단계별: 브라이트코브 플레이어
플레이어에 디버거 플러그인을 추가하면 웹 브라우저에서 재생이 발생함에 따라 실시간으로 정보를 추적 할 수 있습니다.
디버거가있는 플레이어
아래 이미지를 선택하여 다른 창에서 플레이어와 디버거를 엽니 다.
개요
Brightcove Player 디버거는 Brightcove Player 또는 표준 Video.js 플레이어와 함께 작동하는 플러그인입니다. 디버거는 현재 사용중인 플레이어, 미디어 및 광고에 대한 정보를 기록, 캡처 및 표시합니다. 다음 플레이어 플랫폼에서 작동합니다.
- Brightcove Player v5 +, v6 +
- Video.js v5, v6
디버거는 다음 플러그인을 사용할 때 광고 설정을 기록합니다.
- IMA
- 프리휠
- 일단 UX
리소스 링크 :
디버거에 대해 알아보기
Brightcove 플레이어 디버거에 대해 알아보십시오.
-
검토읽어보기에 대한 정보 Brightcove Player 디버거 . 여기에서 디버거 옵션 및 디스플레이 데이터와 함께 코드 샘플을 찾을 수 있습니다.
Brightcove Player 디버거는 다음을 사용하여 Brightcove Player에 연결됩니다.
<video>집단id속성. -
디버거의 기능은 다음과 같습니다.
- 토글 버튼을 사용하면 야생에서 플레이어를 테스트 할 때 디버거를 최소화하여 풋 프린트를 줄일 수 있습니다.
- 플레이어 이벤트를 수신합니다.
player.on()방법으로 표시하고로그부분. - 브라우저의 디버그 콘솔 메시지를 캡처하여로그부분.
- 플레이어에로드 된 현재 비디오의 경우 디버거는
mediainfo특성. - IMA 플러그인을 사용하면 디버거가 IMA3 광고 설정을 기록합니다.
- FreeWheel 플러그인을 사용하면 디버거가 FreeWheel 광고 설정을 기록합니다.
- 광고가 재생 될 때 디버거는 현재 광고 정보를 기록합니다. 플레이어를 일시 중지하여이 정보를광고 설정탭.
- 플레이어에 연결된 CSS 클래스를 사용하여 현재 플레이어 상태를 캡처하고 표시합니다.
- 클래스 이름을 선택 / 선택 취소하여플레이어 클래스섹션에서 플레이어에서 클래스를 추가 / 제거 할 수 있습니다.
- 토글함으로써로그 , 클래스 , 플레이어 설정과광고 설정탭에서 해당 디스플레이 섹션을 표시하거나 숨길 수 있습니다.
플레이어 만들기
먼저 Studio에서 플레이어를 만들고 여기에 비디오를 할당합니다.
- Studio에서플레이어기준 치수. 여기에서 새 플레이어를 만들거나 기존 플레이어를 사용합니다. 계정에서 기본 플레이어를 사용할 수도 있습니다.
- 에서설정섹션에서편집하다버튼을 누르고 다음을 수행하십시오.
- 설정폭옵션 640 .
- 설정신장옵션 360 .
- 저장을클릭한 다음 플레이어게시를클릭합니다.
- 미디어모듈에서 비디오를 선택하고이 플레이어와 함께 게시하십시오.플레이어에게 비디오 콘텐츠를 할당하고 게시합니다.
-
고급 (인 페이지) 포함 코드를 복사하여 새 HTML 파일에 붙여 넣습니다.
-
오프닝에서
<video>태그, 추가id값이있는 속성 myPlayer .embed 코드는 다음과 비슷해야 합니다.
<video-js id="myPlayerID" data-video-id="4825296720001" data-account="1752604059001" data-player="default" data-embed="default" data-application-id="" controls="" width="640" height="360"></video-js> <script src="https://players.brightcove.net/1752604059001/default_default/index.min.js"></script><video-js id="myPlayerID" data-account="3676484087001" data-player="BkE8DMCzl" data-embed="default" data-application-id="" controls="" width="640" height="360"></video-js> <script src="https://players.brightcove.net/3676484087001/BkE8DMCzl_default/index.min.js"></script>
디버거 파일 추가
이 섹션에서는 Brightcove Player 디버거에 필요한 스타일과 스크립트를 추가합니다.
-
플레이어 코드 아래에
<link>디버거 CSS 파일의 사본을 가리키는 태그입니다. 태그는 다음과 비슷해야 합니다.<link href="//your web domain/videojs-player-debugger.css" rel="stylesheet"> -
이전 코드 아래에
<script>디버거 자바 스크립트 파일의 사본을 가리키는 태그입니다. 태그는 다음과 비슷해야 합니다.<script src="//your web domain/videojs-player-debugger.min.js"></script>
옵션을 사용하여 디버거 호출
이 섹션에서는 디버거에 대한 옵션을 설정 한 다음이를 호출하여 플레이어에 디버거를 추가합니다.
-
다음은 각 옵션에 대한 간략한 설명과 함께 옵션 목록입니다.
선택권 설명 기본값 captureConsole 로그에 JavaScript 콘솔의 메시지 출력을 포함하십시오. 진정한 debugAds 광고 이벤트 및 디버깅 정보를 기록합니다. 진정한 logClasses 각 이벤트와 함께 플레이어 클래스를 기록합니다. 이것은 플레이어 상태를 추적하는 데 유용합니다. 거짓 logType 로깅 된 데이터의 형식 (표 또는 목록)을 선택합니다. 명부 showMediaInfo 포함 mediainfo플레이어 설정 창에서 데이터.진정한 showPosterStyles 포스터 수업과 스타일을 기록하고 기록합니다. 거짓 showProgress 진행 이벤트를 기록합니다. 거짓 startMinimized 최소화 된 (버튼) 상태에서 디버거를 시작합니다. 거짓 useLineNums 로그 출력에 줄 번호를 포함합니다. 거짓 말 수가 많은 자세한 플레이어 및 광고 이벤트 메시지를 기록합니다. 거짓 -
HTML 페이지 코드에서 닫기 전에
</body>태그에 다음 스크립트 코드를 추가합니다.- 2 행 : 플레이어에 대한 참조를 가져옵니다.
- 3 행 : 플레이어가 준비 될 때까지 기다립니다.
- 4 행 : 디버거 옵션을 정의합니다. 이 예에서는 광고가없는 플레이어가 있습니다.
- 6 행 : 지정된 옵션을 사용하여 디버거를 호출합니다.
<script> var myPlayer = videojs.getPlayer('myPlayerID'); myPlayer.ready(function(){ var options = {"debugAds":false, "logClasses": true}; myPlayer.playerDebugger(options); }); </script> -
전체 HTML 페이지 코드는 다음과 유사해야합니다.
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>BC Player Debugger</title> </head> <body> <video-js id="myPlayerID" data-video-id="4825296720001" data-account="1752604059001" data-player="default" data-embed="default" data-application-id="" controls="" width="640" height="360"></video-js> <script src="https://players.brightcove.net/1752604059001/default_default/index.min.js"></script> <!-- BC Player Debugger styles and script --> <link href="/assets/css/videojs-player-debugger.css" rel="stylesheet"> <script src="/assets/js/videojs-player-debugger.min.js"></script> <!-- page script --> <script> var myPlayer = videojs.getPlayer('myPlayerID'); myPlayer.ready(function(){ var options = {"debugAds":false, "logClasses": true}; myPlayer.playerDebugger(options); }); </script> </body> </html><!doctype html> <html> <head> <meta charset="UTF-8"> <title>BC Player Debugger</title> </head> <body> <video-js id="myPlayerID" data-account="1752604059001" data-player="default" data-embed="default" data-application-id="" controls="" width="640" height="360"></video-js> <script src="https://players.brightcove.net/1752604059001/default_default/index.min.js"></script> <!-- BC Player Debugger styles and script --> <link href="/assets/css/videojs-player-debugger.css" rel="stylesheet"> <script src="/assets/js/videojs-player-debugger.min.js"></script> <!-- page script --> <script> var myPlayer = videojs.getPlayer('myPlayerID'); myPlayer.ready(function(){ var options = {"debugAds":false, "logClasses": true}; myPlayer.playerDebugger(options); }); </script> </body> </html> -
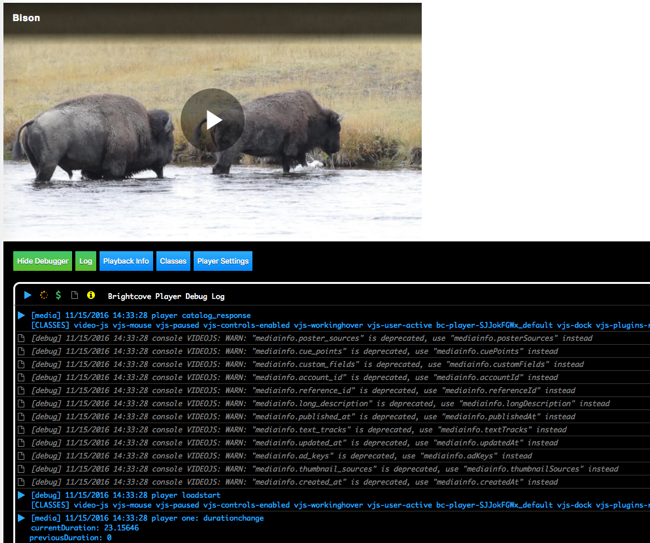
브라우저에서 HTML 파일을 실행하십시오. 플레이어 아래에 디버거가 표시되어야합니다.

브라이트코브 플레이어
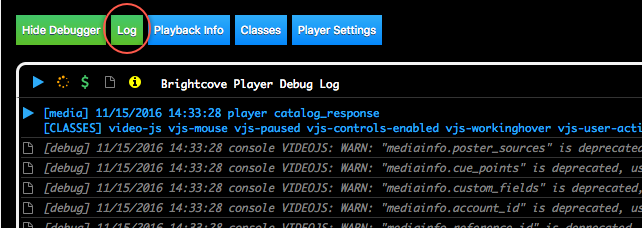
로그 탭
그만큼로그섹션에는 플러그인이 캡처 한 모든 플레이어 이벤트가 표시됩니다.
-
플레이어 디버거에서로그탭이 선택됩니다. 선택하면 탭이 녹색으로 표시됩니다.

로그 섹션 표시 이벤트가 추가 정보를 노출하는 경우 해당 정보도 표시 될 수 있습니다. 예를 들어
loadedmetadata, 다음 데이터도 표시됩니다.- 계정 ID
- 동영상 ID
- 지속
- 간단한 설명
세부 사항없이 이벤트를 기록하려면말 수가 많은옵션그릇된 .
-
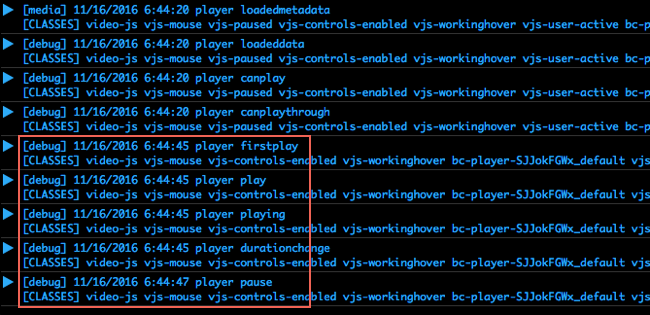
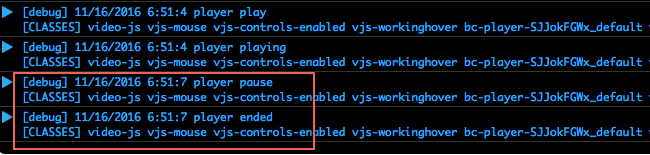
로그에서 초기 이벤트를 확인합니다. 비디오 재생을 시작한 다음 일시 중지하십시오. 이제 비디오 재생 및 일시 중지와 관련된 이벤트가 표시됩니다.

이벤트 재생 및 일시 중지 -
비디오를 끝까지 재생하십시오. 거기에 주목하십시오중지이벤트 전종료행사.

종료된 이벤트
재생 정보 탭
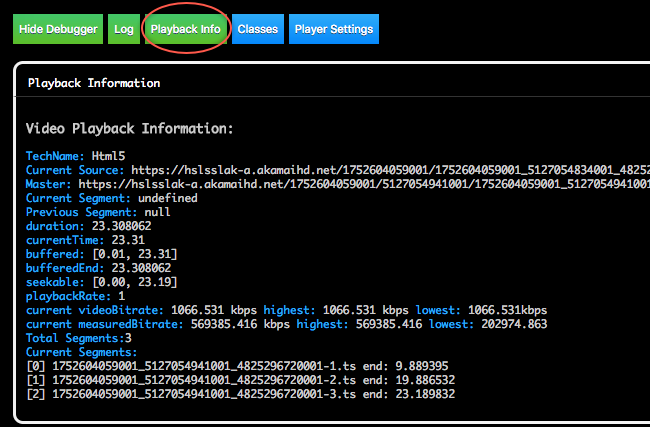
그만큼재생 정보섹션은로드 된 비디오에 대한 재생 정보를 표시합니다.
-
플레이어 디버거에서재생 정보탭. 선택하면 탭이 녹색으로 표시됩니다.

재생 정보 탭 현재로드 된 비디오에 대해 표시되는 정보를 확인하십시오.
클래스 탭
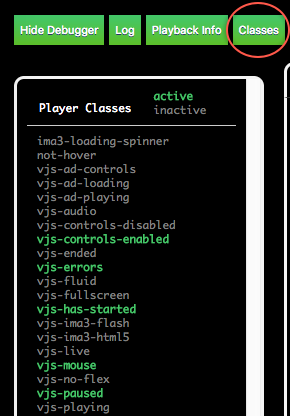
그만큼클래스섹션에는 플레이어에 연결된 CSS 클래스가 표시됩니다. 활성 클래스는 녹색 / 굵은 텍스트로 표시되고 비활성 클래스는 흰색 / 일반 텍스트로 표시됩니다.
-
플레이어 디버거에서클래스탭. 선택하면 탭이 녹색으로 표시됩니다.

클래스 탭 플레이어에게 적용 할 클래스를 선택할 수 있습니다. 이를 통해 다양한 플레이어 상태를 테스트 할 수 있습니다.
플레이어 설정 탭
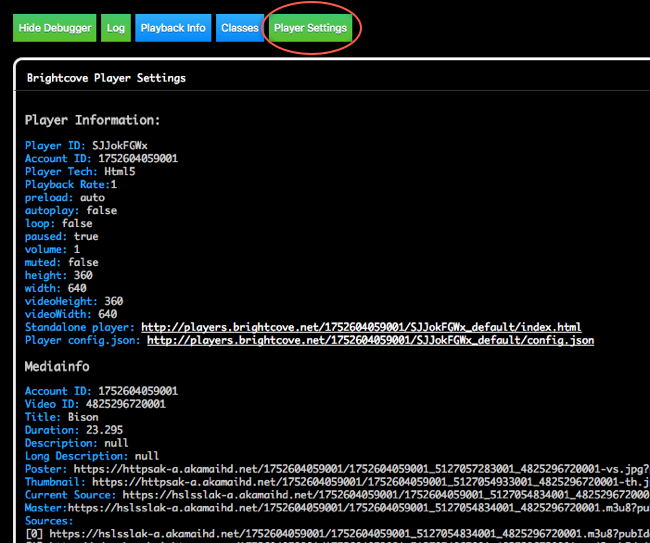
그만큼플레이어 설정섹션에는 플레이어 ID 및 계정 ID를 포함한 플레이어 정보가 표시됩니다. 또한mediainfo렌 디션, 소스, 마스터 파일 등을 포함하여 현재로드 된 비디오의 개체입니다.
-
플레이어 디버거에서플레이어 설정탭. 선택하면 탭이 녹색으로 표시됩니다.

플레이어 설정 탭
IMA 광고 디버그
디버거는 광고 이벤트와 이벤트 발생 시점의 플레이어 상태를 캡처하고 기록합니다. 디버거는 탐색 경로 트레일을 생성하여 광고 재생 중에 이벤트 진행 상황을 더 쉽게 확인할 수 있습니다.
먼저 플레이어에 대한 광고 플러그인과 광고 URL을 포함합니다. 이 예에서는 IMA 광고를 사용하고 있습니다.
-
HTML 파일로 돌아갑니다. 플레이어의 아래
<script>태그에 IMA 플러그인에 대해 다음 파일을 추가합니다.- 4 행 : IMA 플러그인의 스타일을 정의합니다.
- 5 행 : IMA 플러그인 용 자바 스크립트 파일을 정의합니다.
<script src="https://players.brightcove.net/1752604059001/SJJokFGWx_default/index.min.js"></script> <!-- IMA styles and script --> <link href="https://players.brightcove.net/videojs-ima3/4/videojs-ima3.css" rel="stylesheet"> <script src="https://players.brightcove.net/videojs-ima3/4/videojs-ima3.min.js"></script><script src="https://players.brightcove.net/3676484087001/BkE8DMCzl_default/index.min.js"></script> <!-- IMA styles and script --> <link href="https://players.brightcove.net/videojs-ima3/4/videojs-ima3.css" rel="stylesheet"> <script src="https://players.brightcove.net/videojs-ima3/4/videojs-ima3.min.js"></script> -
페이지 스크립트 섹션에서 코드를 추가하여 광고 URL을 정의하고 IMA 플러그인을 호출합니다.
- 4 행 : 플레이어 디버거에 대한 옵션을 정의합니다. 그것을주의해라
debugAds옵션이 설정되었습니다true. - 5 행 : 광고 URL을 정의합니다.
- 7-11 행 : 광고 URL 및 옵션을 사용하여 IMA 플러그인을 호출합니다.
<script> var myPlayer = videojs.getPlayer('myPlayerID'); myPlayer.ready(function(){ var options = {"debugAds":true, "logClasses": true}; myAdUrl = "https://pubads.g.doubleclick.net/gampad/ads?sz=640x480&iu=/124319096/external/single_ad_samples&ciu_szs=300x250&impl=s&gdfp_req=1&env=vp&output=vast&unviewed_position_start=1&cust_params=deployment%3Ddevsite%26sample_ct%3Dlinear&correlator=" myPlayer.ima3({ serverUrl: myAdUrl, timeout: 5000, debug: true }); myPlayer.playerDebugger(options); }); </script> - 4 행 : 플레이어 디버거에 대한 옵션을 정의합니다. 그것을주의해라
-
전체 HTML 페이지 코드는 다음과 유사해야합니다.
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>BC Player Debugger</title> </head> <body> <video-js id="myPlayerID" data-video-id="4825296720001" data-account="1752604059001" data-player="default" data-embed="default" data-application-id="" controls="" width="640" height="360"></video-js> <script src="https://players.brightcove.net/1752604059001/default_default/index.min.js"></script> <!-- BC Player Debugger styles and script --> <link href="/assets/css/videojs-player-debugger.css" rel="stylesheet"> <script src="/assets/js/videojs-player-debugger.min.js"></script> <!-- IMA styles and script --> <link href="https://players.brightcove.net/videojs-ima3/4/videojs-ima3.css" rel="stylesheet"> <script src="https://players.brightcove.net/videojs-ima3/4/videojs-ima3.min.js"></script> <!-- page script --> <script> var myPlayer = videojs.getPlayer('myPlayerID'); myPlayer.ready(function(){ var options = {"debugAds":true, "logClasses": true}; myAdUrl = "https://pubads.g.doubleclick.net/gampad/ads?sz=640x480&iu=/124319096/external/single_ad_samples&ciu_szs=300x250&impl=s&gdfp_req=1&env=vp&output=vast&unviewed_position_start=1&cust_params=deployment%3Ddevsite%26sample_ct%3Dlinear&correlator=" myPlayer.ima3({ serverUrl: myAdUrl, timeout: 5000, debug: true }); myPlayer.playerDebugger(options); }); </script> </body> </html><!doctype html> <html> <head> <meta charset="UTF-8"> <title>BC Player Debugger</title> </head> <body> <video-js id="myPlayerID" data-account="1752604059001" data-player="default" data-embed="default" data-application-id="" controls="" width="640" height="360"></video-js> <script src="https://players.brightcove.net/1752604059001/default_default/index.min.js"></script> <!-- BC Player Debugger styles and script --> <link href="/assets/css/videojs-player-debugger.css" rel="stylesheet"> <script src="/assets/js/videojs-player-debugger.min.js"></script> <!-- IMA styles and script --> <link href="https://players.brightcove.net/videojs-ima3/4/videojs-ima3.css" rel="stylesheet"> <script src="https://players.brightcove.net/videojs-ima3/4/videojs-ima3.min.js"></script> <!-- page script --> <script> var myPlayer = videojs.getPlayer('myPlayerID'); myPlayer.ready(function(){ var options = {"debugAds":true, "logClasses": true}; myAdUrl = "https://pubads.g.doubleclick.net/gampad/ads?sz=640x480&iu=/124319096/external/single_ad_samples&ciu_szs=300x250&impl=s&gdfp_req=1&env=vp&output=vast&unviewed_position_start=1&cust_params=deployment%3Ddevsite%26sample_ct%3Dlinear&correlator=" myPlayer.ima3({ serverUrl: myAdUrl, timeout: 5000, debug: true }); myPlayer.playerDebugger(options); }); </script> </body> </html> -
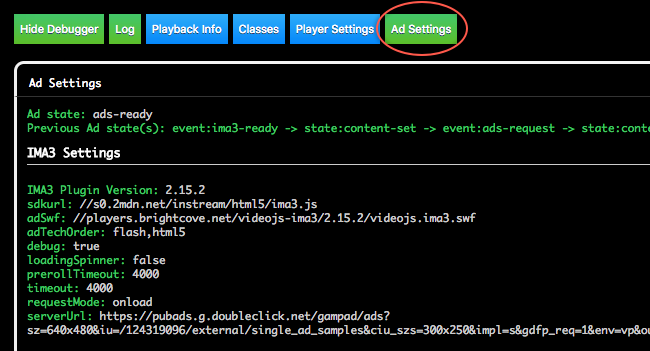
브라우저에서 HTML 페이지를 실행하십시오. 선택광고 설정탭. 플레이어 아래에 광고 설정 섹션이 표시됩니다.

광고 설정 탭 -
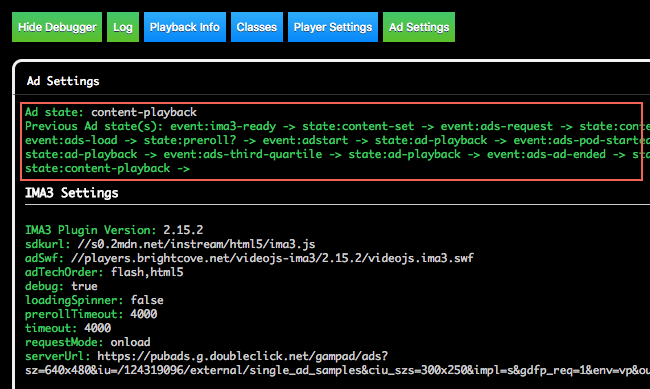
비디오 재생을 시작합니다. 이 예에는 동영상 시작 부분에 하나의 광고가 있습니다. 광고가 재생 될 때 추가 이벤트 정보가 표시되어야합니다.

IMA 광고 이벤트 - 이제 Brightcove Player 디버거 사용의 기본 사항을 알았습니다. 스스로 탐험 할 준비가되었습니다.