개요
이 플러그인은 Brightcove Player에서 HTML5용 FreeWheel 광고 기술을 활성화합니다.
플러그인 버전 사용
FreeWheel 플러그인을 사용할 때 버전이 지정된 URL을 사용해야합니다.
| 버전 | 유형 | 버전이 지정된 URL |
|---|---|---|
| 최신 릴리스 | JS | https://players.brightcove.net/videojs-freewheel/3/videojs-freewheel.min.js |
| CSS | https://players.brightcove.net/videojs-freewheel/3/videojs-freewheel.min.css |
참고로 플러그인 버전은 Plugin Version Reference 문서에서 추적됩니다.
광고 서버 테스트
가장 먼저해야 할 일은 사용하려는 광고 태그의 유효성을 확인하는 것입니다. URL을 복사하고 다음 페이지로 이동했는지 확인하십시오. 광고 미리보기 (이 링크를 클릭하면 페이지가 새 창이나 탭에서 열립니다).
표시된 양식 입력 필드에 광고 태그 URL을 붙여 넣습니다. 딸깍 하는 소리OPEN IN AD PREVIEWER . 제목이 붙은 팝업Open In Ad Previewer표시되면OPEN버튼을 클릭하여 광고를 테스트하세요. 딸깍 하는 소리PLAY제대로 작동하는 경우 광고가 동영상과 함께 표시됩니다. 이 테스트 환경에서 광고 태그가 작동하지 않는 경우 브라이트코브 플레이어에서 작동하지 않습니다.
올바른 SDK URL 사용
다음 두 섹션에서는 FreeWheel 구현에 대한 대안을 제공합니다. 두 섹션 모두에서sdkurl . 과거에는 간단히http://adm.fwmrm.net/p/[]/AdManager.js옵션의 값을 확인하고 최신 버전의 FreeWheel SDK를 가리킬 것입니다. 이제 다음과 같이 특정 버전을 가리키는 URL을 입력해야합니다. https://mssl.fwmrm.net/libs/adm/6.24.0/AdManager.js . 게다가 , 초기 설정 후 최신 버전을 사용하려면 FreeWheel에서 새 버전의 SDK를 출시 할 때 해당 값을 업데이트해야합니다. 이렇게 변경 한 후에는 Brightcove Player를 다시 게시해야합니다.
URL을 업데이트하지 않고 자동 업그레이드 URL을 계속 사용하면 버전 6.23을 계속 가리키게됩니다.
브라이트코브 플레이어 통합에서 자신의 SDK 버전을 관리할 수 있습니다. 여기에는 FreeWheel 플러그인에Html5.sdkurl옵션을 전달하는 작업이 포함됩니다.
player.FreeWheelPlugin({
Html5: {
sdkurl: 'preferred-sdk-url'
}
});
플레이어 모듈을 사용하여 구현
플레이어 모듈을 사용하여 FreeWheel 플러그인을 구현하려면 다음 단계를 따르십시오.
- 플레이어 모듈을 열고 새 플레이어를 만들거나 플러그인을 추가하려는 플레이어를 찾습니다.
- 플레이어에 대한 링크를 클릭하여 플레이어의 속성을 엽니다.
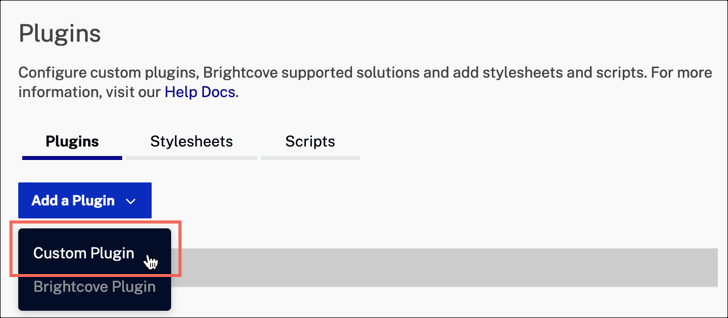
- 왼쪽 탐색 메뉴에서플러그인을클릭합니다.
- 플러그인 추가드롭다운에서사용자 정의 플러그인을선택합니다.

- 에 대한플러그인 이름시작하다
FreeWheelPlugin. - 자바 스크립트 URL의 경우 다음을 입력합니다.
https://players.brightcove.net/videojs-freewheel/3/videojs-freewheel.min.js - CSS URL에 다음을 입력합니다.
https://players.brightcove.net/videojs-freewheel/3/videojs-freewheel.min.css - 옵션 (JSON)텍스트 상자에 구성 옵션을 입력합니다. 양식에 제공된 옵션은 재생 기술을 구성합니다.
Flash과Html5구성 섹션은 FreeWheel에서 제공합니다. 약간 변경된 (보안상의 이유로) 전체 구성은 다음과같습니다 . 다음은 스텁 예제입니다.{ "Html5": { "sdkurl": "https://mssl.fwmrm.net/libs/adm/{LATEST_VERSION}/...", "serverUrl": "http://cue.v.fwmrm.net/..." "profile": "3aaa_profile", ... } } - 저장을 클릭합니다.
- 플레이어를 게시하려면게시 및 포함 변경 내용 > 게시를클릭합니다.
- 열린 대화상자를 닫으려면닫기를클릭합니다.
코드를 사용하여 구현
플러그인을 구현하려면 플레이어는 플러그인 코드의 위치, 필요한 경우 스타일 시트, 플러그인 이름 및 플러그인 구성 옵션을 알아야합니다. 플러그인 코드 및 스타일시트의 위치는 다음과 같습니다.
https://players.brightcove.net/videojs-freewheel/3/videojs-freewheel.min.js
https://players.brightcove.net/videojs-freewheel/3/videojs-freewheel.min.css
플러그인의 이름은FreeWheelPlugin . 옵션은 재생 기술을 구성합니다. Flash과Html5구성 섹션은 FreeWheel에서 제공합니다. 약간 변경된 (보안상의 이유로) 전체 구성은 다음과같습니다 . 다음은 스텁 예제입니다.
{
Html5: {
sdkurl: "https://mssl.fwmrm.net/libs/adm/{LATEST_VERSION}/...",
serverUrl: "http://cue.v.fwmrm.net/..."
profile: "3aaa_profile",
...
}
다음은 플레이어의 In-Page Embed 구현을 사용하여 FreeWheel 플러그인을 플레이어의 단일 인스턴스와 연결하는 방법을 보여줍니다.
- 90 행 :
link태그를 사용하여 HTML 페이지의 에 플러그인의 CSS를 포함합니다.head - 92 행 : 이 경우
video태그에 일부 값을 갖는id속성을 제공합니다myPlayerID . - 100 행 : HTML 페이지의 에 플러그인의 자바 스크립트를 포함하기 위해
script태그를 사용합니다.body - 105-125 행 : 플러그인을 초기화하고 사용자 지정 옵션을 전달합니다.
- 107 행 : 플레이어에 대한 참조를 만듭니다.
<link href="https://players.brightcove.net/videojs-freewheel/3/videojs-freewheel.min.css" rel="stylesheet">
<video-js id="myPlayerID"
data-account="1507807800001"
data-player="default"
data-embed="default"
controls=""
data-video-id="4607746980001"
data-playlist-id=""
data-application-id=""
width="960" height="540"></video-js>
<script src="https://players.brightcove.net/1507807800001/default_default/index.min.js"></script>
<script src="https://players.brightcove.net/videojs-freewheel/3/videojs-freewheel.min.js"></script>
<script>
var myPlayer;
videojs.getPlayer('myPlayerID').ready(function() {
// get a reference to the player
myPlayer = this;
// initialize the FreeWheel plugin
myPlayer.FreeWheelPlugin({
Html5: {
sdkurl: "https://mssl.fwmrm.net/libs/adm/{LATEST_VERSION}/...",
serverUrl: "http://cue.v.fwmrm.net/..."
profile: "3aaa_profile",
...
}
});
});
</script>
구성
다음 설정은 FreeWheel 플러그인을 구성하는 데 사용됩니다.
- :adTechOrder
- 유형:
Array기본값:["html5"] - 배열에는 사용을 시도 할 광고 통합 기술이 내림차순으로 포함됩니다.
- 유형:
- :Flash
- 유형:
Object - 기술 관련 FreeWheel 구성을 위한 객체입니다 (FreeWheel 에서 제공). 객체에는 다음과 같은 옵션이 있습니다.
- :swfurl
- 유형:
string기본값:https://players.brightcove.net/videojs-freewheel/3/videojs.freewheel.swf(FW Flash SDK v6.4.6과 호환) - FreeWheel Flash Plugin Version에 따라 옵션 값을 사용할 수 있습니다. 이러한 값은Using versions of the plugin이 문서의 상단에있는 섹션.
Flash객체의 자식 속성이어야 합니다. 플래시 광고 기술을 사용하는 경우 객체 요소에 직접 적용됩니다.
- 유형:
- :autoplay
- 유형:
boolean기본값:true - 콘텐츠가 자동 재생되는지 여부를 나타냅니다.
Flash객체의 자식 속성이어야 합니다. 플래시 광고 기술을 사용하는 경우 객체 요소에 직접 적용됩니다.
- 유형:
- :unattendedPlay
- 유형:
boolean기본값:false - 언제
autoPlaytrue로 설정되어 있습니다.unattendedPlay사용자가 자동 재생을 알고 있는지 여부를 나타냅니다. Flash객체의 자식 속성이어야 합니다. 플래시 광고 기술을 사용하는 경우 객체 요소에 직접 적용됩니다.
- 유형:
- visitorCustomId :
- 유형:
string기본값:unset - 게시자가 광고 요청에 대한 맞춤 방문자 ID를 전달할 수 있습니다. 설정되면이 값은 요청 페이로드의 방문자 블록에 다음과 같이 전달됩니다. customId="CustomID_001" . ID는 여는 방문자 태그의 광고 요청에 대한 응답에서 속성으로 반환됩니다. customId="CustomID_001" .
Flash객체의 자식 속성이어야 합니다. 플래시 광고 기술을 사용하는 경우 객체 요소에 직접 적용됩니다.
- 유형:
- 유형:
- :Html5
- 유형:
Object - 기술 관련 FreeWheel 구성을 위한 객체입니다 (FreeWheel 에서 제공). 객체에는 다음과 같은 옵션이 있습니다.
- :autoPlayType
- 유형:
integer기본값:1 - 콘텐츠 비디오가 자동 재생되고 사용자가 콘텐츠가 자동 재생되고 있음을 알고 있음을 나타냅니다.
- autoPlayType에 전달 된 값은 FreeWheel 광고 서버로 전송 된 광고 요청 URL에 플래그를 설정하며 관련 FreeWheel SDK 상수와 동일한 세 가지 정수 값 중 하나 일 수 있습니다.
- :1: tv.freewheel.SDK.VIDEO_ASSET_AUTO_PLAY_TYPE_ATTENDED 방법
autoPlay이다true과unattendedPlay이다false . 이것은 플래그를 설정합니다 = +play-uapl . - 2: tv.freewheel.SDK.VIDEO_ASSET_AUTO_PLAY_TYPE_UNATTENDED : 의미
autoPlay이다true과unattendedPlay또한true . 이것은 플래그를 설정합니다 = +play+uapl . - 3: tv.freewheel.SDK.VIDEO_ASSET_AUTO_PLAY_TYPE_NONE : 의미
autoPlay이다false과unattendedPlay이다unset . 이것은 플래그를 설정합니다 = -play .
- :1: tv.freewheel.SDK.VIDEO_ASSET_AUTO_PLAY_TYPE_ATTENDED 방법
Html5객체의 자식 속성이어야 합니다. Html5 광고 기술을 사용하는 경우 객체 요소에 직접 적용됩니다.
- 유형:
- visitorCustomId :
- 유형:
string기본값:(optional) - 그만큼
visitorCustomId옵션을 사용하면 게시자가 광고 요청에 대한 맞춤 방문자 ID를 전달할 수 있습니다. 설정되면이 값은 광고 요청 URL에 queryString으로 전달됩니다. vcid=CustomID_001 . 방문자 JSON 블록의 광고 요청에 대한 응답으로 ID가 다음과 같이 반환됩니다. "customId" : "CustomID_001" . Html5객체의 자식 속성이어야 합니다. Html5 광고 기술을 사용하는 경우 객체 요소에 직접 적용됩니다.
- 유형:
- :subsessionToken
- 유형:
int기본값:(optional) - 그만큼
subsessionToken옵션을 사용하면 게시자가 주어진 토큰으로 구독을 시작할 수 있습니다. 이 값을 설정하면 광고 요청 URL에 QueryString으로 전달됩니다.ssto=1234567890 Html5객체의 자식 속성이어야 합니다. Html5 광고 기술을 사용하는 경우 객체 요소에 직접 적용됩니다.
- 유형:
- :compatibleDimensions
- 유형:
array기본값:(optional) -
그만큼
compatibleDimensions옵션을 사용하면 게시자가 호환 가능한 크기의 배열을 전달할 수 있습니다. 예:compatibleDimensions: [ {width: A, height: B}, {width: X, height: Y} ]이 값을 설정하면 광고 요청 URL에 QueryString으로 전달됩니다.
cd=widthA,heightA|widthX,heightY Html5객체의 자식 속성이어야 합니다. Html5 광고 기술을 사용하는 경우 객체 요소에 직접 적용됩니다.
- 유형:
- 유형:
- :loadWithCookie
- 유형:
boolean기본값:false - VAST 요청에 대한 쿠키를 사용하거나 사용하지 않습니다.
- 유형:
- :requestAdsMode
- 유형:
string기본값:onload - 속성에 가능한 값은 다음과 같습니다.
onload: 플레이어가 완전히로드되면 광고가 요청됩니다.onplay: 동영상 재생이 시작되면 사용자가 시작 했든 자동 재생하든 광고가 요청됩니다.- :
oncue큐 포인트 시작 시간에 광고가 요청됩니다. 이 속성을 사용할 때 다음 사항도 참고하십시오.- 때만 기능
useMediaCuePoints속성도 다음으로 설정됩니다.true. - Video Cloud 광고 큐 포인트는 콘텐츠 비디오에 설정되어야합니다. 참조미디어 모듈에서 큐 포인트 작업콘텐츠 비디오에서 큐 포인트를 만드는 방법에 대한 지침은 문서를 참조하십시오.
- 있는 경우
temporalSlots아래의 옵션Flash또는Html5속성의 경우 설정이 무시됩니다.
- 때만 기능
- 유형:
- :useMediaCuePoints
- 유형:
boolean기본값:false - Video Cloud 광고 큐 포인트를 사용하여 광고를 트리거하려면 true로 설정해야합니다. 다음과 함께 사용해야합니다.
requestAdsMode: 'oncue'재산과 할당 된 가치.
- 유형:
광고 매크로
FreeWheel을 구성 할 때 작업을 더 쉽게 해주는 광고 매크로가 있습니다. 광고 매크로는 구성의 모든 위치에서 해당 값으로 대체됩니다.
다음은 대체 값이 사용될 변수의 전체 목록입니다.
| 매크로 | 설명 |
|---|---|
| {플레이어.id} | 플레이어 ID |
| {미디어인포.id} | 비디오 ID |
| {미디어포.이름} | 비디오 제목 |
| {미디어포.설명} | 짧은 설명 (최대 250자) |
| {미디어포.태그} | 비디오와 연결된 태그 (메타데이터) |
| {미디어인포.참조_id} | 참조 ID |
| {미디어포.지속 시간} | 비디오 클라우드에서 보고한 비디오 지속 시간 |
| {미디어포.ad_키} | Studio의 Media 모듈에서 추가 및 편집할 수 있는 자유 형식 텍스트 문자열입니다.
|
| {플레이어.지속 시간} | 플레이어에서 측정 한 비디오 지속 시간 (아마도 약간 다를 수mediainfo.duration있으며 더 정확할 수 있음) |
| {문서.레퍼러} | 참조 페이지 URL |
| {창.위치.href} | 현재 페이지 URL |
| {player.url} | 플레이어의 URL |
| {타임스탬프} | 1/1/70 이후의 현재 현지 시간 (밀리 초) |
| {무작위} | 난수 0 ~ 1 조 |
구성 예
"plugins": [{
"name": "FreeWheelPlugin",
"options": {
"Html5": {
"keyValues": [{
"feature": "simpleAds",
"module": "DemoPlayer"
}, {
"feature": "trackingURLs"
}],
"networkId": 99999,
"profile": "global-js",
"sdkurl": "https://mssl.fwmrm.net/libs/adm/{LATEST_VERSION}/...",
"serverUrl": "http://cue.v.fwmrm.net/ad/h/5",
"siteSectionCustomId": "your value here",
"temporalSlots": [{
"adUnit": "preroll",
"id": "Preroll_1",
"timePosition": 0
}, {
"adUnit": "postroll",
"id": "Postroll_1",
"timePosition": 60
}, {
"adUnit": "overlay",
"id": "Overlay_1",
"timePosition": 5
}],
"videoAssetCustomId": "your value here",
"videoAssetDuration": 500
},
"debug": true,
"prerollTimeout": 1000,
"timeout": 5000
}
}]
이벤트
플러그인에서로드, 초기화 및 재생 중에 일부 사용자 정의 이벤트 유형을 내 보냅니다. 다른 이벤트와 마찬가지로 광고 프레임 워크 이벤트를 수신 할 수 있습니다.
player.on('ads-ad-started', function(event) {
console.log('event', event);
});
| 행사 | 다음과 같은 경우에 전달됩니다. |
|---|---|
| 광고 요청 | 요청 시 광고 데이터. |
| 광고 로드 | 광고 요청에 따라 광고 데이터를 사용할 수 있는 경우 |
| 광고 시작 | 광고가 재생되기 시작했습니다. |
| 광고 종료 | 광고 재생이 완료되었습니다. |
| 광고 일시 중지 | 광고가 일시 중지되었습니다. |
| 광고 플레이 | 광고가 일시 중지된 상태에서 재개됩니다. |
| 광고 1 사분위수 | 광고는 총 지속 시간의 25% 를 재생했습니다. |
| 광고 중간점 | 광고는 총 지속 시간의 50% 를 재생했습니다. |
| 제3사분위수 광고 | 광고는 총 지속 시간의 75% 를 재생했습니다. |
| 광고 클릭 | 시청자가 재생 광고를 클릭했습니다. |
| 광고 볼륨변경 | 재생 광고의 볼륨이 변경되었습니다. |
| 광고 포드 시작 | 선형 광고 창의 첫 번째 광고 (순차 광고 그룹) 가 시작되었습니다. |
| 광고 포드 엔드 | 선형 광고 창의 마지막 광고 (순차 광고 그룹) 가 완료되었습니다. |
| 광고 - 모든 포드 완료 | 모든 선형 광고는 재생을 마쳤습니다. |
| fw-before-ad-request | 이 이벤트는 플레이어 개체에 노출되며 광고 요청을 제출하기 전에 트리거됩니다. 일반적으로 다음을 통해 FreeWheel 구성 설정을 업데이트하기 위해 재생 목록의 컨텍스트에서 사용됩니다. player.FreeWheelPlugin.settings.Html5또는player.FreeWheelPlugin.settings.Flash |
동적 서버 URL 할당
당신은 사용할 수 있습니다fw-before-ad-request이벤트를 통해 서버 URL을 동적으로 할당합니다. 당신은on()메소드를 사용하여 광고 요청을 수신 한 다음 원하는 서버 URL을 할당합니다. 물론 코드의 자리 표시 자에 대해 원하는 서버 URL을 제공해야합니다.
player.on('fw-before-ad-request', function () {
player.FreeWheelPlugin.settings.Html5.serverUrl = '[your server url]'
player.FreeWheelPlugin.settings.Flash.serverUrl = '[your server url]'
})
이전에 서버 URL을 구성한 경우 표시된 코드가 이전 구성을 재정의합니다.
데모
이 데모는 5초의 프리롤, 미드롤, 포스트롤을 재생합니다. 다음과 같이adTechOrder가html5먼저 설정됩니다.
"adTechOrder": [
"html5",
"flash"
],
adtech 주문 : html5, 플래시
이 데모는html5첫 번째adtechOder .
다음은 플레이어와 함께 사용되는 실제 구성입니다. 이 값은 Studio의options값으로 사용할 수 있습니다.
{
"Flash": {
"networkId": 90750,
"profile": "3pqa_profile",
"sdkurl": "https://mssl.fwmrm.net/libs/adm/{LATEST_VERSION}/...",
"serverUrl": "//cue.v.fwmrm.net/ad/g/1",
"siteSectionCustomId": "your value here",
"swfurl": "https://players.brightcove.net/videojs-freewheel/3/videojs.freewheel.swf",
"temporalSlots": [{
"adUnit": "preroll",
"id": "Preroll_1",
"timePosition": 0
}, {
"adUnit": "postroll",
"id": "Postroll_1",
"timePosition": 60
}, {
"adUnit": "midroll",
"id": "Midroll_1",
"timePosition": 5
}],
"videoAssetCustomId": "your value here",
"videoAssetDuration": 500
},
"Html5": {
"keyValues": [{
"feature": "simpleAds",
"module": "DemoPlayer"
}, {
"feature": "trackingURLs"
}],
"networkId": 96749,
"profile": "global-js",
"sdkurl": "https://mssl.fwmrm.net/libs/adm/{LATEST_VERSION}/...",
"serverUrl": "//demo.v.fwmrm.net/ad/g/1",
"siteSectionCustomId": "your value here",
"temporalSlots": [{
"adUnit": "preroll",
"id": "Preroll_1",
"timePosition": 0
}, {
"adUnit": "postroll",
"id": "Postroll_1",
"timePosition": 60
}, {
"adUnit": "midroll",
"id": "Midroll_1",
"timePosition": 5
}],
"videoAssetCustomId": "your value here",
"videoAssetDuration": 500
},
"adTechOrder": [
"html5",
"flash"
],
"debug": true,
"prerollTimeout": 1000,
"timeout": 5000
}
재생목록
이 데모는 재생 목록과 함께 HTML 첫 번째 구성을 사용합니다. 재생 목록의 각 동영상에 대해 프리 롤, 5 초 표시의 미드 롤 및 포스트 롤이 표시됩니다.
플레이어 광고 라이브러리
비디오/비디오-컨트립-광고 GitHub 저장소에는 브라이트코브 플레이어로 작업하는 비디오 광고 라이브러리에 필요한 공통 기능을 제공하는 플러그인이 포함되어 있습니다. 이 플러그인은 비디오 광고 통합에 필요한 공통 기능을 제공하며 광고 통합자에 대한 여러 가지 우려를 처리하여 광고 통합을 위해 작성해야하는 코드를 줄입니다.
등록 정보
videojs-contrib-ads도움이 될 수있는 몇 가지 속성을 제공합니다. 그들은 다음과 같습니다:
| 이름 | 데이터 유형 | 설명 |
|---|---|---|
| 애드미드 | 문자열 | 재생되는 광고의 고유 식별자 |
| 애드워즈 인덱스 | 번호 | 지정된 시간에 재생되는 광고의 인덱스입니다. 인덱스는 광고 포드에서 광고의 서수 값을 식별합니다. |
| 광고 지속 시간 | 번호 | 광고의 지속 시간 (초) |
| 광고 유형 | 문자열 | 어느 한 쪽PREROLL , MIDROLL또는POSTROLL |
| ads.ad.currentTime () | 機能 | 현재 광고 재생 시간을 반환하는 함수 |
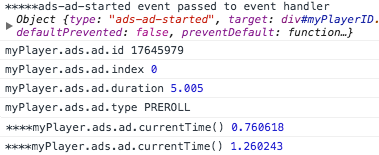
다음 코드에서는 속성을 사용하는 방법을 보여 줍니다.
myPlayer.on('ads-ad-started',function( evt ){
console.log('*****ads-ad-started event passed to event handler', evt);
console.log('myPlayer.ads.ad.id',myPlayer.ads.ad.id);
console.log('myPlayer.ads.ad.index',myPlayer.ads.ad.index);
console.log('myPlayer.ads.ad.duration',myPlayer.ads.ad.duration);
console.log('myPlayer.ads.ad.type',myPlayer.ads.ad.type);
setTimeout(function(){
console.log('****myPlayer.ads.ad.currentTime()',myPlayer.ads.ad.currentTime());
},500);
setTimeout(function(){
console.log('****myPlayer.ads.ad.currentTime()',myPlayer.ads.ad.currentTime());
},1000);
});
위의 코드에서 콘솔의 출력은 다음과 같습니다:

방법
videojs-contrib-ads도움이 될 수있는 몇 가지 방법을 제공합니다. 그들은 다음과 같습니다:
| 방법 | 설명 |
|---|---|
| inAdBreak () | 이 메소드는 통합이 광고를 재생할 수있는 startLinearAdMode와 endLinearAdMode 사이의 시간 동안 true를 반환합니다. 이것은 광고 모드의 일부입니다. |
| isAdPlaying () | Deprecated |
| 콘텐츠트레스밍 () | 콘텐츠가 광고 후에 재개되면 true를 반환합니다. 이것은 광고 모드의 일부입니다. |
| 아이시나드모드 () | 플레이어가 광고 모드에 있으면 true를 반환합니다. |
광고 매개변수
광고 매개변수는 FreeWheel 광고 서버에GET요청하여 사용할 수 있습니다.
| 이름 | 매개 변수 | 설명 |
|---|---|---|
| 비디오 자산 폴백 ID | ad.afid |
동영상 자산 대체 ID를 설정합니다( videoAsset@fallbackId ) FreeWheel에 포함GET광고 요청. 이 ID는 광고 요청의 동영상 자산 ID가 인식되지 않을 때 사용됩니다.예시: ad.afid=AssetFallBackId
|
알려진 문제
FreeWheel로 동일한 플레이어를 동적으로 재사용
비디오를 동적으로로드하고 동일한 플레이어를 재사용하는 경우 FreeWheel 구성 설정에는 두 가지 예외를 제외하고 FreeWheel 플러그인이 인스턴스화 될 때 설정된 것과 동일한 값이 포함됩니다. 첫 번째 예외는 광고 매크로를 사용하는 경우입니다. 두 번째 예외는 다음을 사용하여 설정을 업데이트 할 수 있다는 것입니다. player.FreeWheelPlugin.settings.Html5또는player.FreeWheelPlugin.settings.Flash에fw-before-ad-request행사.
광고 재생 중 플레이어 크기 조정
광고 또는 동영상 재생 중에 플레이어의 크기가 조정되는 경우 플레이어의 크기 함수를 호출하여 플레이어의 크기를 조정하지 않으면 광고 콘텐츠의 크기가 조정되지 않습니다. 다른 방법 (예 : 스타일 너비 및 높이)을 사용하여 플레이어 크기를 조정해도 광고 크기는 조정되지 않습니다.
사용할 때player.dimensions(width,height)플레이어의 크기를 조정하려면fw-resizeplayer이벤트를 통해 플러그인이 크기가 변경되었음을 알 수 있습니다. 일부 VPAID 광고는 광고의 기본 크기를 유지하고 플레이어의 크기가 조정될 때 자동으로 크기가 조정되지 않기 때문입니다.
다음은 예입니다.
player.dimensions(960,540);
player.trigger('fw-resizeplayer');
오버레이 광고
FreeWheel 플러그인이 Flash에서 광고를 렌더링하는 경우 오버레이 광고를 클릭 할 수 없습니다. FreeWheel 플러그인이 HTML5로 광고를 렌더링하는 경우 오버레이가 올바른 좌표에 표시되지 않습니다. HTML5 오버레이 광고를 클릭해도 클릭 URL을 따를 때 콘텐츠 플레이어가 일시 중지되지 않습니다.
FreeWheel Live
라이브 스트림의 FreeWheel 광고는 다음의 도움을 받아 구현할 수 있습니다. Brightcove 글로벌 서비스 (BGS) .
VPAID
광고 컨트롤 표시 줄이 사용 설정된 경우 VPAID 컨트롤을 통해 광고를 재개 할 수 없습니다.
변경 로그
FreeWheel 플러그인 출시 정보 를 참조하십시오.
이전 릴리스의 경우 여기에서 변경 로그를 참조하십시오.
