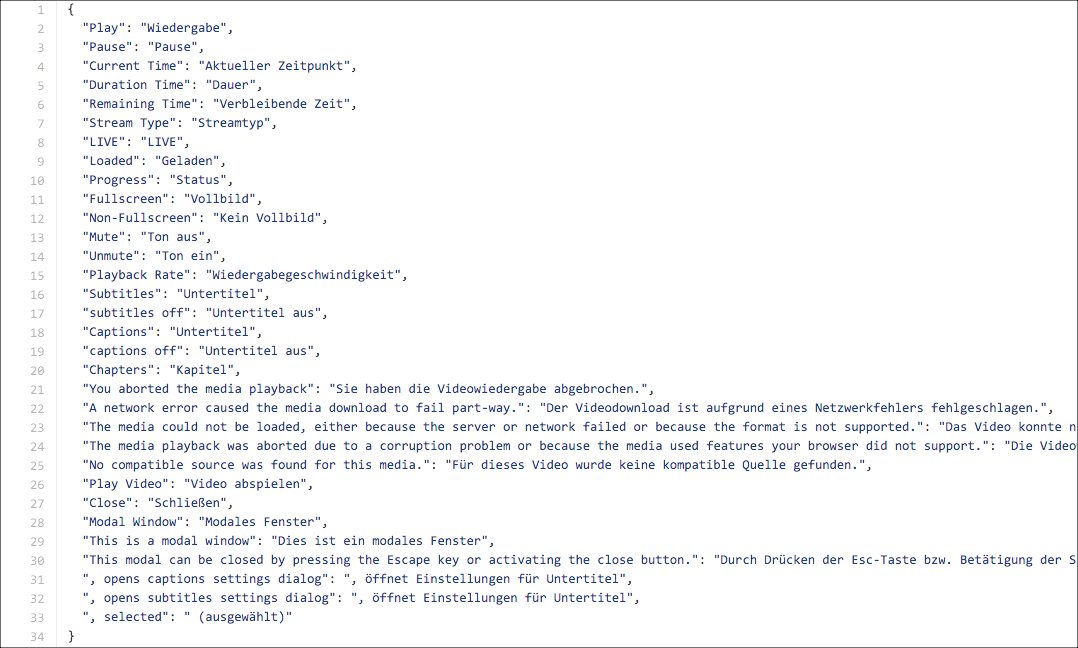
독일어 (de) 파일의 내용은 다음과 같습니다. 파일은 자동으로 번역 될 단어 / 구문을 보여줍니다.

현지화를 지원할 언어를 결정한 후에는 해당 언어를 포함하도록 플레이어를 구성해야합니다. 당신은플레이어 관리 API . 다음 curl 문에 패턴 화 된 코드를 사용하여 플레이어를 만들 때 언어 지원을 추가 할 수 있습니다.
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request POST \
--data '{
"name": "Localization Example",
"configuration": {
"languages": [
"de",
"es"
],
"media": {
"sources": [{
"src":"http://solutions.brightcove.com/bcls/assets/videos/Tiger.mp4",
"type":"video/mp4"
}]
}
}
}' \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players
플레이어가 이미 존재하고 언어 지원을 추가하려는 경우 다음 curl 문에서 패턴 화 된 코드를 사용하여 플레이어를 업데이트 할 수 있습니다.
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"languages": [
"de",
"es"
]
}' \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players/$PLAYER_ID/configuration
이제 플레이어를 게시하여 게시 된 플레이어를 변경합니다. 다음 명령을 입력합니다.
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request POST \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players/$PLAYER_ID/publish
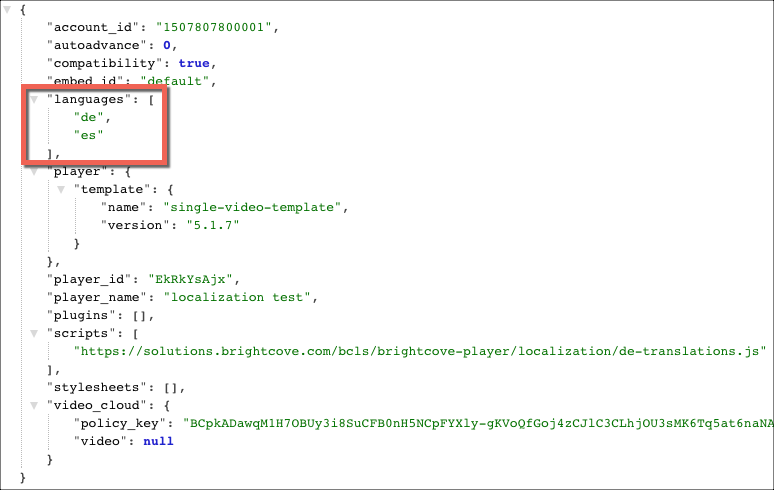
언어가 설정된 예제 플레이어 구성은 다음과 같습니다.

언어 설정
지역화 된 컨트롤 이름을 사용하기 위해 사용자는 브라우저에서 기본 언어를 설정할 수 있습니다. 정확한 단계는 브라우저 및 OS에 따라 다릅니다 (다음 단락에 자세한 지침이 제공됨). 브라우저의 기본 언어가 영어이거나 언어를 사용할 수 없는 경우 기본 또는 영어 텍스트가 표시됩니다.
브라우저는 완벽하게 표준화 된 로케일 감지를 가지고 있지 않으므로 약간 복잡 할 수 있습니다. 대체로 브라우저는 다음 순서로 원하는 언어를 결정합니다.
- 퍼가기 페이지에
lang속성<html>요소. - 브라우저 별 로케일 구성을 확인하십시오.
- 영어로 돌아가십시오.
iframe 쿼리 매개 변수
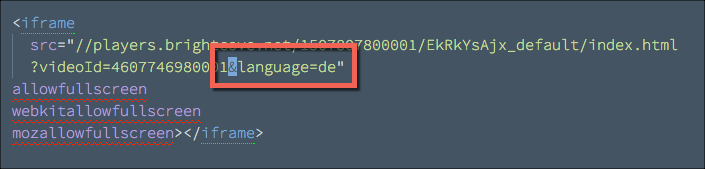
플레이어의 iframe 구현을 사용하는 경우 쿼리 매개 변수를 포함하여 해당 플레이어의 언어를 설정할 수 있습니다. src속성. 예를 들어 동영상 ID가있는 기존 쿼리 매개 변수에 추가됩니다. ?videoId=4607746980001 , 당신은 사용하여 언어를 설정할 수 있습니다&language=언어 코드가 이어집니다. 예를 들어 다음은 언어를 독일어로 설정하는 iframe 플레이어 구현입니다.

성과
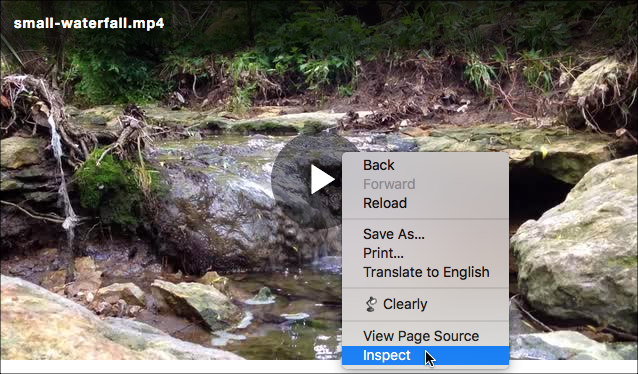
이 문서의 시작 단락에서 언급했듯이 현지화 된 플레이어의 결과는 쉽게 볼 수 없습니다. 성공적인 현지화를 확인하려면 big-play-button을 검사 할 수 있습니다. 브라우저의 디버깅 도구를 사용하여 버튼을 검사하십시오.

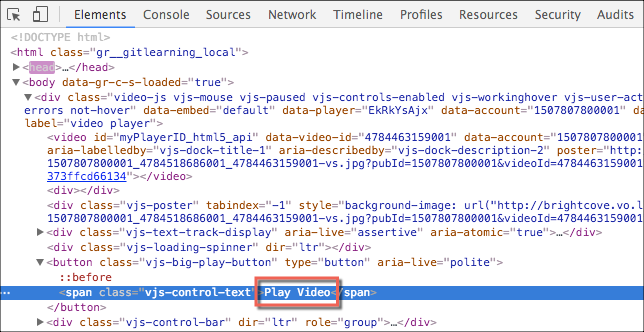
버튼에 대한 텍스트가 표시 될 때까지 HTML을 드릴 다운합니다. 현지화되지 않은 버전에서는동영상 재생 .

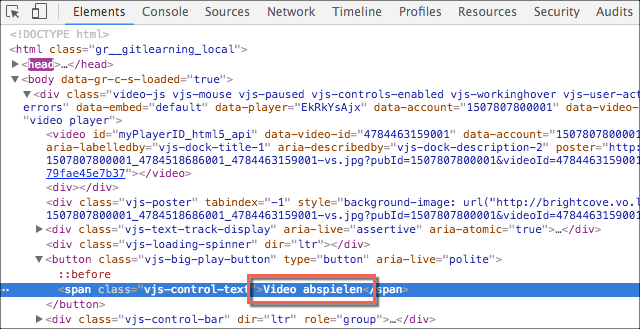
위에 표시된 단계를 수행하면 플레이어가 현지화됩니다. 다음 스크린 샷에서 버튼은 독일어로 현지화되어 있습니다.

iframe 구현
Brightcove Player의 iframe 구현을 현지화하는 것은 In-Page Embed 버전을 현지화하는 것과 동일합니다. 원하는 언어를 포함하고 브라우저에서 기본 언어를 설정하기 만하면됩니다. 이 두 절차는이 문서의 앞부분에 자세히 설명되어 있습니다. 수정할 코드가 없습니다.
언어 변경 / 추가
변경하거나 추가하려는 경우 Video.js 언어 페이지아주 쉽습니다. 주어진 번역을 복사 한 다음 원하는대로 수정할 수 있습니다. 예를 들어, 다음은 다음과 같은 독일어 번역입니다. 여보세요과안녕목록에 추가되었습니다. (간결성을 위해 모든 제어 요소 번역이 포함되어 있지는 않습니다.)
videojs.addLanguage("de", {
"Play": "Wiedergabe",
"Pause": "Pause",
"Current Time": "Aktueller Zeitpunkt",
"Hello": "Guten Tag",
"Goodbye": "Auf Wiedersehen"
});
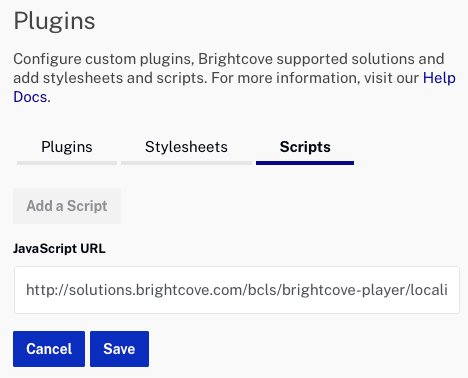
이 JavaScript는 HTML 페이지 자체에 있거나<script>태그의 소스로 포함되거나 Studio를 사용하여 플레이어의 구성에 스크립트를 추가할 수 있습니다. 파일에 대한 URL이플러그인플레이어 속성 섹션. 사용파일 추가버튼을 클릭하여 다음과 같이 JavaScript 파일을 추가합니다.

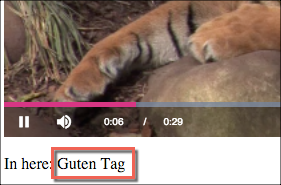
추가 된 어휘가 언어 파일에 있으면 플레이어의localize()액세스하는 방법. 다음 코드 스 니펫은여보세요 HTML 페이지에서 사용 된 후 결과 스크린 샷이 표시됩니다.
<p id="textTarget">In here: </p>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
document.getElementById("textTarget").innerHTML += myPlayer.localize("Hello");
});
</script>